الخلفية
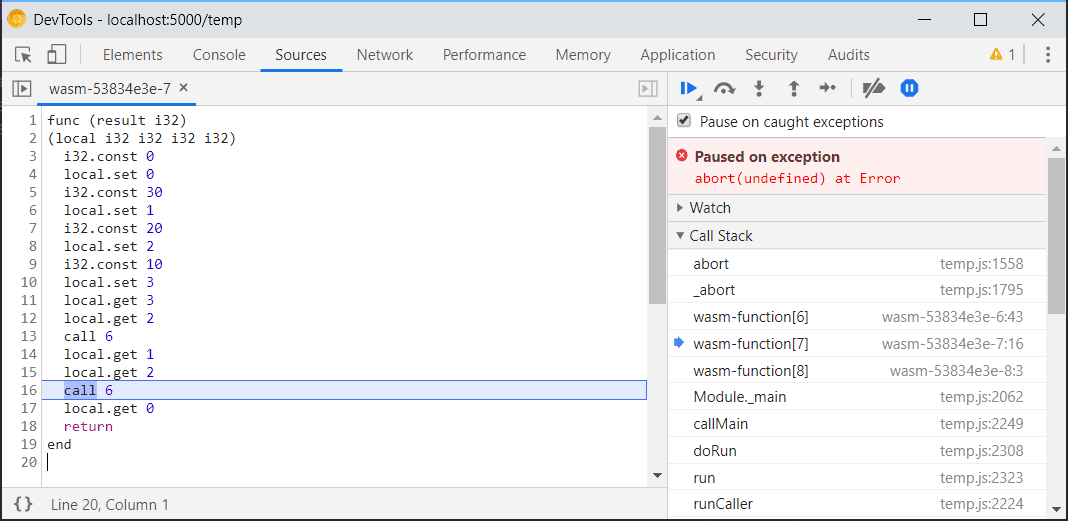
حتى وقت قريب، كانت ميزة تصحيح أخطاء WebAssembly الوحيدة التي تتيحها "أدوات مطوّري البرامج في Chrome" هي عرض تتبُّع تسلسل استدعاء الدوال البرمجية لـ WebAssembly الأوّلي، والتخطّي عن التعليمات الفردية في ملف نصي مُجمَّع لـ WebAssembly.

على الرغم من أنّ هذا الإجراء يعمل مع أيّ وحدة WebAssembly ويساعد إلى حدّ ما في تصحيح أخطاء الوظائف الصغيرة والمعزولة، إلا أنّه ليس عمليًا جدًا للتطبيقات الأكبر حجمًا حيث يكون الربط بين الرمز المُجمَّع والمصادر أقل وضوحًا.
حلّ بديل مؤقت
لحلّ هذه المشكلة، عدّل كلّ من Emscripten وأدوات المطوّرين مؤقتًا تنسيق خرائط المصادر الحالي إلى WebAssembly. وقد سمح ذلك بإجراء عمليات الربط بين Offsets الثنائية في الوحدة المجمّعة والمواقع الأصلية في الملفات المصدر.

ومع ذلك، تم تصميم خرائط المصدر لتنسيقات النصوص التي تتضمّن عمليات ربط واضحة بمفاهيم JavaScript وقيمتها، وليس لتنسيقات الثنائيات مثل WebAssembly التي تتضمّن لغات مصدر عشوائية وأنظمة أنواع وذاكرة خطية. وقد جعل ذلك عملية الدمج صعبة ومحدودة وغير متوافقة على نطاق واسع خارج Emscripten.
إدخال DWARF
من ناحية أخرى، تتضمّن العديد من اللغات الأصلية تنسيق تصحيح أخطاء شائعًا، وهو DWARF، الذي يقدّم جميع المعلومات اللازمة لأدوات تصحيح الأخطاء من أجل حلّ المشاكل المتعلقة بالمواقع الجغرافية وأسماء المتغيّرات وتنسيقات الأنواع وغير ذلك.
على الرغم من أنّه لا تزال هناك بعض الميزات الخاصة بـ WebAssembly يجب إضافتها لتحقيق التوافق الكامل، تتيح برامج التحويل مثل Clang وRust حاليًا عرض معلومات DWARF في وحدات WebAssembly، ما سمح لفريق DevTools ببدء استخدامها مباشرةً في DevTools.
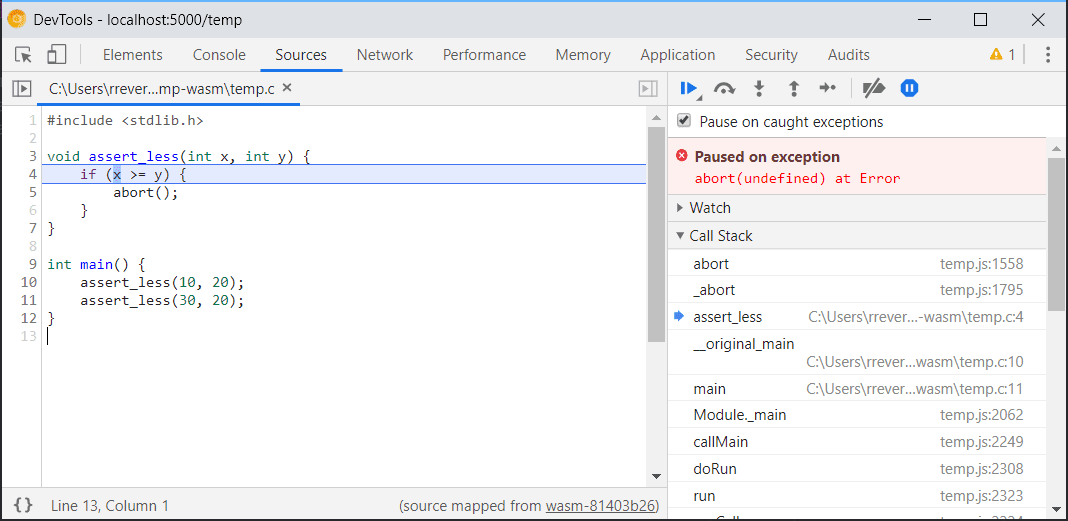
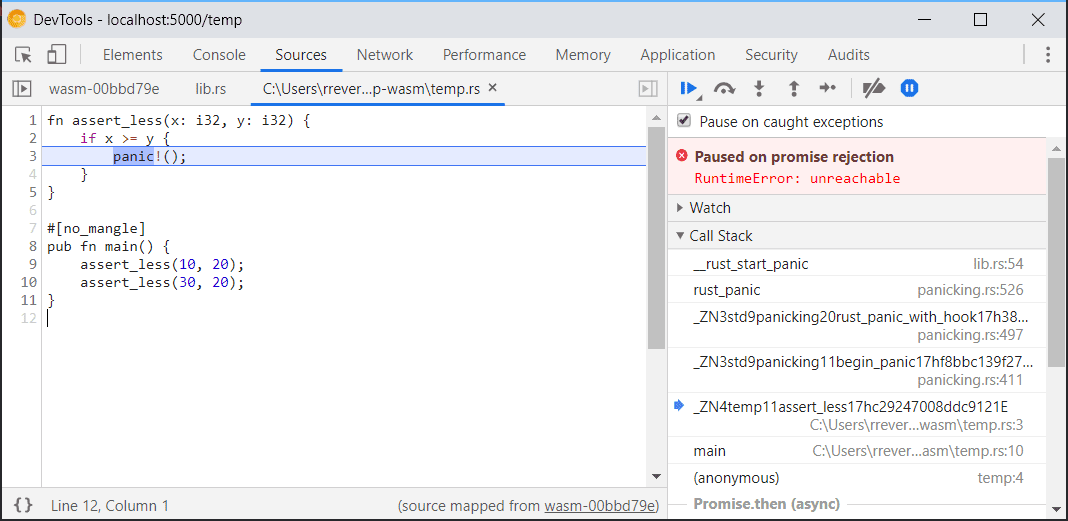
في الخطوة الأولى، تتيح لك أدوات المطوّر الآن ربط المصدر الأصلي باستخدام هذه المعلومات، حتى تتمكّن من بدء تصحيح أخطاء وحدات Wasm التي أنشأها أيّ من هذه المُجمِّعات بدون اللجوء إلى التنسيق المُجمَّع أو الحاجة إلى استخدام أي نصوص برمجية مخصّصة.
بدلاً من ذلك، ما عليك سوى إخبار المُجمِّع بتضمين معلومات تصحيح الأخطاء كما تفعل عادةً على الأنظمة الأساسية الأخرى. على سبيل المثال، في Clang وEmscripten، يمكن إجراء ذلك من خلال تمرير علامة -g أثناء عملية الترجمة:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
يمكنك استخدام العلامة -g نفسها في Rust:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
أو إذا كنت تستخدم Cargo، سيتم تضمين معلومات تصحيح الأخطاء تلقائيًا:
cargo build --target wasm32-unknown-unknown
يشمل هذا الدمج الجديد بين "أدوات مطوّري البرامج" وDWARF إمكانية التنقّل فوق الرمز البرمجي وضبط نقاط التوقف وحلّ عمليات تتبُّع تسلسل استدعاء الدوال البرمجية في لغات المصدر.

المستقبل
لا يزال هناك الكثير من العمل الذي يجب القيام به.
على سبيل المثال، من جهة الأدوات، لا يتيح Emscripten (Binaryen) و wasm-pack (wasm-bindgen) تعديل معلومات DWARF حول عمليات التحويل التي يُجريها بعد. ولن يستفيدوا من هذا الدمج في الوقت الحالي.
من جانب "أدوات مطوّري البرامج" في Chrome، سنطوّر عملية الدمج بشكل أكبر بمرور الوقت لضمان تجربة تصحيح أخطاء سلسة، بما في ذلك:
- حلّ أسماء المتغيّرات
- أنواع الطباعة بتنسيق محسّن
- تقييم التعبيرات باللغات المصدر
- …وغير ذلك الكثير
يُرجى متابعتنا لمعرفة آخر الأخبار.
تنزيل قنوات المعاينة
ننصحك باستخدام إصدار Canary أو Dev أو الإصدار التجريبي من Chrome كمتصفّح التطوير التلقائي. تتيح لك قنوات المعاينة هذه الوصول إلى أحدث ميزات DevTools، وتتيح لك اختبار واجهات برمجة تطبيقات منصات الويب المتطوّرة، وتساعدك في العثور على المشاكل في موقعك الإلكتروني قبل أن يعثر عليها المستخدمون.
التواصل مع فريق "أدوات مطوّري البرامج في Chrome"
استخدِم الخيارات التالية لمناقشة الميزات الجديدة أو التحديثات أو أي شيء آخر مرتبط بـ "أدوات مطوّري البرامج".
- يمكنك إرسال الملاحظات وطلبات الميزات إلينا على crbug.com.
- يمكنك الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" باستخدام رمز خيارات إضافية > مساعدة > الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" في "أدوات مطوّري البرامج".
- يمكنك نشر تغريدة على Twitter على @ChromeDevTools.
- يمكنك إضافة تعليقات على فيديوهات YouTube حول الميزات الجديدة في "أدوات مطوّري البرامج" أو فيديوهات YouTube حول نصائح حول "أدوات مطوّري البرامج".

