רקע
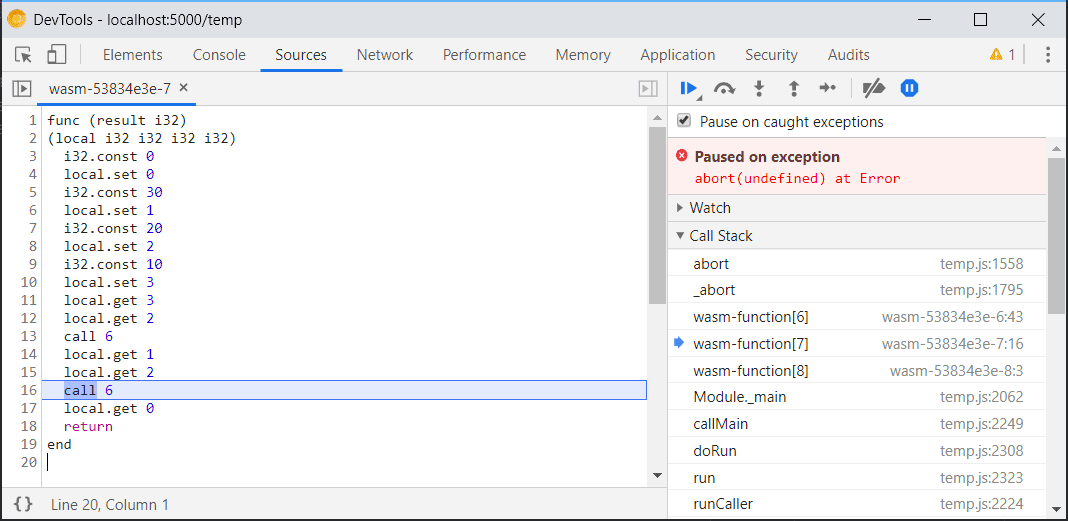
עד לאחרונה, האפשרות היחידה לניפוי באגים ב-WebAssembly שכלי הפיתוח ל-Chrome תמך בה הייתה הצגת מעקב סטאק גולמי של WebAssembly, ודילוג על הוראות ספציפיות בפורמט טקסט של WebAssembly שפורק.

האפשרות הזו פועלת עם כל מודול WebAssembly ומועילה במידה מסוימת בניפוי באגים בפונקציות קטנות ומבודדות, אבל היא לא מעשית במיוחד לאפליקציות גדולות יותר שבהן המיפוי בין הקוד המפורק לבין המקורות פחות ברור.
פתרון עקיף זמני
כדי לעקוף את הבעיה הזו, ב-Emscripten וב-DevTools התאימו באופן זמני את הפורמט הקיים של מפות המקור ל-WebAssembly. כך ניתן היה ליצור מיפויים בין סטיות בינאריות במודול המהדר למיקומים המקוריים בקבצי המקור.

עם זאת, מפות המקור תוכננו לפורמטים של טקסט עם מיפויים ברורים למושגים ולערכים של JavaScript, ולא לפורמטים בינאריים כמו WebAssembly עם שפות מקור שרירותיות, מערכות סוגים וזיכרון לינארי. כתוצאה מכך, השילוב היה 'האקי', מוגבל ולא נתמך באופן נרחב מחוץ ל-Emscripten.
מזינים את DWARF
לעומת זאת, לשפות ילידיות רבות כבר יש פורמט נפוץ לניפוי באגים, DWARF, שמספק את כל המידע הדרוש למנטרי באגים כדי לפתור מיקומים, שמות משתנים, פריסות של סוגים ועוד.
עדיין יש כמה תכונות ספציפיות ל-WebAssembly שצריך להוסיף כדי להגיע לתאימות מלאה, אבל קומפילרים כמו Clang ו-Rust כבר תומכים בהעברת נתוני DWARF במודולים של WebAssembly, מה שמאפשר לצוות DevTools להתחיל להשתמש בהם ישירות ב-DevTools.
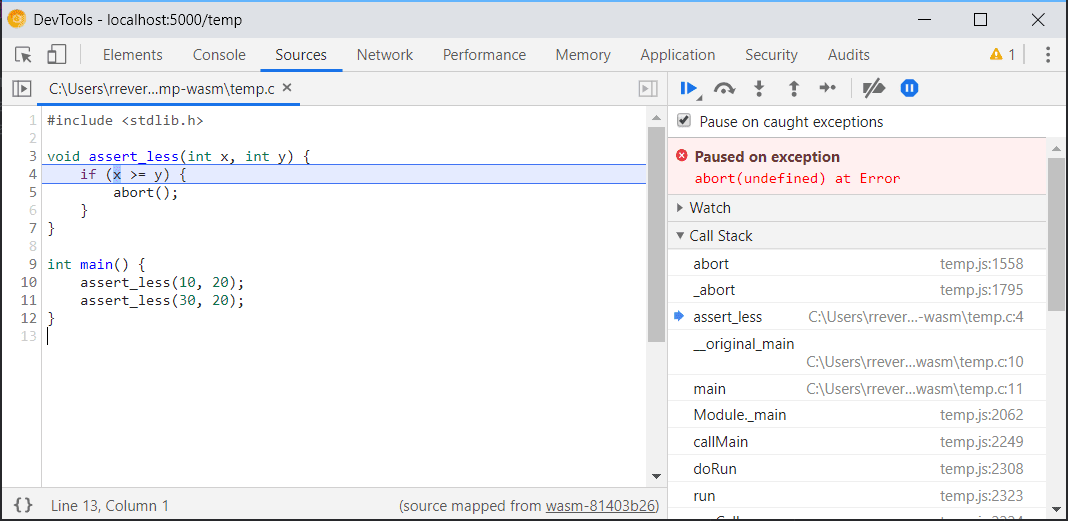
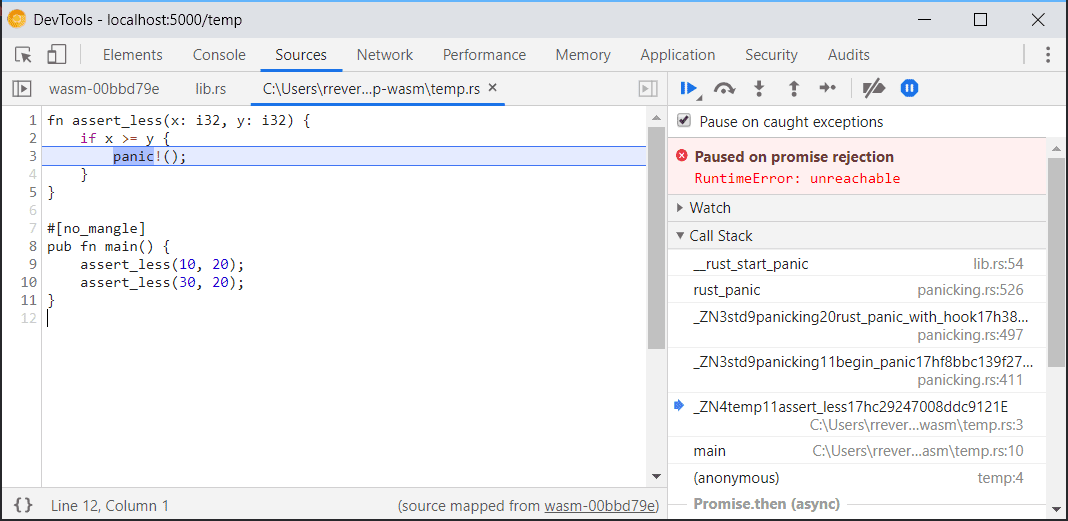
בשלב הראשון, DevTools תומך עכשיו במיפוי מקורות ילידיים באמצעות המידע הזה, כך שתוכלו להתחיל לנפות באגים במודולים של Wasm שנוצרו על ידי כל אחד מהמקודדים האלה בלי להשתמש בפורמט הניתוח או בסקריפטים מותאמים אישית.
במקום זאת, פשוט צריך להורות למהדר לכלול את פרטי ניפוי הבאגים, כמו שאתם עושים בדרך כלל בפלטפורמות אחרות. לדוגמה, ב-Clang וב-Emscripten אפשר לעשות זאת על ידי העברת הדגל -g במהלך הידור:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
אפשר להשתמש באותו דגל -g ב-Rust:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
לחלופין, אם אתם משתמשים ב-Cargo, פרטי ניפוי הבאגים ייכללו כברירת מחדל:
cargo build --target wasm32-unknown-unknown
השילוב החדש של DevTools עם DWARF כבר כולל תמיכה בצעדים מעל הקוד, בהגדרת נקודות עצירה ובפתרון של מעקב סטאק בשפות המקור.

העתיד
עם זאת, עדיין יש הרבה עבודה לעשות.
לדוגמה, מבחינת הכלים, Emscripten (Binaryen) ו-wasm-pack (wasm-bindgen) עדיין לא תומכים בעדכון של פרטי DWARF על הטרנספורמציות שהם מבצעים. בשלב הזה, הם לא ייהנו מהשילוב הזה.
בצד הכלים למפתחים ב-Chrome, נמשיך לשפר את השילוב עם הזמן כדי להבטיח חוויית ניפוי באגים חלקה, כולל:
- פתרון שמות של משתנים
- סוגי הדפסה יפה
- הערכת ביטויים בשפות המקור
- …ועוד הרבה יותר!
עדכונים נוספים יפורסמו בקרוב.
מורידים את הערוצים של התצוגה המקדימה.
מומלץ להשתמש ב-Chrome Canary, ב-Dev או ב-Beta כדפדפן הפיתוח שמוגדר כברירת מחדל. ערוצי התצוגה המקדימה האלה מעניקים לכם גישה לתכונות העדכניות ביותר של DevTools, מאפשרים לכם לבדוק ממשקי API מתקדמים לפלטפורמות אינטרנט ולמצוא בעיות באתר לפני שהמשתמשים שלכם יעשו זאת.
יצירת קשר עם צוות כלי הפיתוח ל-Chrome
אתם יכולים להשתמש באפשרויות הבאות כדי לדון בתכונות החדשות, בעדכונים או בכל דבר אחר שקשור ל-DevTools.
- אתם יכולים לשלוח לנו משוב ובקשות להוספת תכונות בכתובת crbug.com.
- מדווחים על בעיה בכלי הפיתוח באמצעות הסמל אפשרויות נוספות > עזרה > דיווח על בעיה בכלי הפיתוח ב-DevTools.
- שולחים ציוץ אל @ChromeDevTools.
- אפשר להשאיר תגובות בסרטונים של מה חדש בכלי הפיתוח ב-YouTube או בסרטונים של טיפים לכלי הפיתוח ב-YouTube.


