پس زمینه
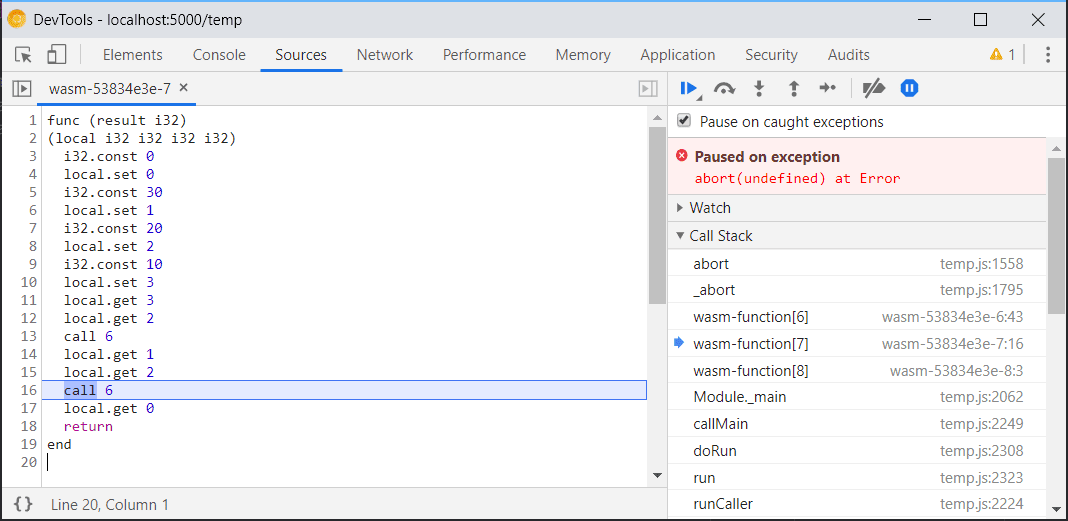
تا همین اواخر، تنها اشکال زدایی WebAssembly که Chrome DevTools پشتیبانی می کرد، مشاهده ردپای پشته WebAssembly خام و عبور از دستورالعمل های جداگانه در قالب متنی WebAssembly جدا شده بود.

در حالی که این با هر ماژول WebAssembly کار می کند و تا حدودی به اشکال زدایی توابع کوچک و ایزوله کمک می کند، برای برنامه های بزرگتر که در آن نگاشت بین کد جدا شده و منابع شما کمتر آشکار است، چندان کاربردی نیست.
یک راه حل موقت
برای حل این مشکل، Emscripten و DevTools به طور موقت قالب نقشه های منبع موجود را با WebAssembly تطبیق داده اند. این امکان نگاشت بین افست های باینری در ماژول کامپایل شده را به مکان های اصلی در فایل های منبع می داد.

با این حال، نقشههای منبع برای قالبهای متنی با نگاشتهای واضح به مفاهیم و مقادیر جاوا اسکریپت طراحی شدهاند، نه برای قالبهای باینری مانند WebAssembly با زبانهای مبدأ دلخواه، سیستمهای نوع و حافظه خطی. این باعث شد ادغام هک، محدود، و به طور گسترده در خارج از Emscripten پشتیبانی نشود.
DWARF را وارد کنید
از سوی دیگر، بسیاری از زبانهای بومی در حال حاضر دارای یک فرمت اشکالزدایی مشترک به نام DWARF هستند که تمام اطلاعات لازم را در اختیار اشکالزداها قرار میدهد تا مکانها، نام متغیرها، طرحبندیهای نوع و موارد دیگر را حل کنند.
در حالی که هنوز برخی از ویژگیهای خاص WebAssembly وجود دارد که برای سازگاری کامل باید اضافه شوند، کامپایلرهایی مانند Clang و Rust در حال حاضر از انتشار اطلاعات DWARF در ماژولهای WebAssembly پشتیبانی میکنند که به تیم DevTools امکان میدهد مستقیماً از آن در DevTools استفاده کنند.
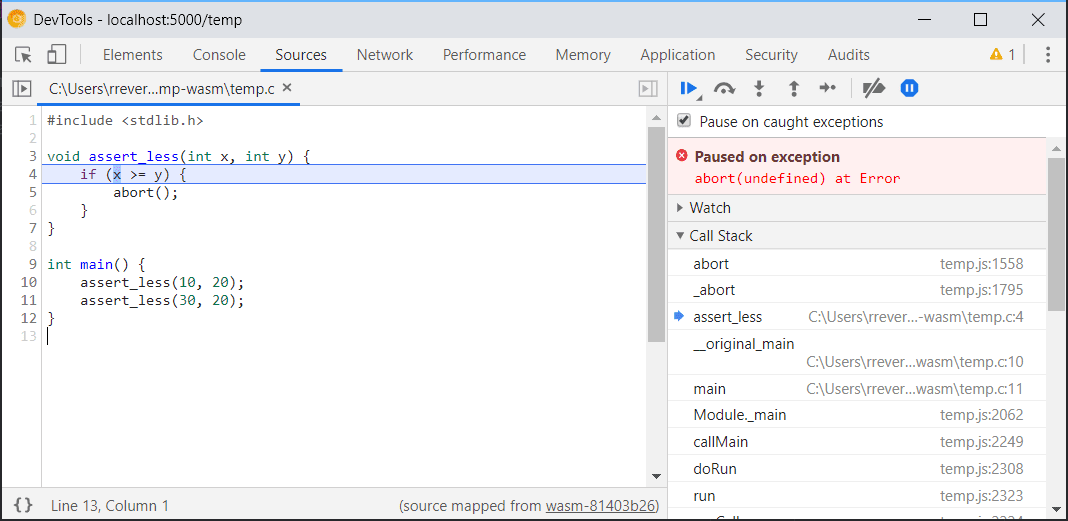
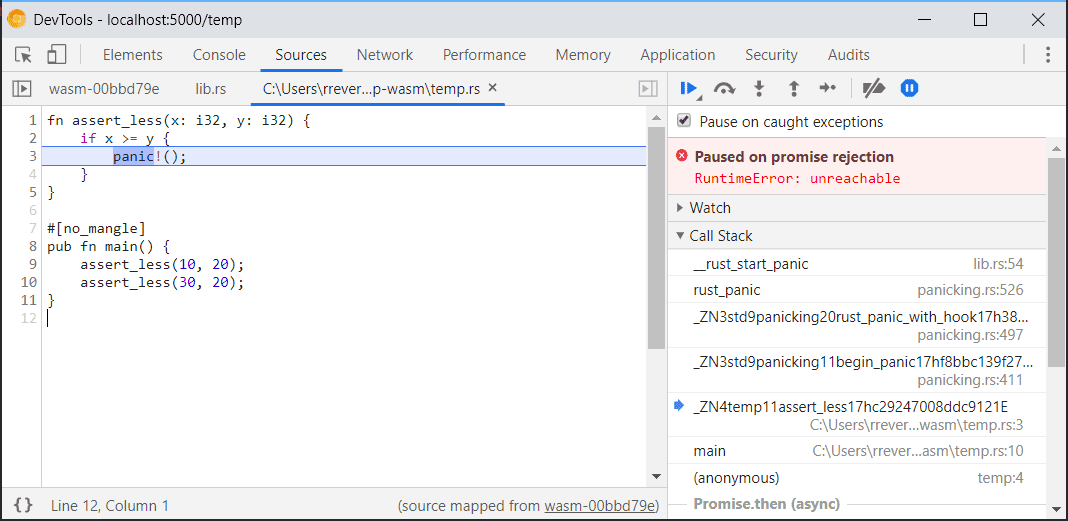
به عنوان اولین گام، DevTools اکنون از نگاشت منبع بومی با استفاده از این اطلاعات پشتیبانی می کند، بنابراین می توانید بدون استفاده از فرمت جدا شده یا نیاز به استفاده از اسکریپت های سفارشی، اشکال زدایی ماژول های Wasm تولید شده توسط هر یک از این کامپایلرها را آغاز کنید.
در عوض، فقط باید به کامپایلر خود بگویید که اطلاعات اشکال زدایی را مانند آنچه که معمولاً در سایر پلتفرم ها انجام می دهید، درج کند. به عنوان مثال، در Clang و Emscripten این کار را می توان با ارسال یک پرچم -g در طول کامپایل انجام داد:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
می توانید از همان پرچم -g در Rust استفاده کنید:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
یا، اگر از Cargo استفاده میکنید، اطلاعات اشکالزدایی بهطور پیشفرض شامل میشود:
cargo build --target wasm32-unknown-unknown
این ادغام DevTools جدید با DWARF از قبل پشتیبانی از عبور از کد، تنظیم نقاط شکست و حل ردیابی پشته در زبانهای مبدأ را پوشش میدهد.

آینده
هر چند هنوز کار زیادی برای انجام دادن وجود دارد. به عنوان مثال، در سمت ابزار، Emscripten (Binaryen) و wasm-pack (wasm-bindgen) هنوز از بهروزرسانی اطلاعات DWARF در مورد تبدیلهایی که انجام میدهند پشتیبانی نمیکند. در حال حاضر، آنها از این ادغام سود نخواهند برد.
و در بخش Chrome DevTools، ما به مرور زمان یکپارچه سازی را توسعه خواهیم داد تا از یک تجربه اشکال زدایی یکپارچه اطمینان حاصل کنیم، از جمله:
- حل نام متغیرها
- انواع چاپ زیبا
- ارزیابی عبارات در زبان مبدأ
- ... و خیلی بیشتر!
منتظر به روز رسانی های آینده باشید!
کانال های پیش نمایش را دانلود کنید
استفاده از Chrome Canary ، Dev یا Beta را به عنوان مرورگر توسعه پیشفرض خود در نظر بگیرید. این کانالهای پیشنمایش به شما امکان دسترسی به جدیدترین ویژگیهای DevTools را میدهند، به شما اجازه میدهند APIهای پلتفرم وب پیشرفته را آزمایش کنید و به شما کمک میکنند تا قبل از کاربران، مشکلات سایت خود را پیدا کنید!
با تیم Chrome DevTools در تماس باشید
از گزینههای زیر برای بحث در مورد ویژگیهای جدید، بهروزرسانیها یا هر چیز دیگری مربوط به DevTools استفاده کنید.
- بازخورد و درخواست های ویژگی را برای ما در crbug.com ارسال کنید.
- یک مشکل DevTools را با استفاده از گزینه های بیشتر > راهنما > گزارش مشکل DevTools در DevTools گزارش کنید.
- توییت در @ChromeDevTools .
- نظرات خود را در مورد موارد جدید در ویدیوهای DevTools YouTube یا DevTools Tips ویدیوهای YouTube بگذارید.


