बैकग्राउंड
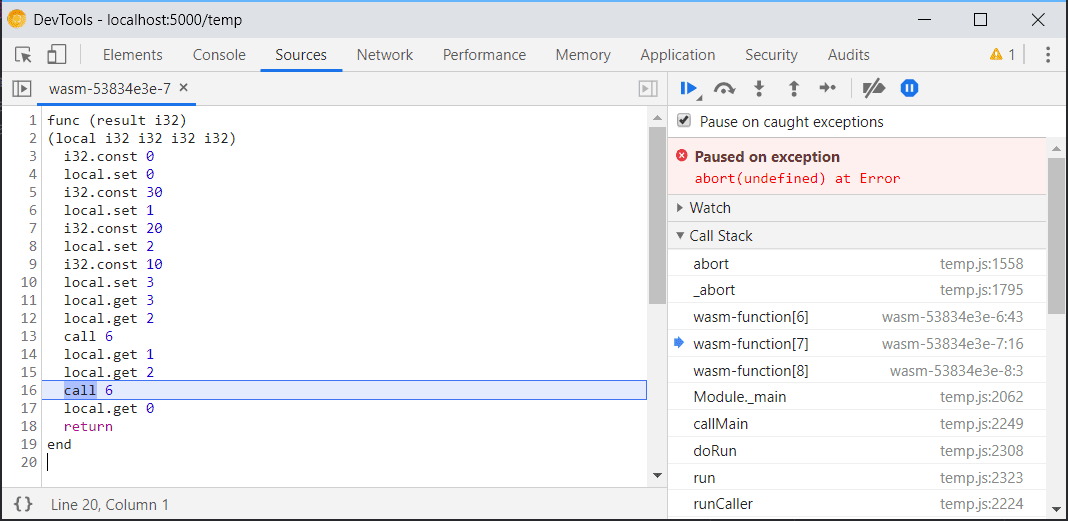
हाल ही तक, Chrome DevTools में WebAssembly की गड़बड़ी को ठीक करने के लिए, सिर्फ़ कच्चे WebAssembly स्टैक ट्रेस को देखा जा सकता था. साथ ही, डिसअसेम्बल किए गए WebAssembly टेक्स्ट फ़ॉर्मैट में, अलग-अलग निर्देशों को 'स्टैप ओवर' किया जा सकता था.

यह किसी भी WebAssembly मॉड्यूल के साथ काम करता है और छोटे, अलग-अलग फ़ंक्शन को डीबग करने में कुछ मदद करता है. हालांकि, यह बड़े ऐप्लिकेशन के लिए ज़्यादा काम का नहीं है, क्योंकि ऐसे ऐप्लिकेशन में डिसएसेम्बल किए गए कोड और आपके सोर्स के बीच मैपिंग कम साफ़ तौर पर दिखती है.
कुछ समय के लिए समस्या हल करने का तरीका
इस समस्या को हल करने के लिए, Emscripten और DevTools ने मौजूदा सोर्स मैप फ़ॉर्मैट को कुछ समय के लिए WebAssembly में बदल दिया है. इससे, संकलित मॉड्यूल में बाइनरी ऑफ़सेट और सोर्स फ़ाइलों में मूल जगहों के बीच मैपिंग की अनुमति मिली.

हालांकि, सोर्स मैप को टेक्स्ट फ़ॉर्मैट के लिए डिज़ाइन किया गया था, जिसमें JavaScript के कॉन्सेप्ट और वैल्यू को साफ़ तौर पर मैप किया गया हो. इन्हें वेब असेंबली जैसे बाइनरी फ़ॉर्मैट के लिए नहीं बनाया गया था, जिसमें मनमुताबिक सोर्स भाषाएं, टाइप सिस्टम, और लीनियर मेमोरी होती है. इस वजह से, इंटिग्रेशन को हैक करना मुश्किल हो गया. साथ ही, यह Emscripten के अलावा अन्य प्लैटफ़ॉर्म पर काम नहीं करता.
DWARF डालें
दूसरी ओर, कई नेटिव भाषाओं में पहले से ही एक सामान्य डीबगिंग फ़ॉर्मैट, DWARF मौजूद होता है. इससे डीबगर को जगहों, वैरिएबल के नामों, टाइप लेआउट वगैरह को हल करने के लिए सभी ज़रूरी जानकारी मिलती है.
पूरी तरह से काम करने के लिए, वेबअसेंबली से जुड़ी कुछ सुविधाओं को अब भी जोड़ना ज़रूरी है. हालांकि, Clang और Rust जैसे कंपाइलर पहले से ही वेबअसेंबली मॉड्यूल में DWARF जानकारी को उत्सर्जित करने की सुविधा देते हैं. इसकी मदद से, DevTools टीम ने सीधे DevTools में इसका इस्तेमाल शुरू किया है.
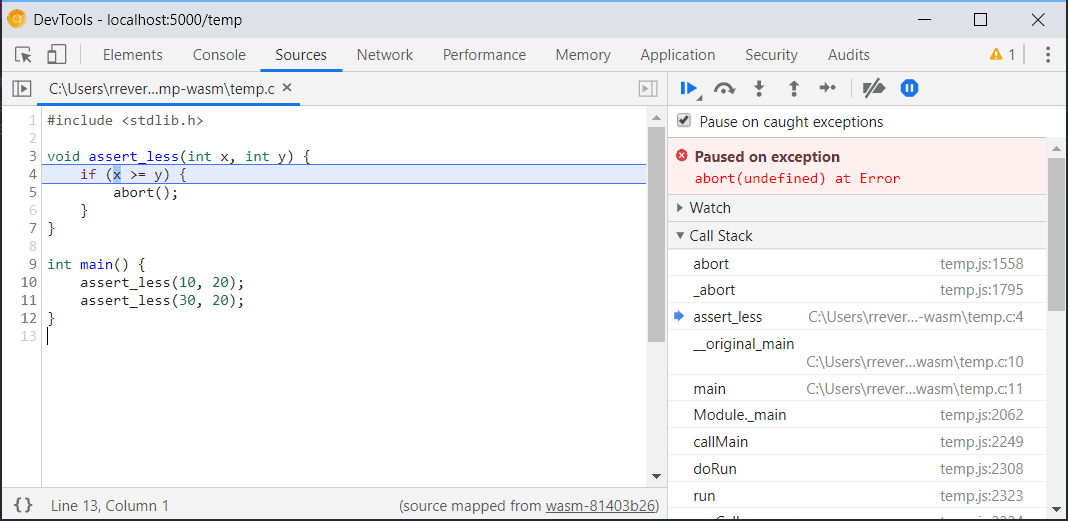
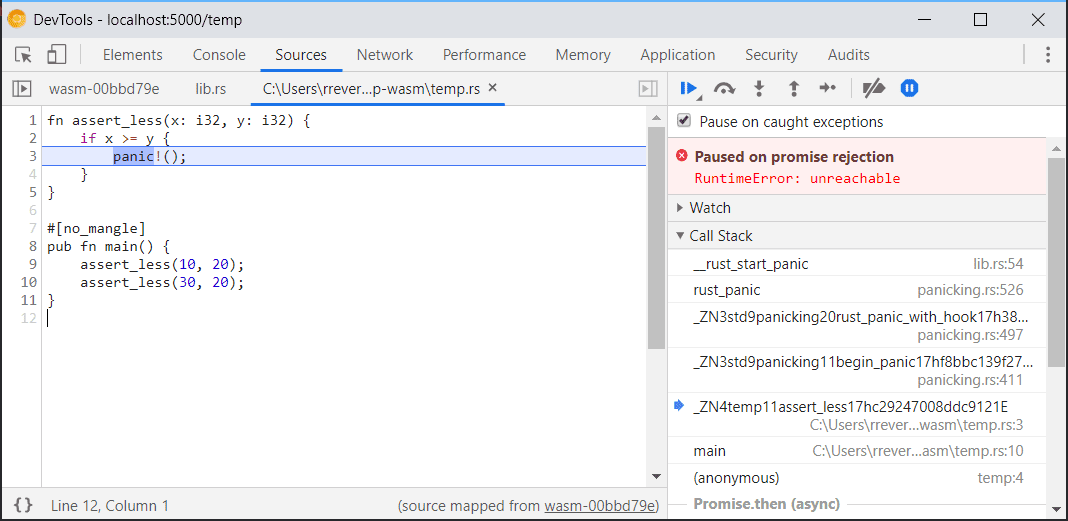
पहले चरण के तौर पर, DevTools अब इस जानकारी का इस्तेमाल करके नेटिव सोर्स मैपिंग की सुविधा देता है. इससे, इनमें से किसी भी कंपाइलर से जनरेट किए गए Wasm मॉड्यूल को डिबग किया जा सकता है. इसके लिए, आपको डिसएसेम्बल किए गए फ़ॉर्मैट का इस्तेमाल करने या किसी कस्टम स्क्रिप्ट का इस्तेमाल करने की ज़रूरत नहीं है.
इसके बजाय, आपको अपने कंपाइलर को डीबग की जानकारी शामिल करने के लिए कहना होगा, जैसा कि आम तौर पर अन्य प्लैटफ़ॉर्म पर किया जाता है. उदाहरण के लिए, Clang और Emscripten में, कंपाइल करने के दौरान -g फ़्लैग पास करके ऐसा किया जा सकता है:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
Rust में भी उसी -g फ़्लैग का इस्तेमाल किया जा सकता है:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
इसके अलावा, अगर Cargo का इस्तेमाल किया जा रहा है, तो डिबग की जानकारी डिफ़ॉल्ट रूप से शामिल हो जाएगी:
cargo build --target wasm32-unknown-unknown
DWARF के साथ DevTools के इस नए इंटिग्रेशन में, कोड में आगे बढ़ने, ब्रेकपॉइंट सेट करने, और सोर्स भाषाओं में स्टैक ट्रेस को हल करने की सुविधा पहले से ही शामिल है.

आने वाला समय
हालांकि, अब भी बहुत काम करना बाकी है.
उदाहरण के लिए, टूल के मामले में, Emscripten (Binaryen) और wasm-pack (wasm-bindgen) अभी तक, ट्रांसफ़ॉर्मेशन के दौरान DWARF की जानकारी अपडेट नहीं कर पाते. फ़िलहाल, उन्हें इस इंटिग्रेशन का फ़ायदा नहीं मिलेगा.
साथ ही, Chrome DevTools की ओर से, हम समय के साथ इंटिग्रेशन को और बेहतर बनाएंगे, ताकि आपको डीबग करने का बेहतर अनुभव मिल सके. इसमें ये चीज़ें शामिल हैं:
- वैरिएबल के नामों को हल करना
- प्रिटी-प्रिंट के टाइप
- सोर्स भाषाओं में एक्सप्रेशन का आकलन करना
- …और ऐसी ही अन्य सुविधाएं!
आने वाले समय में अपडेट पाने के लिए हमारे साथ बने रहें!
झलक वाले चैनल डाउनलोड करना
Chrome कैनरी, डेवलपर या बीटा को अपने डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. इन झलक वाले चैनलों की मदद से, आपको DevTools की नई सुविधाओं का ऐक्सेस मिलता है. साथ ही, इनसे आपको वेब प्लैटफ़ॉर्म के सबसे नए एपीआई की जांच करने में मदद मिलती है. इसके अलावा, इनकी मदद से उपयोगकर्ताओं से पहले अपनी साइट की समस्याओं का पता लगाया जा सकता है!
Chrome DevTools की टीम से संपर्क करना
DevTools से जुड़ी नई सुविधाओं, अपडेट या किसी भी अन्य चीज़ के बारे में चर्चा करने के लिए, यहां दिए गए विकल्पों का इस्तेमाल करें.
- crbug.com पर जाकर, हमें सुझाव/राय दें या शिकायत करें. साथ ही, किसी सुविधा का अनुरोध करें.
- DevTools में ज़्यादा विकल्प > सहायता > DevTools से जुड़ी समस्या की शिकायत करें का इस्तेमाल करके, DevTools से जुड़ी समस्या की शिकायत करें.
- @ChromeDevTools पर ट्वीट करें.
- DevTools के YouTube वीडियो में नया क्या है या DevTools के बारे में सलाह देने वाले YouTube वीडियो पर टिप्पणियां करें.


