背景
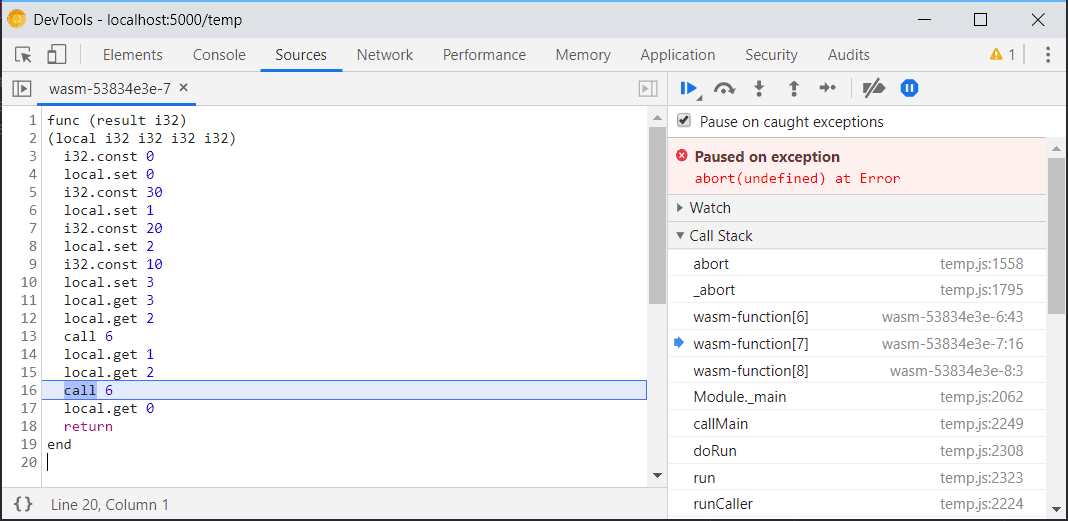
直到最近,Chrome 开发者工具支持的唯一 WebAssembly 调试功能是查看原始 WebAssembly 堆栈轨迹,以及在反汇编 WebAssembly 文本格式中单步跳过各个指令。

虽然此方法适用于任何 WebAssembly 模块,并且对调试小型独立函数有一定帮助,但对于较大的应用来说,此方法并不实用,因为在这些应用中,反汇编代码与源代码之间的映射不太明显。
临时解决方法
为解决此问题,Emscripten 和 DevTools 已暂时将现有的源代码映射格式改为 WebAssembly 格式。这允许在编译模块中的二进制偏移量与源文件中的原始位置之间进行映射。

不过,源代码映射适用于与 JavaScript 概念和值有明确映射的文本格式,而不适用于采用任意源语言、类型系统和线性内存的 WebAssembly 等二进制格式。这使得集成很不稳定、功能有限,并且在 Emscripten 之外不受广泛支持。
输入 DWARF
另一方面,许多原生语言已经采用了通用的调试格式 DWARF,该格式可为调试程序提供解析位置、变量名称、类型布局等所需的所有信息。
虽然仍需要添加一些 WebAssembly 专用功能才能实现完全兼容,但 Clang 和 Rust 等编译器已经支持在 WebAssembly 模块中发出 DWARF 信息,这让开发者工具团队能够开始直接在开发者工具中使用它。
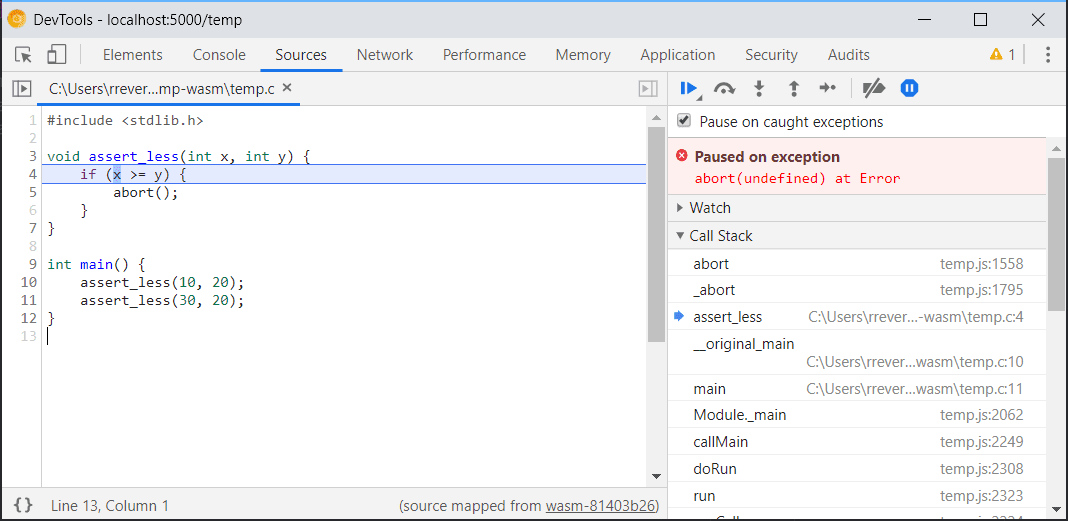
作为第一步,DevTools 现在支持使用此信息进行原生源代码映射,因此您无需转而使用反汇编格式或使用任何自定义脚本,即可开始调试由任何这些编译器生成的 Wasm 模块。
相反,您只需像在其他平台上通常所做的那样,告知编译器添加调试信息即可。例如,在 Clang 和 Emscripten 中,您可以在编译期间传递 -g 标志来实现此目的:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
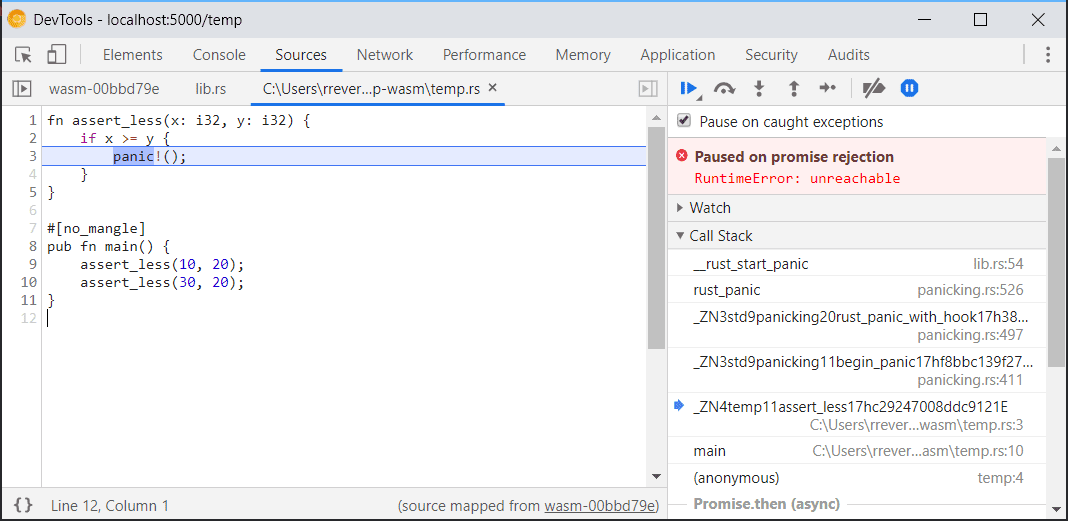
您可以在 Rust 中使用相同的 -g 标志:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
或者,如果您使用的是 Cargo,则默认会包含调试信息:
cargo build --target wasm32-unknown-unknown
此新的开发者工具与 DWARF 集成已支持在源语言中跳过代码、设置断点和解析堆栈轨迹。

未来展望
不过,我们仍有大量工作要做。例如,在工具方面,Emscripten (Binaryen) 和 wasm-pack (wasm-bindgen) 尚不支持更新其执行的转换的 DWARF 信息。目前,他们无法从这项集成中受益。
在 Chrome 开发者工具方面,我们会不断改进集成,以确保顺畅的调试体验,包括:
- 解析变量名称
- 美观输出类型
- 评估源语言中的表达式
- …等等!
敬请关注后续动态!
下载预览渠道
不妨考虑将 Chrome Canary 版、开发者版或 Beta 版用作默认开发浏览器。通过这些预览渠道,您可以使用最新的 DevTools 功能、测试尖端的 Web 平台 API,并在用户发现问题之前发现您网站上的问题!
与 Chrome 开发者工具团队联系
您可以使用以下选项讨论与 DevTools 相关的新功能、更新或任何其他内容。
- 请访问 crbug.com 向我们提交反馈和功能请求。
- 在 DevTools 中,依次选择 More options > Help > Report a DevTools issue 以报告 DevTools 问题。
- 向 @ChromeDevTools 发送推文。
- 在 “开发者工具的新变化”YouTube 视频或 “开发者工具提示”YouTube 视频中留言。

