Achtergrond
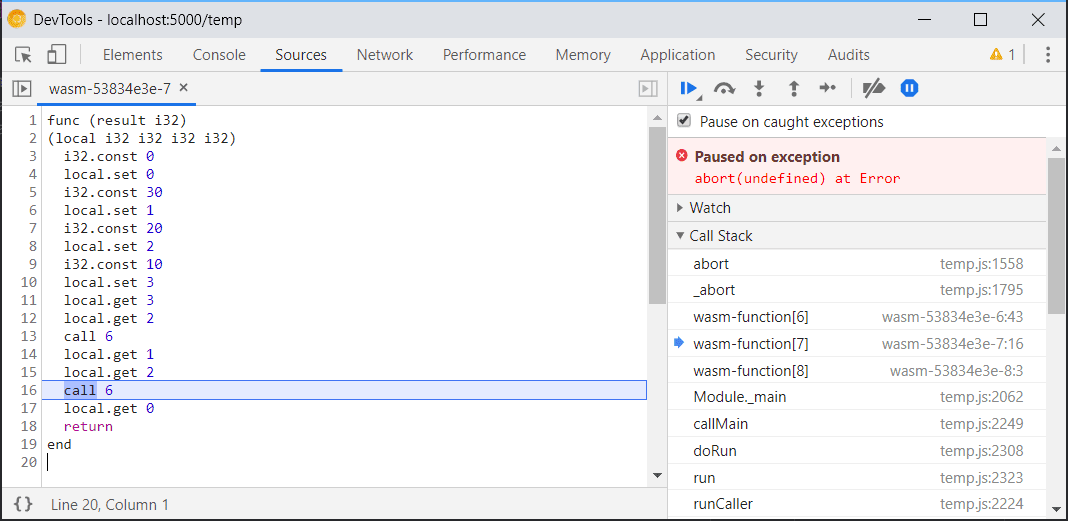
Tot voor kort was de enige WebAssembly-foutopsporing die Chrome DevTools ondersteunde het bekijken van onbewerkte WebAssembly-stacktraces en het overlopen van individuele instructies in een gedemonteerd WebAssembly-tekstformaat.

Hoewel dit met elke WebAssembly-module werkt en enigszins helpt bij het debuggen van kleine, geïsoleerde functies, is het niet erg praktisch voor grotere apps waar de koppeling tussen de gedemonteerde code en uw bronnen minder duidelijk is.
Een tijdelijke oplossing
Om dit probleem te omzeilen, hebben Emscripten en DevTools het bestaande bronmapformaat tijdelijk aangepast aan WebAssembly. Dit maakte toewijzingen mogelijk tussen binaire verschuivingen in de gecompileerde module naar originele locaties in bronbestanden.

Brontoewijzingen zijn echter ontworpen voor tekstformaten met duidelijke toewijzingen aan JavaScript-concepten en -waarden, niet voor binaire formaten zoals WebAssembly met willekeurige brontalen, typesystemen en een lineair geheugen. Dit maakte de integratie hacky, beperkt en niet breed ondersteund buiten Emscripten.
Voer DWERG in
Aan de andere kant hebben veel moedertalen al een gemeenschappelijk debugging-formaat, DWARF , dat alle benodigde informatie biedt voor debuggers om locaties, namen van variabelen, type-indelingen en meer op te lossen.
Hoewel er nog enkele WebAssembly-specifieke functies moeten worden toegevoegd voor volledige compatibiliteit, ondersteunen compilers zoals Clang en Rust al het uitzenden van DWARF-informatie in WebAssembly-modules, waardoor het DevTools-team deze rechtstreeks in DevTools kon gaan gebruiken.
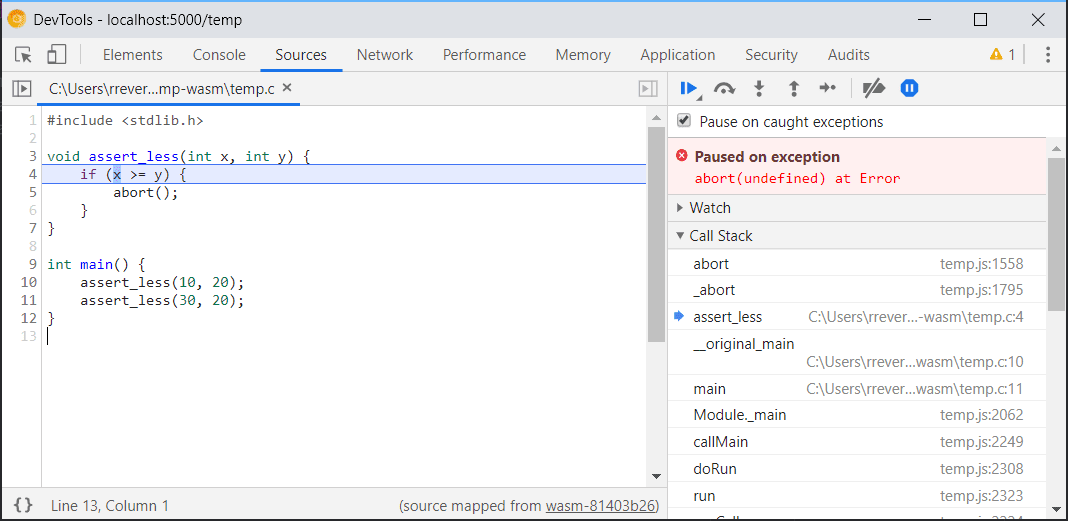
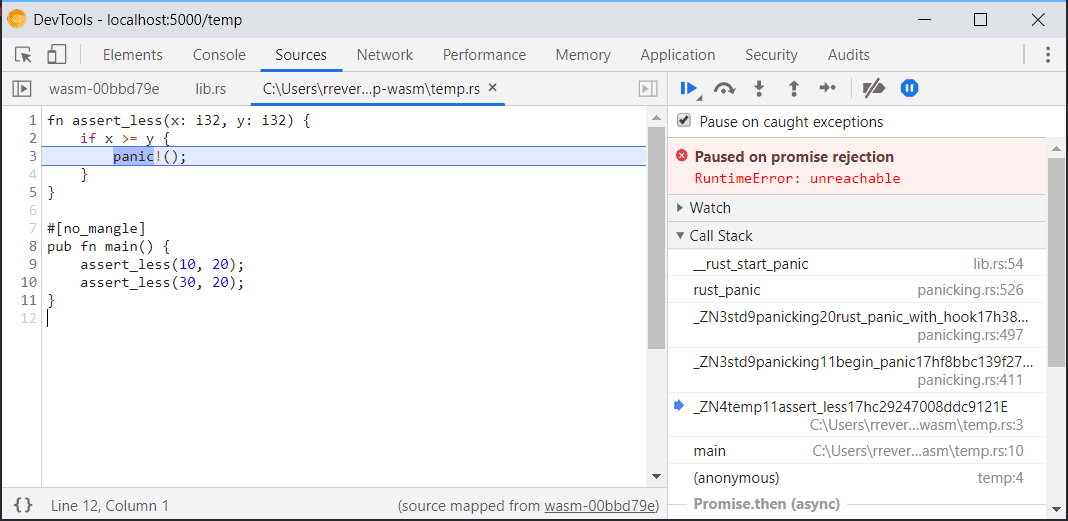
Als eerste stap ondersteunt DevTools nu native brontoewijzing met behulp van deze informatie, zodat u kunt beginnen met het debuggen van Wasm-modules die door een van deze compilers zijn geproduceerd, zonder toevlucht te nemen tot het gedemonteerde formaat of aangepaste scripts te hoeven gebruiken.
In plaats daarvan hoeft u uw compiler alleen maar te vertellen dat hij debug-informatie moet opnemen, zoals u dat normaal op andere platforms zou doen. In Clang en Emscripten kan dit bijvoorbeeld worden gedaan door tijdens het compileren de vlag -g door te geven:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
U kunt dezelfde vlag -g gebruiken in Rust:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
Of, als u Cargo gebruikt, wordt de foutopsporingsinformatie standaard opgenomen:
cargo build --target wasm32-unknown-unknown
Deze nieuwe DevTools-integratie met DWARF omvat al ondersteuning voor het overstappen van de code, het instellen van breekpunten en het oplossen van stacktraces in uw brontalen.

De toekomst
Er is echter nog behoorlijk wat werk aan de winkel. Aan de gereedschapskant bijvoorbeeld Emscripten (Binaryen) en wasm-pack (wasm-bindgen) biedt geen ondersteuning voor het bijwerken van DWARF-informatie over transformaties die ze nog uitvoeren. Voorlopig zullen zij niet profiteren van deze integratie.
En wat Chrome DevTools betreft, zullen we de integratie in de loop van de tijd verder ontwikkelen om een naadloze foutopsporingservaring te garanderen, waaronder:
- Variabelenamen oplossen
- Mooie printtypes
- Expressies in brontalen evalueren
- …en nog veel meer!
Blijf ons volgen voor toekomstige updates!
Download de voorbeeldkanalen
Overweeg om Chrome Canary , Dev of Beta te gebruiken als uw standaard ontwikkelingsbrowser. Met deze voorbeeldkanalen krijgt u toegang tot de nieuwste DevTools-functies, kunt u geavanceerde webplatform-API's testen en kunt u problemen op uw site opsporen voordat uw gebruikers dat doen!
Neem contact op met het Chrome DevTools-team
Gebruik de volgende opties om de nieuwe functies, updates of iets anders gerelateerd aan DevTools te bespreken.
- Stuur feedback en functieverzoeken naar ons op crbug.com .
- Rapporteer een DevTools-probleem met Meer opties > Help > Rapporteer een DevTools-probleem in DevTools.
- Tweet op @ChromeDevTools .
- Laat reacties achter op Wat is er nieuw in DevTools YouTube-video's of DevTools Tips YouTube-video's .


