পটভূমি
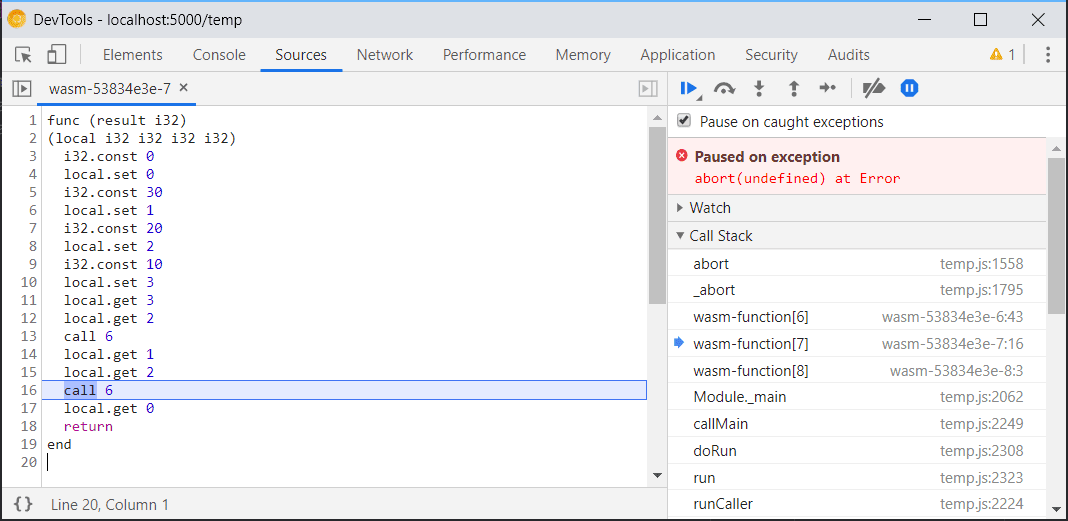
সম্প্রতি পর্যন্ত, Chrome DevTools সমর্থিত একমাত্র WebAssembly ডিবাগিং হল কাঁচা WebAssembly স্ট্যাক ট্রেস দেখা এবং আলাদা করা WebAssembly টেক্সট ফরম্যাটে পৃথক নির্দেশাবলীর উপর পদক্ষেপ করা।

যদিও এটি যেকোন WebAssembly মডিউলের সাথে কাজ করে এবং ছোট, বিচ্ছিন্ন ফাংশনগুলি ডিবাগ করতে কিছুটা সাহায্য করে, এটি বড় অ্যাপগুলির জন্য খুব বেশি ব্যবহারিক নয় যেখানে বিচ্ছিন্ন কোড এবং আপনার উত্সগুলির মধ্যে ম্যাপিং কম স্পষ্ট।
একটি অস্থায়ী সমাধান
এই সমস্যার সমাধান করার জন্য, Emscripten এবং DevTools সাময়িকভাবে বিদ্যমান সোর্স ম্যাপ ফরম্যাটটিকে WebAssembly-এ অভিযোজিত করেছে। এটি কম্পাইল করা মডিউলে বাইনারি অফসেটগুলির মধ্যে ম্যাপিংগুলিকে উত্স ফাইলের মূল অবস্থানগুলিতে অনুমতি দেয়৷

যাইহোক, উত্স মানচিত্রগুলি জাভাস্ক্রিপ্ট ধারণা এবং মানগুলির স্পষ্ট ম্যাপিং সহ পাঠ্য বিন্যাসের জন্য ডিজাইন করা হয়েছিল, ইচ্ছামত উৎস ভাষা, টাইপ সিস্টেম এবং একটি লিনিয়ার মেমরি সহ WebAssembly এর মতো বাইনারি বিন্যাসের জন্য নয়। এটি একীকরণকে হ্যাকি, সীমিত এবং Emscripten এর বাইরে ব্যাপকভাবে সমর্থিত করে তুলেছে।
DWARF লিখুন
অন্যদিকে, অনেক নেটিভ ল্যাঙ্গুয়েজে ইতিমধ্যেই একটি সাধারণ ডিবাগিং ফরম্যাট রয়েছে, DWARF , যা ডিবাগারদের জন্য অবস্থান, পরিবর্তনশীল নাম, টাইপ লেআউট এবং আরও অনেক কিছু সমাধান করার জন্য প্রয়োজনীয় তথ্য সরবরাহ করে।
যদিও এখনও কিছু WebAssembly-নির্দিষ্ট বৈশিষ্ট্য রয়েছে যা সম্পূর্ণ সামঞ্জস্যের জন্য যোগ করতে হবে, ক্ল্যাং এবং রাস্টের মতো কম্পাইলারগুলি ইতিমধ্যেই WebAssembly মডিউলগুলিতে DWARF তথ্য নির্গত করা সমর্থন করে, যা DevTools টিমকে DevTools-এ সরাসরি এটি ব্যবহার শুরু করতে সক্ষম করেছে।
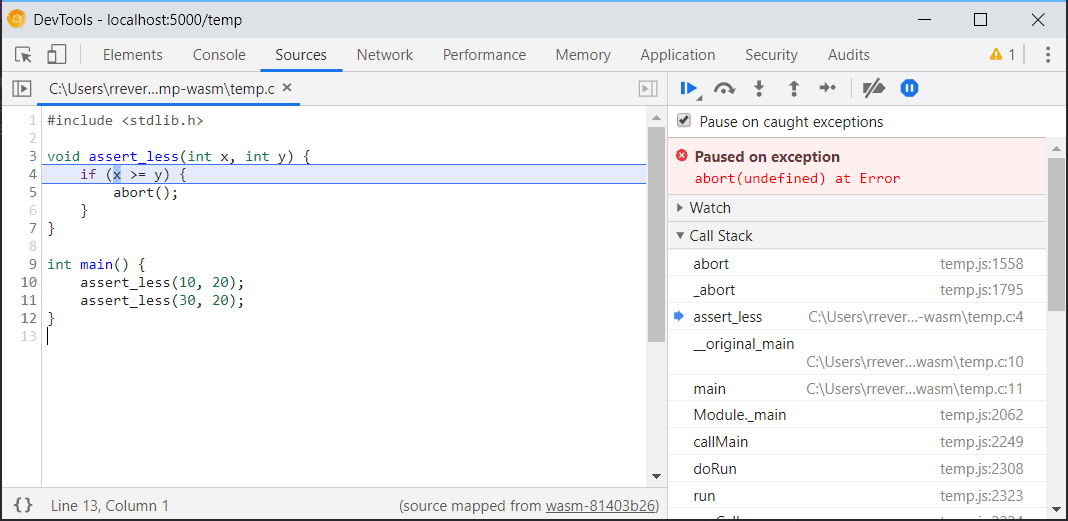
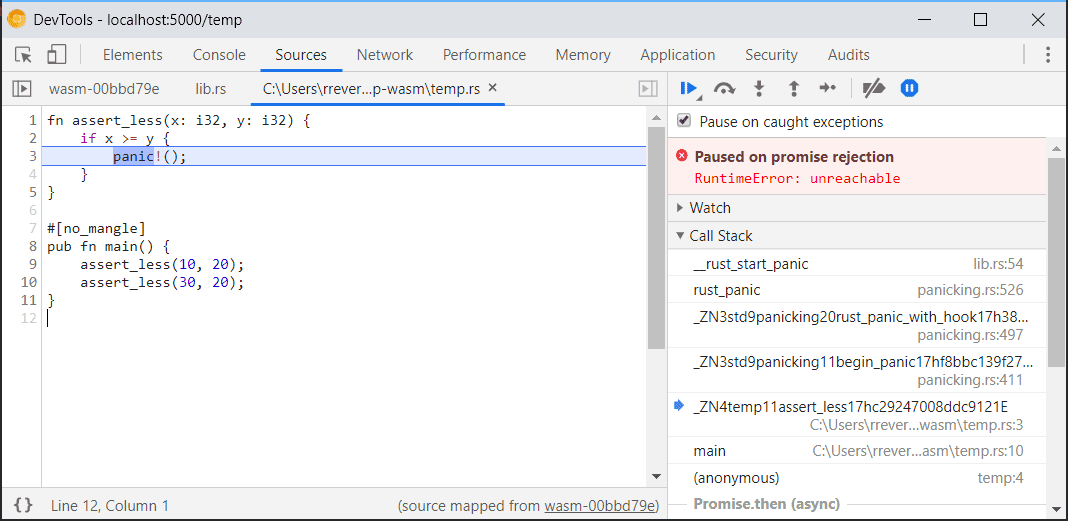
প্রথম ধাপ হিসেবে, DevTools এখন এই তথ্য ব্যবহার করে নেটিভ সোর্স ম্যাপিংকে সমর্থন করে, তাই আপনি বিচ্ছিন্ন করা ফরম্যাট বা কোনো কাস্টম স্ক্রিপ্ট ব্যবহার না করেই এই কম্পাইলারগুলির যেকোনো একটি দ্বারা উত্পাদিত Wasm মডিউলগুলিকে ডিবাগ করা শুরু করতে পারেন৷
পরিবর্তে, আপনাকে কেবল আপনার কম্পাইলারকে ডিবাগ তথ্য অন্তর্ভুক্ত করতে বলতে হবে যেমন আপনি সাধারণত অন্যান্য প্ল্যাটফর্মে করেন। উদাহরণস্বরূপ, ক্ল্যাং এবং এমস্ক্রিপ্টেনে এটি সংকলনের সময় একটি -g পতাকা পাস করে করা যেতে পারে:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
আপনি মরিচা এ একই -g পতাকা ব্যবহার করতে পারেন:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
অথবা, আপনি যদি কার্গো ব্যবহার করেন, ডিবাগ তথ্য ডিফল্টরূপে অন্তর্ভুক্ত করা হবে:
cargo build --target wasm32-unknown-unknown
DWARF-এর সাথে এই নতুন DevTools ইন্টিগ্রেশন ইতিমধ্যেই কোডের ওপরে ধাপে ধাপে যাওয়া, ব্রেকপয়েন্ট সেট করা এবং আপনার সোর্স ল্যাঙ্গুয়েজগুলিতে স্ট্যাক ট্রেস সমাধান করার জন্য সমর্থন কভার করে।

ভবিষ্যৎ
যদিও এখনও বেশ কিছু কাজ বাকি আছে। উদাহরণস্বরূপ, টুলিং সাইডে, এমস্ক্রিপ্টেন (বাইনারিয়ান) এবং wasm-pack (wasm-bindgen) DWARF তথ্য আপডেট করা সমর্থন করে না যে তারা এখনও সম্পাদন করে। আপাতত, তারা এই ইন্টিগ্রেশন থেকে উপকৃত হবে না।
এবং Chrome DevTools দিকে, আমরা একটি নিরবচ্ছিন্ন ডিবাগিং অভিজ্ঞতা নিশ্চিত করতে সময়ের সাথে সাথে আরও একীকরণের বিকাশ ঘটাব, যার মধ্যে রয়েছে:
- পরিবর্তনশীল নাম সমাধান করা
- প্রিটি-প্রিন্টিং প্রকার
- উৎস ভাষায় অভিব্যক্তি মূল্যায়ন
- …এবং আরো অনেক কিছু!
ভবিষ্যতের আপডেটের জন্য সাথে থাকুন!
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন ।
- @ChromeDevTools- এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷


