Latar belakang
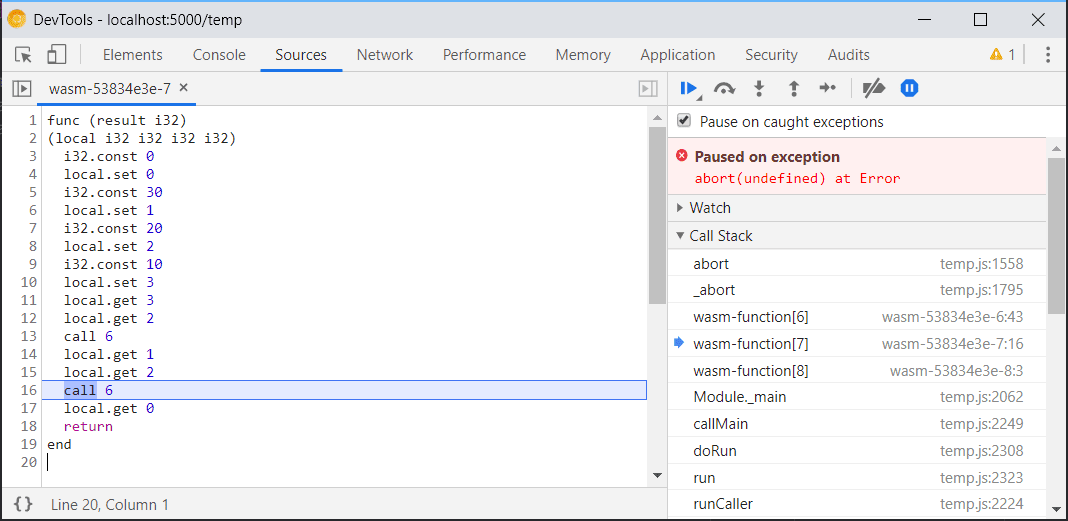
Hingga baru-baru ini, satu-satunya proses debug WebAssembly yang didukung Chrome DevTools adalah melihat trace stack WebAssembly mentah, dan melewati setiap petunjuk dalam format teks WebAssembly yang di-disassemble.

Meskipun berfungsi dengan modul WebAssembly apa pun dan membantu men-debug fungsi kecil yang terisolasi, hal ini tidak terlalu praktis untuk aplikasi yang lebih besar dengan pemetaan antara kode yang di-disassemble dan sumber Anda yang kurang jelas.
Solusi sementara
Untuk mengatasi masalah ini, Emscripten dan DevTools telah menyesuaikan format peta sumber yang ada ke WebAssembly untuk sementara. Hal ini memungkinkan pemetaan antara offset biner dalam modul yang dikompilasi ke lokasi asli dalam file sumber.

Namun, peta sumber dirancang untuk format teks dengan pemetaan yang jelas ke konsep dan nilai JavaScript, bukan untuk format biner seperti WebAssembly dengan bahasa sumber arbitrer, sistem jenis, dan memori linear. Hal ini membuat integrasi menjadi tidak rapi, terbatas, dan tidak didukung secara luas di luar Emscripten.
Memasukkan DWARF
Di sisi lain, banyak bahasa native sudah memiliki format proses debug umum, DWARF, yang menyediakan semua informasi yang diperlukan bagi debugger untuk me-resolve lokasi, nama variabel, tata letak jenis, dan lainnya.
Meskipun masih ada beberapa fitur khusus WebAssembly yang perlu ditambahkan untuk kompatibilitas penuh, compiler seperti Clang dan Rust sudah mendukung informasi DWARF yang ditampilkan dalam modul WebAssembly, yang memungkinkan tim DevTools mulai menggunakannya langsung di DevTools.
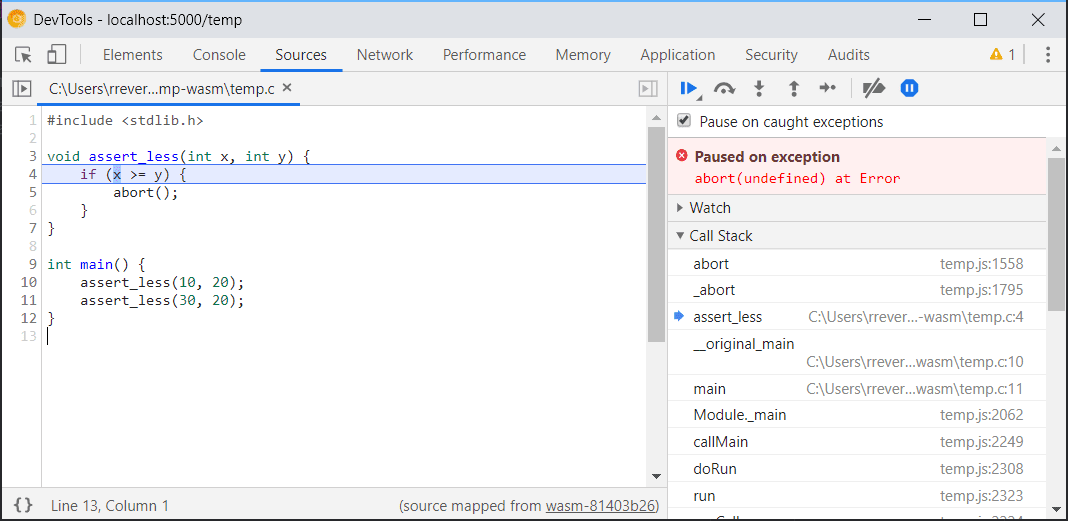
Sebagai langkah pertama, DevTools kini mendukung pemetaan sumber native menggunakan informasi ini, sehingga Anda dapat mulai men-debug modul Wasm yang dihasilkan oleh salah satu compiler ini tanpa menggunakan format yang di-disassemble atau harus menggunakan skrip kustom.
Sebagai gantinya, Anda hanya perlu memberi tahu compiler untuk menyertakan info debug seperti yang biasa Anda lakukan di platform lain. Misalnya, di Clang dan Emscripten, hal ini dapat dilakukan dengan meneruskan flag -g selama kompilasi:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
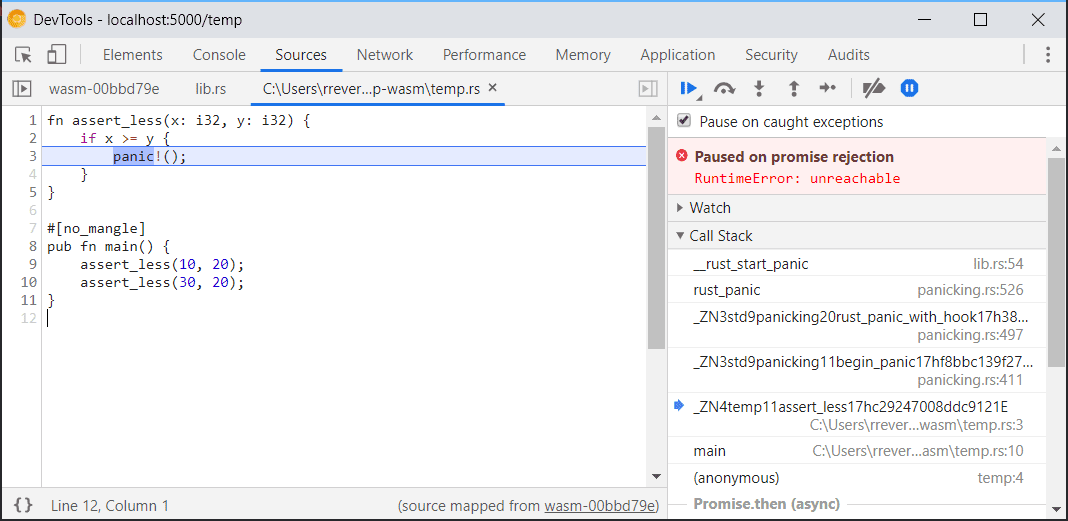
Anda dapat menggunakan flag -g yang sama di Rust:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
Atau, jika Anda menggunakan Cargo, info debug akan disertakan secara default:
cargo build --target wasm32-unknown-unknown
Integrasi DevTools baru dengan DWARF ini sudah mencakup dukungan untuk melangkahi kode, menetapkan titik henti sementara, dan me-resolve pelacakan tumpukan dalam bahasa sumber Anda.

Acara mendatang
Namun, masih ada banyak pekerjaan yang harus dilakukan.
Misalnya, di sisi alat, Emscripten (Binaryen) dan wasm-pack (wasm-bindgen) belum mendukung pembaruan informasi DWARF pada transformasi yang dilakukan. Untuk saat ini, mereka tidak akan mendapatkan manfaat dari integrasi ini.
Di sisi Chrome DevTools, kami akan mengembangkan integrasi lebih lanjut dari waktu ke waktu untuk memastikan pengalaman proses debug yang lancar, termasuk:
- Me-resolve nama variabel
- Jenis pencetakan yang rapi
- Mengevaluasi ekspresi dalam bahasa sumber
- …dan banyak lagi.
Pantau terus untuk mengetahui update berikutnya.
Mendownload saluran pratinjau
Sebaiknya gunakan Chrome Canary, Dev, atau Beta sebagai browser pengembangan default Anda. Saluran pratinjau ini memberi Anda akses ke fitur DevTools terbaru, memungkinkan Anda menguji API platform web canggih, dan membantu Anda menemukan masalah di situs sebelum pengguna melakukannya.
Hubungi tim Chrome DevTools
Gunakan opsi berikut untuk membahas fitur baru, update, atau hal lain yang terkait dengan DevTools.
- Kirim masukan dan permintaan fitur kepada kami di crbug.com.
- Laporkan masalah DevTools menggunakan Opsi lainnya > Bantuan > Laporkan masalah DevTools di DevTools.
- Tweet ke @ChromeDevTools.
- Berikan komentar di video YouTube Yang baru di DevTools atau video YouTube Tips DevTools.


