背景
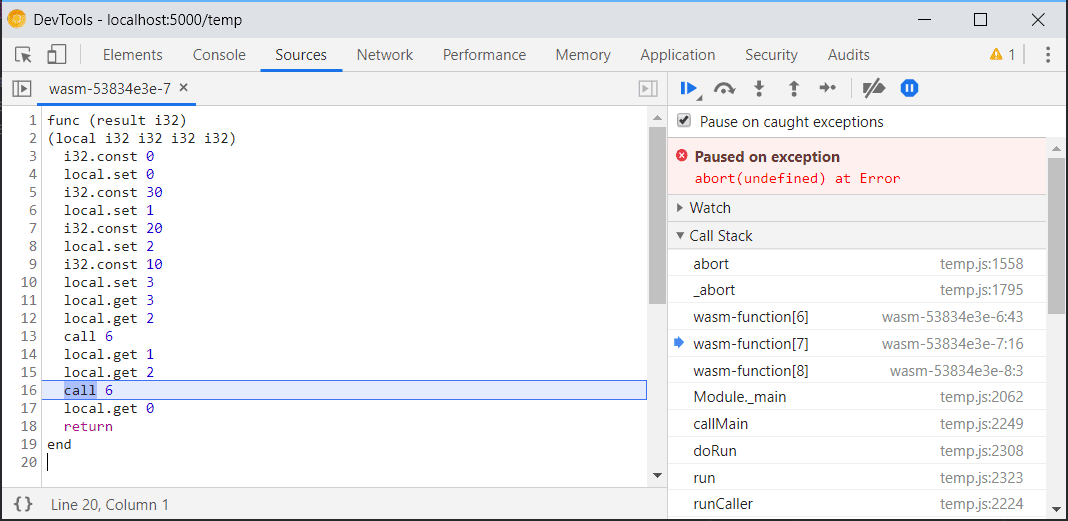
最近まで、Chrome DevTools でサポートされていた WebAssembly デバッグは、元の WebAssembly スタック トレースや、逆アセンブルされた WebAssembly テキスト形式の個々の命令のステップオーバーのみでした。

これは任意の WebAssembly モジュールで機能し、小さな分離された関数のデバッグに役立ちますが、逆アセンブルされたコードとソースのマッピングがわかりにくい大規模なアプリには実用的ではありません。
一時的な回避策
この問題を回避するため、Emscripten と DevTools では、既存のソースマップ形式を一時的に WebAssembly に適合させています。これにより、コンパイルされたモジュールのバイナリ オフセットとソースファイルの元の場所とのマッピングが可能になりました。

ただし、ソースマップは、任意のソース言語、型システム、リニアメモリを備えた WebAssembly などのバイナリ形式ではなく、JavaScript の概念と値に明確にマッピングされたテキスト形式用に設計されています。このため、統合はハッキング的で制限されており、Emscripten 以外では広くサポートされていませんでした。
DWARF を入力する
一方、多くのネイティブ言語には、デバッガがロケーション、変数名、型レイアウトなどを解決するために必要なすべての情報を提供する共通のデバッグ形式(DWARF)がすでにあります。
完全な互換性を確保するために追加する必要がある WebAssembly 固有の機能はまだありますが、Clang や Rust などのコンパイラは、WebAssembly モジュールでの DWARF 情報の出力をすでにサポートしているため、DevTools チームは DevTools で直接使用できるようになりました。
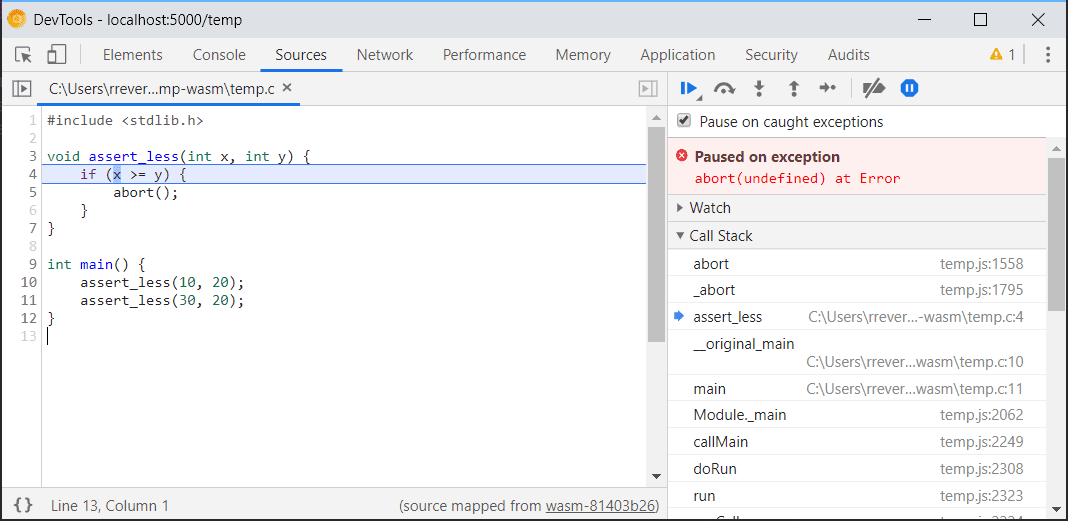
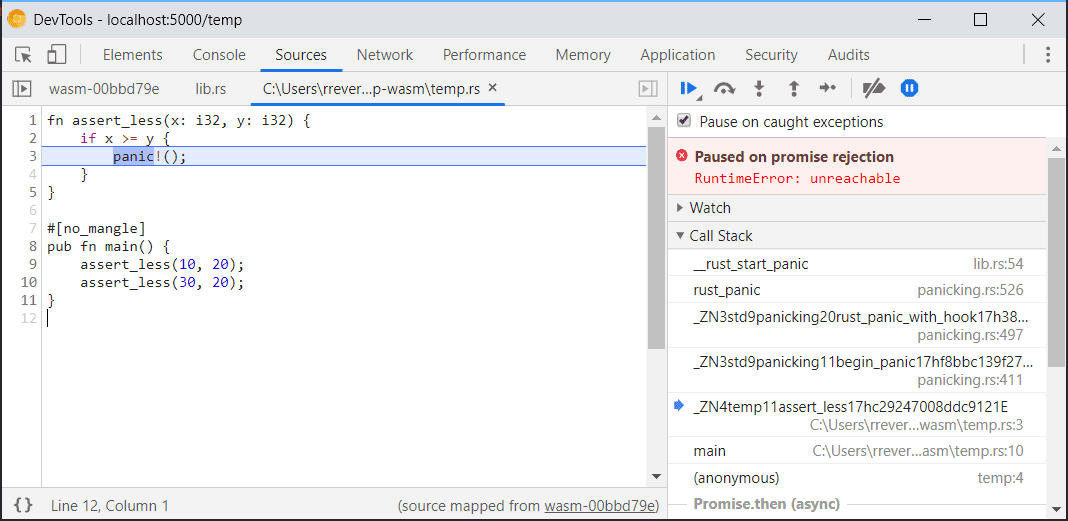
最初のステップとして、DevTools がこの情報を使用してネイティブ ソース マッピングをサポートするようになりました。これにより、逆アセンブル形式に頼ることなく、カスタム スクリプトを使用することなく、これらのコンパイラによって生成された Wasm モジュールのデバッグを開始できます。
代わりに、他のプラットフォームで通常どおりにデバッグ情報を含めるようにコンパイラに指示するだけです。たとえば、Clang と Emscripten では、コンパイル時に -g フラグを渡すことで、この処理を行うことができます。
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
Rust では、同じ -g フラグを使用できます。
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
Cargo を使用している場合、デバッグ情報はデフォルトで含まれます。
cargo build --target wasm32-unknown-unknown
この新しい DevTools と DWARF の統合では、ソース言語でのコードのステップオーバー、ブレークポイントの設定、スタック トレース解決がすでにサポートされています。

今後について
ただし、まだ多くの作業が必要です。たとえば、ツール側では、Emscripten(Binaryen)とwasm-pack(wasm-bindgen)は、実行する変換に関する DWARF 情報の更新をまだサポートしていません。現時点では、この統合によるメリットはありません。
Chrome DevTools 側では、シームレスなデバッグ環境を実現するため、今後も統合を進化させていきます。具体的には、以下のような機能が追加される予定です。
- 変数名の解決
- プリティ プリントのタイプ
- ソース言語での式の評価
- ほか多数
今後の最新情報にご期待ください。
プレビュー チャネルをダウンロードする
デフォルトの開発用ブラウザとして Chrome の Canary、Dev、Beta のいずれかを使用することを検討してください。これらのプレビュー チャンネルでは、最新の DevTools 機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたりできます。また、ユーザーよりも先にサイトの問題を見つけることもできます。
Chrome DevTools チームに問い合わせる
次のオプションを使用して、DevTools の新機能、アップデート、その他のトピックについて話し合います。
- フィードバックや機能リクエストは crbug.com から送信してください。
- DevTools で [その他] > [ヘルプ] > [DevTools の問題を報告] を使用して、DevTools の問題を報告します。
- @ChromeDevTools にツイートします。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントに関する YouTube 動画にコメントを残してください。


