Shadow DOM은 이해하기 어려운 주제입니다. 단지 복잡할 뿐입니다. 웹에서 익숙하지 않은 개념을 도입합니다. 그림자 경계, 스타일 지정 범위, 이벤트 재타겟팅, 삽입 지점, 그림자 삽입 지점, 호스트 노드, 분산 노드 등 전문 용어는 계속해서 나옵니다.

Shadow DOM에 관해 개념적으로 부담스러운 점은 최종 제품 (DOM)이 브라우저에서 렌더링되는 방식입니다. 호스트 노드의 노드는 ShadowRoot의 삽입 지점으로 자동으로 전환되지만 논리적으로는 호스트 노드에 계속 남아 있습니다. 이상하네. 따라서 렌더링 시에는 원래 호스트가 아닌 그림자 트리의 일부로 표시됩니다. 이 렌더링이 어떻게 이루어지는지는 Shadow DOM에서 가장 혼란스러운 부분 중 하나입니다.
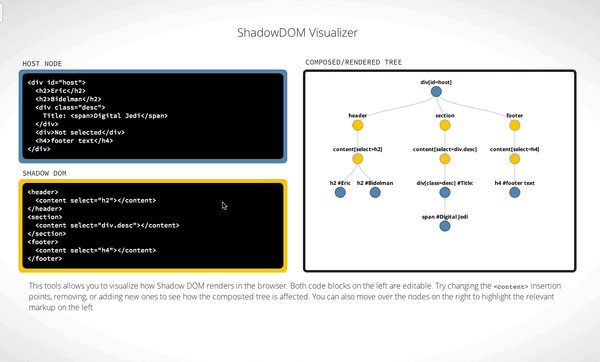
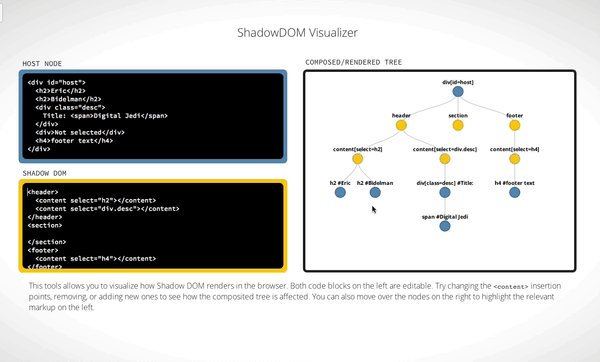
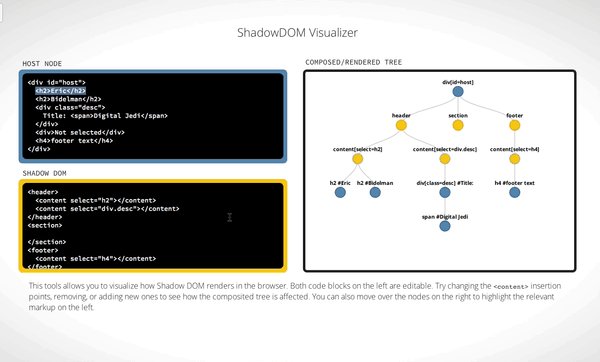
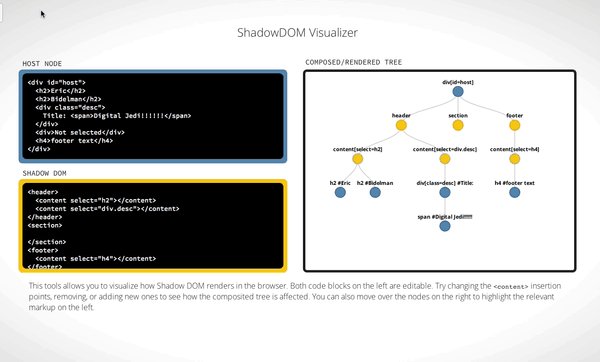
며칠 전, 학습 곡선을 완화하는 데 도움이 되는 Shadow DOM Visualizer라는 도구를 출시했습니다.
이를 통해 Shadow DOM이 브라우저에서 렌더링되는 방식을 시각적으로 확인할 수 있습니다. 현재 DevTools에는 이 기능이 없습니다. 왼쪽의 검은색 코드 블록은 모두 수정할 수 있습니다. <content> 삽입 지점을 변경하거나 삭제하거나 새 지점을 추가하여 오른쪽에 있는 합성된 (렌더링된) 트리에 어떤 영향을 미치는지 확인해 보세요.
그래프의 노드 위로 마우스를 가져가면 왼쪽에 관련 마크업이 강조표시됩니다. d3.js를 사용해 보세요. 파란색 노드는 호스트 노드에서 가져옵니다. 노란색 노드는 Shadow DOM에서 가져옵니다. <content> 삽입 포인트는 두 세계를 연결하는 다리입니다. 논리적으로 Shadow DOM에 있으므로 노란색으로 표시됩니다. 파란색 테두리는 파란색 호스트 노드를 렌더링 파티에 초대했음을 나타냅니다.
Shadow DOM은 Chrome 25에서 사용할 수 있고 <template> 요소는 Chrome 26에서 사용할 수 있습니다 (데모를 사용해 보려면 첫 번째 요소만 있으면 됨).

