转场对用户有很多好处,包括有助于用户保持上下文环境,并减少延迟时间感知。开发者希望能够创建页面之间的无缝过渡,从而帮助提高用户与网站的互动度。
不过,启用状态过渡非常困难,因为这需要开发者管理两个不同元素的状态。即使是简单的交叉淡入淡出,也需要同时存在这两种状态。这会带来一些易用性方面的挑战,例如处理传出元素上的其他互动。对于辅助设备用户,在某个时间段内,之前状态和之后状态会同时位于 DOM 中。此外,树中的内容可能会以视觉上没问题的方式移动,但很容易导致阅读位置和焦点丢失。
View Transitions API 于 Chrome 111 中推出,可用于在网页之间创建流畅而简单的过渡效果。它允许您在状态之间没有任何重叠的情况下更改 DOM,并使用拍摄的视图在状态之间添加过渡动画。
您可能想知道,实现起来有多容易?有哪些使用情形?其他开发者如何使用视图过渡?
本文将介绍如何在 4 个不同的网站(RedBus [旅游]、CyberAgent [新闻/博客发布商]、Nykaa [电子商务] 和 PolicyBazaar [保险])中实现视图过渡,以及这些网站如何通过使用 View Transitions API 以不同的方式受益。
redBus
redBus 是 MakeMyTrip 集团旗下的一家巴士预订和票务网站,总部位于印度班加罗尔,业务遍及全球各地。它是率先使用 View Transitions API 实现体验的网站之一。
Redbus 为何实现视图过渡?
redBus 团队坚信,应提供统一的、类似应用的 Web 体验,尽可能接近其原生应用。事实上,他们多年来一直采用多种定制解决方案。例如,他们甚至在 View Transitions API 开发出来之前,就推出了基于自定义 JavaScript 和 CSS 的页面过渡动画。不过,这意味着他们必须在较低的网络和设备细分市场中处理性能管理问题,有时会导致在采用自适应加载策略的情况下出现差异化体验。
redBus 在多个用户历程中使用了视图转换。例如,在移动应用中打开自定义 Chrome 标签页的自助部分,以及在用户从商品目录列表页面前往付款页面的公交车票预订漏斗中。在后一种情况下,视图过渡使网页到网页的导航更加顺畅,从而提高了转化率。这是因为在执行提取最新可用商品目录等繁重操作时,用户体验和感知性能都得到了提升。
实现的技术细节
redBus 使用 React 和 EJS 作为其前端技术堆栈,并在不同的用户历程中结合使用 SPA 和 MPA。以下代码摘录展示了如何使用视图转换:
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
在以下 CSS 中,slide-to-right、slide-to-left、slide-from-right 和 slide-from-left 是 CSS 动画关键帧。
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
业务影响
redBus 选择在其整个网站上实施视图转换,同时努力改进 INP,最终实现了销售额增加 7%。redBus 的高级工程经理 Amit Kumar 表示,对于那些真心想要获得更出色的用户体验并希望减少维护开销的人来说,视图过渡效果非常棒。
我们举办了全面的用户反馈会,并纳入了来自不同用户群体的宝贵意见。我们对用户群(公交和轨道交通)及其需求有着深入的了解,再加上我们的专业知识,让我们相信这项功能从一开始就能提供显著的价值,无需进行 A/B 测试。视图过渡功能有助于弥合应用和网页之间的差距,提供顺畅的导航体验。
Anoop Menon,redBus 首席技术官
CyberAgent
CyberAgent 是一家总部位于日本的 IT 公司,提供许多在线服务,包括博客和新闻发布。
CyberAgent 为何实现视图过渡?
CyberAgent 之前曾考虑使用 CSS 动画或框架来实现动画过渡效果,以改善用户体验,但他们担心 DOM 渲染性能不佳以及代码可维护性差。Chrome 添加对 View Transitions API 的支持后,他们很高兴能使用该 API 创建引人入胜的网页过渡效果,从而克服这些挑战。
CyberAgent 在博客列表和博客页面之间实现了视图过渡。请注意,他们在此处为主打图片添加了元素过渡效果。您可以访问其网站,立即体验。
他们还使用媒体查询为不同的设备设计了不同的动画体验。对于移动网页,他们添加了元素过渡效果,但这种效果对于桌面设备来说过于动态。
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
实现的技术细节
CyberAgent 使用 Next.js 构建其 SPA。以下代码示例演示了它们如何使用 View Transition API。
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
查看更多 Next.js 示例代码。
使用预渲染技术的 MPA 的视图过渡
CyberAgent 还尝试在名为 Ameba News 的新闻门户网站上使用我们新的多页面应用 (MPA) 视图过渡 API(目前在 chrome://flags/#view-transition-on-navigation 标志下)。
视图过渡效果在两个地方使用:第一个是更改新闻类别时,如以下视频所示。
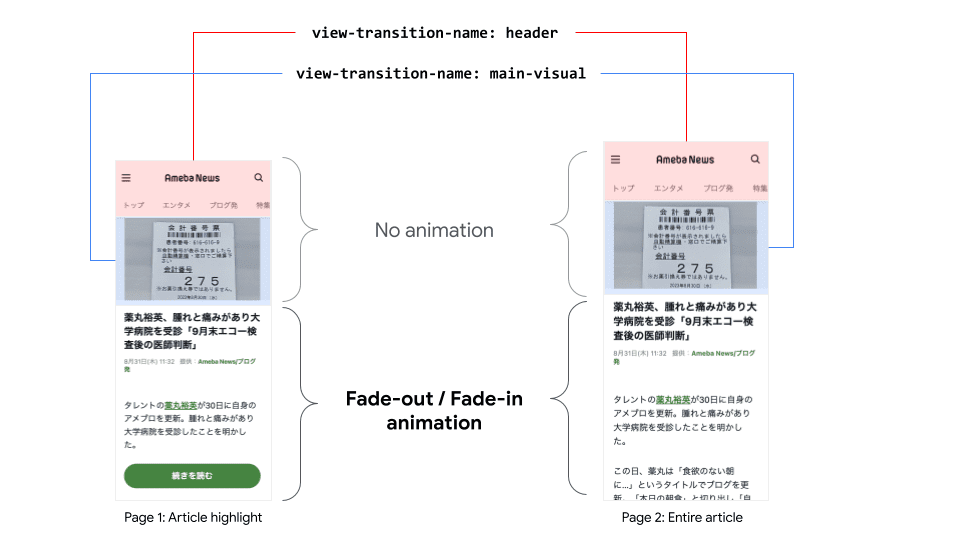
第二种是在新闻摘要页面(显示内容摘录)和用户点击查看更多详情时之间,文章的其余部分会淡入。
有趣的是,他们只为点击按钮后会发生变化的部分添加了动画。通过对动画设计进行这一小小的调整,从用户角度来看,MPA 网页更像 SPA,只有新内容会以动画形式显示:
他们通过为网页的不同部分分配不同的 view-transition-name 来实现这一点。例如,他们为文章的上半部分分配了一个 view-transition-name,为下半部分分配了另一个,并且没有为上半部分添加任何动画。
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

CyberAgent 在使用 View Transitions API 方面还有一点很有趣,那就是他们使用 quicklink 在详情页面上轻松实现预渲染规则。以下是他们的示例代码:
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
如需详细了解其快速链接实现,请参阅这篇文章。
赞誉
CyberAgent 中 Ameba 服务的技术主管 Kazunari Hara 表示,视图转换可能会对业务产生重大影响,原因有二。
首先,它们可以引导用户浏览网页。视图过渡效果可让用户在视觉上专注于最重要的消息,并帮助他们充分利用网页。此外,它们还通过动画来增强和突出品牌。CyberAgent 拥有指定动画设计来传达其品牌信息。借助视图过渡,他们能够实现这种品牌体验,而无需承担维护外部库的费用。
View Transitions 是我最喜欢的 API 之一。能够将动画作为标准浏览器功能添加,与其他依赖于库的解决方案相比,可更轻松地实现和维护视图过渡。我们期待在更多服务中实现视图过渡,以传达我们的品牌理念。
Ameba 首席技术官 Kazunari Hara
Nykaa
Nykaa 是印度最大的时尚美容电子商务平台。他们希望尽可能让移动网站体验接近原生应用体验。之前,他们尝试实现过渡动画时,在编写复杂的自定义 JavaScript 方面遇到了困难。这也在一定程度上影响了其网站的性能。
为什么 Nykaa 要实现视图过渡?
随着视图转换的到来,Nykaa 团队发现了一个机会,即这些转换以原生方式提供,这意味着页面转换的 UX 可以显著改进,而不会影响性能。Nykaa 大量使用视图过渡功能,以实现从商品详情页面到商品列表页面的过渡。
实现的技术细节
Nykaa 使用 React 和 Emotion 构建了其 SPA。如需查看有关如何将视图过渡与 React 搭配使用的更多示例代码,请点击此处。
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
侧边抽屉动画的 CSS:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
赞誉
Nykaa 的应用主管 Sunit Jindal 表示,视图转换的最大优势在于“速度感知”。Nykaa 使用了微光效果来等待内容从后端加载,但发现显示微光效果无法让用户了解他们需要等待多长时间才能加载内容。 借助视图过渡,过渡本身让用户感觉到“即将发生某些事情”,从而减轻了等待的痛苦。
Nykaa 对网页上采用视图转换技术后新近增强的用户体验感到非常满意,并准备在更多网页上实现视图转换。以下是其设计副总裁的说法:
我们已初步承诺在所有即将推出的功能中实现视图过渡(如果可行)。我们已经确定了一些领域,并且团队正在积极投资这些领域。
Krishna R V,设计副总裁
PolicyBazaar
PolicyBazaar 总部位于古尔冈,是印度最大的保险聚合平台和跨国金融科技公司。
PolicyBazaar 为何实现视图过渡?
作为一家以网络为先的公司,PolicyBazaar 团队一直致力于在关键用户历程中提供尽可能最佳的用户体验。即使在 View Transitions API 发布之前,使用 JavaScript 和 CSS 实现自定义过渡效果也是一种常见做法,因为它们可以提升用户体验、打造顺畅的导航流程,并改善网站的整体视觉效果。
不过,这些自定义实现偶尔会因性能问题而导致延迟,代码维护复杂性较高,并且与所使用的框架的兼容性欠佳。View Transitions API 提供了一个易于使用的界面,并具有原生性能优势,帮助他们克服了上述大部分挑战。
PolicyBazaar 在报价前流程的不同元素中使用了视图过渡效果,让潜在买家在提供购买保险政策所需的详细信息时感到兴奋。
实现的技术细节
他们采用混合框架方法,其中 Angular 和 React 占据了大部分代码库。以下是 Aman Soni(PolicyBazaar 的前端开发主管)分享的 Angular 代码中的 VT 摘录:
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
赞誉
Rishabh Mehrotra 是 Life BU 的设计主管,他表示,视图转换通过提高易用性、互动性和总体满意度,在提升用户网站体验方面发挥了重要作用。它有助于提供顺畅的导航、引导式互动、减轻认知负荷、实现现代美学等。
提升网络体验是 PB 的首要目标,而 VT 已被证明是实现这一目标的得力工具,可带来出色的顺畅体验。它在开发者社区和用户群中都广受欢迎,这让我们的团队充满热情。我们正在考虑将该功能集成到各种 POD 中,并预计它将对客户满意度和运营卓越性产生深远而积极的影响。
Saurabh Tiwari(PolicyBazaar 首席技术官)
后续步骤
您是否有兴趣试用视图过渡功能?您可以参阅以下资源,详细了解相关信息:



