转场效果对用户有诸多好处,包括帮助用户保持在上下文环境中,并减少延迟时间。开发者希望能够在页面之间创建流畅的转换,从而提高用户与其网站的互动度。
不过,启用状态转换非常困难,因为这需要开发者管理两个不同元素的状态。即使是简单的交叉淡出,也涉及同时存在这两种状态。这会带来易用性方面的挑战,例如处理传出元素的其他互动。对于辅助设备的用户,在某个时间段内,DOM 中同时存在“之前”和“之后”状态。此外,内容在树中移动的方式在视觉上可能看起来没问题,但很容易导致读取位置和焦点丢失。
View Transitions API 在 Chrome 111 中发布,可让您在页面之间创建流畅简单的转换效果。借助它,您可以在状态之间进行 DOM 更改,而不会出现任何重叠,并使用快照视图在状态之间实现过渡动画。
您可能想知道,实现起来有多容易?有哪些类型的用例?其他开发者如何使用视图转换?
本文将向您介绍 4 个不同网站(RedBus [旅游]、CyberAgent [新闻/博客发布商]、Nykaa [电子商务] 和 PolicyBazaar [保险])中 View Transitions API 的实现方式,以及这些网站如何通过使用 View Transitions API 获得不同方面的益处。
redBus
redBus 是 MakeMyTrip 集团旗下的巴士预订和票务网站,总部位于印度班加罗尔,在全球多个地区设有办事处。它是首批使用 View Transitions API 实现此类体验的网站之一。
Redbus 为何实现视图转换?
redBus 团队坚信,应提供统一的、类似应用的 Web 体验,该体验应尽可能接近其原生应用。事实上,他们多年来已实施了多个定制解决方案。例如,他们在 View Transitions API 开发之前就推出了基于 JavaScript 和 CSS 的自定义页面转换动画。不过,这意味着他们必须处理网络和设备较低细分市场的性能管理,这有时会导致采用自适应加载策略时出现差异化体验。
redBus 针对多种用户历程使用了视图转换。例如,在其移动应用的自助部分(在自定义 Chrome 标签页中打开网页),以及在其公交车票预订漏斗中(用户从商品详情页转到付款页)。在后一种情况下,视图转换使网页导航更加流畅,从而提高了转化率。这是因为在执行繁重操作(例如提取最新的有效广告资源)时,用户体验和感知到的性能得到了提升。
实现的技术详情
redBus 使用 React 和 EJS 作为其前端技术栈,并在不同的历程中组合使用 SPA 和 MPA。以下代码段展示了如何使用视图转换:
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
在以下 CSS 中,slide-to-right、slide-to-left、slide-from-right 和 slide-from-left 是 CSS 动画关键帧。
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
业务影响
redBus 选择在其网站上实现视图转换并改进 INP,结果销量提高了 7%。redBus 的高级工程经理 Amit Kumar 表示,对于真正希望改善用户体验并希望减少维护开销的开发者来说,视图转换非常棒。
我们已开展全面的用户反馈会话,从各种各样的用户那里收集了有价值的数据洞见。我们对用户群(公交和铁路)及其需求有着深刻的了解,再加上我们的专业知识,让我们相信这项功能从一开始就会提供巨大价值,而无需进行 A/B 测试。视图转换是通过顺畅的导航体验缩小应用和网站之间差距的一步。
Anoop Menon,redBus 首席技术官
CyberAgent
CyberAgent 是一家日本 IT 公司,提供许多在线服务,包括博客和新闻发布。
为什么 CyberAgent 实现了视图转换?
过去,CyberAgent 曾考虑使用 CSS 动画或使用框架来实现动画转场效果,以改善用户体验,但他们担心 DOM 渲染性能不佳和代码可维护性。当 Chrome 添加了对 View Transitions API 的支持后,他们很高兴能够使用该 API 创建富有吸引力的页面转换效果,从而克服这些挑战。
CyberAgent 实现了博客列表和博客页面之间的视图转换。请注意,他们是如何向主推图片添加元素转换的。您可以立即访问其网站,亲自体验该功能。
他们还使用媒体查询为不同设备设计了不同的动画体验。他们在移动网页中添加了元素转换,但这种效果在桌面设备上动作过多。
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
实现的技术详情
CyberAgent 使用 Next.js 构建其 SPA。以下代码示例演示了它们如何使用 View Transition API。
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
查看更多 Next.js 示例代码。
使用预渲染技术查看 MPA 的视图转换
CyberAgent 还在名为 Ameba News 的新闻门户网站上试用了我们新推出的适用于多页面应用 (MPA) 的 View Transitions API(目前处于标志 chrome://flags/#view-transition-on-navigation 下)。
视图转换在两个位置使用:第一个是更改新闻类别时,如以下视频所示。
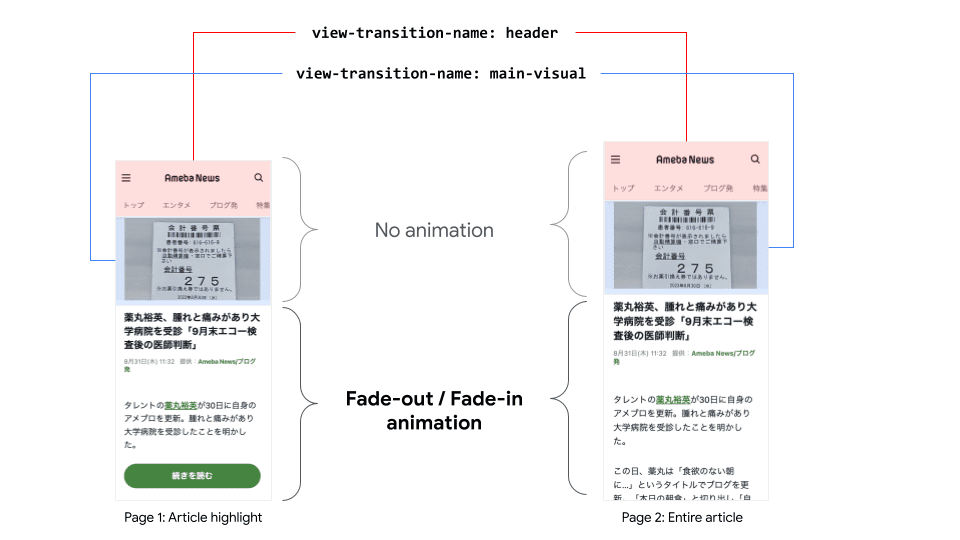
第二种是指在新闻精选页面(显示内容摘要)和用户点击查看更多详情后文章的其余部分淡入显示之间。
有趣的是,他们只为在点击按钮后会发生变化的部分添加了动画。对动画设计进行这项小调整后,从用户的角度来看,MPA 页面看起来更像 SPA,只有新内容会呈现动画效果:
具体方法如下:为网页的不同部分分配不同的 view-transition-name。例如,他们为文章的上半部分分配了一个 view-transition-name,为下半部分分配了另一个 view-transition-name,但未向上半部分添加任何动画。
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

CyberAgent 使用 View Transitions API 的另一个有趣之处在于,他们使用快捷链接在详情页面上轻松实现了预渲染规则。以下是他们的示例代码:
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
如需详细了解其快捷链接的实现方式,请参阅这篇文章。
赞誉
CyberAgent 的 Ameba 服务技术主管 Kazunari Hara 表示,观看转换可能会对业务产生重大影响,原因有两个。
首先,它们会引导用户浏览网页。借助视图转换,您可以视觉上引导用户专注于最重要的信息,并帮助他们充分利用网页。此外,它们还可以通过动画来增强和强调品牌。CyberAgent 有一个指定的动画设计来传达其品牌信息。借助视图转换,他们能够实现这种品牌体验,而无需增加维护外部库的费用。
View Transitions 是我最喜欢的 API 之一。与依赖于库的其他解决方案相比,能够将动画添加为标准浏览器功能,可让视图转换更易于实现和维护。我们期待在更多服务中实现视图转换,以传达我们的品牌。
Ameba 首席技术官 Kazunari Hara
Nykaa
Nykaa 是印度最大的时尚美妆电子商务平台。他们的目标是让移动网站体验尽可能接近原生应用体验。在之前尝试实现转场动画时,他们在编写复杂的自定义 JavaScript 时遇到了困难。这也略微影响了其网站的性能。
Nykaa 为何实现视图转换?
随着视图转换的推出,Nykaa 团队看到了这样一个机会:这些转换是原生提供的,这意味着可以在不影响性能的情况下显著改善页面转换的用户体验。Nykaa 大量使用视图转换来从商品详情页面转换到商品详情页面。
实现的技术详情
Nykaa 使用 React 和 Emotion 构建了 SPA。如需有关如何将 View 转场效果与 React 搭配使用的更多示例代码,请点击此处。
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
侧边抽屉动画的 CSS:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
赞誉
Nykaa 应用主管 Sunit Jindal 表示,视图转换的最大优势是“速度感知”。Nykaa 使用闪烁效果来等待内容从后端加载,但发现显示闪烁效果并不能让用户知道需要等待多长时间才能加载内容。使用视图转换时,转换本身会让用户感觉“即将发生某种变化”,从而减轻等待的痛苦。
Nykaa 非常高兴其网页的用户体验因视图转换而得到了提升,并已准备好在其他网页上实现视图转换。该公司设计副总裁的评价如下:
我们会在所有即将推出的功能中实现视图转换(如果适用)。我们已经确定了一些领域,并且正在积极投资这些领域。
Krishna R V,设计副总裁
PolicyBazaar
PolicyBazaar 总部位于古尔冈,是印度最大的保险聚合商和跨国金融科技公司。
PolicyBazaar 为何实现了视图转换?
作为一家以网站为先的公司,PolicyBazaar 团队一直致力于在用户的关键体验历程中提供尽可能出色的用户体验。在 View Transitions API 发布之前,使用 JavaScript 和 CSS 实现自定义转场效果是一种常见做法,因为这可以提升用户体验、打造顺畅的导航流程,并改善网站的整体视觉吸引力。
不过,这些自定义实现的代价是偶尔会出现基于性能的延迟、代码维护复杂性,以及与所用框架的兼容性不佳。View Transitions API 提供了简单易用的界面,并提供原生性能优势,帮助他们克服了其中的大多数挑战。
PolicyBazaar 在报价前流程中使用了不同元素之间的视图转换,让潜在买家在提供购买保险政策所需的详细信息时感到兴奋。
实现的技术详情
他们采用混合框架方法,其中 Angular 和 React 在其大部分代码库中占据主导地位。以下是 PolicyBazaar 首席前端开发者 Aman Soni 分享的他们使用 Angular 编写的代码的 VT 摘录:
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
赞誉
该公司的设计主管(Life BU)Rishabh Mehrotra 表示,视图转换在提升易用性、互动度和整体满意度方面发挥了重要作用,从而为用户提升了网站体验。这有助于提供流畅的导航、引导式互动、降低认知负担、现代美学等。
提升网络体验是 PB 的首要目标,而 VT 已被证明是一款能够出色地实现这一目标的工具。它在开发者社区和用户群中广受欢迎,这让我们团队充满了热情。我们正在考虑在各种 POD 中集成该功能,预计这将对满意度和卓越运营产生深远的积极影响。
Saurabh Tiwari(PolicyBazaar 首席技术官)
后续步骤
您是否有兴趣试用视图转换?您可以参阅以下资源,了解详情:



