Переходы имеют многочисленные преимущества для пользователей, в том числе помогают им оставаться в контексте и уменьшают восприятие задержки. Разработчики хотят иметь возможность создавать плавные переходы между страницами, помогая повысить вовлеченность пользователей на своем сайте.
Однако включение переходов состояний было действительно сложным, поскольку разработчикам требовалось управлять состояниями двух разных элементов. Даже что-то вроде простого перекрестного затухания подразумевает одновременное присутствие обоих состояний. Это создает проблемы с удобством использования, такие как обработка дополнительного взаимодействия с исходящим элементом. Для пользователей вспомогательных устройств есть период, когда и состояние «до», и состояние «после» находятся в DOM одновременно. Кроме того, элементы могут перемещаться по дереву таким образом, что это выглядит хорошо визуально, но может легко привести к потере позиции чтения и фокуса.
Запущенный в Chrome 111, API View Transitions позволяет создавать плавные и простые переходы между страницами. Он позволяет вам изменять DOM без перекрытия состояний и использовать анимацию перехода между состояниями с использованием снимков представлений.
Вы можете задаться вопросом, насколько легко это реализовать? Какие есть варианты использования? Как другие разработчики используют переходы представлений?
В этой статье вы узнаете о реализации переходов между представлениями на 4 различных веб-сайтах: RedBus (путешествия), CyberAgent (издатель новостей/блогов), Nykaa (электронная коммерция) и PolicyBazaar (страхование), а также о том, как их веб-сайты получили различные преимущества от использования API переходов между представлениями.
redBus
redBus, часть группы MakeMyTrip, — это сайт бронирования и продажи билетов на автобусы со штаб-квартирой в Бангалоре, Индия, с присутствием в разных географических регионах по всему миру. Это был один из первых сайтов, реализовавших опыт с использованием API View Transitions.
Почему Redbus реализовал переходы между представлениями?
Команда redBus твердо верит в предоставление унифицированного, похожего на приложение веб-опыта, который максимально приближен к их собственным приложениям. Фактически, за эти годы они реализовали несколько индивидуальных решений. Например, они развернули индивидуальные анимации на основе JavaScript и CSS для переходов страниц еще до разработки API View Transitions. Однако это означало, что им приходилось иметь дело с управлением производительностью в нижних сегментах сети и устройств, что иногда приводило к разному опыту при использовании адаптивной стратегии загрузки .
redBus использовала переходы между представлениями для нескольких пользовательских путешествий. Например, в разделе самопомощи в мобильном приложении, который открывал веб-страницы в пользовательских вкладках Chrome, и в воронке бронирования билетов на автобус, где пользователи переходят со страницы со списком инвентаря на страницу оплаты. В последнем случае переходы между представлениями сделали навигацию между страницами более плавной и привели к повышению коэффициента конверсии. Это стало результатом лучшего пользовательского опыта и лучшей воспринимаемой производительности, пока выполнялись тяжелые операции, такие как получение самых последних доступных инвентарей.
Технические детали реализации
redBus использует React и EJS в качестве своего фронтенд-технологического стека, с комбинацией SPA и MPA в разных путешествиях. Следующий фрагмент кода показывает, как используются переходы между представлениями:
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
В следующем CSS-коде slide-to-right , slide-to-left , slide-from-right и slide-from-left являются ключевыми кадрами анимации CSS.
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
Влияние на бизнес
Компания redBus решила внедрить переходы между представлениями наряду с усилиями по улучшению INP на своем сайте, что привело к увеличению продаж на 7% . Амит Кумар , старший технический менеджер в redBus, сказал, что переходы между представлениями действительно великолепны для тех, кто действительно хочет улучшить пользовательский опыт и желает сократить накладные расходы на обслуживание.
Мы провели комплексные сеансы обратной связи с пользователями, включив ценные идеи от разнообразной группы пользователей. Наше глубокое понимание нашей пользовательской базы (автобусы и поезда) и их потребностей в сочетании с нашим опытом привело нас к убеждению, что эта функция обеспечит значительную ценность с самого начала, без необходимости A/B-тестирования. Переходы между представлениями — это шаг к преодолению разрыва между приложением и вебом с помощью плавной навигации.
Ануп Менон, технический директор redBus
КиберАгент
CyberAgent — японская ИТ-компания, предоставляющая множество онлайн-услуг, включая публикацию блогов и новостей.
Почему CyberAgent реализовал переходы между представлениями?
CyberAgent рассматривал возможность использования CSS-анимаций или использования фреймворка для реализации анимированных переходов для улучшения пользовательского опыта в прошлом, но они были обеспокоены низкой производительностью при рендеринге DOM и удобством обслуживания кода. Когда Chrome добавил поддержку API переходов View, они были рады использовать его для создания привлекательных переходов страниц, которые преодолевали эти проблемы.
CyberAgent реализовал переходы между списком блогов и страницей блога. Здесь обратите внимание, как они добавили переход элемента к главному изображению. Вы можете посетить их сайт и увидеть это вживую уже сегодня.
Они также использовали медиазапросы для проектирования различных анимационных впечатлений для разных устройств. Для мобильных страниц они включили переходы элементов, но этот эффект имел слишком много движения для настольных компьютеров.
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
Технические детали реализации
CyberAgent использует Next.js для создания своего SPA. Следующий пример кода демонстрирует, как они используют View Transition API.
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
Посмотрите еще несколько примеров кода Next.js.
Просмотр переходов для MPA с технологией предварительной визуализации
CyberAgent также опробовал наш новый API View Transitions для многостраничных приложений (MPA) (в настоящее время под флагом chrome://flags/#view-transition-on-navigation ) на сервисе Ameba News , который представляет собой новостной портал.
Переходы между просмотрами использовались в двух местах: во-первых, при смене категорий новостей, что показано в следующем видео.
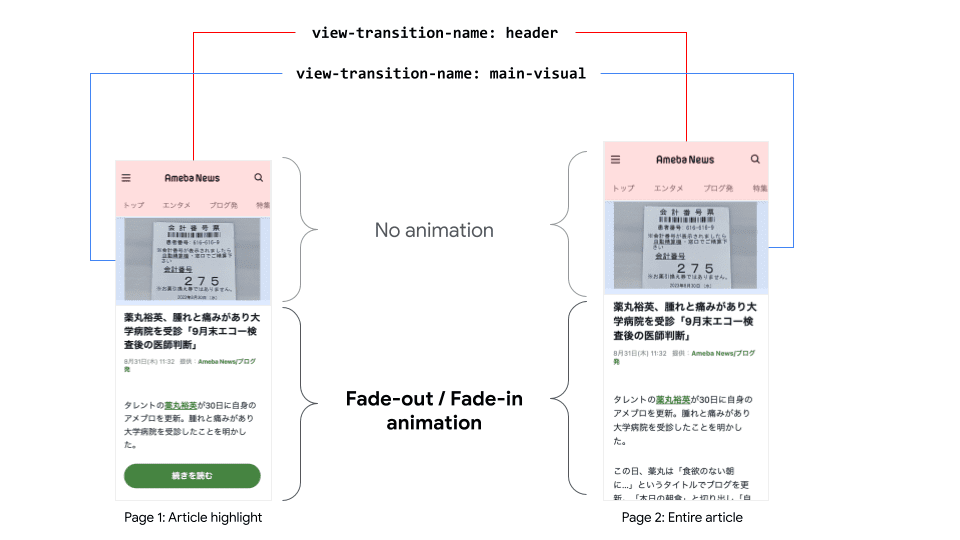
Второй вариант находится между страницей новостей, где отображается отрывок из контента, и когда пользователь нажимает « Увидеть больше подробностей» , остальная часть статьи постепенно появляется.
Интересно, что они добавили анимацию только в ту часть, которая изменится после нажатия кнопки. Эта небольшая настройка дизайна анимации делает страницу MPA более похожей на SPA с точки зрения пользователя, где анимируется только новый контент:
Вот как они это сделали: они назначили разное view-transition-name разным частям страницы. Например, они назначили одно view-transition-name верхней части статьи, другое — нижней, и не добавили никакой анимации в верхнюю часть.
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

Еще одна интересная вещь об использовании CyberAgent API переходов представлений заключается в том, что они использовали quicklink для простой реализации правил предварительной визуализации на странице сведений. Вот их пример кода:
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
Подробнее об их реализации быстрых ссылок можно прочитать в этой статье .
Отзыв
Казунари Хара, технический руководитель сервиса Ameba в CyberAgent, сказал, что переходы между представлениями могут оказать существенное влияние на бизнес по двум причинам.
Во-первых, они направляют пользователей на странице. Переходы между видами позволяют визуально сосредоточить внимание пользователей на самом важном сообщении и помогают им извлечь максимальную пользу из веб-страницы. Кроме того, они усиливают и подчеркивают бренд с помощью анимации. CyberAgent имеет специальный дизайн анимации для сообщения своего бренда. С переходами между видами они могут реализовать этот фирменный опыт без дополнительных затрат на обслуживание внешних библиотек.
View Transitions — один из моих любимых API. Возможность добавлять анимацию как стандартную функцию браузера упрощает реализацию и поддержку view transitions по сравнению с другими решениями, зависящими от библиотек. Мы с нетерпением ждем возможности реализовать view transitions в большем количестве сервисов для коммуникации нашего бренда.
Казунари Хара, технический директор Ameba
Никаа
Nykaa — крупнейшая в Индии платформа электронной коммерции в сфере моды и красоты. Они стремятся максимально приблизить свой опыт работы с мобильным веб-сайтом к опыту работы с нативным приложением. Ранее, когда они пытались реализовать анимацию перехода, им не удавалось писать сложный пользовательский JavaScript. Это также в некоторой степени повлияло на производительность их веб-сайта.
Почему Nykaa реализовала переходы между видами?
С появлением переходов между представлениями команда Nykaa увидела возможность, когда эти переходы, будучи изначально доступными, означали, что UX переходов между страницами может быть значительно улучшен без ущерба для производительности. Nykaa активно использует переходы между представлениями для перехода со страницы сведений о продукте на страницу со списком продуктов.
Технические детали реализации
Nykaa использовала React и Emotion для создания своего SPA. Больше примеров кода о том, как использовать View Transitions с React, можно найти здесь .
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
CSS для анимации бокового ящика:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
Отзыв
Сунит Джиндал , руководитель отдела приложений в Nykaa, сказал, что самым большим преимуществом перехода между представлениями было «восприятие скорости». Nykaa использовала эффекты мерцания , чтобы дождаться загрузки содержимого из бэкэнда, но обнаружила, что демонстрация эффекта мерцания не давала пользователям понять, как долго им придется ждать загрузки содержимого. При переходах между представлениями сам переход давал пользователям ощущение, что «что-то должно произойти», что делало ожидание менее мучительным.
Nykaa была очень взволнована новым улучшенным UX своей веб-страницы с переходами между представлениями и готова реализовать переходы между представлениями на дополнительных страницах. Вот что сказал их вице-президент по дизайну:
Мы мягко-обязаны реализовать переходы между представлениями во всех будущих функциях, где это имеет смысл. Некоторые области уже определены, и команда активно инвестирует в них.
Кришна Р.В., вице-президент по дизайну
ПолитикаБазар
PolicyBazaar — крупнейший в Индии страховой агрегатор и многонациональная финансово-технологическая компания со штаб-квартирой в Гургаоне.
Почему PolicyBazaar реализовал переходы между представлениями?
Будучи компанией, ориентированной на веб, команда PolicyBazaar всегда стремилась обеспечить наилучший возможный пользовательский опыт на всех критических этапах. Внедрение пользовательских переходов с использованием JavaScript и CSS было обычной практикой еще до запуска API View Transitions, поскольку они улучшали пользовательский опыт, создавали плавный поток навигации и улучшали общую визуальную привлекательность своих веб-сайтов.
Однако эти пользовательские реализации стоили периодических задержек, связанных с производительностью, сложностей обслуживания кода и неоптимальной совместимости с используемыми фреймворками. API View Transitions помог им преодолеть большинство этих проблем, предоставив простой в использовании интерфейс с преимуществами производительности, доступными изначально.
PolicyBazaar использовал переходы между различными элементами в своих процессах предварительного ценообразования, чтобы потенциальным покупателям было интересно предоставлять необходимые данные для приобретения страховых полисов.
Технические детали реализации
Они используют гибридный подход фреймворка, где Angular и React доминируют в большей части их кодовой базы. Вот отрывок VT из их кода, написанного на Angular и предоставленного Аманом Сони (ведущим разработчиком фронтенда PolicyBazaar):
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
Отзыв
Ришаб Мехротра, их руководитель отдела дизайна (Life BU), сказал, что переходы между представлениями играют важную роль в улучшении опыта пользователей веб-сайта, улучшая удобство использования, вовлеченность и общую удовлетворенность. Это помогло обеспечить плавную навигацию, управляемое взаимодействие, снижение когнитивной нагрузки, современную эстетику и многое другое.
Повышение качества веб-опыта является первостепенной целью для PB, и VT оказался инструментом для достижения этой цели с замечательной плавностью. Его широкая привлекательность как среди нашего сообщества разработчиков, так и среди пользователей наполнила нашу команду чувством энтузиазма. Поскольку мы размышляем о его интеграции в различные POD, мы ожидаем далеко идущего положительного влияния на уровень удовлетворенности и операционное совершенство.
Саурабх Тивари (технический директор PolicyBazaar)
Следующие шаги
Хотите попробовать переходы между представлениями? Вот некоторые ресурсы, к которым вы можете обратиться, чтобы узнать больше:



