전환은 사용자에게 맥락을 유지하고 지연 시간 인식을 줄이는 등 다양한 이점을 제공합니다. 개발자는 페이지 간에 원활한 전환을 만들어 사이트에 대한 사용자 참여도를 높이고자 합니다.
그러나 개발자가 두 가지 요소의 상태를 관리해야 하므로 상태 전환을 사용 설정하기란 매우 어려웠습니다. 간단한 크로스페이드와 같은 경우에도 두 상태가 동시에 표시됩니다. 그러면 전송되는 요소에서 추가 상호작용을 처리하는 등의 사용성 문제가 발생합니다. 보조 기기 사용자의 경우 이전 상태와 이후 상태가 모두 DOM에 동시에 있는 기간이 있습니다. 또한 시각적으로는 문제가 없지만 읽기 위치와 포커스가 쉽게 손실될 수 있는 방식으로 트리에서 항목이 이동할 수 있습니다.
Chrome 111에서 출시된 View Transitions API를 사용하면 페이지 간에 원활하고 간단한 전환을 만들 수 있습니다. 이를 통해 상태 간에 겹침이 없도록 DOM을 변경하고 스냅샷된 뷰를 사용하여 상태 간에 전환 애니메이션을 적용할 수 있습니다.
구현하기가 얼마나 쉬운지 궁금하실 수 있습니다. 어떤 종류의 사용 사례가 있나요? 다른 개발자는 뷰 전환을 어떻게 사용하고 있나요?
이 도움말에서는 RedBus (여행), CyberAgent (뉴스/블로그 게시자), Nykaa (전자상거래), PolicyBazaar (보험) 등 4가지 웹사이트에서 뷰 전환을 구현한 방법과 뷰 전환 API를 사용하여 웹사이트가 다양한 방식으로 혜택을 받은 방법을 설명합니다.
redBus
MakeMyTrip 그룹의 일부인 redBus는 인도 방갈로어에 본사를 두고 전 세계 여러 지역에 진출한 버스 예약 및 티켓 판매 웹사이트입니다. View Transitions API를 사용하여 환경을 구현한 최초의 웹사이트 중 하나입니다.
Redbus에서 뷰 전환을 구현한 이유는 무엇인가요?
redBus팀은 네이티브 앱에 최대한 근접한 통합된 앱과 같은 웹 환경을 제공하는 것을 굳게 믿고 있습니다. 실제로 이 회사는 지난 몇 년간 여러 맞춤 솔루션을 구현했습니다. 예를 들어 View Transitions API가 개발되기 전부터 페이지 전환을 위한 맞춤설정된 JavaScript 및 CSS 기반 애니메이션을 출시했습니다. 하지만 이렇게 하면 네트워크와 기기의 하위 세그먼트에서 성능 관리를 처리해야 했으며, 이로 인해 적응형 로드 전략이 적용된 경우에도 경험이 달라지는 경우가 있었습니다.
redBus는 여러 사용자 여정에 뷰 전환을 사용했습니다. 예를 들어 맞춤 Chrome 탭에서 웹페이지를 열었던 모바일 앱 내 셀프 서비스 섹션과 사용자가 인벤토리 등록정보 페이지에서 결제 페이지로 이동하는 버스 티켓 예약 유입경로에서 사용할 수 있습니다. 후자의 경우 뷰 전환으로 인해 페이지 간 탐색이 더 원활해지고 전환율이 증가했습니다. 이는 사용 가능한 최신 인벤토리 가져오기와 같은 과도한 작업이 실행되는 동안 사용자 환경과 인지된 성능이 개선되었기 때문입니다.
구현의 기술적 세부정보
redBus는 다양한 여정에서 SPA와 MPA를 조합하여 React 및 EJS를 프런트엔드 기술 스택으로 사용합니다. 다음 코드 발췌 부분은 뷰 전환이 사용되는 방식을 보여줍니다.
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
다음 CSS에서 slide-to-right, slide-to-left, slide-from-right, slide-from-left는 CSS 애니메이션 키프레임입니다.
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
비즈니스에 영향
redBus는 사이트 전반에서 INP 개선 노력과 함께 조회 전환을 구현하기로 했으며, 그 결과 7% 의 매출 증가를 달성했습니다. redBus의 선임 엔지니어링 관리자인 아미트 쿠마르는 뷰 전환은 더 나은 사용자 환경을 원하고 유지보수 오버헤드를 줄이고자 하는 사용자에게 정말 유용하다고 말했습니다.
Google은 다양한 사용자 그룹의 유용한 통계를 반영하여 포괄적인 사용자 의견 세션을 진행했습니다. Google은 사용자층 (버스 및 철도)과 사용자층의 니즈를 깊이 이해하고 있으며, Google의 전문성과 이를 결합하여 이 기능이 A/B 테스트 없이도 처음부터 상당한 가치를 제공할 것으로 판단했습니다. 뷰 전환은 원활한 탐색 환경을 통해 앱과 웹 간의 격차를 해소하기 위한 한 걸음입니다.
아누프 메논, redBus CTO
CyberAgent
CyberAgent는 블로그 및 뉴스 게시를 비롯한 다양한 온라인 서비스를 제공하는 일본의 IT 회사입니다.
CyberAgent에서 뷰 전환을 구현한 이유는 무엇인가요?
CyberAgent는 이전에 CSS 애니메이션을 사용하거나 프레임워크를 사용하여 애니메이션 전환을 구현하여 사용자 환경을 개선하는 방안을 고려했지만 DOM 렌더링의 성능 저하와 코드 유지보수성에 관해 우려했습니다. Chrome에서 View Transitions API 지원을 추가하자 이러한 문제를 해결하면서도 눈길을 사로잡는 페이지 전환을 만들 수 있게 되었습니다.
CyberAgent는 블로그 목록과 블로그 페이지 간의 뷰 전환을 구현했습니다. 여기에서 히어로 이미지에 요소 전환을 추가한 방법을 확인할 수 있습니다. 지금 사이트를 방문하여 실시간으로 체험해 보세요.
또한 미디어 쿼리를 사용하여 기기별로 다른 애니메이션 환경을 설계했습니다. 모바일 페이지의 경우 요소 전환을 포함했지만 이 효과는 데스크톱에 너무 많은 움직임을 보였습니다.
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
구현의 기술적 세부정보
CyberAgent는 Next.js를 사용하여 SPA를 빌드합니다. 다음 코드 예에서는 View Transition API를 사용하는 방법을 보여줍니다.
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
샘플 Next.js 코드를 더 확인해 보세요.
사전 렌더링 기술을 사용한 MPA 전환 보기
CyberAgent는 뉴스 포털 사이트인 Ameba News라는 서비스에서 새로운 다중 페이지 앱 (MPA)용 뷰 전환 API (현재 플래그 chrome://flags/#view-transition-on-navigation 사용)를 사용해 보았습니다.
뷰 전환은 두 가지 위치에서 사용되었습니다. 첫 번째는 뉴스 카테고리를 변경할 때입니다(다음 동영상 참고).
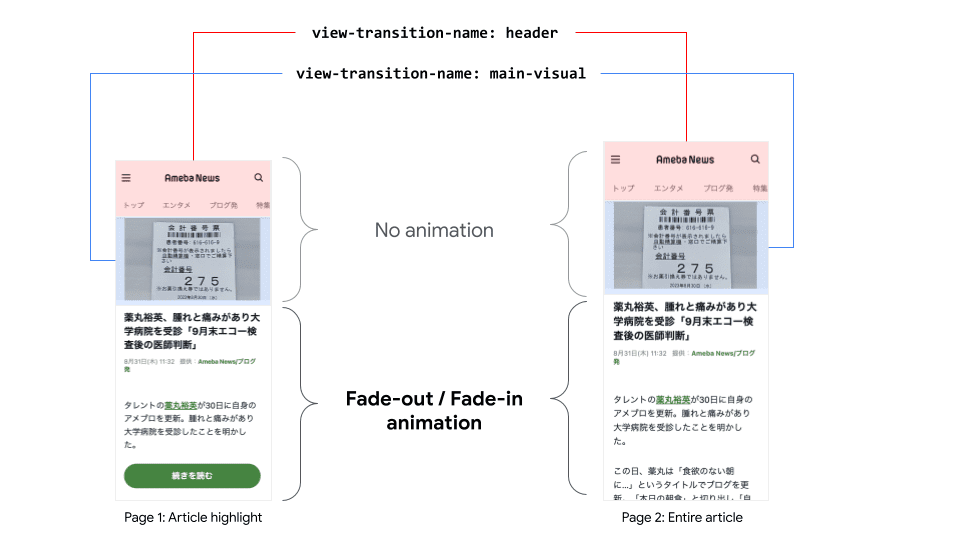
두 번째는 콘텐츠의 발췌 부분이 표시되는 뉴스 하이라이트 페이지와 사용자가 자세히 알아보기를 클릭하면 나머지 기사가 페이드 인되는 지점 사이입니다.
흥미로운 점은 버튼을 클릭한 후에 변경되는 부분에만 애니메이션을 추가했다는 것입니다. 애니메이션 디자인을 약간 조정하면 새 콘텐츠만 애니메이션 처리되어 사용자 관점에서 MPA 페이지가 SPA처럼 보일 수 있습니다.
페이지의 여러 부분에 서로 다른 view-transition-name를 할당했습니다. 예를 들어 view-transition-name 하나는 기사 상단에, 다른 하나는 하단에 할당하고 상단에는 애니메이션을 추가하지 않았습니다.
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

CyberAgent에서 뷰 전환 API를 사용하는 또 다른 흥미로운 점은 빠른 링크를 사용하여 세부정보 페이지에 사전 렌더링 규칙을 쉽게 구현했다는 것입니다. 다음은 샘플 코드입니다.
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
이 도움말에서 빠른 링크 구현에 대해 자세히 알아보세요.
후기
CyberAgent의 Ameba 서비스 기술 책임자인 카즈나리 하라씨는 뷰 전환이 두 가지 이유로 비즈니스에 상당한 영향을 미칠 수 있다고 말했습니다.
첫째, 페이지에서 사용자를 안내합니다. 뷰 전환을 사용하면 가장 중요한 메시지에 시각적으로 사용자의 관심을 집중시키고 웹페이지를 최대한 활용할 수 있습니다. 또한 애니메이션을 사용하여 브랜드를 강화하고 강조합니다. CyberAgent는 브랜드를 알리기 위한 지정된 애니메이션 디자인을 보유하고 있습니다. 뷰 전환을 사용하면 외부 라이브러리 유지 관리 비용 없이 이 브랜드 환경을 구현할 수 있습니다.
View Transitions는 제가 가장 좋아하는 API 중 하나입니다. 애니메이션을 표준 브라우저 기능으로 추가할 수 있으므로 라이브러리에 종속된 다른 솔루션에 비해 뷰 전환을 더 쉽게 구현하고 유지할 수 있습니다. YouTube는 브랜드를 알리기 위해 더 많은 서비스에 뷰 전환을 구현할 예정입니다.
아메바 CTO 카즈나리 하라
Nykaa
Nykaa는 인도 최대의 패션 및 뷰티 전자상거래 플랫폼입니다. 모바일 웹 환경을 네이티브 앱 환경에 최대한 가깝게 만드는 것을 목표로 합니다. 이전에 전환 애니메이션을 구현하려고 할 때 복잡한 맞춤 JavaScript를 작성하는 데 어려움을 겪었습니다. 이로 인해 웹사이트의 성능에도 약간의 영향을 미쳤습니다.
Nykaa에서 뷰 전환을 구현한 이유는 무엇인가요?
뷰 전환이 도입되면서 Nykaa팀은 이러한 전환을 기본적으로 사용할 수 있으므로 성능에 영향을 주지 않으면서 페이지 전환의 UX를 크게 개선할 수 있는 기회를 발견했습니다. Nykaa는 뷰 전환을 많이 사용하여 제품 세부정보 페이지에서 제품 등록정보 페이지로 전환합니다.
구현의 기술적 세부정보
Nykaa는 React와 Emotion을 사용하여 SPA를 빌드했습니다. React에서 뷰 전환을 사용하는 방법에 관한 추가 샘플 코드는 여기에서 확인할 수 있습니다.
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
측면 창 애니메이션의 CSS:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
후기
Nykaa의 앱 책임자인 Sunit Jindal은 뷰 전환의 가장 큰 이점은 '속도 인식'이라고 말했습니다. Nykaa는 시머 효과를 사용하여 백엔드에서 콘텐츠가 로드되기를 기다렸지만, 시머 효과를 표시해도 콘텐츠가 로드될 때까지 사용자가 얼마나 기다려야 하는지 알 수 없었습니다. 뷰 전환을 사용하면 전환 자체가 사용자에게 '뭔가 일어날 것'이라는 느낌을 주어 기다리는 시간을 줄일 수 있었습니다.
Nykaa는 뷰 전환을 통해 웹페이지의 UX가 새롭게 개선된 것을 매우 기쁘게 생각하며 추가 페이지에도 뷰 전환을 구현할 준비가 되었습니다. 디자인 부문 부사장의 말을 전해 드립니다.
Google은 앞으로 출시될 모든 기능에서 적절한 경우 뷰 전환을 구현하기 위해 노력하고 있습니다. 이미 일부 영역이 파악되었으며 YouTube는 해당 영역에 적극적으로 투자하고 있습니다.
크리슈나 R V, 디자인 부문 부사장
PolicyBazaar
구르가온에 본사를 둔 PolicyBazaar는 인도 최대의 보험 애그리게이터이자 다국적 금융 기술 회사입니다.
PolicyBazaar에서 뷰 전환을 구현한 이유는 무엇인가요?
웹 중심 기업인 PolicyBazaar팀은 항상 중요한 사용자 여정에서 최상의 사용자 경험을 제공하는 것을 목표로 삼았습니다. View Transitions API가 출시되기 전부터 JavaScript와 CSS를 사용하여 맞춤 전환을 구현하는 것이 일반적이었습니다. 이러한 전환은 사용자 환경을 개선하고, 원활한 탐색 흐름을 만들고, 웹사이트의 전반적인 시각적 매력을 개선하기 때문입니다.
그러나 이러한 맞춤 구현은 때때로 성능 기반 지연, 코드 유지 관리의 복잡성, 사용되는 프레임워크와의 최적화되지 않은 호환성이라는 비용을 초래했습니다. View Transitions API는 기본적으로 성능 이점을 제공하는 사용하기 쉬운 인터페이스를 제공하여 이러한 문제의 대부분을 해결하는 데 도움이 되었습니다.
PolicyBazaar는 견적 요청 전 여정에서 다양한 요소 간에 뷰 전환을 사용하여 잠재적 구매자가 보험 정책 구매에 필요한 세부정보를 제공하는 과정을 흥미롭게 만들었습니다.
구현의 기술적 세부정보
코드베이스의 대부분을 Angular와 React로 구성하는 하이브리드 프레임워크 접근 방식을 사용합니다. 다음은 Angular로 작성되었으며 Aman Soni (PolicyBazaar의 수석 프런트엔드 개발자)가 공유한 코드의 VT 발췌 부분입니다.
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
후기
디자인 책임자 (Life BU)인 리샤브 메호트라에 따르면 뷰 전환은 사용성, 참여도, 전반적인 만족도를 개선하여 사용자의 웹사이트 환경을 개선하는 데 중요한 역할을 했습니다. 이를 통해 원활한 탐색, 안내된 상호작용, 감소된 인지 부하, 현대적인 미학 등을 제공할 수 있었습니다.
웹 환경을 개선하는 것은 PB의 최우선 과제이며, VT는 이를 놀라울 정도로 원활하게 달성하는 데 중요한 도구로 입증되었습니다. 개발자 커뮤니티와 사용자층 모두에서 널리 호응을 얻고 있어 Google팀에 큰 자극이 되고 있습니다. 다양한 POD에 걸쳐 통합을 고려하고 있으며, 이는 만족도 수준과 운영 우수성에 광범위한 긍정적인 영향을 미칠 것으로 예상됩니다.
사우랍 티와리 (PolicyBazaar CTO)
다음 단계
뷰 전환을 사용해 보고 싶으신가요? 다음 리소스를 참고하여 자세히 알아보세요.



