トランジションには、ユーザーがコンテキストを維持し、レイテンシの認識を軽減できるなど、多くのメリットがあります。デベロッパーは、ページ間のシームレスな遷移を作成して、サイトのユーザー エンゲージメントを高めたいと考えています。
ただし、状態遷移を有効にするのは非常に困難でした。デベロッパーは 2 つの異なる要素の状態を管理する必要があったためです。簡単なクロスフェードでも、両方の状態が同時に存在します。これにより、送信側の要素での追加操作の処理など、ユーザビリティに関する課題が生じます。支援技術を使用しているユーザーの場合、DOM に前後の状態が同時に存在する期間があります。また、視覚的には問題ない方法でツリー内の要素が移動する可能性があり、読み位置やフォーカスが簡単に失われる可能性があります。
Chrome 111 でリリースされた View Transitions API を使用すると、ページ間の遷移をスムーズかつ簡単に作成できます。これにより、状態間で重複することなく DOM を変更し、スナップショットされたビューを使用して状態間の遷移アニメーションを作成できます。
実装は簡単ですか?どのようなユースケースがありますか?他のデベロッパーがビュー遷移をどのように使用しているか
この記事では、RedBus(旅行)、CyberAgent(ニュース/ブログ パブリッシャー)、Nykaa(e コマース)、PolicyBazaar(保険)の 4 つのウェブサイトでのビュー遷移の実装と、View Transitions API を使用してウェブサイトがどのようにメリットを得たかについて説明します。
redBus
redBus は、MakeMyTrip グループに属するバス予約およびチケット販売ウェブサイトです。インドのバンコールに本社を置き、世界中のさまざまな地域に拠点を置いています。同サイトは、View Transitions API を使用してエクスペリエンスを実装した最初のウェブサイトの一つです。
Redbus がビュー遷移を実装した理由
redBus のチームは、ネイティブ アプリにできるだけ近い、統合されたアプリのようなウェブ エクスペリエンスを提供することを強く信じています。実際、同社は長年にわたって複数のカスタマイズ ソリューションを実装してきました。たとえば、View Transitions API が開発される前から、ページ遷移にカスタマイズされた JavaScript と CSS ベースのアニメーションを導入していました。ただし、ネットワークとデバイスの下位セグメントでパフォーマンス管理を行う必要があり、適応型読み込み戦略が適用されている場合、エクスペリエンスに差異が生じることがあります。
redBus は、複数のユーザー ジャーニーにビュー遷移を使用していました。たとえば、カスタム Chrome タブでウェブページを開くモバイルアプリ内のセルフヘルプ セクションや、ユーザーが在庫リスティング ページから支払いページに移動するバスチケット予約ファネルで、後者の場合、ビューの遷移によりページ間のナビゲーションがスムーズになり、コンバージョン率が向上しました。これは、最新の在庫の取得など、負荷の高いオペレーションの実行中に、ユーザー エクスペリエンスとパフォーマンスの認識が向上した結果です。
実装の技術的な詳細
redBus は、フロントエンドのテクノロジー スタックとして React と EJS を使用し、さまざまな経路で SPA と MPA を組み合わせています。次のコードの抜粋は、ビュー遷移の使用方法を示しています。
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
次の CSS で、slide-to-right、slide-to-left、slide-from-right、slide-from-left は CSS アニメーション キーフレームです。
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
ビジネスへの影響
redBus は、サイト全体で INP の改善に取り組むとともに、ビュー遷移を実装しました。その結果、売り上げが 7% 増加しました。redBus のシニア エンジニアリング マネージャーである Amit Kumar 氏は、ビュー遷移は、ユーザー エクスペリエンスの向上とメンテナンス オーバーヘッドの削減を真剣に望む人にとって非常に優れた機能だと語っています。
さまざまなユーザー グループから貴重な分析情報を収集し、包括的なユーザー フィードバック セッションを実施しました。ユーザーベース(バスと鉄道)とそのニーズを深く理解し、Google の専門知識を組み合わせることで、この機能は A/B テストを行うことなく、最初から大きな価値を提供できると判断しました。ビューの遷移は、スムーズなナビゲーション エクスペリエンスによってアプリとウェブのギャップを埋めるための一歩です。
Anoop Menon、redBus CTO
サイバーエージェント
サイバーエージェントは、ブログやニュース パブリッシングなど、多くのオンライン サービスを提供する日本の IT 企業です。
CyberAgent がビュー遷移を実装した理由
CyberAgent は、以前、CSS アニメーションやフレームワークを使用してアニメーション トランジションを実装し、ユーザー エクスペリエンスを改善することを検討していましたが、DOM のレンダリングのパフォーマンスの低下とコードのメンテナンス性に懸念がありました。Chrome で View transitions API のサポートが追加されたとき、これらの課題を克服し、魅力的なページ遷移を作成するためにこの API を活用することにしました。
CyberAgent は、ブログリストとブログページ間のビューの遷移を実装しました。ヒーロー画像に要素の遷移を追加している点に注目してください。サイトにアクセスして、今すぐライブ配信を体験できます。
また、メディアクエリを使用して、デバイスごとに異なるアニメーション エクスペリエンスを設計しました。モバイル ページには要素の遷移を追加しましたが、この効果はパソコンでは動きすぎでした。
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
実装の技術的な詳細
CyberAgent は Next.js を使用して SPA を構築しています。次のコード例は、View Transition API の使用方法を示しています。
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
その他の Next.js コードサンプルをご覧ください。
プリレンダリング技術を使用した MPA の遷移を表示する
また、サイバーエージェントは、ニュース ポータル サイトである Ameba News というサービスで、新しい 複数ページアプリ(MPA)向けの View Transitions API(現在はフラグ chrome://flags/#view-transition-on-navigation の下にあります)を試しました。
ビューの切り替えは 2 か所で使用されていました。1 つは、次の動画に示すように、ニュースのカテゴリを変更する際に使用されていました。
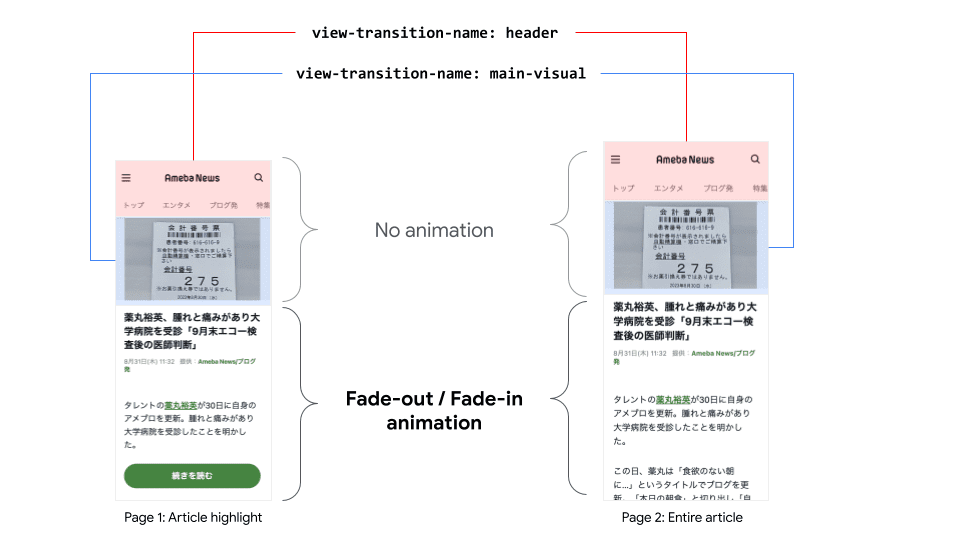
2 つ目は、ニュースのハイライト ページと記事の残りの部分の間にあります。ニュースのハイライト ページにはコンテンツの抜粋が表示され、ユーザーが [詳細を表示] をクリックすると、記事の残りの部分がフェードインします。
興味深いのは、ボタンのクリック後に変化する部分にのみアニメーションを追加していることです。アニメーション デザインを少し調整することで、新しいコンテンツのみがアニメーション表示され、ユーザーから見ると MPA ページが SPA のように見えます。
具体的には、ページのさまざまな部分に異なる view-transition-name を割り当てています。たとえば、記事の上部に 1 つの view-transition-name を割り当て、下部に別の view-transition-name を割り当て、上部にアニメーションを追加しなかった場合、
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

CyberAgent が View Transitions API を使用している点として、クイックリンクを使用して詳細ページにプリレンダリング ルールを簡単に実装している点も興味深い点です。コードサンプルは次のとおりです。
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
クイックリンクの実装について詳しくは、こちらの記事をご覧ください。
体験談
CyberAgent の Ameba サービスのテクニカル リードである原 和成氏は、ビューの遷移がビジネスに大きな影響を与える可能性がある理由を 2 つ挙げています。
まず、ページ上でユーザーをガイドします。ビュー遷移を使用すると、最も重要なメッセージに視覚的に注目させ、ウェブページを最大限に活用できるようにすることができます。また、アニメーションでブランドを強化し、強調します。CyberAgent は、ブランドをアピールするための指定されたアニメーション デザインを持っています。ビュー遷移を使用すると、外部ライブラリの維持にかかる費用を増やすことなく、このブランド化されたエクスペリエンスを実装できます。
View Transitions は私のお気に入りの API の一つです。アニメーションを標準のブラウザ機能として追加できるため、ライブラリに依存する他のソリューションと比較して、ビュー遷移の実装とメンテナンスが容易になります。今後、より多くのサービスにビュー遷移を実装し、ブランドをアピールしていく予定です。
Ameba の CTO、Kazunari Hara 氏
Nykaa
Nykaa は、インド最大のファッションと美容の e コマース プラットフォームです。モバイルウェブ エクスペリエンスをネイティブ アプリ エクスペリエンスにできるだけ近づけることが目標です。以前、遷移アニメーションを実装しようとしたときに、複雑なカスタム JavaScript の記述に苦労していました。また、ウェブサイトのパフォーマンスにもわずかながら影響しました。
Nykaa がビュー遷移を実装した理由
ビュー遷移の登場により、Nykaa のチームは、これらの遷移がネイティブで利用可能になることで、パフォーマンスに影響を与えることなくページ遷移の UX を大幅に改善できる機会を見出しました。Nykaa では、商品の詳細ページから商品リストページへの遷移にビュー遷移を多用しています。
実装の技術的な詳細
Nykaa は、React と Emotion を使用して SPA を構築しました。React でビュー遷移を使用する方法に関するその他のサンプルコードについては、こちらをご覧ください。
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
サイドドロワー アニメーションの CSS:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
体験談
Nykaa のアプリ担当責任者である Sunit Jindal 氏は、ビュー遷移の最大のメリットは「速度の認識」であると述べています。Nykaa は、シマー エフェクトを使用して、バックエンドからコンテンツが読み込まれるのを待っていましたが、シマー エフェクトを表示しても、コンテンツの読み込みにどれくらいの時間がかかるかユーザーに伝えることができませんでした。ビュー遷移では、遷移自体が「何かが起ころうとしている」という感覚をユーザーに与えたため、待ち時間が苦痛になりませんでした。
Nykaa は、ビュー遷移によってウェブページの UX が新しく強化されたことに非常に満足しており、他のページにもビュー遷移を実装する準備ができています。デザイン担当のバイス プレジデントは次のように述べています。
Google は、今後リリースされるすべての機能で、必要に応じてビュー遷移を実装することを目標としています。すでに特定されている分野には、チームが積極的に投資しています。
Krishna R V、デザイン担当バイス プレジデント
PolicyBazaar
グルガオンに本社を置く PolicyBazaar は、インド最大の保険アグリゲーターであり、多国籍の金融テクノロジー企業です。
PolicyBazaar がビュー遷移を実装した理由
ウェブファーストの企業である PolicyBazaar チームは、重要なユーザー ジャーニー全体で可能な限り最適なユーザー エクスペリエンスを提供することを常に目指してきました。View Transitions API のリリース前でも、JavaScript と CSS を使用してカスタム遷移を実装することは一般的でした。これは、ユーザー エクスペリエンスの向上、シームレスなナビゲーション フローの作成、ウェブサイトの全体的な視覚的な魅力の向上につながるためです。
ただし、これらのカスタム実装には、パフォーマンスベースの遅延、コードのメンテナンスの複雑さ、使用されるフレームワークとの互換性が最適でないなどのデメリットがありました。View Transitions API は、使いやすいインターフェースとネイティブで利用可能なパフォーマンス上のメリットを提供することで、これらの課題のほとんどを克服するのに役立ちました。
PolicyBazaar は、見積もり前の経路でさまざまな要素間でビューを遷移させることで、保険契約の購入に必要な詳細情報を見込み顧客が入力する際にワクワク感を演出しました。
実装の技術的な詳細
お客様は、Angular と React をコードベースの大部分で使用しているハイブリッド フレームワーク アプローチを使用しています。以下は、Angular で記述されたコードの VT の抜粋です。Aman Soni(PolicyBazaar のリード フロントエンド デベロッパー)が共有しています。
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
体験談
ライフ ビジネス ユニットのデザイン担当ヘッドである Rishabh Mehrotra 氏は、ビュー遷移はユーザビリティ、エンゲージメント、全体的な満足度を高めることで、ユーザーのウェブサイト エクスペリエンスを向上させるうえで重要な役割を果たしたと述べています。これにより、スムーズなナビゲーション、ガイド付きの操作、認知負荷の軽減、モダンな美しさなどを実現できました。
PB の最大の目標はウェブ エクスペリエンスの向上であり、VT はこれを驚くほどシームレスに実現するための重要なツールであることが実証されています。デベロッパー コミュニティとユーザーベースの両方で広く受け入れられていることに、チームは大きな喜びを感じています。さまざまな POD にわたる統合を検討するにあたり、満足度と運用の優秀性に大きなプラスの影響を与えると予想しています。
Saurabh Tiwari(PolicyBazaar CTO)
次のステップ
ビュー遷移を試してみたいですか?詳しくは、以下のリソースをご覧ください。



