Przejścia mają wiele zalet dla użytkowników, m.in. pomagają im zachować kontekst i zmniejszają percepcję opóźnienia. Deweloperzy chcą mieć możliwość tworzenia płynnych przejść między stronami, co pomaga zwiększać zaangażowanie użytkowników w ich witrynę.
Jednak przechodzenie między stanami było bardzo trudne, ponieważ wymagało od deweloperów zarządzania stanami 2 różnych elementów. Nawet proste przejście powoduje, że oba stany są obecne jednocześnie. Stwarza to problemy z użytecznością, takie jak obsługa dodatkowej interakcji z elementem wychodzącym. W przypadku użytkowników urządzeń wspomagających jest okres, w którym stan przed i po znajduje się w DOM w tym samym czasie. Ponadto elementy mogą się poruszać po drzewie w sposób, który jest przyjemny dla oka, ale może łatwo spowodować utratę pozycji czytania i punktu skupienia.
Wprowadzony w Chrome 111 interfejs View Transitions API umożliwia tworzenie płynnych i prostych przejść między stronami. Umożliwia ona zmianę DOM bez nakładania się stanów i animowanie przejść między stanami za pomocą widoków zrzutu.
Zastanawiasz się pewnie, jak łatwo je wdrożyć? Jakie są przypadki użycia? Jak inni deweloperzy korzystają z przejść między widokami?
W tym artykule opisujemy wdrażanie widocznych przejść w 4 różnych witrynach: RedBus (podróże), CyberAgent (wydawca wiadomości/blogów), Nykaa (e-commerce) i PolicyBazaar (ubezpieczenia). Dowiesz się z niego, jak korzystanie z interfejsu View Transitions API przyniosło korzyści tym witrynom.
redBus
redBus, należący do grupy MakeMyTrip, to witryna do rezerwacji i kupowania biletów na autobusy z siedzibą w bangalorskim Indiach, która działa w różnych regionach świata. Była to jedna z pierwszych witryn, które wdrożyły interfejs View Transitions API.
Dlaczego Redbus wdrożył przejścia między widokami?
Zespół redBusa wierzy w zapewnienie spójnego, zbliżonego do aplikacji internetowej środowiska, które jest jak najbardziej zbliżone do natywnych aplikacji. W ciągu lat wdrożyły nawet kilka spersonalizowanych rozwiązań. Na przykład jeszcze przed opracowaniem interfejsu API View Transitions wprowadziliśmy niestandardowe animacje oparte na JavaScriptie i CSS-ie, które służą do przechodzenia między stronami. Oznaczało to jednak, że musieli oni zarządzać wydajnością w mniejszych segmentach sieci i urządzeń, co czasami prowadziło do różnic w działaniu strategii ładowania adaptacyjnego.
redBus używał przejść między widokami na wielu ścieżkach użytkowników. Na przykład w sekcji samoobsługowej w aplikacji mobilnej, która otwierała strony internetowe na kartach niestandardowych Chrome, oraz w ścieżce rezerwacji biletów autobusowych, na której użytkownicy przechodzą ze strony z informacjami o asortymentach do strony płatności. W tym drugim przypadku przejścia między stronami były płynniejsze, a w efekcie wzrósł współczynnik konwersji. Wynikało to z lepszej wygody użytkowników i lepszej postrzeganej skuteczności podczas wykonywania czasochłonnych operacji, takich jak pobieranie najnowszego dostępnego asortymentu.
Szczegóły techniczne implementacji
redBus używa React i EJS jako technologii front-endowej, z kombinacją SPA i MPA na różnych etapach. Ten fragment kodu pokazuje, jak używać przejść między widokami:
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
W tym kodzie CSS wartości slide-to-right, slide-to-left, slide-from-right i slide-from-left to kluczowe klatki animacji CSS.
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
Wpływ na firmę
Firma redBus zdecydowała się wdrożyć przejścia między widokami oraz wprowadzić w swojej witrynie ulepszenia dotyczące INP, co przełożyło się na 7% większą sprzedaż. Amit Kumar, starszy menedżer ds. inżynierii w redBus, powiedział, że przejścia między widokami są naprawdę świetne dla osób, które naprawdę chcą poprawić wrażenia użytkowników i zminimalizować koszty utrzymania.
Przeprowadziliśmy obszerne sesje zbierania opinii użytkowników, w których uwzględniliśmy cenne dane od zróżnicowanej grupy użytkowników. Dogłębna znajomość użytkowników (autobusów i pociągów) oraz ich potrzeb w połączeniu z naszym doświadczeniem skłoniły nas do przekonania, że ta funkcja przyniesie znaczną wartość od samego początku, bez potrzeby przeprowadzania testów A/B. Przejścia między widokami to krok w kierunku połączenia aplikacji i przeglądarki z płynnym nawigowaniem.
Anoop Menon, dyrektor ds. technologii w redBus
CyberAgent
CyberAgent to japońska firma informatyczna, która oferuje wiele usług online, w tym blogi i publikowanie wiadomości.
Dlaczego CyberAgent implementuje przejścia między widokami?
W przeszłości zespół CyberAgent rozważał użycie animacji CSS lub frameworka do implementacji animowanych przejść w celu poprawy wrażeń użytkowników, ale obawiał się niskiej wydajności podczas renderowania DOM i możliwości utrzymania kodu. Gdy Chrome dodał obsługę interfejsu View Transitions API, specjaliści chętnie wykorzystali go do tworzenia atrakcyjnych przejść między stronami, które pozwoliły im rozwiązać te problemy.
CyberAgent wdrożył przejścia między widokiem listy blogów a widokiem strony bloga. Zwróć uwagę, jak dodano przejście elementu do głównego obrazu. Możesz odwiedzić ich stronę i sprawdzić, jak działa na żywo.
Zapytania o multimedia zostały też wykorzystane do tworzenia różnych animacji na różnych urządzeniach. Na stronach mobilnych dodali przejścia między elementami, ale ten efekt był zbyt dynamiczny na komputerach.
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
Szczegóły techniczne implementacji
CyberAgent używa Next.js do tworzenia aplikacji SPA. Poniższy przykładowy kod pokazuje, jak używać interfejsu View Transition API.
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
Zobacz więcej przykładowego kodu Next.js.
Wyświetlanie przejść w przypadku MPA z technologią wstępnego renderowania
Firma CyberAgent przetestowała też nasz nowy interfejs View Transitions API dla aplikacji wielostronicowych (MPA) (obecnie oznaczony flagą chrome://flags/#view-transition-on-navigation) w usłudze Ameba News, która jest portalem z wiadomościami.
Przejścia między widokami zostały użyte w 2 miejscach: pierwsze podczas zmiany kategorii wiadomości, co pokazano w tym filmie.
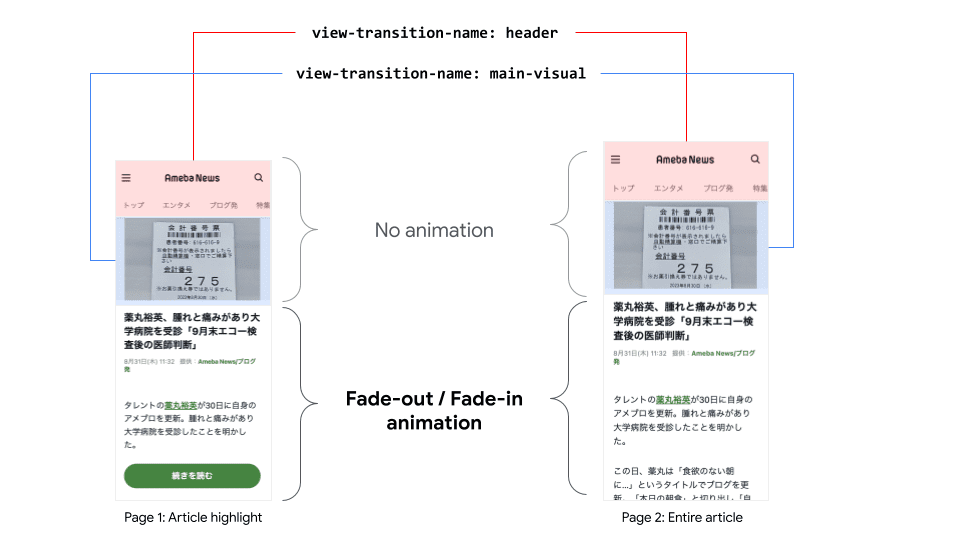
Drugi jest między stroną z najważniejszymi wiadomościami, na której wyświetla się fragment treści, a stroną, na której użytkownik klika Zobacz więcej szczegółów, na której pojawia się reszta artykułu.
Ciekawostką jest to, że animację dodano tylko do części, która zmieni się po kliknięciu przycisku. Ta niewielka zmiana w projektowaniu animacji sprawia, że strona MPA wygląda bardziej jak strona SPA z perspektywy użytkownika, ponieważ tylko nowe treści są animowane:
Oto, jak to zrobili: do różnych części strony przypisali różne wartości view-transition-name. Na przykład przypisano jedną animację view-transition-name do górnej części artykułu, inną do dolnej części, a do górnej części nie dodano żadnej animacji.
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

Kolejną ciekawą rzeczą w przypadku korzystania przez CyberAgenta z interfejsu API view_transitions jest to, że firma ta wykorzystała quicklink, aby łatwo zaimplementować reguły wstępnej prerenderyzacji na stronie z informacjami. Oto ich przykładowy kod:
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
Więcej informacji o implementacji szybkich linków znajdziesz w tym artykule.
Opinia klienta
Kazunari Hara, kierownik działu technicznego usługi Ameba w firmie CyberAgent, powiedział, że przejścia między widokami mogą mieć znaczący wpływ na firmę z 2 powodów.
Po pierwsze, pomagają użytkownikom poruszać się po stronie. Przejścia między widokami umożliwiają skupienie uwagi użytkowników na najważniejszych informacjach i ułatwiają im korzystanie ze strony internetowej. Ponadto animacja wzmacnia i podkreśla markę. CyberAgent ma specjalny projekt animacji, który promuje jego markę. Dzięki przejściom między widokami mogą wdrażać te funkcje związane z marką bezpłatnie związanych z utrzymaniem bibliotek zewnętrznych.
View Transitions to jeden z moim ulubionych interfejsów API. Możliwość dodawania animacji jako standardowej funkcji przeglądarki ułatwia wdrażanie i utrzymywanie przejść między widokami w porównaniu z innymi rozwiązaniami zależnymi od bibliotek. Wkrótce wprowadzimy przejścia między widokami w większej liczbie usług, aby promować naszą markę.
Kazunari Hara, dyrektor ds. technologii w Ameba
Nykaa
Nykaa to największa indyjska platforma e-commerce z produktami z segmentu mody i uroda. Ich celem jest zapewnienie użytkownikom jak największej wygody korzystania z internetu mobilnego w sposób zbliżony do korzystania z natywnych aplikacji. Podczas próby wdrożenia animacji przejścia mieli problemy z tworzeniem skomplikowanego niestandardowego kodu JavaScript. W niewielkim stopniu wpłynęło to też na działanie witryny.
Dlaczego firma Nykaa wdrożyła przejścia między widokami?
Wraz z wprowadzeniem przejść między widokami zespół Nykaa dostrzegł możliwość znacznego ulepszenia UX przejść między stronami bez wpływu na wydajność. Firma Nykaa często używa przejść między widokami, aby przejść ze strony ze szczegółami produktu na stronę z informacjami o produkcie.
Szczegóły techniczne implementacji
Firma Nykaa wykorzystała React i Emotion do stworzenia SPA. Więcej przykładowego kodu dotyczącego korzystania z przejść widoku w React znajdziesz tutaj.
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
CSS do animacji menu bocznego:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
Opinia klienta
Sunit Jindal, dyrektor ds. aplikacji w firmie Nykaa, powiedział, że największą zaletą przejścia na widok listy jest „szybkość”. Firma Nykaa używała efektu migotania, aby czekać na załadowanie treści z back-endu, ale okazało się, że wyświetlanie efektu migotania nie pozwala użytkownikom dowiedzieć się, jak długo będą musieli czekać na załadowanie treści. W przypadku przejść między widokami samo przejście dawało użytkownikom poczucie, że „coś się zaraz wydarzy”, co uczyniło oczekiwanie mniej uciążliwym.
Firma Nykaa była bardzo zadowolona z ulepszonego UX strony internetowej z przechodzeniem między widokami i gotowa do wdrożenia przejść między widokami na dodatkowych stronach. Oto, co powiedział wiceprezes ds. projektowania:
Zamierzamy wprowadzić przejścia między widokami we wszystkich nadchodzących funkcjach, w których to ma sens. Niektóre obszary zostały już zidentyfikowane i zespół aktywnie w nie inwestuje.
Krishna R V, wiceprezes ds. projektowania
PolicyBazaar
Firma PolicyBazaar, z siedzibą w Gurgaon, jest największym w Indiach agregatorem ubezpieczeń i międzynarodową firmą zajmującą się technologiami finansowymi.
Dlaczego firma PolicyBazaar wdrożyła przejścia między widokami?
Jako firma, która od początku działa w internecie, zespół PolicyBazaar zawsze dążył do zapewnienia użytkownikom jak najlepszych wrażeń na wszystkich kluczowych etapach ich ścieżki. Już przed wprowadzeniem interfejsu View Transitions API częstą praktyką było wdrażanie niestandardowych przejść za pomocą JavaScript i CSS, ponieważ poprawiały one wrażenia użytkowników, tworzyły płynną ścieżkę nawigacji i zwiększały ogólną atrakcyjność wizualną witryn.
Jednak takie niestandardowe implementacje wiązały się z czasemami z opóźnieniami w działaniu, złożonością konserwacji kodu i nieoptymalną zgodnością z ramami. Interfejs View Transitions API pomógł im rozwiązać większość tych problemów, ponieważ oferuje łatwy w użyciu interfejs z wbudowanymi funkcjami zwiększającymi wydajność.
PolicyBazaar wykorzystała przejścia między różnymi elementami ścieżki do wyceny, aby zachęcić potencjalnych kupujących do podania wymaganych informacji na potrzeby zakupu polis ubezpieczeniowych.
Szczegóły techniczne implementacji
Używają hybrydowego frameworka, w którym w większości kodu bazowego dominują Angular i React. Oto fragment kodu VT napisanego w Angular, który udostępnił Aman Soni (główny programista interfejsu w firmie PolicyBazaar):
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
Opinia klienta
Rishabh Mehrotra, szef działu projektowania (Life BU), powiedział, że przejścia między widokami odgrywają ważną rolę w ulepszaniu wrażeń użytkowników witryny dzięki zwiększeniu użyteczności, zaangażowania i ogólnej satysfakcji. Pomagała ona w zapewnianiu płynnej nawigacji, prowadzeniu interakcji, zmniejszaniu obciążenia poznawczego, nowoczesnej estetyki i wielu innych funkcji.
Poprawa jakości korzystania z internetu jest dla zespołu PB najważniejszym celem, a narzędzie VT okazało się niezawodnym narzędziem do jego realizacji. Jej popularność wśród społeczności deweloperów i użytkowników bardzo nas cieszy. Rozważamy integrację z różnymi zespołami operacyjnymi, ponieważ spodziewamy się, że przyniesie to dalekosiężne pozytywne skutki w zakresie zadowolenia użytkowników i doskonałości operacyjnej.
Saurabh Tiwari (CTO, PolicyBazaar)
Dalsze kroki
Czy chcesz wypróbować przejścia między widokami? Aby dowiedzieć się więcej, zapoznaj się z tymi materiałami:



