As transições têm vários benefícios para os usuários, incluindo ajudar a manter o contexto e reduzir a percepção de latência. Os desenvolvedores querem criar transições perfeitas entre as páginas, ajudando a aumentar o engajamento do usuário com o site.
No entanto, ativar as transições de estado era muito difícil, porque exigia que os desenvolvedores gerenciassem os estados de dois elementos diferentes. Mesmo algo como uma transição simples envolve a presença dos dois estados ao mesmo tempo. Isso apresenta desafios de usabilidade, como o processamento de interações adicionais no elemento de saída. Para usuários de dispositivos adaptativos, há um período em que os estados antes e depois estão no DOM ao mesmo tempo. Além disso, as coisas podem se mover pela árvore de uma maneira que não afeta a visualização, mas pode causar a perda da posição de leitura e do foco.
Lançada no Chrome 111, a API View Transitions permite a criação de transições simples e suaves entre páginas. Ele permite que você faça mudanças no DOM sem sobreposição entre estados e tenha uma animação de transição entre os estados usando visualizações de snapshot.
Você pode estar se perguntando: "Como é fácil de implementar?" Que tipos de casos de uso existem? Como outros desenvolvedores estão usando as transições de visualização?
Neste artigo, você vai conferir a implementação de transições de visualização em quatro sites diferentes: RedBus (viagens), CyberAgent (editor de notícias/blogs), Nykaa (e-commerce) e PolicyBazaar (seguros) e como eles se beneficiaram de diferentes maneiras usando a API View Transitions.
redBus
A redBus, que faz parte do grupo MakeMyTrip, é um site de reserva e venda de passagens de ônibus com sede em Bangalore, na Índia, e presença em diferentes regiões do mundo. Ele foi um dos primeiros sites a implementar uma experiência usando a API View Transitions.
Por que a Redbus implementou as transições de visualização?
A equipe da redBus acredita firmemente em oferecer uma experiência da Web unificada e semelhante a um app, o mais próxima possível dos apps nativos. Na verdade, eles implementaram várias soluções personalizadas ao longo dos anos. Por exemplo, eles lançaram animações personalizadas baseadas em JavaScript e CSS para as transições de página antes mesmo de a API View Transitions ser desenvolvida. No entanto, isso significava que eles precisavam lidar com o gerenciamento de desempenho em segmentos mais baixos de rede e dispositivos, o que às vezes levava a uma experiência diferenciada com uma estratégia de carregamento adaptativo em vigor.
A redBus usou transições de visualização para várias jornadas do usuário. Por exemplo, na seção de autoatendimento do app para dispositivos móveis, que abria páginas da Web em guias personalizadas do Chrome, e no funil de reserva de passagens de ônibus, em que os usuários vão da página de listagem de inventário para a página de pagamentos. No segundo caso, as transições de visualização tornaram a navegação mais fácil e resultaram em um aumento na taxa de conversão. Isso foi resultado de uma experiência do usuário melhor e de uma performance percebida melhor, enquanto as operações pesadas, como buscar o inventário mais atualizado disponível, foram executadas.
Detalhes técnicos da implementação
A redBus usa o React e o EJS como a pilha de tecnologia de front-end, com uma combinação de SPAs e MPAs em diferentes jornadas. O trecho de código a seguir mostra como as transições de visualização são usadas:
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
No CSS a seguir, slide-to-right, slide-to-left, slide-from-right e slide-from-left são frames-chave de animação do CSS.
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
Impacto nos negócios
A redBus implementou transições de visualização e esforços de melhoria de INP no site, o que resultou em 7% mais vendas. Amit Kumar, gerente de engenharia sênior da redBus, disse que as transições de visualização são realmente incríveis para quem realmente quer uma melhor experiência do usuário e menos sobrecarga de manutenção.
Realizamos sessões abrangentes de feedback dos usuários, incorporando insights valiosos de um grupo diversificado de usuários. Nosso conhecimento profundo da base de usuários (ônibus e trem) e das necessidades deles, combinado com nossa experiência, nos levou a acreditar que esse recurso vai oferecer um valor significativo desde o início, sem a necessidade de testes A/B. As transições de visualização são uma forma de preencher a lacuna entre o app e a Web com uma experiência de navegação tranquila.
Anoop Menon, CTO da redBus
CyberAgent
A CyberAgent é uma empresa de TI com sede no Japão que oferece muitos serviços on-line, incluindo blogs e notícias.
Por que o CyberAgent implementou transições de visualização?
A CyberAgent já havia considerado usar animações CSS ou um framework para implementar transições animadas e melhorar a experiência do usuário, mas estava preocupada com a baixa performance na renderização do DOM e na manutenção do código. Quando o Chrome adicionou suporte à API View Transitions, eles ficaram animados para usá-la e criar transições de página envolventes que superaram esses desafios.
A CyberAgent implementou transições de visualização entre a lista e a página do blog. Observe como eles adicionaram a transição de elementos à imagem principal. Acesse o site e confira o recurso em ação.
Eles também usaram consultas de mídia para projetar diferentes experiências de animação para diferentes dispositivos. Para páginas móveis, eles incluíram transições de elementos, mas esse efeito tinha muito movimento para computadores.
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
Detalhes técnicos da implementação
A CyberAgent usa o Next.js para criar o SPA. O exemplo de código a seguir demonstra como eles usam a API View Transition.
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
Confira mais exemplos de código Next.js.
Conferir transições para MPAs com tecnologia de pré-renderização
A CyberAgent também testou nossa nova API View Transitions para apps de várias páginas (MPA) (atualmente sob a flag chrome://flags/#view-transition-on-navigation) em um serviço chamado Ameba News, que é um site de portal de notícias.
As transições de visualização foram usadas em dois lugares: o primeiro é ao mudar as categorias das notícias, mostrado no vídeo a seguir.
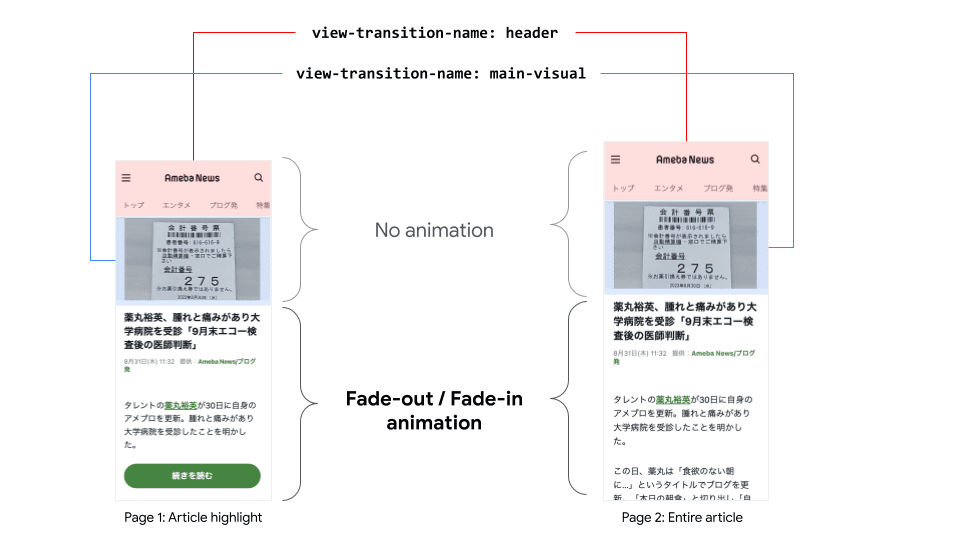
O segundo é entre a página de destaque de notícias, onde um trecho do conteúdo é mostrado, e quando o usuário clica em Ver mais detalhes, o restante do artigo aparece em segundo plano.
O ponto interessante é que eles adicionaram animação apenas à parte que vai mudar depois que o botão for clicado. Esse pequeno ajuste no design da animação faz com que a página MPA pareça mais um SPA do ponto de vista do usuário, com apenas o novo conteúdo sendo animado:
Eles fizeram isso atribuindo um view-transition-name diferente às diferentes partes da página. Por exemplo, ele atribuiu um view-transition-name à parte de cima do artigo, outro para a parte de baixo e não adicionou animação à parte de cima.
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

Outra coisa interessante sobre o uso da API de transições de visualização pelo CyberAgent é que eles usaram quicklink para implementar facilmente regras de pré-renderização na página de detalhes. Confira o exemplo de código:
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
Leia mais sobre a implementação de links rápidos neste artigo.
Depoimento
Kazunari Hara, líder de tecnologia do serviço Ameba na CyberAgent, disse que as transições de visualização podem ter um impacto significativo nos negócios por dois motivos.
Primeiro, eles orientam os usuários na página. As transições de visualização permitem que os usuários se concentrem visualmente na mensagem mais importante e ajudam a aproveitar ao máximo a página da Web. Além disso, eles aprimoram e enfatizam a marca com animação. A CyberAgent tem um design de animação designado para comunicar a marca. Com as transições de visualização, eles podem implementar essa experiência de marca sem aumentar o custo de manutenção de bibliotecas externas.
A View Transitions é uma das minhas APIs favoritas. A capacidade de adicionar animações como um recurso padrão do navegador facilita a implementação e a manutenção das transições de visualização em comparação com outras soluções dependentes de bibliotecas. Estamos ansiosos para implementar as transições de visualização em mais serviços para comunicar nossa marca.
Kazunari Hara, CTO da Ameba
Nykaa
A Nykaa é a maior plataforma de e-commerce de moda e beleza da Índia. O objetivo é tornar a experiência na Web para dispositivos móveis o mais próxima possível da experiência nativa do app. Ao tentar implementar animações de transição, eles tiveram dificuldades para escrever JavaScript personalizado complexo. Isso também afetou marginalmente o desempenho do site.
Por que a Nykaa implementou transições de visualização?
Com a chegada das transições de visualização, a equipe da Nykaa viu uma oportunidade em que essas transições disponíveis de forma nativa significavam que a UX das transições de página poderia ser melhorada significativamente sem custo para a performance. A Nykaa usa muito as transições de visualização para fazer a transição da página de detalhes do produto para a página de listagem do produto.
Detalhes técnicos da implementação
A Nykaa usou o React e o Emotion para criar o SPA. Confira este link para mais exemplos de código sobre como usar as transições de visualização com o React.
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
CSS para animação da gaveta lateral:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
Depoimento
Sunit Jindal, chefe de apps da Nykaa, disse que o maior benefício da transição de visualização foi a "percepção de velocidade". A Nykaa usou os efeitos de brilho para esperar o carregamento do conteúdo do back-end, mas descobriu que mostrar o efeito de brilho não informava aos usuários quanto tempo eles precisariam esperar para que o conteúdo fosse carregado. Com as transições de visualização, a transição em si dava aos usuários a sensação de que "algo está prestes a acontecer", o que tornava a espera menos dolorosa.
Nykaa ficou muito feliz com a nova UX aprimorada da página da Web com transições de visualização e está pronta para implementar transições de visualização em outras páginas também. Confira o que o vice-presidente de design disse:
Estamos comprometidos a implementar transições de visualização em todos os próximos recursos em que fizer sentido. Algumas áreas já foram identificadas, e a equipe está investindo ativamente nelas.
Krishna R V, vice-presidente de design
PolicyBazaar
Com sede em Gurgaon, a PolicyBazaar é a maior empresa multinacional de tecnologia financeira e agregadora de seguros da Índia.
Por que a PolicyBazaar implementou transições de visualização?
Por ser uma empresa que prioriza a Web, a equipe da PolicyBazaar sempre buscou oferecer a melhor experiência possível nas jornadas de usuários mais importantes. Era prática comum implementar transições personalizadas usando JavaScript e CSS, mesmo antes do lançamento da API View Transitions, porque elas melhoravam a experiência do usuário, criavam um fluxo de navegação integrado e melhoravam o apelo visual geral dos sites.
No entanto, essas implementações personalizadas tiveram um custo de atrasos ocasionais com base no desempenho, complexidades de manutenção de código e compatibilidade subótima com os frameworks usados. A API View Transitions ajudou a superar a maioria desses desafios, oferecendo uma interface fácil de usar com benefícios de desempenho disponíveis de forma nativa.
A PolicyBazaar usou transições de visualização em diferentes elementos nas jornadas de pré-cotação para tornar a experiência de preencher os detalhes necessários para a compra de apólices de seguro mais interessante para os possíveis compradores.
Detalhes técnicos da implementação
Eles usam uma abordagem de framework híbrido com Angular e React dominando a maior parte da base de código. Confira o trecho de VT do código escrito em Angular e compartilhado por Aman Soni (desenvolvedor de front-end líder da PolicyBazaar):
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
Depoimento
Rishabh Mehrotra, chefe de design da Life BU, disse que as transições de visualização desempenharam um papel importante na melhoria da experiência do site para os usuários, melhorando a usabilidade, o engajamento e a satisfação geral. Isso ajudou a oferecer navegação suave, interação guiada, carga cognitiva reduzida, estética moderna e muito mais.
Melhorar a experiência da Web é um objetivo primordial para a PB, e a VT provou ser uma ferramenta fundamental para alcançar isso com uma integração perfeita. O interesse generalizado entre nossa comunidade de desenvolvedores e a base de usuários deixou nossa equipe entusiasmada. Ao considerarmos a integração em diversos PODs, esperamos um impacto positivo de longo alcance nos níveis de satisfação e excelência operacional.
Saurabh Tiwari (CTO, PolicyBazaar)
Próximas etapas
Você tem interesse em testar transições de visualização? Confira alguns recursos para saber mais:



