Overgangen bieden gebruikers tal van voordelen, waaronder het behouden van context en het verminderen van de waargenomen vertraging. Ontwikkelaars willen naadloze overgangen tussen pagina's kunnen creëren, wat de betrokkenheid van gebruikers bij hun website vergroot.
Het implementeren van statusovergangen was echter erg lastig, omdat ontwikkelaars de statussen van twee verschillende elementen moesten beheren. Zelfs een simpele crossfade vereist dat beide statussen tegelijkertijd aanwezig zijn. Dit brengt uitdagingen met zich mee op het gebied van gebruiksvriendelijkheid, zoals het afhandelen van extra interactie op het element dat de overgang maakt. Voor gebruikers van hulpmiddelen voor mensen met een beperking is er een periode waarin zowel de voor- als de na-status tegelijkertijd in de DOM aanwezig zijn. Bovendien kunnen elementen in de elementenstructuur weliswaar visueel prima bewegen, maar dit kan er gemakkelijk toe leiden dat de leespositie en focus verloren gaan.
De View Transitions API , geïntroduceerd in Chrome 111, maakt het mogelijk om vloeiende en eenvoudige overgangen tussen pagina's te creëren. Hiermee kunt u uw DOM wijzigen zonder overlapping tussen de verschillende staten en een overgangsanimatie tussen de staten gebruiken met behulp van snapshots van de weergaven.
Je vraagt je misschien af: hoe makkelijk is het te implementeren? Wat voor gebruiksscenario's zijn er? Hoe gebruiken andere ontwikkelaars weergaveovergangen?
Dit artikel beschrijft de implementatie van view transitions op 4 verschillende websites: RedBus (reisbureau), CyberAgent (nieuws- en bloguitgever), Nykaa (e-commerce) en PolicyBazaar (verzekeringsmaatschappij), en hoe hun websites op verschillende manieren profiteerden van het gebruik van de View Transitions API.
rode bus
redBus, onderdeel van de MakeMyTrip-groep, is een website voor het boeken en verkopen van bustickets met het hoofdkantoor in Bangalore, India, en een wereldwijde aanwezigheid. Het was een van de eerste websites die een gebruikservaring implementeerde met behulp van de View Transitions API.
Waarom heeft Redbus weergaveovergangen geïmplementeerd?
Het team van redBus is ervan overtuigd dat een uniforme, app-achtige webervaring essentieel is, die zo dicht mogelijk bij hun eigen apps ligt. Sterker nog, ze hebben in de loop der jaren diverse maatwerkoplossingen geïmplementeerd. Zo gebruikten ze bijvoorbeeld al aangepaste JavaScript- en CSS-animaties voor paginaovergangen, zelfs voordat de View Transitions API werd ontwikkeld. Dit betekende echter wel dat ze te maken kregen met prestatiebeheer in minder goede netwerk- en apparaatsegmenten, wat soms leidde tot een verschil in gebruikerservaring bij een adaptieve laadstrategie .
redBus gebruikte overgangen tussen pagina's voor verschillende gebruikerstrajecten. Bijvoorbeeld in het zelfhulpgedeelte van hun mobiele app, waar webpagina's werden geopend in aangepaste Chrome-tabbladen, en in hun boekingsproces voor bustickets, waar gebruikers van de pagina met het aanbod naar de betaalpagina gaan. In dat laatste geval zorgden de overgangen tussen pagina's voor een soepelere navigatie en een hogere conversieratio. Dit was het resultaat van een betere gebruikerservaring en een betere waargenomen prestatie tijdens de zware bewerkingen, zoals het ophalen van de meest actuele beschikbare voorraad.
Technische details van de implementatie
redBus gebruikt React en EJS als frontend-technologie, met een combinatie van Single Page Applications (SPA's) en Multiple Page Applications (MPA's) voor verschillende reisroutes. Het volgende codefragment laat zien hoe overgangen tussen weergaven worden gebruikt:
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
In de volgende CSS zijn slide-to-right , slide-to-left , slide-from-right en slide-from-left CSS-animatiekeyframes.
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
Impact op het bedrijfsleven
redBus koos ervoor om weergaveovergangen te implementeren in combinatie met verbeteringen aan de gebruikersinterface (INP) op hun website, wat leidde tot 7% meer verkopen . Amit Kumar , Senior Engineering Manager bij redBus, zei dat weergaveovergangen echt geweldig zijn voor diegenen die een betere gebruikerservaring willen en minder onderhoud willen plegen.
We hebben uitgebreide feedbacksessies met gebruikers gehouden, waarbij we waardevolle inzichten van een diverse groep gebruikers hebben verzameld. Dankzij onze diepgaande kennis van onze gebruikersgroep (bus en trein) en hun behoeften, in combinatie met onze expertise, zijn we ervan overtuigd dat deze functie vanaf het begin aanzienlijke waarde zal bieden, zonder dat A/B-testen nodig zijn. Weergaveovergangen zijn een stap in de richting van het overbruggen van de kloof tussen app en web met een soepele navigatie-ervaring.
Anoop Menon, CTO van redBus
CyberAgent
CyberAgent is een Japans IT-bedrijf dat diverse online diensten aanbiedt, waaronder het publiceren van blogs en nieuwsberichten.
Waarom heeft CyberAgent weergaveovergangen geïmplementeerd?
CyberAgent had in het verleden overwogen om CSS-animaties te gebruiken of een framework in te zetten voor geanimeerde overgangen om de gebruikerservaring te verbeteren, maar ze waren bezorgd over de slechte prestaties bij het renderen van de DOM en de onderhoudbaarheid van de code. Toen Chrome ondersteuning toevoegde voor de View Transitions API, waren ze enthousiast om deze te gebruiken voor het creëren van aantrekkelijke paginaovergangen die deze problemen zouden oplossen.
CyberAgent heeft overgangen tussen de bloglijst en de blogpagina geïmplementeerd. Let hier op hoe ze de elementovergang aan de hero-afbeelding hebben toegevoegd. Je kunt hun site bezoeken en het vandaag nog live ervaren.
Ze gebruikten ook mediaqueries om verschillende animaties te ontwerpen voor verschillende apparaten. Voor mobiele pagina's voegden ze elementovergangen toe, maar dit effect had te veel beweging voor desktops.
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
Technische details van de implementatie
CyberAgent gebruikt Next.js om hun SPA te bouwen. Het volgende codevoorbeeld laat zien hoe ze de View Transition API gebruiken.
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
Bekijk meer voorbeeldcode van Next.js.
Bekijk overgangen voor MPA met behulp van prerendering-technologie.
CyberAgent heeft onze nieuwe View Transitions API voor Multiple Page Apps (MPA) (momenteel te vinden onder de vlag chrome://flags/#view-transition-on-navigation ) ook getest op een dienst genaamd Ameba News , een nieuwsportaal.
Er werden op twee plaatsen overgangen tussen weergaven gebruikt: de eerste is bij het wisselen van nieuwscategorieën, zoals te zien is in de volgende video.
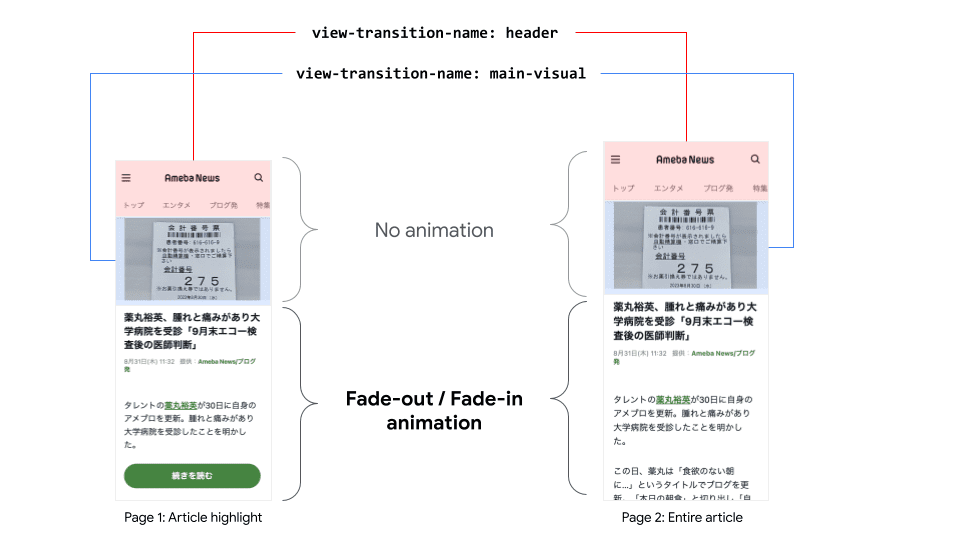
Het tweede verschil zit tussen de pagina met nieuwsoverzicht, waar een fragment van de inhoud wordt getoond, en het moment waarop de gebruiker op ' Meer details bekijken' klikt, waarna de rest van het artikel geleidelijk verschijnt.
Het interessante is dat ze alleen animatie hebben toegevoegd aan het gedeelte dat verandert nadat er op de knop is geklikt. Deze kleine aanpassing in het animatieontwerp zorgt ervoor dat de MPA-pagina vanuit het perspectief van de gebruiker meer op een SPA lijkt, waarbij alleen de nieuwe inhoud met een animatie verschijnt.
Zo hebben ze dat gedaan: ze hebben verschillende view-transition-name toegewezen aan de verschillende delen van de pagina. Zo hebben ze bijvoorbeeld een view-transition-name toegewezen aan het bovenste deel van het artikel, een andere aan het onderste deel en geen animatie toegevoegd aan het bovenste deel.
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

Nog een interessant aspect van CyberAgent's gebruik van de view transitions API is dat ze quicklink hebben gebruikt om eenvoudig prerendering-regels op de detailpagina te implementeren. Hier is hun voorbeeldcode:
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
Meer informatie over hun implementatie van de snelkoppelingen vind je in dit artikel .
Getuigenis
Kazunari Hara, de technisch leider van de Ameba-service in CyberAgent, zei dat de overgangen in de weergave om twee redenen een aanzienlijke impact op het bedrijf kunnen hebben.
Ten eerste begeleiden ze gebruikers op de pagina. Weergaveovergangen maken het mogelijk om gebruikers visueel te focussen op de belangrijkste boodschap en helpen hen het maximale uit de webpagina te halen. Daarnaast versterken en benadrukken ze het merk met animaties. CyberAgent heeft een specifiek animatieontwerp om hun merk te communiceren. Met weergaveovergangen kunnen ze deze merkbeleving implementeren zonder de kosten van het onderhouden van externe bibliotheken.
View Transitions is een van mijn favoriete API's. De mogelijkheid om animaties als standaard browserfunctie toe te voegen, maakt view transitions eenvoudiger te implementeren en te onderhouden in vergelijking met andere oplossingen die afhankelijk zijn van libraries. We kijken ernaar uit om view transitions in meer services te implementeren om ons merk te communiceren.
Kazunari Hara, CTO van Ameba
Nykaa
Nykaa is India's grootste e-commerceplatform voor mode en beauty. Ze streven ernaar om hun mobiele website zo veel mogelijk te laten lijken op hun native app. Bij eerdere pogingen om overgangsanimaties te implementeren, stuitten ze op problemen met het schrijven van complexe, aangepaste JavaScript-code. Dit had bovendien een lichte impact op de prestaties van hun website.
Waarom heeft Nykaa overgangen tussen weergaven geïmplementeerd?
Met de komst van view transitions zag het team van Nykaa een kans om de gebruikerservaring aanzienlijk te verbeteren, doordat deze overgangen standaard beschikbaar waren, zonder dat dit ten koste ging van de prestaties. Nykaa maakt veelvuldig gebruik van view transitions om van de productdetailpagina naar de productlijstpagina te navigeren.
Technische details van de implementatie
Nykaa gebruikte React en Emotion om hun SPA te bouwen. Meer voorbeeldcode over het gebruik van View Transitions met React is hier te vinden.
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
CSS voor animatie van het zijpaneel:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
Getuigenis
Sunit Jindal , hoofd apps bij Nykaa, zei dat het grootste voordeel van de overgang tussen schermen de "perceptie van snelheid" was. Nykaa gebruikte de shimmer-effecten om te wachten tot de content vanuit de backend geladen was, maar ontdekte dat het tonen van het shimmer-effect gebruikers niet duidelijk maakte hoe lang ze nog moesten wachten. Met de overgang tussen schermen gaf de overgang zelf gebruikers het gevoel dat "er iets gaat gebeuren", waardoor het wachten minder vervelend werd.
Nykaa was erg enthousiast over de verbeterde gebruikerservaring van hun webpagina met vloeiende overgangen tussen pagina's en is klaar om deze overgangen ook op andere pagina's te implementeren. Dit is wat hun VP of Design erover zei:
We hebben ons er in principe toe verbonden om in alle toekomstige functies, waar dat zinvol is, overgangen tussen weergaven te implementeren. Sommige gebieden zijn al geïdentificeerd en het team investeert daar actief in.
Krishna RV, vicepresident ontwerp
PolicyBazaar
PolicyBazaar, met hoofdkantoor in Gurgaon, is India's grootste verzekeringsaggregator en een multinationaal financieel technologiebedrijf.
Waarom heeft PolicyBazaar weergaveovergangen geïmplementeerd?
Als webgericht bedrijf heeft het PolicyBazaar-team er altijd naar gestreefd de best mogelijke gebruikerservaring te bieden tijdens de cruciale klanttrajecten. Het was al gebruikelijk om aangepaste overgangen te implementeren met JavaScript en CSS, zelfs vóór de lancering van de View Transitions API, omdat dit de gebruikerservaring verbeterde, een naadloze navigatiestroom creëerde en de algehele visuele aantrekkingskracht van hun websites verhoogde.
Deze aangepaste implementaties gingen echter gepaard met incidentele prestatievertragingen, complexere codeonderhoud en suboptimale compatibiliteit met de gebruikte frameworks. De View Transitions API hielp hen de meeste van deze uitdagingen te overwinnen door een gebruiksvriendelijke interface te bieden met ingebouwde prestatievoordelen.
PolicyBazaar gebruikte overgangen tussen verschillende elementen in hun pre-offerteproces om het voor potentiële kopers aantrekkelijker te maken om de benodigde gegevens voor het afsluiten van een verzekering te verstrekken.
Technische details van de implementatie
Ze gebruiken een hybride frameworkbenadering waarbij Angular en React het grootste deel van hun codebase domineren. Hier is een fragment uit hun code, geschreven in Angular en gedeeld door Aman Soni (hoofd frontend-ontwikkelaar bij PolicyBazaar):
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
Getuigenis
Rishabh Mehrotra, hoofd Design (Life BU), zei dat overgangen tussen pagina's een belangrijke rol speelden bij het verbeteren van de website-ervaring voor gebruikers door de gebruiksvriendelijkheid, betrokkenheid en algehele tevredenheid te verhogen. Het droeg bij aan soepele navigatie, begeleide interactie, een lagere cognitieve belasting, een moderne uitstraling en nog veel meer.
Het verbeteren van de webervaring is een topprioriteit voor PB, en VT heeft bewezen een essentieel hulpmiddel te zijn om dit op een opmerkelijke en naadloze manier te bereiken. De brede aantrekkingskracht ervan, zowel binnen onze ontwikkelaarsgemeenschap als onder onze gebruikers, heeft ons team enthousiast gemaakt. Nu we de integratie ervan in diverse POD's overwegen, verwachten we een verreikende positieve impact op de tevredenheid en operationele excellentie.
Saurabh Tiwari (CTO, PolicyBazaar)
Volgende stappen
Ben je geïnteresseerd in het uitproberen van weergaveovergangen? Hier zijn een aantal bronnen die je kunt raadplegen voor meer informatie:



