Le transizioni offrono numerosi vantaggi agli utenti, ad esempio aiutano a mantenere il contesto e a ridurre la percezione della latenza. Gli sviluppatori vogliono avere la possibilità di creare transizioni fluide tra le pagine, contribuendo ad aumentare il coinvolgimento degli utenti con il loro sito.
Tuttavia, l'attivazione delle transizioni di stato era molto difficile, in quanto richiedeva agli sviluppatori di gestire gli stati di due elementi diversi. Anche un semplice passaggio graduale implica la presenza di entrambi gli stati contemporaneamente. Ciò presenta problemi di usabilità, ad esempio la gestione di un'interazione aggiuntiva sull'elemento in uscita. Per gli utenti di dispositivi per la disabilità, esiste un periodo in cui lo stato prima e dopo sono contemporaneamente nel DOM. Inoltre, gli elementi possono spostarsi all'interno dell'albero in modo visivamente accettabile, ma possono facilmente causare la perdita della posizione di lettura e della concentrazione.
Lanciata in Chrome 111, l'API View Transitions consente di creare transizioni semplici e fluide tra le pagine. Ti consente di modificare il DOM senza sovrapposizioni tra gli stati e di avere un'animazione di transizione tra gli stati utilizzando le visualizzazioni istantanee.
Potresti chiederti quanto sia facile implementarlo. Quali tipi di casi d'uso esistono? In che modo altri sviluppatori utilizzano le transizioni di visualizzazione?
Questo articolo illustra l'implementazione delle transizioni di visualizzazione in quattro diversi siti web: RedBus (viaggi), CyberAgent (editore di notizie/blog), Nykaa (e-commerce) e PolicyBazaar (assicurazioni) e in che modo i loro siti web hanno tratto vantaggio in modi diversi dall'utilizzo dell'API View Transitions.
redBus
redBus, parte del gruppo MakeMyTrip, è un sito web di prenotazione e vendita di biglietti per autobus con sede a Bangalore, in India, e presenza in diverse aree geografiche in tutto il mondo. È stato uno dei primi siti web a implementare un'esperienza utilizzando l'API View Transitions.
Perché Redbus ha implementato le transizioni di visualizzazione?
Il team di redBus crede fermamente nella necessità di offrire un'esperienza web unificata e simile a un'app, il più simile possibile alle app native. Infatti, nel corso degli anni aveva implementato più soluzioni personalizzate. Ad esempio, ha implementato animazioni personalizzate basate su JavaScript e CSS per le transizioni di pagina anche prima dello sviluppo dell'API View Transitions. Tuttavia, ciò significava che dovevano gestire la gestione delle prestazioni nei segmenti più bassi della rete e dei dispositivi, il che a volte ha portato a un'esperienza differenziata con una strategia di caricamento adattivo.
redBus utilizzava le transizioni di visualizzazione per più percorsi degli utenti. Ad esempio, nella sezione di assistenza della propria app mobile che apriva pagine web nelle schede di Chrome personalizzate e nella canalizzazione di prenotazione dei biglietti dell'autobus in cui gli utenti passano dalla pagina della scheda di inventario alla pagina dei pagamenti. In quest'ultimo caso, le transizioni di visualizzazione hanno reso più fluida la navigazione da una pagina all'altra e hanno comportato un aumento del tasso di conversione. Il risultato è stato un'esperienza utente migliore e un rendimento percepito migliore durante l'esecuzione di operazioni complesse, come il recupero dell'inventario disponibile più aggiornato.
Dettagli tecnici dell'implementazione
redBus utilizza React e EJS come stack tecnologico frontend, con una combinazione di SPA e MPA in diversi percorsi. Il seguente estratto di codice mostra come vengono utilizzate le transizioni di visualizzazione:
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
Nel seguente CSS, slide-to-right, slide-to-left, slide-from-right e slide-from-left sono fotogrammi chiave dell'animazione CSS.
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
Impatto sul business
redBus ha scelto di implementare le transizioni di visualizzazione insieme a un impegno per il miglioramento dell'INP sul proprio sito, il che ha portato a un aumento delle vendite del 7%. Amit Kumar, Senior Engineering Manager di redBus, ha dichiarato che le transizioni di visualizzazione sono davvero fantastiche per chi vuole davvero migliorare l'esperienza utente e ridurre il carico di lavoro per la manutenzione.
Abbiamo condotto sessioni di feedback degli utenti complete, incorporando informazioni preziose di un gruppo eterogeneo di utenti. La nostra profonda conoscenza della nostra base utenti (autobus e ferrovie) e delle loro esigenze, combinata con la nostra esperienza, ci ha portato a credere che questa funzionalità offrirà un valore significativo fin dall'inizio, senza la necessità di test A/B. Le transizioni tra le visualizzazioni sono un passo avanti verso la chiusura del divario tra app e web con un'esperienza di navigazione fluida.
Anoop Menon, CTO di redBus
CyberAgent
CyberAgent è un'azienda IT con sede in Giappone che fornisce molti servizi online, tra cui la pubblicazione di blog e notizie.
Perché CyberAgent ha implementato le transizioni di visualizzazione?
In passato, CyberAgent aveva preso in considerazione l'utilizzo di animazioni CSS o di un framework per implementare transizioni animate al fine di migliorare l'esperienza utente, ma era preoccupata per le scarse prestazioni nel rendering del DOM e la manutenibilità del codice. Quando Chrome ha aggiunto il supporto dell'API View Transitions, il team era entusiasta di utilizzarla per creare transizioni di pagina coinvolgenti che hanno superato queste sfide.
CyberAgent ha implementato le transizioni di visualizzazione tra l'elenco dei blog e la pagina del blog. Qui, nota come è stata aggiunta la transizione dell'elemento all'immagine hero. Puoi visitare il sito e provarlo in tempo reale oggi stesso.
Inoltre, ha utilizzato le query sui media per progettare esperienze di animazione diverse per dispositivi diversi. Per le pagine mobile sono state incluse le transizioni degli elementi, ma questo effetto aveva un movimento troppo elevato per i computer.
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
Dettagli tecnici dell'implementazione
CyberAgent utilizza Next.js per creare la propria SPA. Il seguente esempio di codice mostra come viene utilizzata l'API View Transition.
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
Visualizza altri codici di esempio Next.js.
Visualizzare le transizioni per le campagne MPA con la tecnologia di prerendering
CyberAgent ha anche provato la nostra nuova API View Transitions per le app con più pagine (MPA) (attualmente sotto il flag chrome://flags/#view-transition-on-navigation) su un servizio chiamato Ameba News, un sito di portali di notizie.
Le transizioni tra le visualizzazioni sono state utilizzate in due punti: la prima è quando si cambiano le categorie delle notizie, come mostrato nel video seguente.
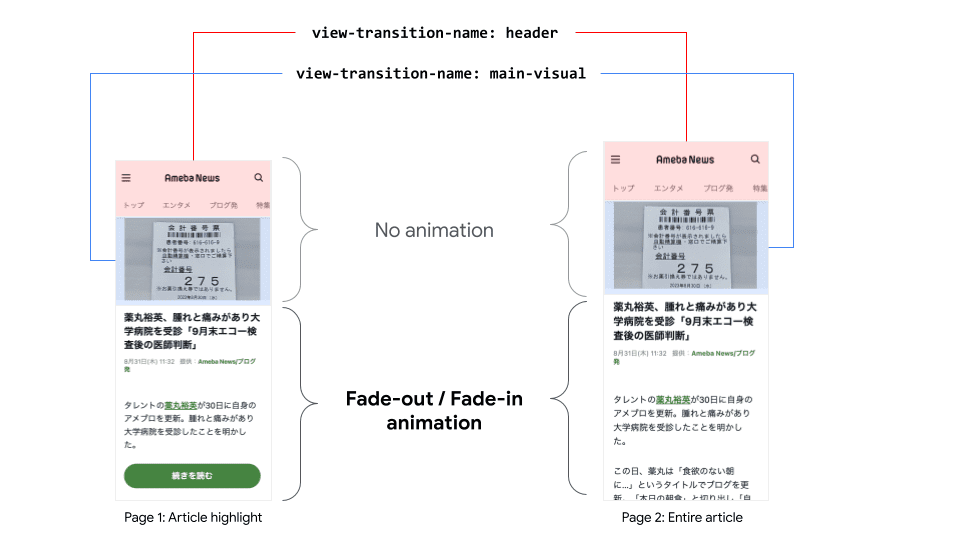
La seconda è tra la pagina di primo piano delle notizie, in cui viene mostrato un estratto dei contenuti, e quando l'utente fa clic su Visualizza altri dettagli, il resto dell'articolo viene visualizzato gradualmente.
Il punto interessante è che è stata aggiunta l'animazione solo alla parte che cambia dopo aver fatto clic sul pulsante. Questo piccolo ritocco al design dell'animazione fa sì che la pagina MPA assomigli di più a una SPA dal punto di vista dell'utente, con solo i nuovi contenuti che si animano:
Ecco come ha fatto: ha assegnato un view-transition-name diverso alle diverse parti della pagina. Ad esempio, ha assegnato un view-transition-name alla parte superiore dell'articolo, un altro alla parte inferiore e non ha aggiunto alcuna animazione alla parte superiore.
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

Un'altra caratteristica interessante dell'utilizzo dell'API di transizione delle visualizzazioni da parte di CyberAgent è che ha utilizzato quicklink per implementare facilmente le regole di prerendering nella pagina dei dettagli. Ecco il codice di esempio:
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
Per scoprire di più sull'implementazione dei link rapidi, consulta questo articolo.
Testimonianza
Kazunari Hara, Tech Lead del servizio Ameba di CyberAgent, ha dichiarato che le transizioni di visualizzazione potrebbero avere un impatto significativo sull'attività per due motivi.
Innanzitutto, guidano gli utenti nella pagina. Le transizioni di visualizzazione consentono di attirare visivamente l'attenzione degli utenti sul messaggio più importante e di aiutarli a ottenere il massimo dalla pagina web. Inoltre, migliorano e mettono in evidenza il brand con l'animazione. CyberAgent ha un design animato designato per comunicare il proprio brand. Con le transizioni di visualizzazione, possono implementare questa esperienza di branding senza aggiungere il costo della gestione di librerie esterne.
View Transitions è una delle mie API preferite. La possibilità di aggiungere animazioni come funzionalità standard del browser semplifica l'implementazione e la gestione delle transizioni di visualizzazione rispetto ad altre soluzioni che dipendono dalle librerie. Non vediamo l'ora di implementare le transizioni di visualizzazione in altri servizi per comunicare il nostro brand.
Kazunari Hara, CTO di Ameba
Nykaa
Nykaa è la più grande piattaforma di e-commerce di moda e bellezza in India. Il loro obiettivo è rendere l'esperienza sul web mobile il più simile possibile all'esperienza nell'app nativa. In precedenza, quando tentavano di implementare le animazioni di transizione, avevano difficoltà a scrivere JavaScript personalizzato complesso. Ciò ha avuto un impatto anche sulle prestazioni del sito web.
Perché Nykaa ha implementato le transizioni di visualizzazione?
Con l'arrivo delle transizioni di visualizzazione, il team di Nykaa ha visto un'opportunità: se queste transizioni fossero state disponibili in modo nativo, l'esperienza utente delle transizioni di pagina avrebbe potuto essere migliorata in modo significativo senza costi per il rendimento. Nykaa utilizza ampiamente le transizioni di visualizzazione per passare dalla pagina dei dettagli del prodotto alla pagina della scheda di prodotto.
Dettagli tecnici dell'implementazione
Nykaa ha utilizzato React ed Emotion per creare la propria SPA. Qui puoi trovare altro codice di esempio su come utilizzare le transizioni di visualizzazione con React.
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
CSS per l'animazione del riquadro laterale:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
Testimonianza
Sunit Jindal, responsabile delle app di Nykaa, ha affermato che il vantaggio più importante della transizione di visualizzazione è la "percezione della velocità". Nykaa ha utilizzato gli effetti shimmer per attendere il caricamento dei contenuti dal backend, ma ha riscontrato che la visualizzazione dell'effetto shimmer non forniva agli utenti informazioni sul tempo di attesa necessario per il caricamento dei contenuti. Con le transizioni di visualizzazione, la transizione stessa dava agli utenti la sensazione che "qualcosa sta per succedere", il che rendeva l'attesa meno spiacevole.
Nykaa è molto entusiasta del nuovo miglioramento dell'esperienza utente della pagina web con le transizioni di visualizzazione ed è pronta a implementare le transizioni di visualizzazione anche su altre pagine. Ecco cosa ha detto il loro VP di design:
Ci impegniamo a implementare le transizioni di visualizzazione in tutte le funzionalità future, dove opportuno. Alcune aree sono già state identificate e il team sta investendo attivamente in queste.
Krishna R V, VP of Design
PolicyBazaar
Con sede a Gurgaon, PolicyBazaar è il più grande aggregatore assicurativo e società di tecnologia finanziaria multinazionale in India.
Perché PolicyBazaar ha implementato le transizioni di visualizzazione?
Essendo una società web-first, il team di PolicyBazaar ha sempre mirato a fornire la migliore esperienza utente possibile lungo i percorsi degli utenti critici. Era prassi comune implementare transizioni personalizzate utilizzando JavaScript e CSS anche prima del lancio dell'API View Transitions, in quanto miglioravano l'esperienza utente, creavano un flusso di navigazione fluido e miglioravano l'aspetto visivo complessivo dei siti web.
Tuttavia, queste implementazioni personalizzate hanno comportato ritardi occasionali basati sulle prestazioni, complessità di manutenzione del codice e compatibilità non ottimale con i framework utilizzati. L'API View Transitions li ha aiutati a superare la maggior parte di questi problemi fornendo un'interfaccia facile da usare con vantaggi in termini di prestazioni disponibili in modo nativo.
PolicyBazaar ha utilizzato le transizioni di visualizzazione tra diversi elementi nei percorsi precedenti alla richiesta di preventivo per rendere interessante per i potenziali acquirenti la fornitura dei dettagli richiesti per l'acquisto di polizze assicurative.
Dettagli tecnici dell'implementazione
Utilizzano un approccio di framework ibrido con Angular e React che dominano la maggior parte del codice di base. Ecco l'estratto del VT del codice scritto in Angular e condiviso da Aman Soni (Lead Frontend Developer di PolicyBazaar):
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
Testimonianza
Rishabh Mehrotra, responsabile del design (Life BU), ha dichiarato che le transizioni di visualizzazione hanno svolto un ruolo significativo nel migliorare l'esperienza sul sito web per gli utenti, migliorando l'usabilità, il coinvolgimento e la soddisfazione complessiva. Ha contribuito a offrire una navigazione fluida, un'interazione guidata, un carico cognitivo ridotto, un'estetica moderna e molto altro ancora.
Migliorare l'esperienza web è un obiettivo fondamentale per PB e VT si è dimostrato uno strumento fondamentale per raggiungere questo obiettivo con una straordinaria fluidità. Il suo appeal diffuso sia tra la nostra community di sviluppatori sia tra la base utenti ha suscitato l'entusiasmo del nostro team. Mentre ne prevediamo l'integrazione in diversi POD, prevediamo un impatto positivo di vasta portata sui livelli di soddisfazione e sull'eccellenza operativa.
Saurabh Tiwari (CTO, PolicyBazaar)
Passaggi successivi
Ti interessa provare le transizioni di visualizzazione? Ecco alcune risorse che puoi consultare per saperne di più:



