轉場效果對使用者有許多好處,包括協助他們掌握脈絡,以及減少延遲的感覺。開發人員希望能夠在網頁之間建立流暢的轉場效果,進而提升網站的使用者參與度。
不過,啟用狀態轉換非常困難,因為開發人員必須管理兩個不同元素的狀態。即使是簡單的交叉淡化,也需要同時呈現兩種狀態。這會造成可用性問題,例如處理外送元素上的額外互動。對於輔助裝置使用者來說,DOM 中會同時存在前後狀態。此外,樹狀結構中的項目可能會以視覺上沒問題的方式移動,但很容易導致讀取位置和焦點遺失。
檢視區塊轉換 API 已在 Chrome 111 中推出,可讓您在網頁之間建立流暢且簡單的轉換效果。您可以使用這項功能變更 DOM,而狀態之間不會有任何重疊,且狀態之間會使用擷取的檢視區塊進行轉場動畫。
您可能會想知道導入有多簡單?有哪些用途?其他開發人員如何使用檢視區塊轉換?
本文將帶您瞭解 4 個不同網站 (RedBus (旅遊)、CyberAgent (新聞/網誌發布商)、Nykaa (電子商務) 和 PolicyBazaar (保險)) 的檢視區塊轉場效果實作方式,以及這些網站如何透過 View Transitions API 獲得不同好處。
redBus
redBus 隸屬於 MakeMyTrip 集團,是巴士預訂和售票網站,總部位於印度班加羅爾,業務遍及全球各地。該網站是首批使用 View Transitions API 實作體驗的網站之一。
Redbus 為什麼要導入檢視畫面轉場效果?
redBus 團隊深信,應提供與原生應用程式盡量相近的統一網頁體驗,事實上,他們多年來已導入多項自訂解決方案,舉例來說,在 View Transitions API 開發完成前,他們就已推出以 JavaScript 和 CSS 為基礎的自訂動畫,用於網頁轉場效果。不過,這表示他們必須處理網路和裝置較低區隔的效能管理,有時會導致採用自適應載入策略時,體驗有所差異。
redBus 在多個使用者歷程中採用檢視畫面轉場效果,舉例來說,在行動應用程式的自助服務專區中,網頁會以自訂 Chrome 分頁開啟;在巴士車票預訂流程中,使用者會從庫存清單頁面前往付款頁面。在後者案例中,檢視畫面轉場效果讓網頁間的導覽更流暢,進而提高轉換率。這是因為在執行擷取最新可用庫存等耗用資源的作業時,使用者體驗和感知效能都更優異。
實作的技術詳細資料
redBus 使用 React 和 EJS 做為前端技術堆疊,並在不同歷程中結合使用 SPA 和 MPA。以下程式碼摘錄內容顯示如何使用檢視區塊轉場效果:
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
在下列 CSS 中,slide-to-right、slide-to-left、slide-from-right 和 slide-from-left 是 CSS 動畫關鍵影格。
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
業務影響
redBus 選擇在網站上導入檢視畫面轉場效果,並致力於改善 INP,結果銷售量增加了 7%。redBus 資深工程經理 Amit Kumar 表示,對於真心想提升使用者體驗,並減少維護負擔的人來說,檢視區塊轉場效果非常實用。
我們已舉辦多場使用者意見回饋活動,並納入不同使用者群組提供的寶貴洞察資訊。我們深入瞭解使用者 (公車和火車) 及其需求,加上我們的專業知識,讓我們相信這項功能一開始就能提供顯著價值,不需要進行 A/B 測試。檢視區塊轉場效果可讓應用程式和網頁之間的差距縮小,提供流暢的導覽體驗。
redBus 技術長 Anoop Menon
CyberAgent
CyberAgent 是日本的 IT 公司,提供許多線上服務,包括發布網誌和新聞。
CyberAgent 為什麼要導入檢視畫面轉換?
CyberAgent 過去曾考慮使用 CSS 動畫或架構來實作動畫轉場效果,以提升使用者體驗,但他們擔心 DOM 算繪效能不佳,以及程式碼維護性問題。Chrome 支援 View transitions API 後,他們便迫不及待要使用這項 API,打造引人入勝的網頁轉場效果,克服上述挑戰。
CyberAgent 在網誌清單和網誌頁面之間導入了檢視畫面轉場效果。請注意,他們如何將元素轉場效果新增至主打圖片。歡迎造訪網站,立即體驗。
他們也使用媒體查詢,為不同裝置設計不同的動畫體驗。他們在行動版網頁中加入元素轉場效果,但這項效果在電腦版網頁中會造成過多動作。
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
實作的技術詳細資料
CyberAgent 使用 Next.js 建構 SPA。以下程式碼範例說明如何使用 View Transition API。
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
查看更多 Next.js 程式碼範例。
使用預先算繪技術查看 MPA 的檢視畫面轉場效果
CyberAgent 也在名為「Ameba News」的服務上試用了我們新的多頁面應用程式 (MPA) 專用檢視區塊轉換 API (目前位於 chrome://flags/#view-transition-on-navigation 標記下方)。「Ameba News」是新聞入口網站。
我們在兩個地方使用了檢視區塊轉場效果:第一個是變更新聞類別時,如以下影片所示。
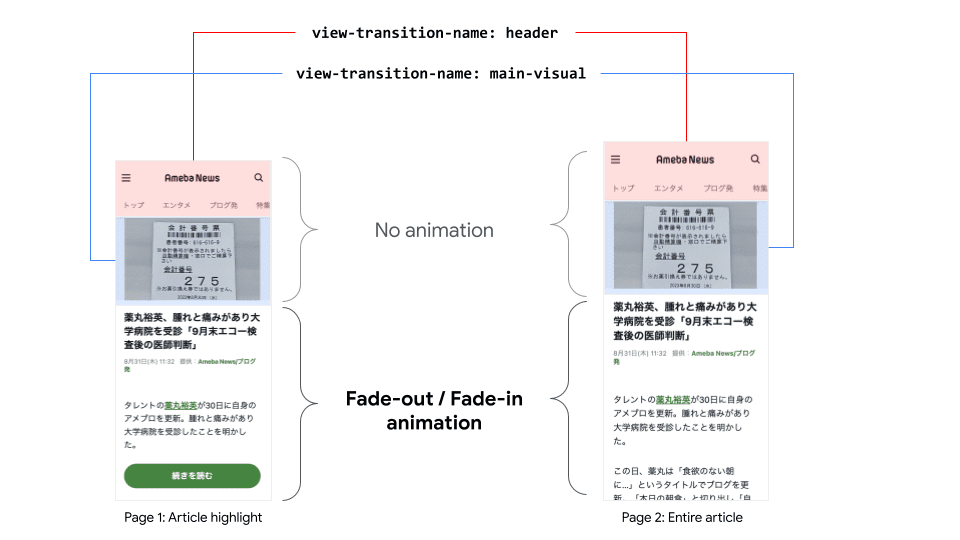
第二種是新聞摘要頁面,顯示內容摘要,使用者點選「查看更多詳細資料」時,會淡入顯示文章的其餘部分。
有趣的是,他們只在按鈕點選後會變更的部分加入動畫。只要稍微調整動畫設計,使用者就會覺得 MPA 網頁更像 SPA,因為只有新內容會以動畫形式顯示:
做法是為網頁的不同部分指派不同的 view-transition-name。舉例來說,他們將一個 view-transition-name 指派給文章頂端,另一個指派給底部,且頂端沒有加入任何動畫。
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

CyberAgent 使用 View Transitions API 的另一個有趣之處,在於他們使用 quicklink,在詳細資料頁面輕鬆實作預先算繪規則。以下是他們的程式碼範例:
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
如要進一步瞭解快速連結導入作業,請參閱這篇文章。
客戶評價
CyberAgent Ameba 服務的技術主管 Kazunari Hara 表示,視圖轉場效果可能對業務產生重大影響,原因有二。
首先,這些元素會引導使用者瀏覽網頁。檢視畫面轉場效果可讓使用者將注意力集中在最重要的訊息上,並充分利用網頁。此外,動畫還能強化並突顯品牌。CyberAgent 指定了動畫設計來傳達品牌形象。有了檢視畫面轉場效果,他們就能實作這種品牌體驗,不必額外花費成本維護外部程式庫。
View Transitions 是我最喜歡的 API 之一。新增動畫是標準瀏覽器功能,因此與其他依附於程式庫的解決方案相比,檢視畫面轉場效果更容易實作及維護。我們期待在更多服務中導入檢視區塊轉場效果,傳達品牌形象。
Ameba 技術長原和也
Nykaa
Nykaa 是印度最大的時尚美妝電子商務平台。他們希望行動版網站體驗盡可能接近原生應用程式體驗。先前嘗試導入轉場動畫時,他們很難編寫複雜的自訂 JavaScript。這也對網站成效造成些微影響。
Nykaa 導入檢視畫面轉換功能的原因
隨著檢視畫面轉場效果的推出,Nykaa 團隊發現這些轉場效果原生可用,代表網頁轉場效果的 UX 可大幅改善,且不會影響效能。Nykaa 大量使用檢視畫面轉場效果,從產品詳細資料頁面轉場至產品資訊頁面。
實作的技術詳細資料
Nykaa 使用 React 和 Emotion 建構 SPA。如需更多關於如何搭配使用 React 和檢視區塊轉換的程式碼範例,請參閱這篇文章。
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
側邊抽屜動畫的 CSS:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
客戶評價
Nykaa 應用程式主管 Sunit Jindal 表示,檢視區塊轉換的最大優點是「速度感」。Nykaa 使用微光效果等待從後端載入內容,但發現顯示微光效果無法讓使用者瞭解載入內容需要等待多久。有了檢視區塊轉場效果,轉場效果本身會讓使用者感覺「即將發生某件事」,因此等待時間不會那麼難熬。
Nykaa 對於網頁上新推出的檢視畫面轉場效果非常滿意,並準備在其他網頁上導入這項功能。設計副總裁表示:
我們承諾在所有即將推出的功能中,視情況導入檢視區塊轉場效果。我們已找出部分領域,並積極投入資源。
設計部門副總裁 Krishna R V
PolicyBazaar
PolicyBazaar 總部位於古爾岡,是印度最大的保險聚合器和跨國金融科技公司。
為什麼 PolicyBazaar 要導入檢視畫面轉場效果?
PolicyBazaar 團隊以網路為優先,一向致力於在重要使用者歷程中提供最佳體驗。即使在 View Transitions API 推出之前,使用 JavaScript 和 CSS 實作自訂轉場效果也是常見做法,因為這類效果可提升使用者體驗、建立流暢的導覽流程,並改善網站的整體視覺吸引力。
不過,這些自訂實作項目偶爾會造成效能延遲、程式碼維護複雜,以及與所用架構的相容性不佳。View Transitions API 提供簡單易用的介面,且原生支援效能優勢,因此協助他們克服了大部分的挑戰。
PolicyBazaar 在預估報價歷程的不同元素中採用檢視畫面轉場效果,讓潛在買家在提供購買保險單所需的詳細資料時,能有更令人興奮的體驗。
實作的技術詳細資料
他們採用混合架構方法,Angular 和 React 佔據大部分程式碼基底。以下是 Aman Soni (PolicyBazaar 的前端開發主管) 分享的 Angular 程式碼 VT 摘錄內容:
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
客戶評價
設計部門主管 (Life BU) Rishabh Mehrotra 表示,檢視畫面轉場效果在提升網站使用者體驗方面扮演重要角色,有助於改善可用性、參與度和整體滿意度。這有助於提供流暢的導覽體驗、引導式互動、減輕認知負荷、現代美學等。
提升網路體驗是 PB 的首要目標,而 VT 已證明是實現此目標的重要工具,可提供卓越的無縫體驗。這項功能在開發人員社群和使用者群中廣受歡迎,讓我們的團隊充滿熱情。我們正考慮將這項技術整合至各個 POD,預期將對滿意度與卓越營運帶來深遠的正面影響。
Saurabh Tiwari (PolicyBazaar 技術長)
後續步驟
您有興趣試用檢視區塊轉場效果嗎?如要進一步瞭解相關資訊,請參閱下列資源:



