การเปลี่ยนฉากมีประโยชน์มากมายสำหรับผู้ใช้ ซึ่งรวมถึงการช่วยให้ผู้ใช้เข้าใจบริบทและลดการรับรู้ถึงเวลาในการตอบสนอง นักพัฒนาแอปต้องการความสามารถในการสร้างการเปลี่ยนหน้าเว็บที่ราบรื่น ซึ่งจะช่วยเพิ่มการมีส่วนร่วมของผู้ใช้กับเว็บไซต์
อย่างไรก็ตาม การเปิดใช้การเปลี่ยนสถานะเป็นเรื่องยากมาก เนื่องจากนักพัฒนาแอปต้องจัดการสถานะขององค์ประกอบ 2 รายการที่แตกต่างกัน แม้แต่การครอสเฟดแบบง่ายๆ ก็ต้องมีทั้ง 2 สถานะพร้อมกัน ซึ่งทำให้เกิดความท้าทายด้านความสามารถในการใช้งาน เช่น การจัดการการโต้ตอบเพิ่มเติมในองค์ประกอบขาออก สำหรับผู้ใช้อุปกรณ์ช่วยเหลือ จะมีช่วงเวลาที่ทั้งสถานะก่อนและหลังอยู่ใน DOM พร้อมกัน นอกจากนี้ การย้ายตำแหน่งสิ่งต่างๆ ในโครงสร้างอาจดูดี แต่ก็อาจทำให้ตำแหน่งการอ่านและโฟกัสหายไปได้ง่าย
View Transitions API เปิดตัวใน Chrome 111 ซึ่งช่วยให้สร้างการเปลี่ยนหน้าเว็บได้อย่างราบรื่นและง่ายดาย ซึ่งช่วยให้คุณทำการเปลี่ยนแปลง DOM ได้โดยไม่มีการทับซ้อนกันระหว่างสถานะต่างๆ และมีภาพเคลื่อนไหวการเปลี่ยนผ่านระหว่างสถานะต่างๆ โดยใช้มุมมองที่ถ่ายสแนปชอตไว้
คุณอาจสงสัยว่าการติดตั้งใช้งานจะง่ายแค่ไหน กรณีการใช้งานมีอะไรบ้าง นักพัฒนาแอปรายอื่นๆ ใช้การเปลี่ยนฉากอย่างไร
บทความนี้จะอธิบายการติดตั้งใช้งานการเปลี่ยนมุมมองในเว็บไซต์ 4 แห่ง ได้แก่ RedBus (การเดินทาง), CyberAgent (ผู้เผยแพร่ข่าวสาร/บล็อก), Nykaa (อีคอมเมิร์ซ) และ PolicyBazaar (ประกันภัย) รวมถึงวิธีที่เว็บไซต์เหล่านี้ได้รับประโยชน์ในรูปแบบต่างๆ จากการใช้ View Transitions API
redBus
redBus ซึ่งเป็นส่วนหนึ่งของกลุ่ม MakeMyTrip เป็นเว็บไซต์จองตั๋วรถโดยสารที่มีสำนักงานใหญ่อยู่ที่บังกาลอร์ ประเทศอินเดีย และมีให้บริการในภูมิภาคต่างๆ ทั่วโลก ซึ่งเป็นหนึ่งในเว็บไซต์แรกๆ ที่ใช้ประสบการณ์การใช้งานโดยใช้ View Transitions API
เหตุใด Redbus จึงใช้การเปลี่ยนฉาก
ทีมที่ redBus เชื่อมั่นอย่างยิ่งในการมอบประสบการณ์การใช้งานเว็บที่เหมือนแอปแบบครบวงจร ซึ่งใกล้เคียงกับแอปที่มาพร้อมเครื่องมากที่สุด และได้ใช้โซลูชันที่ปรับแต่งแล้วหลายรายการในช่วงหลายปีที่ผ่านมา ตัวอย่างเช่น พวกเขาได้เปิดตัวภาพเคลื่อนไหวที่ปรับแต่งด้วย JavaScript และ CSS สำหรับการเปลี่ยนหน้าเว็บตั้งแต่ก่อนที่จะมีการพัฒนา View Transitions API อย่างไรก็ตาม นั่นหมายความว่าพวกเขาต้องจัดการประสิทธิภาพในกลุ่มเครือข่ายและอุปกรณ์ระดับล่าง ซึ่งบางครั้งอาจทำให้เกิดประสบการณ์ที่แตกต่างกันด้วยกลยุทธ์การโหลดแบบปรับเปลี่ยนได้
redBus ใช้การเปลี่ยนฉากมุมมองสำหรับเส้นทางของผู้ใช้หลายเส้นทาง เช่น ในส่วนการช่วยเหลือตนเองภายในแอปบนอุปกรณ์เคลื่อนที่ซึ่งเปิดหน้าเว็บในแท็บ Chrome ที่กำหนดเอง และใน Funnel การจองตั๋วรถโดยสารที่ผู้ใช้จะไปจากหน้าข้อมูลสินค้าคงคลังไปยังหน้าการชำระเงิน ในกรณีหลัง การเปลี่ยนมุมมองทำให้การนำทางจากหน้าหนึ่งไปยังอีกหน้าหนึ่งราบรื่นขึ้นและส่งผลให้อัตรา Conversion เพิ่มขึ้น ซึ่งเป็นผลมาจากประสบการณ์ของผู้ใช้ที่ดีขึ้นและประสิทธิภาพที่รับรู้ได้ดีขึ้นในขณะที่ระบบดำเนินการหนักๆ เช่น การดึงข้อมูลพื้นที่โฆษณาที่อัปเดตล่าสุดที่พร้อมใช้งาน
รายละเอียดทางเทคนิคของการติดตั้งใช้งาน
redBus ใช้ React และ EJS เป็นเทคโนโลยีสแต็กส่วนหน้า โดยใช้ทั้ง SPA และ MPA ในเส้นทางต่างๆ ข้อมูลโค้ดต่อไปนี้แสดงวิธีใช้การเปลี่ยนมุมมอง
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
ใน CSS ต่อไปนี้ slide-to-right, slide-to-left, slide-from-right และ slide-from-left คือคีย์เฟรมของภาพเคลื่อนไหว CSS
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
ผลกระทบทางธุรกิจ
redBus เลือกใช้การเปลี่ยนฉากพร้อมกับความพยายามในการปรับปรุง INP ทั่วทั้งเว็บไซต์ ซึ่งส่งผลให้ยอดขายเพิ่มขึ้น 7% Amit Kumar ผู้จัดการอาวุโสฝ่ายวิศวกรรมของ redBus กล่าวว่าการเปลี่ยนฉากนั้นยอดเยี่ยมมากสำหรับผู้ที่ต้องการประสบการณ์ของผู้ใช้ที่ดีขึ้นอย่างแท้จริงและต้องการลดค่าใช้จ่ายในการบำรุงรักษา
เราได้จัดเซสชันรับความคิดเห็นจากผู้ใช้แบบครอบคลุม โดยนำข้อมูลเชิงลึกที่มีค่าจากกลุ่มผู้ใช้ที่หลากหลายมาใช้ ความเข้าใจอย่างลึกซึ้งเกี่ยวกับฐานผู้ใช้ (รถประจำทางและรถไฟ) และความต้องการของผู้ใช้ รวมถึงความเชี่ยวชาญของเรา ทำให้เราเชื่อว่าฟีเจอร์นี้จะให้คุณค่าอย่างมากตั้งแต่เริ่มต้นโดยไม่ต้องทำการทดสอบ A/B การเปลี่ยนมุมมองเป็นขั้นตอนในการเชื่อมช่องว่างระหว่างแอปและเว็บด้วยประสบการณ์การนำทางที่ราบรื่น
Anoop Menon, CTO redBus
CyberAgent
CyberAgent เป็นบริษัทไอทีในญี่ปุ่นที่ให้บริการออนไลน์มากมาย รวมถึงการเผยแพร่บล็อกและข่าวสาร
เหตุใด CyberAgent จึงใช้การเปลี่ยนฉาก
CyberAgent เคยพิจารณาใช้ภาพเคลื่อนไหว CSS หรือใช้เฟรมเวิร์กเพื่อใช้การเปลี่ยนภาพเคลื่อนไหวเพื่อปรับปรุงประสบการณ์ของผู้ใช้ในอดีต แต่กังวลเรื่องประสิทธิภาพที่ไม่ดีในการแสดงผล DOM และการบำรุงรักษาโค้ด เมื่อ Chrome เพิ่มการรองรับ View Transitions API ทีมก็ตื่นเต้นที่จะใช้ API นี้เพื่อสร้างการเปลี่ยนหน้าเว็บที่น่าสนใจซึ่งช่วยแก้ปัญหาเหล่านี้ได้
CyberAgent ได้ใช้การเปลี่ยนมุมมองระหว่างรายการบล็อกกับหน้าบล็อก ในตัวอย่างนี้ ให้สังเกตวิธีที่นักออกแบบเพิ่มการเปลี่ยนองค์ประกอบไปยังภาพฮีโร่ คุณไปที่เว็บไซต์ของพวกเขาและสัมผัสประสบการณ์การใช้งานจริงได้แล้ววันนี้
นอกจากนี้ ยังใช้คิวรี่สื่อเพื่อออกแบบประสบการณ์ภาพเคลื่อนไหวที่แตกต่างกันสำหรับอุปกรณ์ต่างๆ ด้วย สำหรับหน้าเว็บในอุปกรณ์เคลื่อนที่ พวกเขาได้รวมการเปลี่ยนองค์ประกอบไว้ด้วย แต่เอฟเฟกต์นี้มีการเคลื่อนไหวมากเกินไปสำหรับเดสก์ท็อป
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
รายละเอียดทางเทคนิคของการติดตั้งใช้งาน
CyberAgent ใช้ Next.js ในการสร้าง SPA ตัวอย่างโค้ดต่อไปนี้แสดงวิธีใช้ View Transition API
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
ดูตัวอย่างโค้ด Next.js เพิ่มเติม
การเปลี่ยนฉากสำหรับ MPA ด้วยเทคโนโลยีการแสดงผลล่วงหน้า
นอกจากนี้ CyberAgent ยังได้ทดลองใช้ View Transitions API ใหม่สำหรับแอปแบบหลายหน้า (MPA) (ปัจจุบันอยู่ภายใต้ Flag chrome://flags/#view-transition-on-navigation) ในบริการที่ชื่อ Ameba News ซึ่งเป็นเว็บไซต์พอร์ทัลข่าว
การเปลี่ยนมุมมองใช้ใน 2 ที่ ได้แก่ ที่แรกคือเมื่อเปลี่ยนหมวดหมู่ของข่าว ซึ่งแสดงในวิดีโอต่อไปนี้
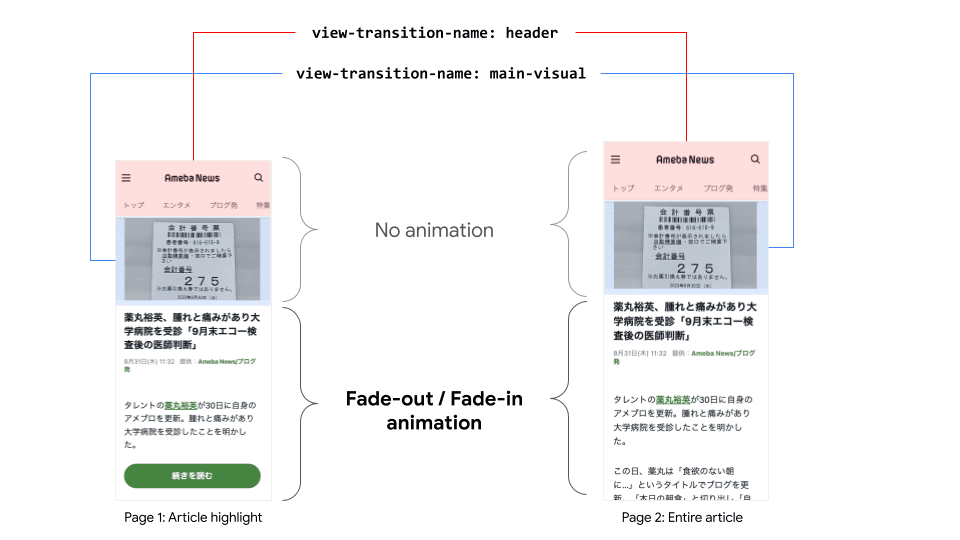
ส่วนที่ 2 คือระหว่างหน้าไฮไลต์ข่าว ซึ่งจะแสดงข้อความที่ตัดตอนมาจากเนื้อหา และเมื่อผู้ใช้คลิกดูรายละเอียดเพิ่มเติม ระบบจะค่อยๆ แสดงส่วนที่เหลือของบทความ
ประเด็นที่น่าสนใจคือทีมได้เพิ่มภาพเคลื่อนไหวเฉพาะส่วนที่จะเปลี่ยนแปลงหลังจากคลิกปุ่ม การปรับแต่งเล็กๆ น้อยๆ ในการออกแบบภาพเคลื่อนไหวนี้ทำให้หน้า MPA ดูเหมือน SPA มากขึ้นจากมุมมองของผู้ใช้ โดยมีเพียงเนื้อหาใหม่เท่านั้นที่เคลื่อนไหว
โดยทำได้ด้วยการกำหนด view-transition-name ที่แตกต่างกันให้กับส่วนต่างๆ ของหน้าเว็บ เช่น กำหนด view-transition-name ให้กับส่วนบนของบทความ กำหนดอีกรายการให้กับส่วนล่าง และไม่เพิ่มภาพเคลื่อนไหวให้กับส่วนบน
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

อีกสิ่งหนึ่งที่น่าสนใจเกี่ยวกับการใช้ View Transitions API ของ CyberAgent คือการใช้ quicklink เพื่อใช้กฎการแสดงผลล่วงหน้าในหน้ารายละเอียดได้อย่างง่ายดาย โค้ดตัวอย่างมีดังนี้
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
อ่านข้อมูลเพิ่มเติมเกี่ยวกับการติดตั้งใช้งาน Quicklink ได้จากบทความนี้
ความเห็นจากลูกค้า
Kazunari Hara หัวหน้าฝ่ายเทคโนโลยีของบริการ Ameba ใน CyberAgent กล่าวว่าการเปลี่ยนมุมมองอาจส่งผลต่อธุรกิจอย่างมากด้วยเหตุผล 2 ประการ
ประการแรกคือปุ่มเหล่านี้จะแนะนำผู้ใช้ในหน้าเว็บ การเปลี่ยนมุมมองช่วยให้ผู้ใช้เห็นข้อความที่สำคัญที่สุด และช่วยให้ผู้ใช้ได้รับประโยชน์สูงสุดจากหน้าเว็บ นอกจากนี้ยังช่วยเสริมและเน้นย้ำแบรนด์ด้วยภาพเคลื่อนไหว CyberAgent มีการออกแบบภาพเคลื่อนไหวที่กำหนดไว้เพื่อสื่อสารแบรนด์ การเปลี่ยนมุมมองช่วยให้ผู้ใช้สามารถมอบประสบการณ์ที่มีการสร้างแบรนด์นี้ได้โดยไม่ต้องเสียค่าใช้จ่ายในการดูแลรักษาส่วนขยายภายนอก
View Transitions เป็นหนึ่งใน API ที่ฉันชื่นชอบ ความสามารถในการเพิ่มภาพเคลื่อนไหวเป็นฟีเจอร์มาตรฐานของเบราว์เซอร์ช่วยให้การเปลี่ยนมุมมองใช้งานและบำรุงรักษาได้ง่ายขึ้นเมื่อเทียบกับโซลูชันอื่นๆ ที่ต้องใช้ไลบรารี เราหวังว่าจะได้ใช้การเปลี่ยนฉากเพื่อแสดงแบรนด์ของเราในบริการอื่นๆ
Kazunari Hara, CTO ของ Ameba
Nykaa
Nykaa เป็นแพลตฟอร์มอีคอมเมิร์ซด้านแฟชั่นและความงามที่ใหญ่ที่สุดในอินเดีย โดยมีเป้าหมายที่จะทำให้ประสบการณ์การใช้งานเว็บบนอุปกรณ์เคลื่อนที่ใกล้เคียงกับประสบการณ์การใช้งานแอปเนทีฟมากที่สุด ก่อนหน้านี้ เมื่อพยายามใช้ภาพเคลื่อนไหวของการเปลี่ยนฉาก นักพัฒนาแอปต้องเขียน JavaScript ที่ซับซ้อนและกำหนดเอง ซึ่งส่งผลต่อประสิทธิภาพของเว็บไซต์เล็กน้อยด้วย
เหตุใด Nykaa จึงใช้การเปลี่ยนฉาก
เมื่อมีการเปลี่ยนมุมมอง ทีมของ Nykaa ก็เห็นโอกาสที่การเปลี่ยนมุมมองเหล่านี้จะพร้อมใช้งานโดยค่าเริ่มต้น ซึ่งหมายความว่า UX ของการเปลี่ยนหน้าเว็บจะได้รับการปรับปรุงอย่างมากโดยไม่มีผลกระทบต่อประสิทธิภาพ Nykaa ใช้การเปลี่ยนฉากมุมมองอย่างมากเพื่อเปลี่ยนจากหน้ารายละเอียดสินค้าไปยังหน้าข้อมูลผลิตภัณฑ์
รายละเอียดทางเทคนิคของการติดตั้งใช้งาน
Nykaa ใช้ React และ Emotion เพื่อสร้าง SPA ดูโค้ดตัวอย่างเพิ่มเติมเกี่ยวกับวิธีใช้การเปลี่ยนฉากของมุมมองกับ React ได้ที่นี่
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
CSS สำหรับภาพเคลื่อนไหวของลิ้นชักด้านข้าง
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
ความเห็นจากลูกค้า
Sunit Jindal หัวหน้าฝ่ายแอปของ Nykaa กล่าวว่าประโยชน์ที่สำคัญที่สุดของการเปลี่ยนฉากคือ "การรับรู้ถึงความเร็ว" Nykaa ใช้เอฟเฟกต์ระยิบระยับเพื่อรอให้เนื้อหาโหลดจากแบ็กเอนด์ แต่พบว่าการแสดงเอฟเฟกต์ระยิบระยับไม่ได้บอกผู้ใช้ว่าต้องรอนานแค่ไหนเพื่อให้เนื้อหาโหลด การเปลี่ยนมุมมองช่วยให้ผู้ใช้รู้สึกว่า "กำลังจะมีอะไรเกิดขึ้น" ซึ่งทำให้การรอคอยไม่น่าเบื่อ
Nykaa รู้สึกตื่นเต้นเป็นอย่างมากกับ UX ที่ได้รับการปรับปรุงใหม่ของหน้าเว็บที่มีการเปลี่ยนมุมมอง และพร้อมที่จะใช้การเปลี่ยนมุมมองในหน้าอื่นๆ ด้วย รองประธานฝ่ายออกแบบกล่าวว่า
เรามุ่งมั่นที่จะใช้การเปลี่ยนฉากในฟีเจอร์ที่กำลังจะเปิดตัวทั้งหมดที่เหมาะสม เราได้ระบุพื้นที่บางส่วนแล้วและทีมกำลังลงทุนในพื้นที่เหล่านั้นอย่างจริงจัง
Krishna R V, รองประธานฝ่ายออกแบบ
PolicyBazaar
PolicyBazaar มีสำนักงานใหญ่อยู่ที่คุรคาวน์ เป็นผู้รวบรวมข้อมูลประกันภัยและบริษัทเทคโนโลยีทางการเงินข้ามชาติที่ใหญ่ที่สุดของอินเดีย
เหตุใด PolicyBazaar จึงใช้การเปลี่ยนฉาก
ในฐานะบริษัทที่ให้ความสำคัญกับเว็บเป็นอันดับแรก ทีม PolicyBazaar มุ่งมั่นที่จะมอบประสบการณ์ของผู้ใช้ที่ดีที่สุดเท่าที่จะเป็นไปได้ในเส้นทางของผู้ใช้ที่สำคัญเสมอมา การใช้ JavaScript และ CSS เพื่อใช้การเปลี่ยนฉากที่กำหนดเองเป็นแนวทางปฏิบัติทั่วไปแม้ก่อนที่จะเปิดตัว View Transitions API เนื่องจากช่วยปรับปรุงประสบการณ์ของผู้ใช้ สร้างโฟลว์การนำทางที่ราบรื่น และปรับปรุงความน่าสนใจโดยรวมของเว็บไซต์
อย่างไรก็ตาม การติดตั้งใช้งานที่กำหนดเองเหล่านี้มีต้นทุนเป็นความล่าช้าตามประสิทธิภาพเป็นครั้งคราว ความซับซ้อนในการบำรุงรักษาโค้ด และความเข้ากันได้ที่ไม่เหมาะสมกับเฟรมเวิร์กที่ใช้ View Transitions API ช่วยให้ทีมเอาชนะความท้าทายเหล่านี้ได้เกือบทั้งหมดด้วยการมอบอินเทอร์เฟซที่ใช้งานง่ายพร้อมประโยชน์ด้านประสิทธิภาพที่มีให้ใช้งานโดยค่าเริ่มต้น
PolicyBazaar ใช้การเปลี่ยนฉากมุมมองในองค์ประกอบต่างๆ ในเส้นทางการขอใบเสนอราคาก่อนหน้าเพื่อดึงดูดผู้มีโอกาสเป็นผู้ซื้อให้ระบุรายละเอียดที่จำเป็นสำหรับการซื้อนโยบายประกัน
รายละเอียดทางเทคนิคของการติดตั้งใช้งาน
โดยใช้แนวทางเฟรมเวิร์กแบบไฮบริดที่มี Angular และ React เป็นส่วนใหญ่ในโค้ดเบส ต่อไปนี้เป็นตัวอย่าง VT จากโค้ดที่เขียนใน Angular และแชร์โดย Aman Soni (หัวหน้านักพัฒนาฟรอนต์เอนด์ของ PolicyBazaar)
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
คำรับรอง
Rishabh Mehrotra หัวหน้าฝ่ายออกแบบ (Life BU) กล่าวว่าการเปลี่ยนมุมมองมีบทบาทสำคัญในการปรับปรุงประสบการณ์เว็บไซต์สำหรับผู้ใช้ด้วยการปรับปรุงความสามารถในการใช้งาน การมีส่วนร่วม และความพึงพอใจโดยรวม ซึ่งช่วยให้การนำทางราบรื่น การโต้ตอบแบบมีคำแนะนำ ลดภาระทางปัญญา ความสวยงามที่ทันสมัย และอื่นๆ อีกมากมาย
การยกระดับประสบการณ์การใช้งานเว็บเป็นเป้าหมายสำคัญของ PB และ VT ก็เป็นเครื่องมือที่มีประโยชน์ในการบรรลุเป้าหมายนี้ได้อย่างราบรื่น ความนิยมอย่างแพร่หลายในหมู่ชุมชนนักพัฒนาแอปและฐานผู้ใช้ของเราทำให้ทีมของเรามีความกระตือรือร้น เมื่อพิจารณาถึงการผสานรวมใน POD ต่างๆ เราคาดหวังว่าจะได้รับผลลัพธ์เชิงบวกที่ส่งผลในวงกว้างต่อระดับความพึงพอใจและความเป็นเลิศในการดำเนินงาน
Saurabh Tiwari (CTO, PolicyBazaar)
ขั้นตอนถัดไป
คุณสนใจลองใช้การเปลี่ยนฉากไหม แหล่งข้อมูลที่คุณสามารถติดตามเพื่อดูข้อมูลเพิ่มเติมมีดังนี้



