למעברים יש יתרונות רבים למשתמשים, כולל שמירה על ההקשר והפחתת תפיסת זמן האחזור. מפתחים רוצים ליצור מעברים חלקים בין דפים, כדי להגביר את המעורבות של המשתמשים באתר שלהם.
עם זאת, הפעלת מעברי מצב הייתה קשה מאוד כי היא דרשה מהמפתחים לנהל את המצבים של שני רכיבים שונים. אפילו מעבר פשוט בין שני מצבים, כמו דהייה צולבת, דורש ששני המצבים יהיו נוכחים בו-זמנית. זה יוצר בעיות שקשורות לשימושיות, כמו טיפול באינטראקציה נוספת ברכיב היוצא. למשתמשים במכשירים מסייעים, יש תקופה שבה גם המצב לפני וגם המצב אחרי נמצאים ב-DOM בו-זמנית. בנוסף, יכול להיות שהדברים יזוזו בעץ בצורה שלא תפריע לכם ויזואלית, אבל בקלות תאבדו את מיקום הקריאה והמיקוד.
View Transitions API, שהושק ב-Chrome 111, מאפשר ליצור מעברים פשוטים וחלקים בין דפים. היא מאפשרת לכם לשנות את ה-DOM בלי חפיפה בין המצבים, וליצור אנימציית מעבר בין המצבים באמצעות תצוגות של תמונות מצב.
אולי אתם תוהים עד כמה קל להטמיע את התכונה הזו. אילו תרחישי שימוש קיימים? איך מפתחים אחרים משתמשים במעברי תצוגה?
במאמר הזה נסביר איך הטמיעו מעברים בין תצוגות ב-4 אתרים שונים: RedBus (תיירות), CyberAgent (חדשות/בלוגים), Nykaa (מסחר אלקטרוני) ו-PolicyBazaar (ביטוח), ואיך השימוש ב-View Transitions API תרם לאתרים האלה בדרכים שונות.
redBus
redBus, חלק מקבוצת MakeMyTrip, הוא אתר להזמנת כרטיסי אוטובוס. המטה שלו נמצא בבנגלור שבהודו, והוא פועל באזורים גיאוגרפיים שונים ברחבי העולם. האתר הזה היה בין הראשונים שהטמיעו חוויה באמצעות View Transitions API.
למה Redbus הטמיעה מעברים בין תצוגות?
הצוות ב-redBus מאמין מאוד בחשיבות של אספקת חוויית אינטרנט מאוחדת שדומה לחוויית שימוש באפליקציה, ושקרובה ככל האפשר לאפליקציות המקוריות שלהם. למעשה, הם הטמיעו לאורך השנים כמה פתרונות בהתאמה אישית. לדוגמה, הם הטמיעו אנימציות מותאמות אישית של JavaScript ו-CSS למעברים בין דפים עוד לפני שפיתחו את View Transitions API. עם זאת, המשמעות הייתה שהם נאלצו להתמודד עם ניהול הביצועים בפלחים נמוכים יותר של הרשת והמכשירים, ולעיתים זה הוביל לחוויה שונה עם אסטרטגיית טעינה אדפטיבית.
redBus השתמשו במעברים בין תצוגות בכמה תהליכים שעוברים המשתמשים. לדוגמה, בקטע העזרה העצמית באפליקציה לנייד, שפותח דפי אינטרנט בכרטיסיות Chrome מותאמות אישית, ובמשפך הזמנת כרטיסי אוטובוס, שבו המשתמשים עוברים מדף רשימת המלאי לדף התשלומים. במקרה השני, מעברי התצוגה הפכו את הניווט מדף לדף לחלק יותר והובילו לעלייה בשיעור ההמרה. השיפור הזה נובע מחוויית משתמש טובה יותר ומביצועים משופרים בזמן הפעלת פעולות כבדות, כמו אחזור המלאי המעודכן ביותר שזמין.
פרטים טכניים של ההטמעה
redBus משתמשת ב-React וב-EJS כחלק מחבילת הטכנולוגיות שלה לצד הלקוח, עם שילוב של SPAs ו-MPAs במסגרת תהליכים שונים. קטע הקוד הבא מראה איך משתמשים במעברים בין תצוגות:
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
ב-CSS הבא, slide-to-right, slide-to-left, slide-from-right ו-slide-from-left הם מסגרות מפתח של אנימציית CSS.
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
ההשפעה על העסק
חברת redBus בחרה להטמיע מעברים בין תצוגות ולשפר את מדד ה-INP באתר שלה, וכתוצאה מכך הגדילה את נפח המכירות ב-7%. אמיט קומאר, מנהל הנדסה בכיר ב-redBus, אומר שמעברי תצוגה הם פתרון מצוין למי שבאמת רוצה לשפר את חוויית המשתמש ולצמצם את עלויות התחזוקה.
ערכנו סדנאות מקיפות לקבלת משוב ממשתמשים, שכללו תובנות חשובות מקבוצה מגוונת של משתמשים. ההיכרות המעמיקה שלנו עם בסיס המשתמשים (אוטובוסים ורכבות) והצרכים שלהם, בשילוב עם המומחיות שלנו, הובילו אותנו למסקנה שהתכונה הזו תספק ערך משמעותי כבר מההתחלה, ללא צורך בבדיקות A/B. מעברי תצוגה הם צעד לקראת גישור הפער בין אפליקציות לאתרים, עם חוויית ניווט חלקה.
Anoop Menon, CTO redBus
CyberAgent
CyberAgent היא חברת IT שממוקמת ביפן ומספקת שירותים מקוונים רבים, כולל פרסום של בלוגים וחדשות.
למה CyberAgent הטמיעה מעברים בין תצוגות?
בעבר, חברת CyberAgent שקלה להשתמש באנימציות CSS או במסגרת עבודה כדי להטמיע מעברים מונפשים ולשפר את חוויית המשתמש, אבל היא חששה מהביצועים הנמוכים בעיבוד DOM ומהתחזוקה של הקוד. כש-Chrome הוסיף תמיכה ב-API של מעברי תצוגה, הם שמחו להשתמש בו כדי ליצור מעברים מושכים בין דפים, שיעזרו להם להתמודד עם האתגרים האלה.
חברת CyberAgent הטמיעה מעברים בין תצוגות ברשימת הבלוגים ובדף הבלוג. כאן אפשר לראות איך הם הוסיפו את מעבר הרכיב לתמונת הגיבור. אתם יכולים לבקר באתר שלהם ולחוות אותו בלייב עוד היום.
הם גם השתמשו בשאילתות מדיה כדי לעצב חוויות אנימציה שונות למכשירים שונים. בדפים לנייד הם כללו מעברים בין רכיבים, אבל האפקט הזה כלל יותר מדי תנועה בשביל מחשבים.
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
פרטים טכניים של ההטמעה
חברת CyberAgent משתמשת ב-Next.js כדי לבנות את ה-SPA שלה. בדוגמת הקוד הבאה אפשר לראות איך משתמשים ב-View Transition API.
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
הצגת מעברים בדפי MPA באמצעות טכנולוגיית טרום-עיבוד
חברת CyberAgent ניסתה גם את View Transitions API for Multiple Page Apps (MPA) (כרגע תחת הדגל chrome://flags/#view-transition-on-navigation) בשירות שנקרא Ameba News, שהוא אתר פורטל חדשות.
השתמשנו במעברים בין תצוגות בשני מקומות: הראשון הוא כשמשנים את הקטגוריות של החדשות, כמו שרואים בסרטון הבא.
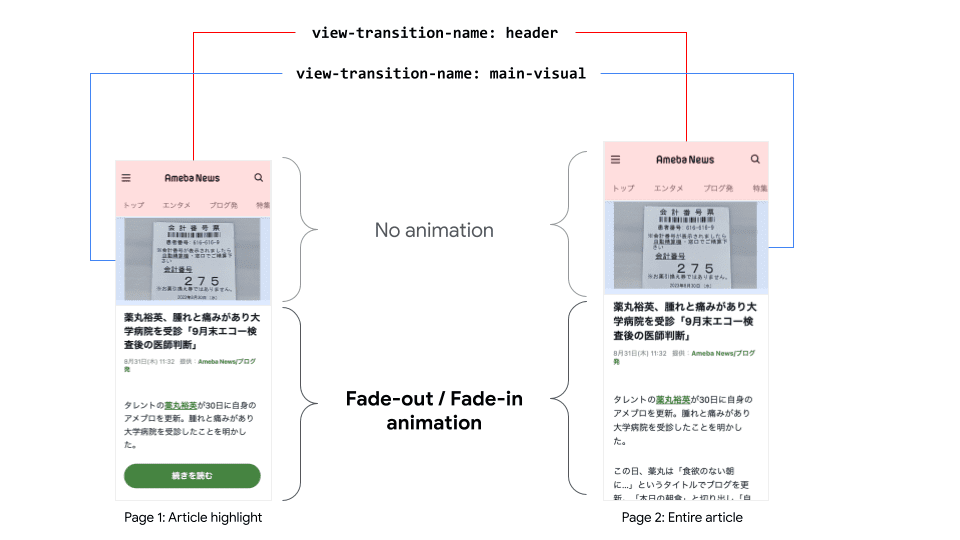
האנימציה השנייה מתרחשת בין דף החדשות המרכזי, שבו מוצג קטע מהתוכן, לבין הרגע שבו המשתמש לוחץ על לפרטים נוספים, ואז שאר המאמר מופיע בהדרגה.
הנקודה המעניינת היא שהם הוסיפו אנימציה רק לחלק שישתנה אחרי שהמשתמש ילחץ על הכפתור. השינוי הקטן הזה בעיצוב האנימציה גורם לדף MPA להיראות יותר כמו SPA מנקודת המבט של המשתמש, כשרק התוכן החדש מונפש:
כך הם עשו את זה: הם הקצו view-transition-name שונה לחלקים שונים בדף. לדוגמה, הם הקצו view-transition-name אחד לחלק העליון של המאמר, עוד אחד לחלק התחתון ולא הוסיפו אנימציה לחלק העליון.
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

עוד דבר מעניין בשימוש של CyberAgent ב-View Transitions API הוא שהם השתמשו ב-quicklink כדי להטמיע בקלות כללי טרום-עיבוד בדף הפרטים. הנה קוד לדוגמה:
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
במאמר הזה אפשר לקרוא מידע נוסף על הטמעת קישורים מהירים.
המלצה
קאזונארי הארה, מוביל הטכנולוגיה של שירות Ameba ב-CyberAgent, אמר שמעברי התצוגה יכולים להשפיע באופן משמעותי על העסק משתי סיבות.
קודם כל, הם עוזרים למשתמשים להתמצא בדף. מעברי תצוגה מאפשרים למשתמשים להתמקד חזותית במסר החשוב ביותר, ועוזרים להם להפיק את המרב מדף האינטרנט. בנוסף, הם משפרים את המותג ומדגישים אותו באמצעות אנימציה. ל-CyberAgent יש עיצוב אנימציה ייעודי כדי להעביר את המסר של המותג. בעזרת מעברים בין תצוגות הם יכולים להטמיע את חוויית המותג הזו בלי להוסיף את העלות של תחזוקת ספריות חיצוניות.
View Transitions הוא אחד מממשקי ה-API האהובים עליי. האפשרות להוסיף אנימציות כמאפיין סטנדרטי של הדפדפן מקלה על ההטמעה והתחזוקה של מעברי תצוגה בהשוואה לפתרונות אחרים שתלויים בספריות. אנחנו מתכוונים להטמיע מעברים בין תצוגות בעוד שירותים כדי להעביר את המסר של המותג שלנו.
Kazunari Hara, CTO of Ameba
Nykaa
Nykaa היא פלטפורמת המסחר האלקטרוני הגדולה ביותר בהודו בתחום האופנה והטיפוח. המטרה שלהם היא ליצור חוויית משתמש באתר לנייד שדומה ככל האפשר לחוויית המשתמש באפליקציה המקורית שלהם. בעבר, כשניסו להטמיע אנימציות מעבר, הם התקשו לכתוב קוד JavaScript מורכב בהתאמה אישית. הדבר גם השפיע באופן שולי על ביצועי האתר שלהם.
למה Nykaa הטמיעה מעברי תצוגה?
עם ההשקה של מעברי תצוגה, הצוות של Nykaa זיהה הזדמנות לשיפור משמעותי של חוויית המשתמש במעברי דפים ללא פגיעה בביצועים, כי המעברים האלה זמינים באופן מובנה. ב-Nykaa נעשה שימוש נרחב במעברים בין תצוגות כדי לעבור מדף פרטי המוצר לדף רשימת המוצרים.
פרטים טכניים של ההטמעה
חברת Nykaa השתמשה ב-React וב-Emotion כדי לבנות את ה-SPA שלה. כאן אפשר למצוא קוד לדוגמה נוסף שמראה איך להשתמש במעברים בין תצוגות עם React.
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
CSS לאנימציה של מגירה צדדית:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
המלצה
סוניט ג'ינדל, ראש מחלקת האפליקציות ב-Nykaa, אמר שהיתרון הכי גדול של מעבר התצוגה הוא "תחושת המהירות". חברת Nykaa השתמשה באפקטים של הבהוב כדי להמתין לטעינת התוכן מהקצה העורפי, אבל גילתה שהצגת אפקט ההבהוב לא סיפקה למשתמשים מידע על משך ההמתנה לטעינת התוכן. במעברים בין תצוגות, המעבר עצמו נתן למשתמשים את התחושה ש "משהו עומד לקרות", ולכן ההמתנה הייתה פחות מעיקה.
חברת Nykaa התלהבה מאוד מחוויית המשתמש המשופרת בדף האינטרנט שלה בעקבות הטמעת מעברים בין תצוגות, והיא מוכנה להטמיע מעברים בין תצוגות גם בדפים נוספים. זה מה שאמר סמנכ"ל העיצוב שלהם:
אנחנו מתכננים להטמיע מעברים בין תצוגות בכל התכונות הקרובות שבהן זה הגיוני. חלק מהאזורים כבר זוהו והצוות משקיע בהם באופן פעיל.
קרישנה ר. ו., סמנכ"ל עיצוב
PolicyBazaar
חברת PolicyBazaar, שהמטה שלה נמצא בגורגאון, היא חברת טכנולוגיה פיננסית רב-לאומית ואגרגטור הביטוחים הגדול ביותר בהודו.
למה PolicyBazaar הטמיעו מעברים בין תצוגות?
צוות PolicyBazaar הוא צוות שמתמקד באינטרנט, ולכן תמיד שאף לספק את חוויית המשתמש הטובה ביותר האפשרית לאורך תהליכי המשתמשים החשובים. עוד לפני ההשקה של View Transitions API, היה נהוג להטמיע מעברים בהתאמה אישית באמצעות JavaScript ו-CSS, כי הם שיפרו את חוויית המשתמש, יצרו זרימת ניווט חלקה ושיפרו את המראה הכללי של האתרים.
עם זאת, ליישומי ההתאמה האישית האלה היו חסרונות: עיכובים מדי פעם על סמך הביצועים, מורכבות בתחזוקת הקוד ותאימות לא אופטימלית למסגרות שבהן נעשה שימוש. ה-API של מעברי תצוגה עזר להם להתמודד עם רוב האתגרים האלה, כי הוא סיפק ממשק קל לשימוש עם יתרונות ביצועים שזמינים באופן מובנה.
חברת PolicyBazaar השתמשה במעברים בין תצוגות באלמנטים שונים בתהליכי ההמרה שלפני הצעת המחיר, כדי לעודד את הקונים הפוטנציאליים לספק את הפרטים הנדרשים לרכישת פוליסות ביטוח.
פרטים טכניים של ההטמעה
הם משתמשים בגישה היברידית של מסגרות, כאשר Angular ו-React שולטות ברוב בסיס הקוד שלהם. הנה קטע מתוך קוד ה-VT שנכתב ב-Angular ושותף על ידי אמַן סוני (Aman Soni), מנהל פיתוח חזיתי ב-PolicyBazaar:
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
המלצה
רישאב מהרוטרה (Rishabh Mehrotra), ראש מחלקת העיצוב (Life BU), אמר שהמעברים בין התצוגות מילאו תפקיד משמעותי בשיפור חוויית המשתמש באתר, בכך שהם שיפרו את נוחות השימוש, את המעורבות ואת שביעות הרצון הכוללת. הוא עזר לספק ניווט חלק, אינטראקציה מודרכת, הפחתת העומס הקוגניטיבי, אסתטיקה מודרנית ועוד.
שיפור חוויית השימוש באינטרנט הוא אחד מהיעדים החשובים ביותר של PB, והכלי VT הוכיח את עצמו ככלי חשוב להשגת היעד הזה בצורה חלקה ומרשימה. הפופולריות שלו בקרב קהילת המפתחים ובסיס המשתמשים שלנו מעוררת התלהבות בצוות שלנו. אנחנו שוקלים לשלב את התכונה הזו במגוון רחב של פלטפורמות לפי דרישה, ומצפים שהיא תשפיע באופן חיובי על רמות שביעות הרצון ועל המצוינות התפעולית.
Saurabh Tiwari (מנהל טכנולוגיות ראשי, PolicyBazaar)
השלבים הבאים
רוצים לנסות מעברים בין תצוגות? ריכזנו כאן כמה מקורות מידע נוספים:



