सेवा वर्कर और कैश मेमोरी स्टोरेज एपीआई का इस्तेमाल करने वाले डेवलपर को, Chrome 71 में होने वाले दो छोटे बदलावों के बारे में पता होना चाहिए. इन दोनों बदलावों से, Chrome के लागू होने का तरीका, स्पेसिफ़िकेशन और दूसरे ब्राउज़र के लागू होने के तरीके से ज़्यादा मिलता-जुलता हो गया है.
एसिंक्रोनस importScripts() को अनुमति न देना
importScripts()
आपकी मुख्य सेवा वर्कर स्क्रिप्ट को, मौजूदा प्रोसेस को रोकने, दिए गए यूआरएल से अतिरिक्त कोड डाउनलोड करने, और मौजूदा ग्लोबल स्कोप में इसे पूरा करने के लिए कहता है. इसके बाद, मुख्य सेवा वर्कर स्क्रिप्ट फिर से काम करना शुरू कर देती है. importScripts() तब काम आता है, जब आपको संगठन से जुड़ी वजहों से अपनी मुख्य सेवा वर्कर स्क्रिप्ट को छोटे-छोटे हिस्सों में बांटना हो या अपनी सेवा वर्कर में कोई फ़ंक्शन जोड़ने के लिए, तीसरे पक्ष का कोड शामिल करना हो.
ब्राउज़र, "कुछ सिंक्रोनस कोड डाउनलोड और चलाएं" की परफ़ॉर्मेंस से जुड़ी समस्याओं को कम करने की कोशिश करते हैं. इसके लिए, वे importScripts() के ज़रिए खींची गई किसी भी चीज़ को अपने-आप कैश मेमोरी में सेव कर लेते हैं. इसका मतलब है कि शुरुआती डाउनलोड के बाद, इंपोर्ट किए गए कोड को लागू करने में बहुत कम समय लगता है.
हालांकि, इसके लिए ब्राउज़र को यह पता होना चाहिए कि शुरुआती इंस्टॉलेशन के बाद, सेवा वर्कर में कोई "सप्राइज़" कोड इंपोर्ट नहीं किया जाएगा.
सेवा वर्कर स्पेसिफ़िकेशन के मुताबिक, importScripts() को सिर्फ़ टॉप-लेवल सेवा वर्कर स्क्रिप्ट के सिंक्रोनस तरीके से लागू होने के दौरान कॉल किया जाना चाहिए. इसके अलावा, ज़रूरत पड़ने पर, install हैंडलर के अंदर असिंक्रोनस तरीके से भी कॉल किया जा सकता है.
Chrome 71 से पहले, install हैंडलर के बाहर, importScripts() को असाइनोक्रोनस तरीके से कॉल करने पर, यह काम करता था. Chrome 71 से शुरू होने वाले वर्शन में, ऐसे कॉल से रनटाइम अपवाद होता है. ऐसा तब तक होता है, जब तक कि उसी यूआरएल को पहले किसी install हैंडलर में इंपोर्ट नहीं किया गया हो. यह अपवाद, दूसरे ब्राउज़र में होने वाले अपवाद से मेल खाता है.
इस तरह के कोड के बजाय:
// This only works in Chrome 70 and below.
self.addEventListener('fetch', event => {
importScripts('my-fetch-logic.js');
event.respondWith(self.customFetchLogic(event));
});
आपका सेवा वर्कर कोड ऐसा दिखना चाहिए:
// Move the importScripts() to the top-level scope.
// (Alternatively, import the same URL in the install handler.)
importScripts('my-fetch-logic.js');
self.addEventListener('fetch', event => {
event.respondWith(self.customFetchLogic(event));
});
cache.addAll() फ़ंक्शन में दोहराए गए यूआरएल का इस्तेमाल बंद किया जा रहा है
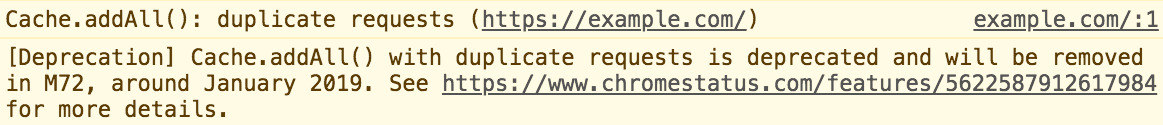
अगर सेवा वर्कर के साथ-साथ कैश स्टोरेज एपीआई का इस्तेमाल किया जा रहा है, तो काम के स्पेसिफ़िकेशन के मुताबिक, Chrome 71 में एक और छोटा बदलाव किया गया है. जब एक ही यूआरएल को cache.addAll() के लिए एक ही कॉल में कई बार पास किया जाता है, तो स्पेसिफ़िकेशन के मुताबिक, कॉल से मिलने वाले प्रॉमिस को अस्वीकार कर देना चाहिए.
Chrome 71 से पहले, इसकी पहचान नहीं की जाती थी और डुप्लीकेट यूआरएल को अनदेखा कर दिया जाता था.

यह लॉगिंग, Chrome 72 के आने से पहले की प्रक्रिया है. इसमें, डुप्लीकेट यूआरएल की वजह से, सिर्फ़ चेतावनी लॉग करने के बजाय, cache.addAll() को अस्वीकार कर दिया जाएगा. अगर cache.addAll() को InstallEvent.waitUntil() को पास की गई प्रोमिस चेन के हिस्से के तौर पर कॉल किया जा रहा है, तो आम तौर पर, अस्वीकार किए जाने की वजह से आपका सर्विस वर्कर इंस्टॉल नहीं हो सकता.
यहां बताया गया है कि आपको किस तरह की समस्याएं आ सकती हैं:
const urlsToCache = [
'/index.html',
'/main.css',
'/app.js',
'/index.html', // Oops! This is listed twice and should be removed.
];
self.addEventListener('install', event => {
event.waitUntil(
caches.open('my-cache').then(cache => cache.addAll(urlsToCache))
);
});
यह पाबंदी सिर्फ़ cache.addAll() को पास किए जा रहे असली यूआरएल पर लागू होती है. साथ ही, '/' और '/index.html' जैसे अलग-अलग यूआरएल वाले दो मिलते-जुलते रिस्पॉन्स को कैश मेमोरी में सेव करने पर, रिस्पॉन्स अस्वीकार नहीं किया जाएगा.
सेवा वर्कर को बड़े पैमाने पर लागू करने की जांच करना
फ़िलहाल, सभी मुख्य "हर समय काम करने वाले" ब्राउज़र पर, सेवा वर्कर बड़े पैमाने पर लागू किए गए हैं. अगर आपने अपने प्रगतिशील वेब ऐप्लिकेशन को कई ब्राउज़र पर नियमित तौर पर टेस्ट किया है या आपके पास ऐसे कई उपयोगकर्ता हैं जो Chrome का इस्तेमाल नहीं करते, तो हो सकता है कि आपने पहले ही इस अंतर का पता लगा लिया हो और अपना कोड अपडेट कर लिया हो. हालांकि, अगर आपको दूसरे ब्राउज़र में यह व्यवहार नहीं दिखता है, तो हम Chrome के व्यवहार में बदलाव करने से पहले, इस बदलाव के बारे में बताना चाहते हैं.


