Chrome Geliştirici Araçları, üst katman öğeleri için destek ekleyerek geliştiricilerin üst katman öğelerini kullanan kodlarında hata ayıklamasını kolaylaştırıyor.
Bu makalede, üst katman öğelerinin ne olduğu, DevTools'un üst katman öğelerini içeren DOM yapısını anlamak ve hata ayıklamak için üst katman içeriğini görselleştirmeye nasıl yardımcı olduğu ve DevTools üst katman desteğinin nasıl uygulandığı açıklanmaktadır.
Üst katman ve üst katman öğeleri nedir?
Bir <dialog> öğesini modal olarak açtığınızda tam olarak ne oluyor? 🤔
Üst katmana yerleştirilir. Üst katman içerikleri, diğer tüm içeriklerin üzerine oluşturulur. Örneğin, modal iletişim kutusunun diğer tüm DOM içeriğinin üzerinde görünmesi gerekir. Bu nedenle tarayıcı, yazarları z-dizini ile manuel olarak uğraşmaya zorlamak yerine bu öğeyi otomatik olarak "üst katmanda" oluşturur. En yüksek Z-endeksi olsa bile üst katman öğesi bir öğenin üzerinde görünür.
En üst katman, "en yüksek yığın katmanı" olarak tanımlanabilir. Her dokümanın tek bir ilişkili görüntü alanı ve dolayısıyla tek bir üst katmanı vardır. Üst katmanda aynı anda birden fazla öğe bulunabilir. Bu durumda, en son eklenen en üstte olacak şekilde üst üste yığılır. Diğer bir deyişle, üst katmandaki tüm öğeler üst katmanda son giren, ilk çıkan (LIFO) bir yığına yerleştirilir.
Tarayıcı, üst katmanda oluşturulan tek öğe <dialog> öğesi değildir. Şu anda üst katman öğeleri şunlardır:
pop-up'lar, kalıcı iletişim kutuları ve tam ekran modundaki öğeler.
Aşağıdaki iletişim kutusu uygulamasını inceleyin:
<main>
<button onclick="window.dialog.showModal();">Open Dialog</button>
</main>
<dialog id="dialog"></dialog>
Arka planlarına stil uygulanmış birkaç iletişim kutusunun yer aldığı bir demoyu aşağıda bulabilirsiniz (arka planlar aşağıda açıklanmıştır):
Arka plan nedir?
Neyse ki üst katman öğesinin altındaki içeriği özelleştirmenin bir yolu var.
Üst katmandaki her öğenin arka plan adlı bir CSS sözde öğesi vardır.
Arka plan, görüntü alanının boyutunda olan ve herhangi bir üst katman öğesinin hemen altında oluşturulan bir kutudur. ::backdrop sözde öğesi, üst katmanda en üstte yer alan öğenin altında bulunan her şeyi gizlemenize, biçimlendirmenize veya tamamen gizlemenize olanak tanır.
Birden çok öğeyi modal hale getirdiğinizde tarayıcı, arka planı bu tür öğelerin en öndekisinin hemen altına ve diğer tam ekran öğelerin üzerine çizer.
Arka planı nasıl biçimlendireceğiniz aşağıda açıklanmıştır:
/* The browser displays the backdrop only when the dialog.showModal() function opens the dialog.*/
dialog::backdrop {
background: rgba(255,0,0,.25);
}
Yalnızca ilk arka planı nasıl gösterebilirim?
Her üst katman öğesinin, üst katman yığınına ait bir arka planı vardır. Bu arka planlar birbirinin üzerine gelecek şekilde tasarlanmıştır. Bu nedenle, bir arka planın opaklığı %100 değilse altındaki arka planlar görünür.
Yalnızca üst katman grubundaki ilk arka planın görünür olması gerekiyorsa bunu, üst katman grubundaki öğe tanımlayıcılarını takip ederek yapabilirsiniz.
Eklenen öğe üst katmandaki ilk öğe değilse öğe üst katmana yerleştirildiğinde çağrılan işlev, ::backdrop öğesine bir hiddenBackdrop sınıfı uygular. Öğe üst katmandan kaldırıldığında bu sınıf kaldırılır.
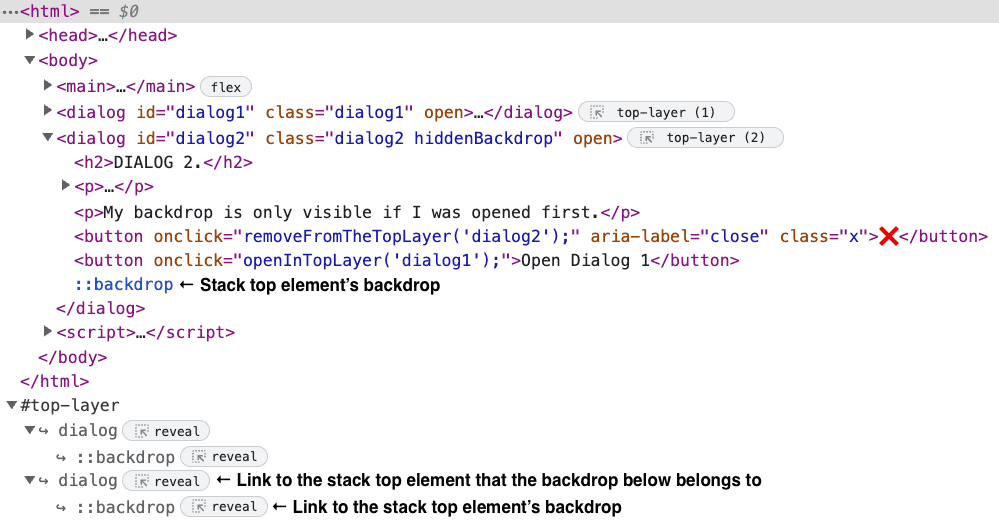
Bu örnek demoda yer alan koda göz atın:
Geliştirici Araçları'nda üst katman destek tasarımı
Üst katman için DevTools desteği, geliştiricilerin üst katman kavramını anlamalarına ve üst katman içeriğinin nasıl değiştiğini görselleştirmelerine yardımcı olur. Bu özellikler geliştiricilerin aşağıdakileri belirlemesine yardımcı olur:
- Herhangi bir zamanda en üst katmandaki öğeler ve bunların sırası.
- Herhangi bir zamanda yığının en üstündeki öğe.
Ayrıca DevTools'un üst katman desteği, arka plan sözde öğesinin üst katman yığınındaki konumunu görselleştirmenize yardımcı olur. Ağaç öğesi olmasa da üst katmanın işleyiş şekli açısından önemli bir rol oynar ve geliştiriciler için yararlı olabilir.
Üst katman destek özellikleriyle şunları yapabilirsiniz:
- İstediğiniz zaman en üst katman yığınında hangi öğelerin bulunduğunu gözlemleyin. Üst katman temsil grubu, üst katmana öğe eklendikçe veya üst katmandan öğe kaldırıldığında dinamik olarak değişir.
- Öğenin en üst katman yığınındaki konumunu görebilirsiniz.
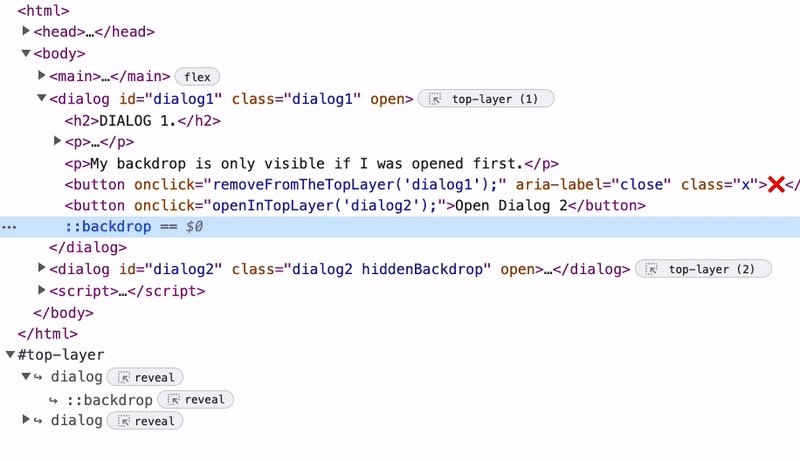
- Ağdaki üst katman öğesinden veya öğelerin arka plan sözde öğesinden üst katman temsil kapsayıcısındaki öğeye veya arka plan sözde öğesine ve geriye atlayabilirsiniz.
Bu özelliklerin nasıl kullanıldığını görelim.
Üst katman kapsayıcı
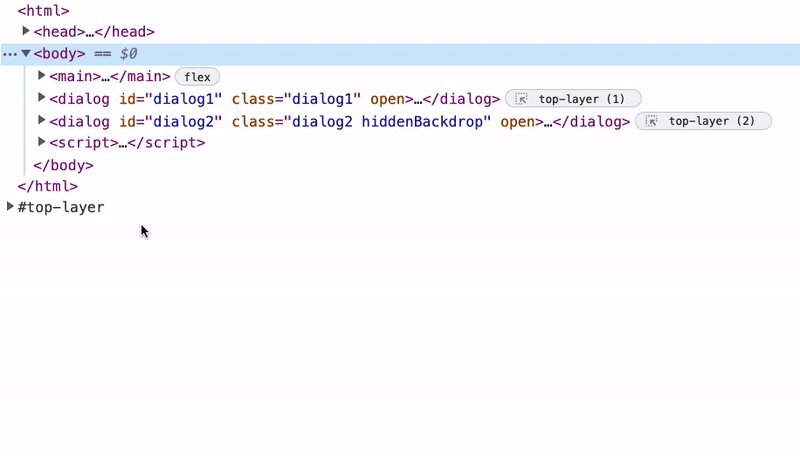
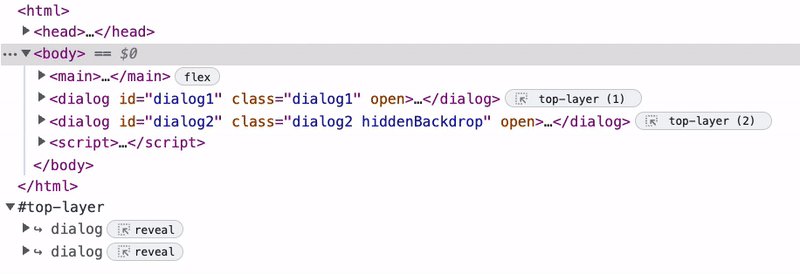
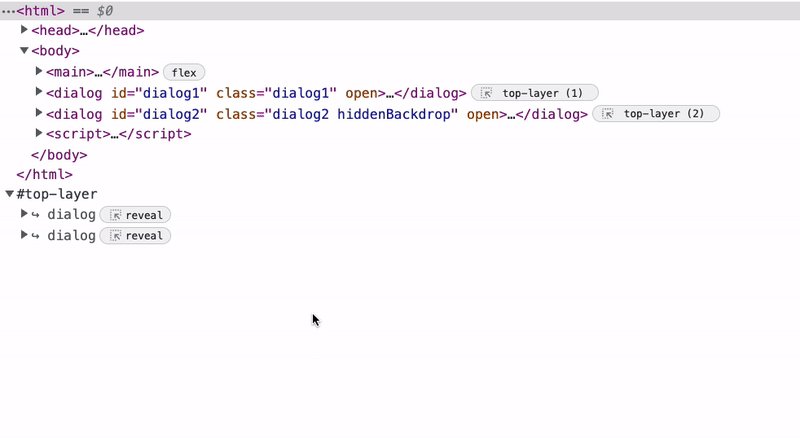
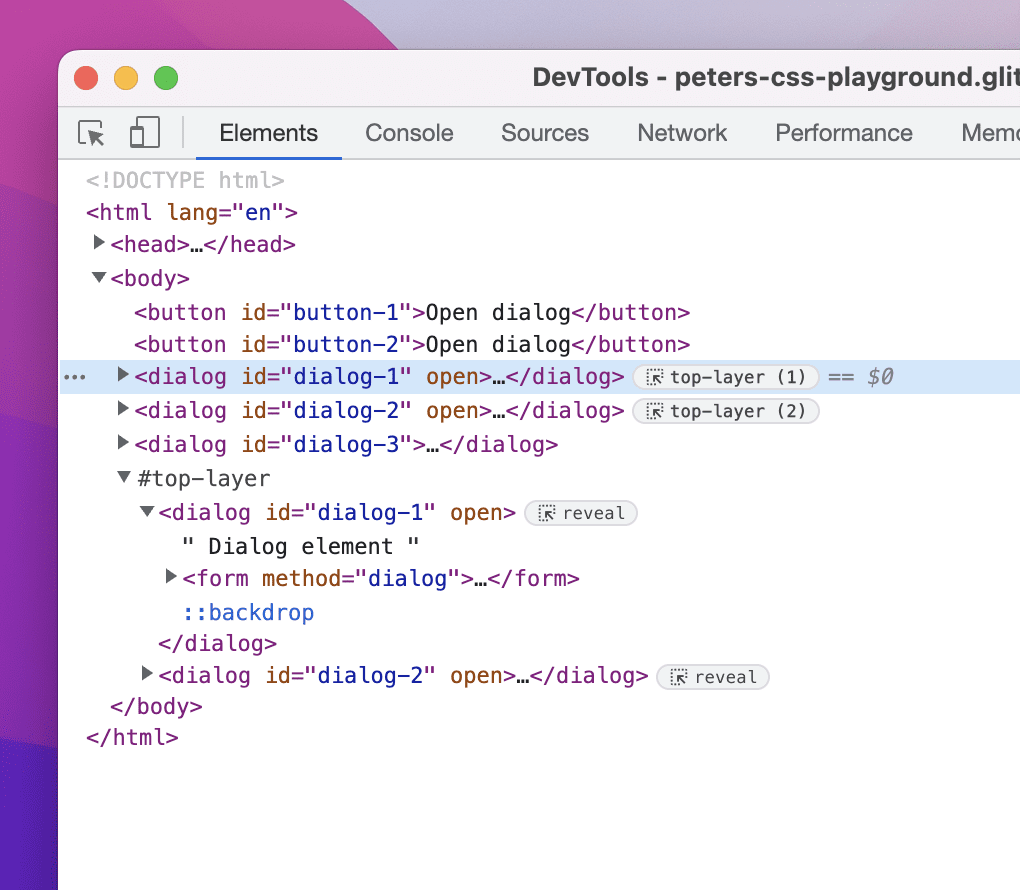
DevTools, üst katman öğelerini görselleştirmenize yardımcı olmak için öğe ağacına bir üst katman kapsayıcısı ekler. Kapanış </html> etiketinden sonra bulunur.
Bu kapsayıcı, üst katman grubundaki öğeleri istediğiniz zaman gözlemlemenize olanak tanır. Üst katman kapsayıcısı, üst katman öğelerinin ve arka planlarının bağlantılarının listesidir. Üst katman temsil grubu, üst katmana öğe eklendikçe veya üst katmandan öğe kaldırıldığında dinamik olarak değişir.
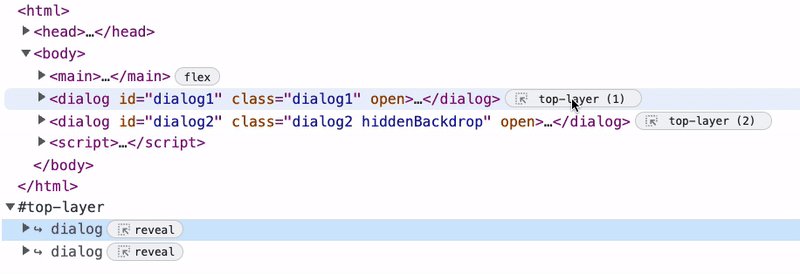
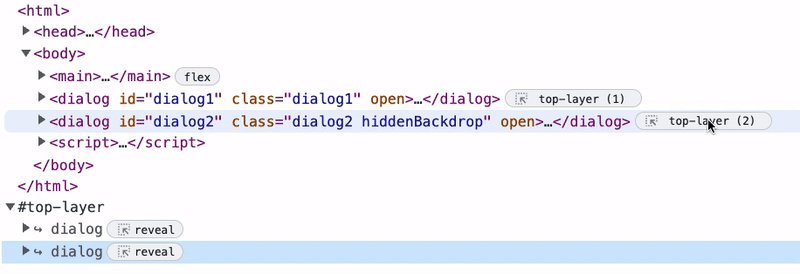
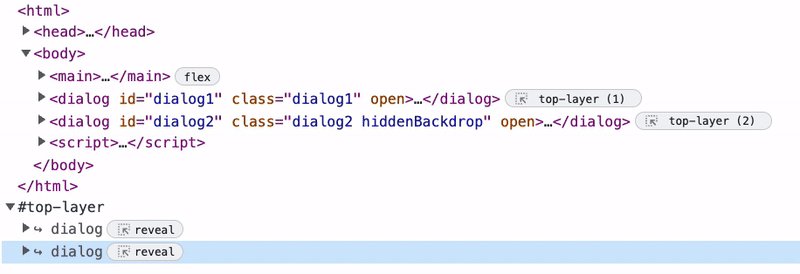
Öğe ağacındaki veya üst katman kapsayıcısındaki üst katman öğelerini bulmak için üst katman kapsayıcısındaki üst katman öğe temsilinden öğe ağacındaki aynı öğeye ve geriye giden bağlantıları tıklayın.
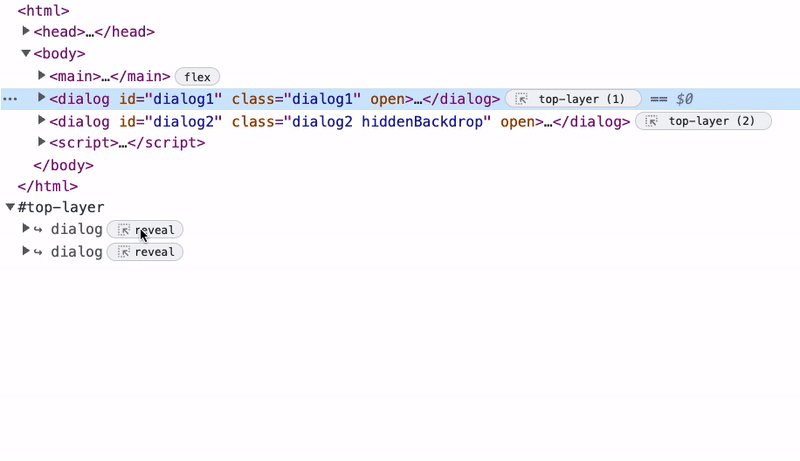
Üst katman kapsayıcı öğesinden üst katman ağaç öğesine atlamak için üst katman kapsayıcıdaki öğenin yanındaki göster düğmesini tıklayın.

Üst katman ağaç öğesinden üst katman kapsayıcıdaki bağlantıya atlamak için öğenin yanındaki üst katman rozetini tıklayın.

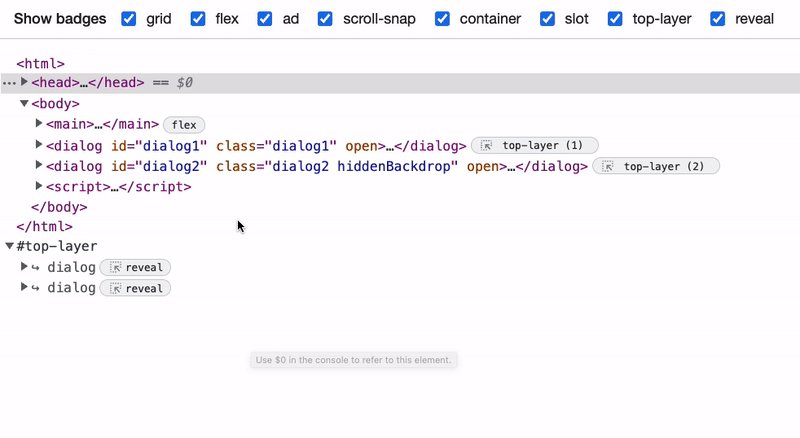
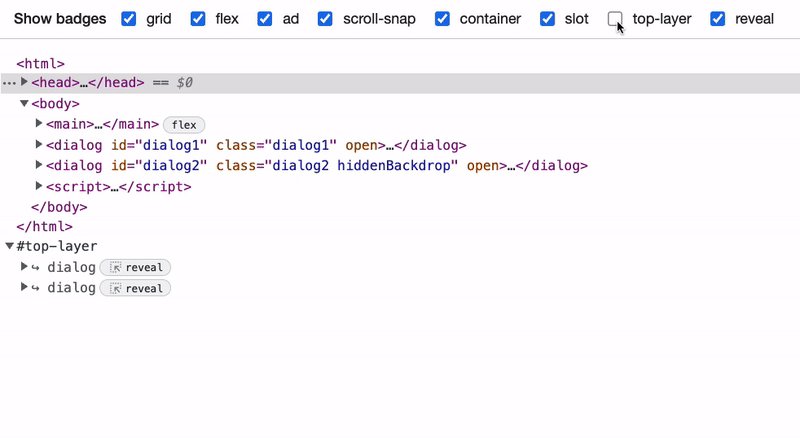
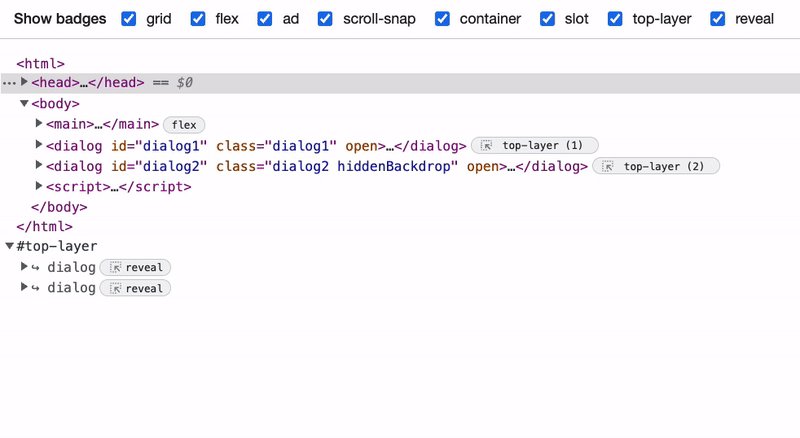
Üst katman rozeti de dahil olmak üzere tüm rozetleri kapatabilirsiniz. Rozetleri devre dışı bırakmak için herhangi bir rozeti sağ tıklayın, Rozet ayarları'nı seçin ve gizlemek istediğiniz rozetler için onay işaretlerini kaldırın.

Üst katman yığınındaki öğe sırası
Üst katman kapsayıcısı, öğeleri yığın içinde göründükleri şekilde ancak ters sırada gösterir. Grup öğesinin üst kısmı, üst katman kapsayıcının öğe listesinde en son öğedir. Bu, üst katman kapsayıcı listesindeki son öğenin, dokümanda şu anda etkileşimde bulunabileceğiniz öğe olduğu anlamına gelir.
Ağaç öğelerinin yanındaki rozetler, öğelerin en üst katmana ait olup olmadığını gösterir ve yığındaki bir öğenin konum numarasını içerir.
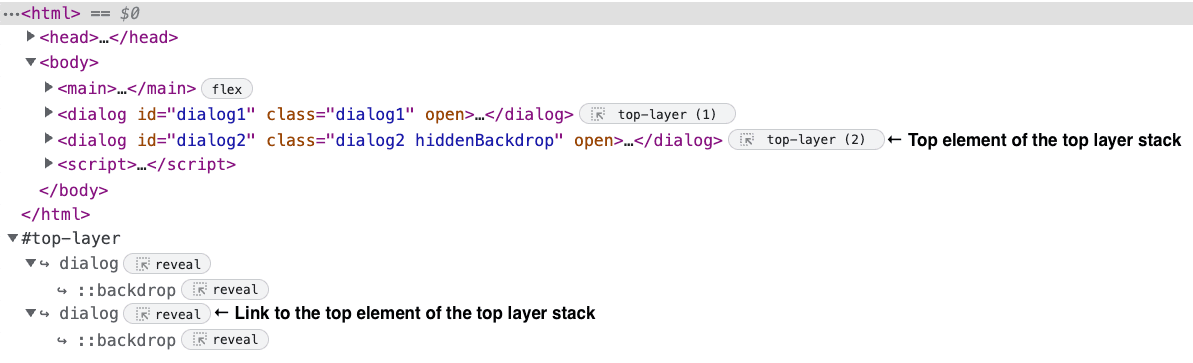
Bu ekran görüntüsünde, üst katman grubu iki öğeden oluşur ve ikinci öğe grubun en üstündedir. İkinci öğeyi kaldırırsanız ilk öğe en üste taşınır.

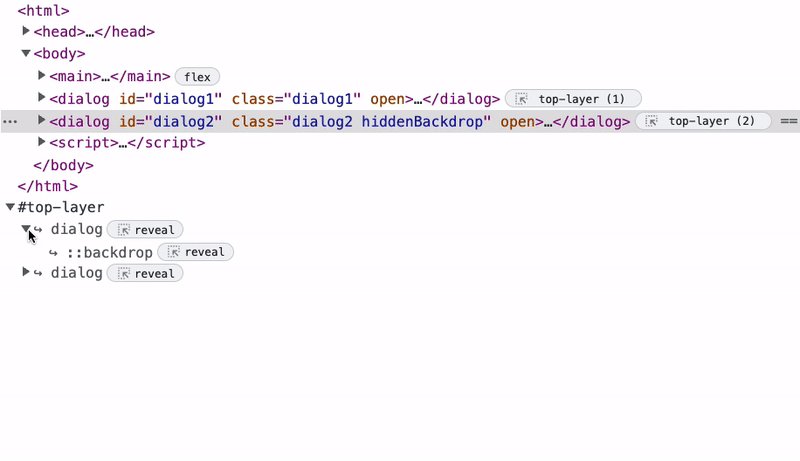
Üst katman kapsayıcısındaki arka planlar
Yukarıda belirtildiği gibi, her üst katman öğesinin backdrop adlı bir CSS sözde öğesi vardır. Bu öğeye stil uygulayabilirsiniz. Bu nedenle, öğeyi inceleyip temsilini görmek de yararlıdır.
Arka plan öğesi, öğe ağacında ait olduğu öğenin kapatıcı etiketinden önce yer alır. Ancak üst katman kapsayıcısında, ait olduğu üst katman öğesinin hemen üstünde bir arka plan bağlantısı listelenir.

DOM ağacında yapılan değişiklikler
DevTools'da bağımsız DOM ağacı öğelerini oluşturmaktan ve yönetmekten sorumlu sınıf olan ElementsTreeElement, üst katman kapsayıcıyı uygulamak için yeterli değildi.
Üst katman kapsayıcısını ağaçta bir düğüm olarak görüntülemek için DevTools ağaç öğesi düğümleri oluşturan yeni bir sınıf ekledik. Daha önce, DevTools öğe ağacını oluşturmaktan sorumlu sınıf her TreeElement öğesini DOMNode ile başlatıyordu. DOMNode, backendNodeId ve arka uçla ilgili diğer özelliklere sahip bir sınıftır. backendNodeId, arka uçta atanır.
Normal bir ağaç öğesi düğümü gibi davranması için üst katman öğelerinin bağlantılarının listesini içeren üst katman kapsayıcı düğümü. Ancak bu düğüm "gerçek" bir DOM düğümü değildir ve arka uçta en üst katman kapsayıcı düğümünü oluşturmaya gerek yoktur.
Üst katmanı temsil eden bir kullanıcı arabirimi düğümü oluşturmak için DOMNode olmadan oluşturulan yeni bir kullanıcı arabirimi düğümü türü ekledik. Bu üst katman kapsayıcı öğesi, DOMNode içermeyen ilk ön uç düğümüdür. Yani yalnızca ön uçta bulunur ve arka uç bu öğeyi "bilmez". Diğer düğümlerle aynı davranışı elde etmek için ön uç düğümlerinin davranışından sorumlu UI.TreeOutline.TreeElement sınıfını genişleten yeni bir TopLayerContainer sınıfı oluşturduk.
İstenilen yerleşimi elde etmek için bir öğeyi oluşturan sınıf, TopLayerContainer öğesini <html> etiketinin sonraki kardeş öğesi olarak ekler.
Yeni üst katman rozeti, öğenin üst katmanda olduğunu gösterir ve TopLayerContainer öğesindeki bu öğenin kısayoluna bağlantı görevi görür.
İlk tasarım
İlk plan, öğelerin bağlantı listesini oluşturmak yerine üst katman öğelerini üst katman kapsayıcısında kopyalamaktı. Öğenin alt öğelerinin DevTools'ta getirilme şekli nedeniyle bu çözümü uygulamadık. Her öğenin, alt öğeleri getirmede kullanılan bir üst öğe işaretçisi vardır ve birden fazla işaretçi olması mümkün değildir. Bu nedenle, ağacın birden fazla yerindeki tüm alt öğeleri düzgün şekilde genişleten ve içeren bir düğümümüz olamaz. Genel olarak sistem, yinelenen alt ağaçları göz önünde bulundurularak tasarlanmamıştır.
Ulaştığımız uzlaşma, bu düğümleri kopyalamak yerine ön uç DOM düğümlerine bağlantılar oluşturmaktı. DevTools'da öğelere bağlantı oluşturmaktan sorumlu sınıf, UI.TreeOutline.TreeElement sınıfını genişleten ShortcutTreeElement sınıfıdır. ShortcutTreeElement, diğer DevTools DOM ağacı öğeleriyle aynı davranışa sahiptir ancak arka uçta karşılık gelen bir düğüme sahip değildir ve bir ElementsTreeElement'a bağlantı veren bir düğmeye sahiptir.
Üst katman düğümüne ait her ShortcutTreeElement öğesinin, DevTools DOM ağacındaki ::backdrop sözde öğesinin temsiline bağlantı veren bir alt ShortcutTreeElement öğesi vardır.
İlk tasarım:

Chrome Geliştirici Araçları Protokolü (CDP) değişiklikleri
Üst katman desteğini uygulamak için Chrome Geliştirici Araçları Protokolü'nde (CDP) değişiklikler yapılması gerekir. CDP, DevTools ile Chromium arasında bir iletişim protokolü görevi görür.
Aşağıdakileri eklememiz gerekiyor:
- Kullanıcı arayüzünden dilediğiniz zaman çağrılabilecek bir komut.
- Arka uçtan ön uçta tetiklenecek bir etkinlik.
CDP: DOM.getTopLayerElements komutu
Mevcut üst katman öğelerini görüntülemek için, üst katmandaki öğelerin düğüm kimliklerinin listesini döndüren yeni bir deneysel CDP komutuna ihtiyacımız var. Geliştirici Araçları her açıldığında veya üst katmandaki öğeler değiştiğinde bu komutu çağırır. Komut aşağıdaki gibi görünür:
# Returns NodeIds of the current top layer elements.
# Top layer renders closest to the user within a viewport, therefore, its elements always
# appear on top of all other content.
experimental command getTopLayerElements
returns
# NodeIds of the top layer elements.
array of NodeId nodeIds
CDP: DOM.topLayerElementsUpdated etkinliği
Üst katman öğelerinin güncel listesini almak için üst katman öğelerindeki her değişikliğin deneysel bir CDP etkinliği tetiklemesi gerekir. Bu etkinlik, ön uçta değişikliği bildirir. Ön uç daha sonra DOM.getTopLayerElements komutunu çağırır ve yeni öğe listesini alır.
Etkinlik aşağıdaki gibi görünür:
# Called by the change of the top layer elements.
experimental event topLayerElementsUpdated
CDP ile ilgili dikkat edilmesi gereken noktalar
Üst katmanın CDP desteğinin nasıl uygulanabileceğine dair birden fazla seçenek vardı. Düşündüğümüz bir diğer seçenek de, yalnızca üst katman öğesinin eklenmesi veya kaldırılması hakkında ön uçu bilgilendirmek yerine üst katman öğelerinin listesini döndürecek bir etkinlik oluşturmaktı.
Alternatif olarak, komut yerine topLayerElementAdded ve topLayerElementRemoved olmak üzere iki etkinlik de oluşturabiliriz. Bu durumda bir öğe alırız ve ön uçta üst katman öğelerinin dizisini yönetmemiz gerekir.
Şu anda ön uç etkinlikleri, güncellenen öğelerin listesini almak için getTopLayerElements komutunu çağırıyor. Bir etkinlik her tetiklendiğinde değişikliğin neden olduğu öğelerin listesini veya belirli bir öğeyi gönderirsek komutu çağırma adımlarından birini atlayabiliriz.
Ancak bu durumda, kullanıcı arayüzü hangi öğelerin gönderileceği konusundaki kontrolü kaybeder.
Üst katman düğümlerinin ne zaman isteneceğine ön uç tarafından karar verilmesinin daha iyi olduğunu düşündüğümüz için bu şekilde uyguladık. Örneğin, kullanıcı arayüzünde en üst katman daraltılmışsa veya kullanıcı, öğe ağacı içermeyen bir DevTools paneli kullanıyorsa ağacın daha derinlerinde bulunabilecek ek düğümleri almanın bir anlamı yoktur.


