Chrome DevTools শীর্ষ স্তরের উপাদানগুলির জন্য সমর্থন যোগ করছে, যা ডেভেলপারদের তাদের কোড ডিবাগ করা সহজ করে যা শীর্ষ স্তরের উপাদানগুলি ব্যবহার করে৷
এই নিবন্ধটি বর্ণনা করে যে শীর্ষ স্তরের উপাদানগুলি কী, কীভাবে DevTools শীর্ষ স্তরের উপাদানগুলি রয়েছে এমন DOM কাঠামো বুঝতে এবং ডিবাগ করতে এবং কীভাবে DevTools শীর্ষ স্তর সমর্থন প্রয়োগ করা হয় তা উপরের স্তরের সামগ্রীকে কল্পনা করতে সহায়তা করে৷
শীর্ষ স্তর এবং শীর্ষ স্তর উপাদান কি?
আপনি যখন একটি মোডাল হিসাবে একটি <dialog> খুলবেন তখন অভ্যন্তরীণভাবে ঠিক কী ঘটে? 🤔
এটি একটি উপরের স্তরে রাখা হয়। টপ লেয়ার কন্টেন্ট অন্য সব কন্টেন্টের উপরে রেন্ডার করে। উদাহরণস্বরূপ, একটি মোডাল ডায়ালগ অন্য সমস্ত DOM বিষয়বস্তুর উপরে উপস্থিত হওয়া প্রয়োজন, তাই ব্রাউজার স্বয়ংক্রিয়ভাবে এই উপাদানটিকে একটি 'শীর্ষ স্তর'-এ রেন্ডার করে যা লেখকদের ম্যানুয়ালি জেড-ইনডেক্সের সাথে যুদ্ধ করতে বাধ্য করার পরিবর্তে। সর্বোচ্চ z-সূচক থাকা সত্ত্বেও একটি উপাদানের উপরে একটি শীর্ষ স্তরের উপাদান উপস্থিত হয়।
উপরের স্তরটিকে 'সর্বোচ্চ স্ট্যাকিং স্তর' হিসাবে বর্ণনা করা যেতে পারে। প্রতিটি নথিতে একটি একক সম্পর্কিত ভিউপোর্ট রয়েছে এবং তাই, একটি একক শীর্ষ স্তরও রয়েছে৷ একাধিক উপাদান একই সময়ে উপরের স্তরের ভিতরে থাকতে পারে। যখন এটি ঘটে, তারা একে অপরের উপরে স্তুপীকৃত হয়, উপরে শেষটি। অন্য কথায়, উপরের স্তরের সমস্ত উপাদান উপরের স্তরে একটি লাস্ট ইন, ফার্স্ট আউট (LIFO) স্ট্যাকে স্থাপন করা হয়।
<dialog> উপাদানটি একমাত্র উপাদান নয় যা ব্রাউজার একটি শীর্ষ স্তরে রেন্ডার করে। বর্তমানে, উপরের স্তরের উপাদানগুলি হল: পপওভার , মোডাল ডায়ালগ এবং একটি পূর্ণস্ক্রীন মোডে উপাদান৷
নিম্নলিখিত ডায়ালগ বাস্তবায়ন পরীক্ষা করুন:
<main>
<button onclick="window.dialog.showModal();">Open Dialog</button>
</main>
<dialog id="dialog"></dialog>
এখানে কয়েকটি ডায়ালগ সহ একটি ডেমো রয়েছে যেগুলির ব্যাকড্রপগুলিতে শৈলী প্রয়োগ করা হয়েছে (নীচে বর্ণিত ব্যাকড্রপগুলি):
ব্যাকড্রপ কি?
সৌভাগ্যবশত, শীর্ষ স্তর উপাদানের নীচে বিষয়বস্তু কাস্টমাইজ করার একটি উপায় আছে।
উপরের স্তরের প্রতিটি উপাদানের একটি CSS ছদ্ম-উপাদান রয়েছে যাকে ব্যাকড্রপ বলা হয়।
ব্যাকড্রপ হল ভিউপোর্টের আকারের একটি বাক্স যা যেকোনো শীর্ষ স্তরের উপাদানের নিচে অবিলম্বে রেন্ডার করা হয়। ::backdrop ছদ্ম-উপাদানটি উপাদানটির নীচে অবস্থিত সবকিছুকে অস্পষ্ট, শৈলী বা সম্পূর্ণ লুকিয়ে রাখা সম্ভব করে তোলে যখন এটি উপরের স্তরের শীর্ষে থাকে।
আপনি যখন একাধিক উপাদানের মডেল তৈরি করেন, তখন ব্রাউজারটি অবিলম্বে এই জাতীয় উপাদানগুলির সামনের নীচে এবং অন্যান্য পূর্ণস্ক্রীন উপাদানগুলির উপরে ব্যাকড্রপ আঁকে৷
আপনি কীভাবে একটি ব্যাকড্রপ স্টাইল করেন তা এখানে:
/* The browser displays the backdrop only when the dialog.showModal() function opens the dialog.*/
dialog::backdrop {
background: rgba(255,0,0,.25);
}
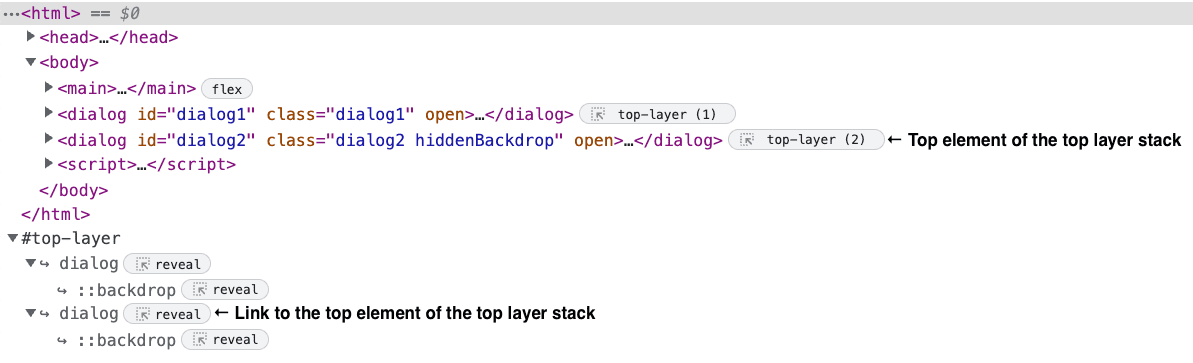
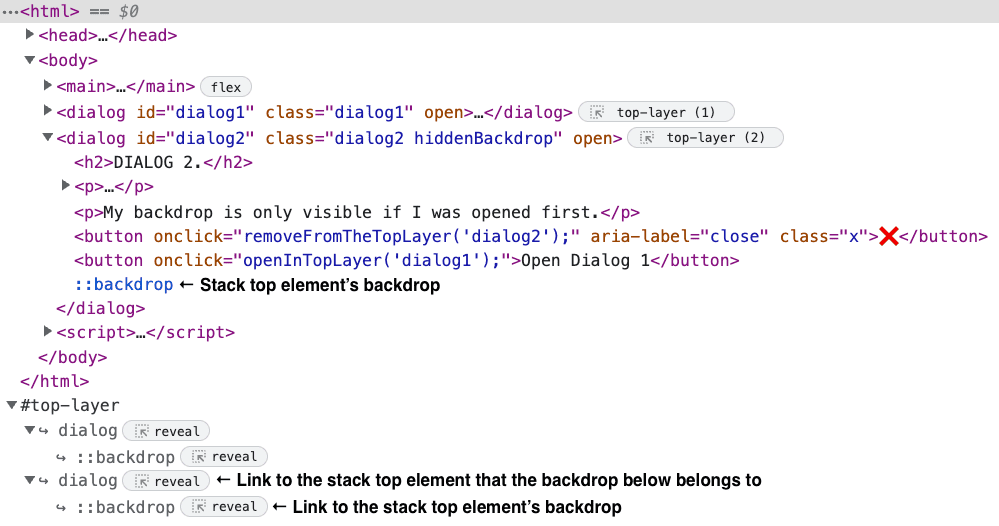
কিভাবে শুধুমাত্র প্রথম প্রেক্ষাপট দেখান?
প্রতিটি শীর্ষ স্তরের উপাদানের একটি ব্যাকড্রপ রয়েছে যা একটি শীর্ষ স্তর স্ট্যাকের অন্তর্গত। এই ব্যাকড্রপগুলি একে অপরকে ওভারল্যাপ করার জন্য ডিজাইন করা হয়েছে, তাই যদি একটি ব্যাকড্রপের অস্বচ্ছতা 100% না হয়, তাহলে নীচের ব্যাকড্রপগুলি দৃশ্যমান হয়৷
যদি শুধুমাত্র উপরের স্তরের স্ট্যাকের প্রথম ব্যাকড্রপটি দৃশ্যমান হওয়া প্রয়োজন, তাহলে আপনি শীর্ষ স্তরের স্ট্যাকের আইটেম শনাক্তকারীদের ট্র্যাক করে এটি অর্জন করতে পারেন।
যদি যোগ করা উপাদানটি উপরের স্তরের প্রথমটি না হয় তবে উপাদানটিকে উপরের স্তরে রাখার সময় যে ফাংশনটি বলা হয় তা ::backdrop এ একটি hiddenBackdrop ক্লাস প্রয়োগ করে। উপরের স্তর থেকে উপাদানটি সরানো হলে এই শ্রেণীটি সরানো হয়।
এই উদাহরণের ডেমোতে কোডটি দেখুন:
DevTools-এ টপ লেয়ার সাপোর্ট ডিজাইন
উপরের স্তরের জন্য DevTools সমর্থন ডেভেলপারদের শীর্ষ স্তরের ধারণা বুঝতে এবং উপরের স্তরের সামগ্রী কীভাবে পরিবর্তিত হয় তা কল্পনা করতে সহায়তা করে। এই বৈশিষ্ট্যগুলি বিকাশকারীদের নিম্নলিখিতগুলি সনাক্ত করতে সহায়তা করে:
- যে কোন সময় উপরের স্তরের উপাদান এবং তাদের ক্রম।
- যে কোনো সময়ে স্ট্যাকের শীর্ষে থাকা উপাদান।
তাছাড়া, DevTools টপ লেয়ার সাপোর্ট টপ লেয়ার স্ট্যাকের ব্যাকড্রপ সিউডো-এলিমেন্টের অবস্থান কল্পনা করতে সাহায্য করে। যদিও এটি একটি গাছের উপাদান নয়, এটি উপরের স্তরটি কীভাবে কাজ করে এবং বিকাশকারীদের জন্য উপযোগী হতে পারে তার একটি গুরুত্বপূর্ণ ভূমিকা পালন করে।
শীর্ষ স্তর সমর্থন বৈশিষ্ট্য সহ, আপনি করতে পারেন:
- যে কোন সময় উপরের স্তরের স্ট্যাকে কোন উপাদানগুলি রয়েছে তা পর্যবেক্ষণ করুন। উপরের স্তরের উপস্থাপনা স্ট্যাকটি গতিশীলভাবে পরিবর্তিত হয় কারণ উপাদানগুলি উপরের স্তর থেকে যুক্ত বা সরানো হয়।
- উপরের স্তর স্ট্যাকের উপাদান অবস্থান দেখুন.
- গাছের উপরের স্তরের উপাদান বা উপাদানের ব্যাকড্রপ ছদ্ম-উপাদান থেকে এলিমেন্ট বা ব্যাকড্রপ ছদ্ম-উপাদান থেকে উপরের স্তর উপস্থাপনা কন্টেইনারে এবং পিছনে যান।
চলুন দেখে নেই এই ফিচারগুলো কিভাবে ব্যবহার করবেন!
উপরের স্তরের ধারক
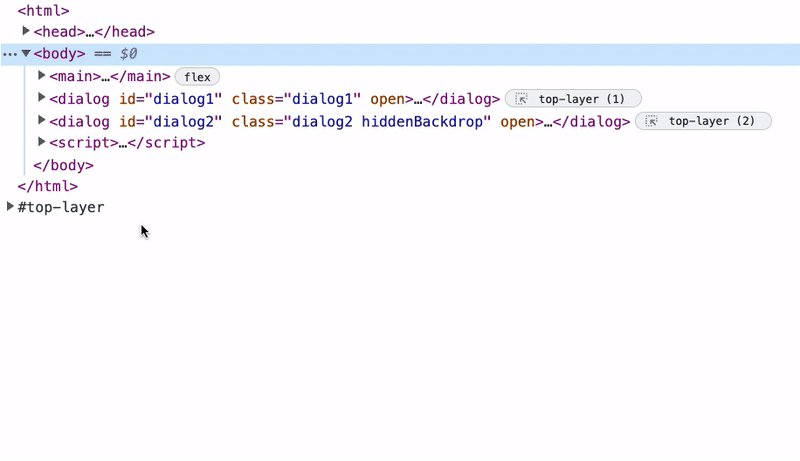
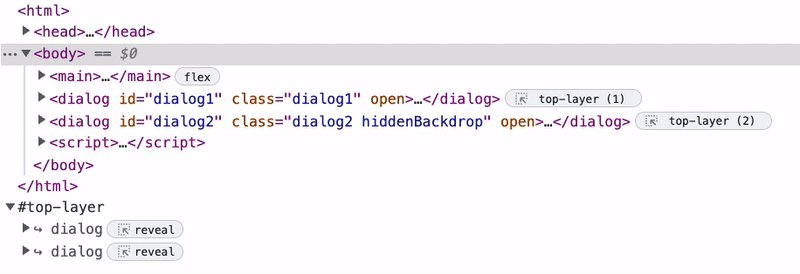
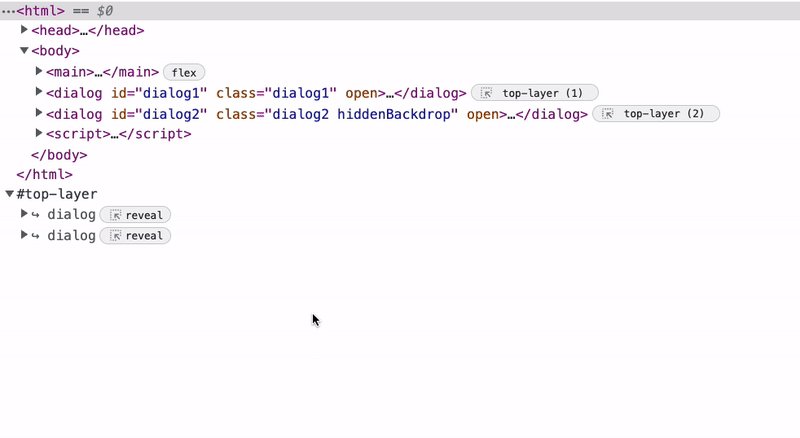
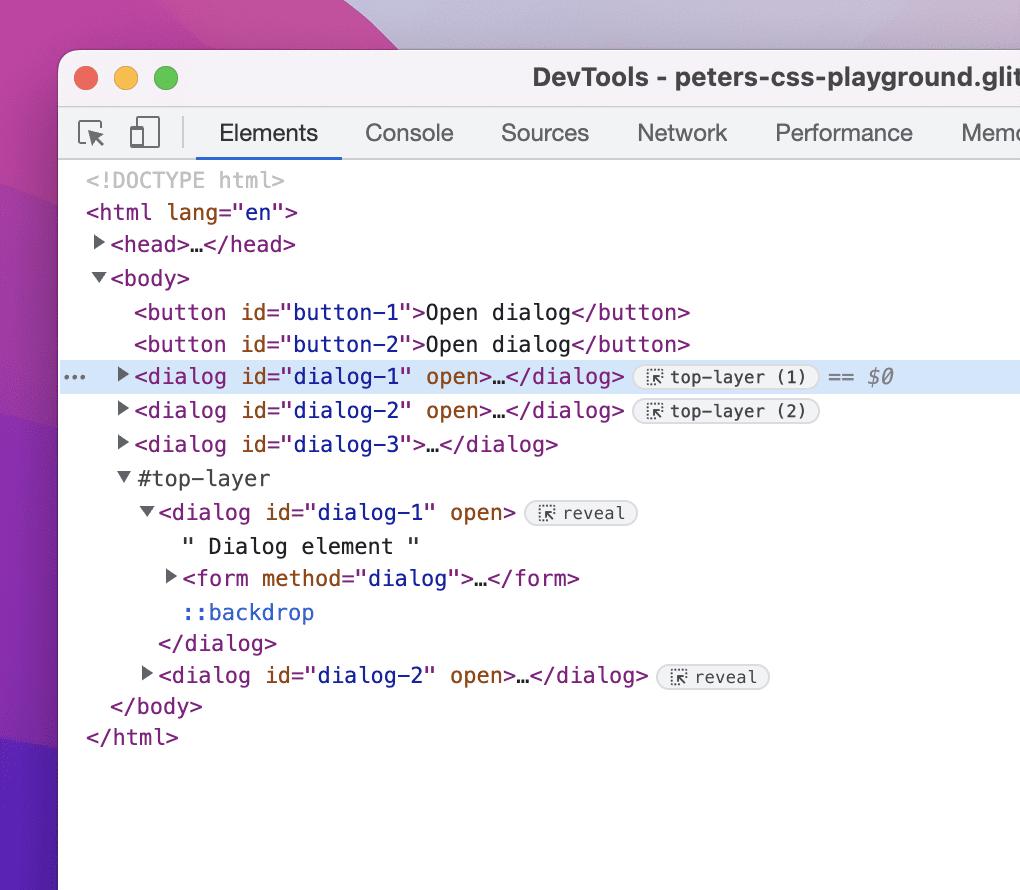
উপরের স্তরের উপাদানগুলিকে কল্পনা করতে সাহায্য করার জন্য, DevTools উপাদান গাছে একটি শীর্ষ স্তরের ধারক যোগ করে৷ এটি ক্লোজিং </html> ট্যাগের পরে থাকে।
এই ধারকটি আপনাকে যেকোনো সময় উপরের স্তরের স্ট্যাকের উপাদানগুলি পর্যবেক্ষণ করতে দেয়। শীর্ষ স্তরের ধারকটি শীর্ষ স্তরের উপাদানগুলির লিঙ্কগুলির একটি তালিকা এবং তাদের ব্যাকড্রপ৷ উপরের স্তরের উপস্থাপনা স্ট্যাকটি গতিশীলভাবে পরিবর্তিত হয় কারণ উপাদানগুলি উপরের স্তর থেকে যুক্ত বা সরানো হয়।
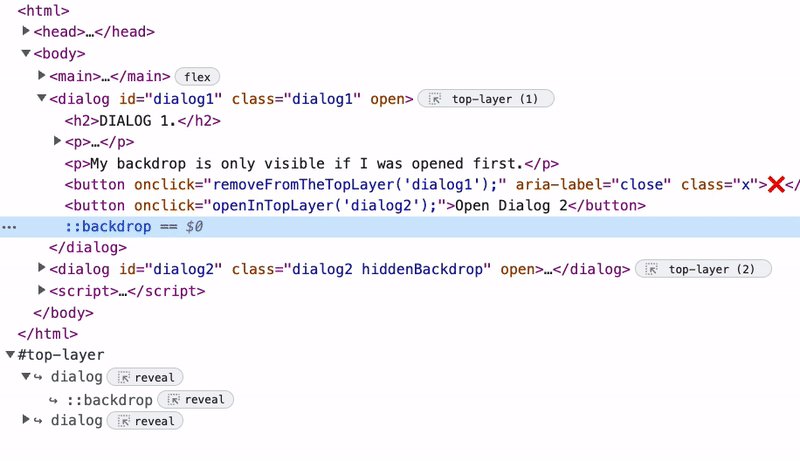
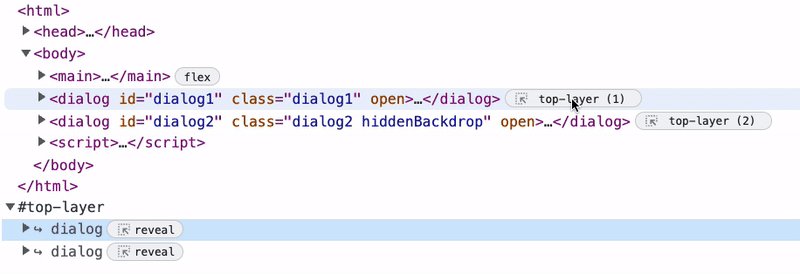
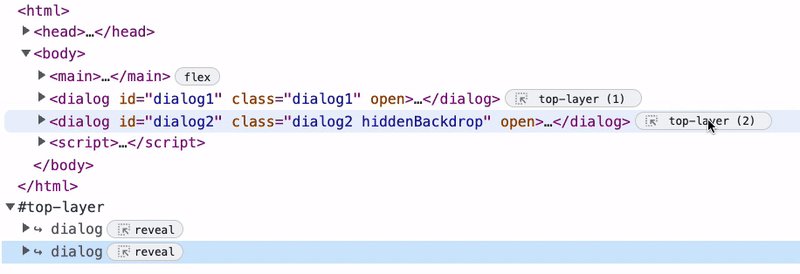
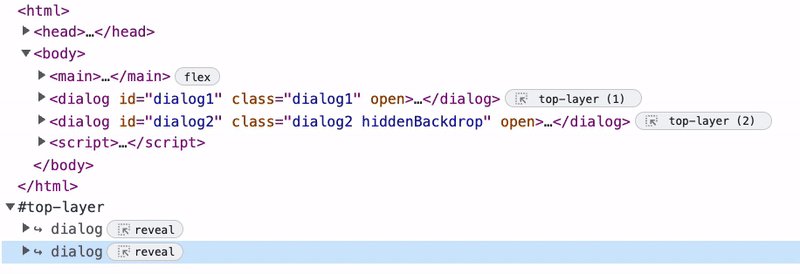
এলিমেন্ট ট্রি বা টপ লেয়ার কন্টেইনারের মধ্যে টপ লেয়ার এলিমেন্ট খুঁজতে, উপরের লেয়ার কন্টেইনারে টপ লেয়ার এলিমেন্ট রিপ্রেজেন্টেশন থেকে এলিমেন্ট ট্রি এবং পিছনের একই এলিমেন্টে ক্লিক করুন।
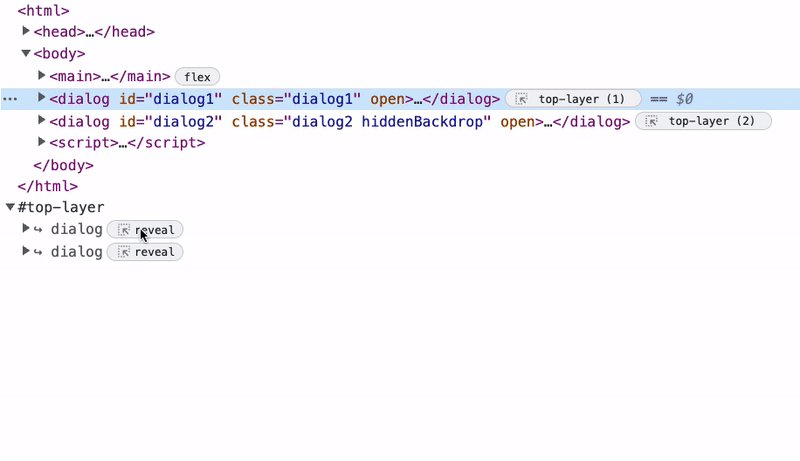
টপ লেয়ার কন্টেইনার এলিমেন্ট থেকে টপ লেয়ার ট্রি এলিমেন্টে যেতে, উপরের লেয়ার কন্টেইনারে এলিমেন্টের পাশে রিভিল বোতামে ক্লিক করুন।

টপ লেয়ার ট্রি এলিমেন্ট থেকে টপ লেয়ার কন্টেইনারের লিঙ্কে লাফ দিতে, এলিমেন্টের পাশে টপ লেয়ার ব্যাজে ক্লিক করুন।

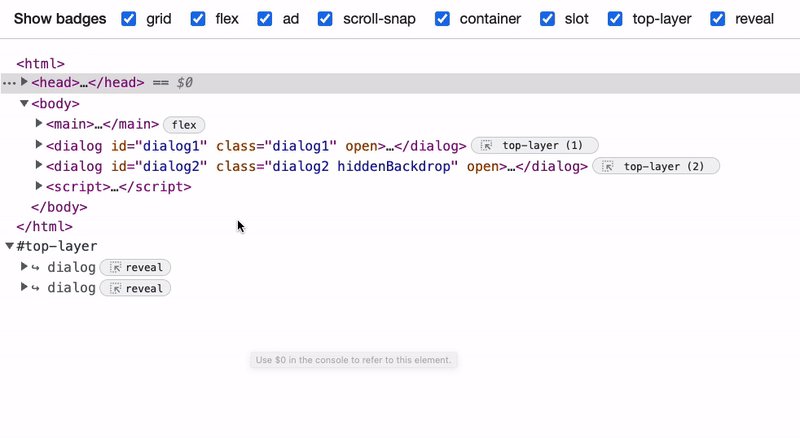
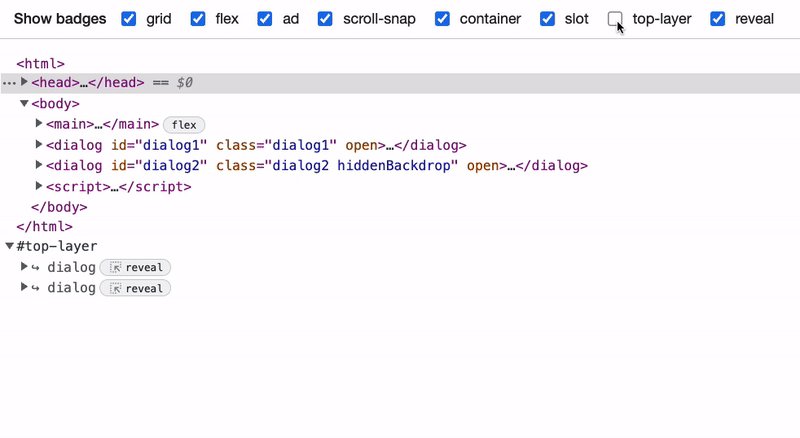
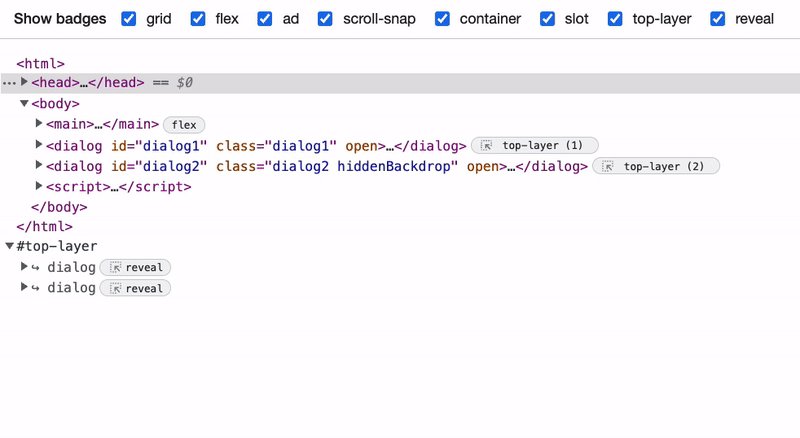
আপনি শীর্ষ-স্তর সহ যেকোনো ব্যাজ বন্ধ করতে পারেন। ব্যাজগুলি অক্ষম করতে, যে কোনও ব্যাজে ডান-ক্লিক করুন, ব্যাজ সেটিংস চয়ন করুন এবং আপনি যে ব্যাজগুলি লুকাতে চান তার পাশের টিকগুলি সাফ করুন৷

উপাদান উপরের স্তর স্ট্যাকের মধ্যে ক্রম
উপরের স্তরের ধারকটি উপাদানগুলিকে দেখায় যেমন তারা স্ট্যাকের মধ্যে প্রদর্শিত হয় কিন্তু বিপরীত ক্রমে। স্ট্যাক উপাদানের শীর্ষটি শীর্ষ স্তরের ধারকটির উপাদান তালিকার শেষটি। এর মানে হল যে শীর্ষ স্তরের ধারক তালিকার শেষ উপাদানটি হল সেই উপাদান যা আপনি বর্তমানে নথিতে ইন্টারঅ্যাক্ট করতে পারেন।
গাছের উপাদানগুলির পাশের ব্যাজগুলি নির্দেশ করে যে উপাদানগুলি উপরের স্তরের অন্তর্গত এবং স্ট্যাকের একটি উপাদানের অবস্থান সংখ্যা ধারণ করে৷
এই স্ক্রিনশটে, উপরের স্তরের স্ট্যাকটি স্ট্যাকের শীর্ষে দ্বিতীয় উপাদান সহ দুটি উপাদান নিয়ে গঠিত। আপনি যদি দ্বিতীয় উপাদানটি সরিয়ে দেন, প্রথমটি শীর্ষে চলে যায়।

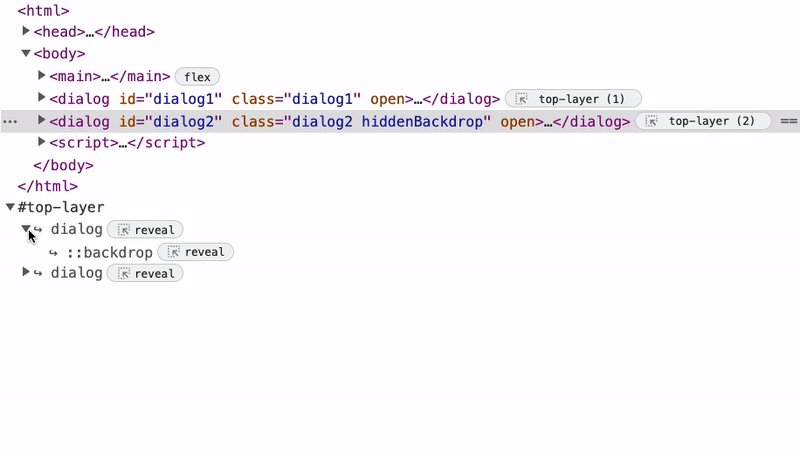
উপরের স্তরের পাত্রে ব্যাকড্রপ
উপরে উল্লিখিত হিসাবে, প্রতিটি শীর্ষ স্তর উপাদান ব্যাকড্রপ নামক একটি CSS ছদ্ম উপাদান আছে. আপনি এই উপাদানটি স্টাইল করতে পারেন, তাই এটি পরিদর্শন করা এবং এর উপস্থাপনা দেখতেও দরকারী।
এলিমেন্ট ট্রিতে, একটি ব্যাকড্রপ এলিমেন্ট যে উপাদানটির সাথে যুক্ত তার ক্লোজিং ট্যাগের আগে থাকে। যাইহোক, টপ লেয়ার কন্টেইনারে, একটি ব্যাকড্রপ লিঙ্ক উপরের লেয়ার এলিমেন্টের ঠিক উপরে তালিকাভুক্ত করা হয়েছে।

DOM গাছে পরিবর্তন
ElementsTreeElement , DevTools-এ পৃথক DOM ট্রি উপাদান তৈরি এবং পরিচালনার জন্য দায়ী ক্লাস, একটি শীর্ষ স্তরের কন্টেইনার বাস্তবায়নের জন্য যথেষ্ট ছিল না।
উপরের স্তরের ধারকটিকে ট্রিতে একটি নোড হিসাবে প্রদর্শন করতে, আমরা একটি নতুন ক্লাস যুক্ত করেছি যা DevTools ট্রি উপাদান নোড তৈরি করে। পূর্বে, DevTools এলিমেন্ট ট্রি তৈরির জন্য দায়ী ক্লাস প্রতিটি TreeElement একটি DOMNode দিয়ে শুরু করত, যা একটি backendNodeId এবং অন্যান্য ব্যাকএন্ড-সম্পর্কিত বৈশিষ্ট্য সহ একটি শ্রেণী। backendNodeId , ঘুরে, ব্যাকএন্ডে বরাদ্দ করা হয়।
টপ লেয়ার কন্টেইনার নোড, যেটিতে টপ লেয়ার এলিমেন্টের লিঙ্কের একটি তালিকা আছে, যা একটি নিয়মিত ট্রি এলিমেন্ট নোড হিসাবে আচরণ করতে হবে। যাইহোক, এই নোডটি 'বাস্তব' DOM নোড নয় এবং ব্যাকএন্ডের উপরের স্তরের কন্টেইনার নোড তৈরি করার প্রয়োজন নেই।
শীর্ষ স্তরের প্রতিনিধিত্ব করে এমন একটি ফ্রন্টএন্ড নোড তৈরি করতে, আমরা একটি নতুন ধরণের ফ্রন্টএন্ড নোড যুক্ত করেছি যা একটি DOMNode ছাড়াই তৈরি করা হয়। এই শীর্ষ স্তরের ধারক উপাদানটি হল প্রথম ফ্রন্টএন্ড নোড যার একটি DOMNode নেই, যার অর্থ এটি শুধুমাত্র ফ্রন্টএন্ডে বিদ্যমান এবং ব্যাকএন্ড এটি সম্পর্কে 'জানে না'। অন্যান্য নোডগুলির মতো একই আচরণ করার জন্য, আমরা একটি নতুন TopLayerContainer ক্লাস তৈরি করেছি যা UI.TreeOutline.TreeElement ক্লাসকে প্রসারিত করে যা ফ্রন্টএন্ড নোডগুলির আচরণের জন্য দায়ী৷
পছন্দসই স্থান নির্ধারণের জন্য, যে শ্রেণীটি একটি উপাদান রেন্ডার করে তা TopLayerContainer <html> ট্যাগের পরবর্তী ভাইবোন হিসেবে সংযুক্ত করে।
একটি নতুন শীর্ষ স্তর ব্যাজ নির্দেশ করে যে উপাদানটি শীর্ষ স্তরে রয়েছে এবং TopLayerContainer উপাদানটিতে এই উপাদানটির শর্টকাটের একটি লিঙ্ক হিসাবে কাজ করে৷
প্রাথমিক নকশা
প্রথমে, পরিকল্পনাটি ছিল উপাদানগুলির লিঙ্কগুলির একটি তালিকা তৈরি করার পরিবর্তে শীর্ষ স্তরের উপাদানগুলিকে শীর্ষ স্তরের পাত্রে নকল করা। DevTools-এ উপাদানের বাচ্চাদের আনার পদ্ধতির কারণে আমরা এই সমাধানটি বাস্তবায়ন করিনি। প্রতিটি উপাদানের একটি অভিভাবক পয়েন্টার রয়েছে যা শিশুদের আনার জন্য ব্যবহৃত হয় এবং একাধিক পয়েন্টার থাকা অসম্ভব। অতএব, গাছের একাধিক জায়গায় সঠিকভাবে প্রসারিত এবং সমস্ত শিশুকে ধারণ করে এমন একটি নোড আমাদের কাছে থাকতে পারে না। সাধারণভাবে, সিস্টেমটি ডুপ্লিকেট সাবট্রিকে মাথায় রেখে তৈরি করা হয়নি।
আমরা যে সমঝোতায় পৌঁছেছি তা হল সেই নোডগুলিকে নকল করার পরিবর্তে ফ্রন্টএন্ড DOM নোডগুলির লিঙ্ক তৈরি করা। DevTools-এ উপাদানগুলির লিঙ্ক তৈরি করার জন্য দায়ী ক্লাস হল ShortcutTreeElement , যা UI.TreeOutline.TreeElement প্রসারিত করে। ShortcutTreeElement অন্যান্য DevTools DOM ট্রি উপাদানগুলির মতো একই আচরণ রয়েছে কিন্তু ব্যাকএন্ডে একটি সংশ্লিষ্ট নোড নেই এবং একটি ElementsTreeElement সাথে লিঙ্ক করা একটি বোতাম রয়েছে। উপরের লেয়ার নোডের প্রতিটি ShortcutTreeElement একটি চাইল্ড ShortcutTreeElement থাকে যা DevTools DOM ট্রিতে একটি ::backdrop সিউডো-এলিমেন্টের উপস্থাপনার সাথে লিঙ্ক করে।
প্রাথমিক নকশা:

Chrome DevTools প্রোটোকল (CDP) পরিবর্তন
শীর্ষ স্তর সমর্থন বাস্তবায়ন করতে, Chrome DevTools প্রোটোকল (CDP) পরিবর্তন প্রয়োজন। CDP DevTools এবং Chromium-এর মধ্যে যোগাযোগ প্রোটোকল হিসাবে কাজ করে।
আমাদের নিম্নলিখিত যোগ করতে হবে:
- যে কোন সময় ফ্রন্টএন্ড থেকে কল করার জন্য একটি কমান্ড।
- ব্যাকএন্ড দিক থেকে ফ্রন্টএন্ডে ট্রিগার করার জন্য একটি ইভেন্ট৷
CDP: DOM.getTopLayerElements কমান্ড
বর্তমান শীর্ষ স্তরের উপাদানগুলি প্রদর্শন করতে, আমাদের একটি নতুন পরীক্ষামূলক CDP কমান্ডের প্রয়োজন যা শীর্ষ স্তরে থাকা উপাদানগুলির নোড আইডিগুলির একটি তালিকা প্রদান করে৷ DevTools যখনই DevTools খোলা হয় বা যখন উপরের স্তরের উপাদানগুলি পরিবর্তিত হয় তখনই DevTools এই কমান্ডটিকে কল করে। কমান্ড নিম্নলিখিত মত দেখায়:
# Returns NodeIds of the current top layer elements.
# Top layer renders closest to the user within a viewport, therefore, its elements always
# appear on top of all other content.
experimental command getTopLayerElements
returns
# NodeIds of the top layer elements.
array of NodeId nodeIds
CDP: DOM.topLayerElementsUpdated ইভেন্ট
শীর্ষ স্তরের উপাদানগুলির আপ-টু-ডেট তালিকা পেতে, একটি পরীক্ষামূলক CDP ইভেন্ট ট্রিগার করতে আমাদের শীর্ষ স্তরের উপাদানগুলির প্রতিটি পরিবর্তনের প্রয়োজন। এই ইভেন্টটি পরিবর্তনের ফ্রন্টএন্ডকে জানায় যা তারপর DOM.getTopLayerElements কমান্ডকে কল করে এবং নতুন উপাদানের তালিকা গ্রহণ করে।
ইভেন্ট নিম্নলিখিত মত দেখায়:
# Called by the change of the top layer elements.
experimental event topLayerElementsUpdated
CDP বিবেচনা
উপরের স্তরের সিডিপি সমর্থন কীভাবে প্রয়োগ করা যেতে পারে তার একাধিক বিকল্প ছিল। অন্য একটি বিকল্প যা আমরা বিবেচনা করেছি এমন একটি ইভেন্ট তৈরি করা যা শীর্ষ স্তরের উপাদানগুলির তালিকাটি ফিরিয়ে দেবে কেবলমাত্র একটি শীর্ষ স্তরের উপাদানের সংযোজন বা অপসারণের বিষয়ে সামনের প্রান্তকে জানানোর পরিবর্তে।
বিকল্পভাবে, আমরা কমান্ডের পরিবর্তে দুটি ইভেন্ট করতে পারি: topLayerElementAdded এবং topLayerElementRemoved । এই ক্ষেত্রে, আমরা একটি উপাদান গ্রহণ করব এবং সামনের প্রান্তে শীর্ষ স্তরের উপাদানগুলির অ্যারে পরিচালনা করতে হবে।
বর্তমানে, একটি ফ্রন্টএন্ড ইভেন্ট আপডেট হওয়া উপাদানগুলির একটি তালিকা পেতে getTopLayerElements কমান্ডকে কল করে। যদি আমরা উপাদানগুলির একটি তালিকা বা একটি নির্দিষ্ট উপাদান প্রেরণ করি যা প্রতিবার একটি ইভেন্ট ট্রিগার করার সময় পরিবর্তন ঘটায়, আমরা কমান্ড কল করার এক ধাপ এড়াতে পারি। যাইহোক, এই ক্ষেত্রে, ফ্রন্টএন্ড কোন উপাদানগুলিকে পুশ করা হয় তার উপর নিয়ন্ত্রণ হারাবে।
আমরা এটিকে এইভাবে প্রয়োগ করেছি কারণ, আমাদের মতে, যদি ফ্রন্টএন্ড সিদ্ধান্ত নেয় কখন শীর্ষ স্তরের নোডগুলির জন্য অনুরোধ করবে তা আরও ভাল। উদাহরণস্বরূপ, যদি UI-তে উপরের স্তরটি ধসে পড়ে থাকে বা ব্যবহারকারী একটি DevTools প্যানেল ব্যবহার করছেন যাতে উপাদান ট্রি নেই, তাহলে গাছের গভীরে যেতে পারে এমন অতিরিক্ত নোডগুলি পাওয়ার দরকার নেই৷


