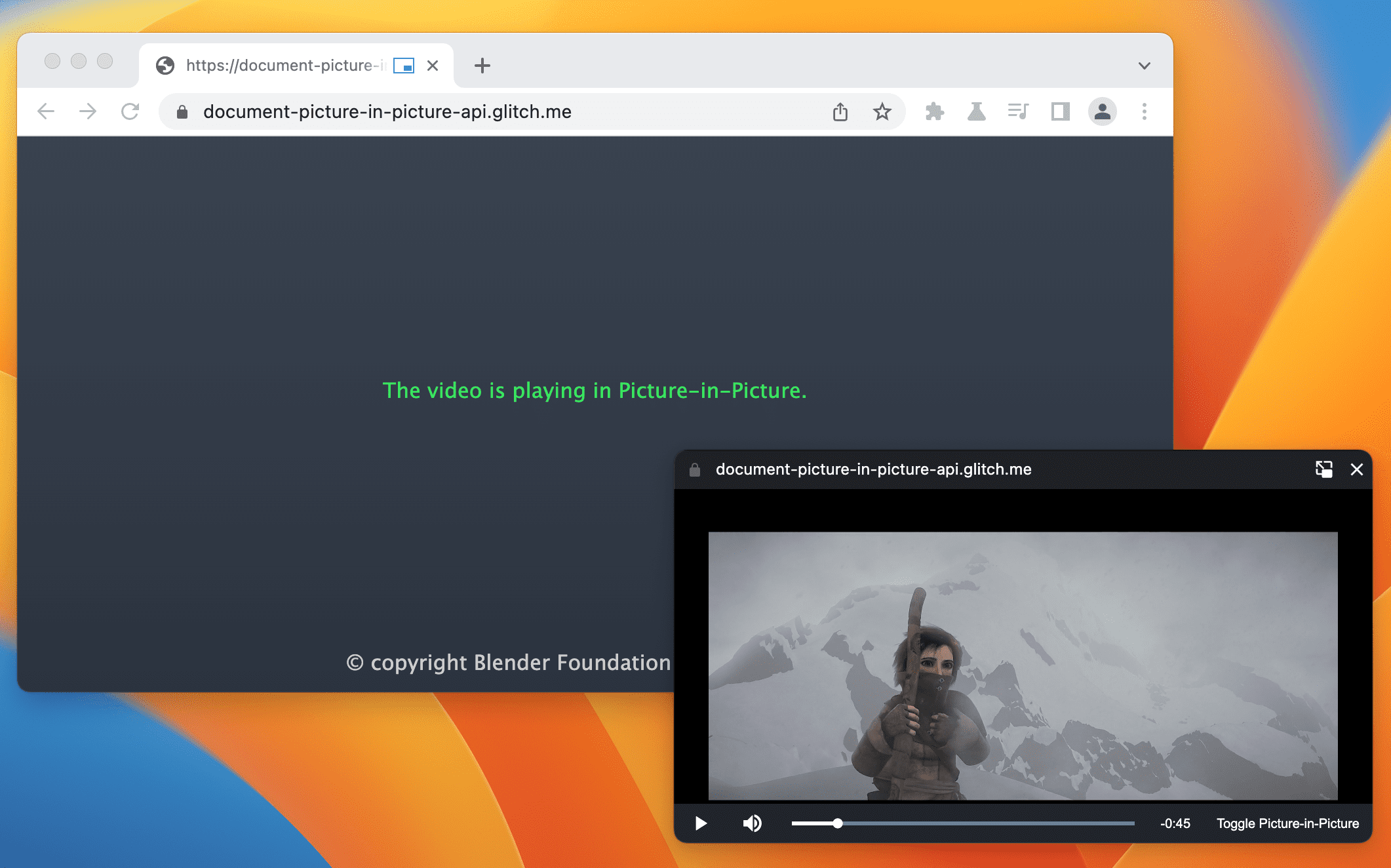
在 Document Picture-in-Picture API 之前,您只能将 HTML <video> 元素放入画中画窗口中。借助这项新 API,您可以打开一个始终位于顶部的窗口,并在其中填充任意 HTML 内容。从桌面版 Chrome 111 开始,此功能以源试用的形式提供。

与现有的 <video> 专用画中画 API 相比,新 API 提供的功能要多得多。例如,您可以提供自定义控件和输入内容(例如字幕、播放列表、时间刮刀、赞和踩视频),以改善用户的画中画视频播放器体验。
借助画中画模式下的完整文档,视频会议 Web 应用可以将多个视频串流合并到单个画中画窗口中,而无需依赖 canvas 黑客攻击。还可以提供自定义控件,例如发送消息、将其他用户静音或举手。
以下代码段展示了如何为自定义视频播放器切换画中画模式。
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
如需了解详情,请参阅不仅限 <video>,任何元素都可以使用画中画。
在此阶段,开发者反馈非常重要,因此请在 GitHub 上提交问题,提供建议和问题。


