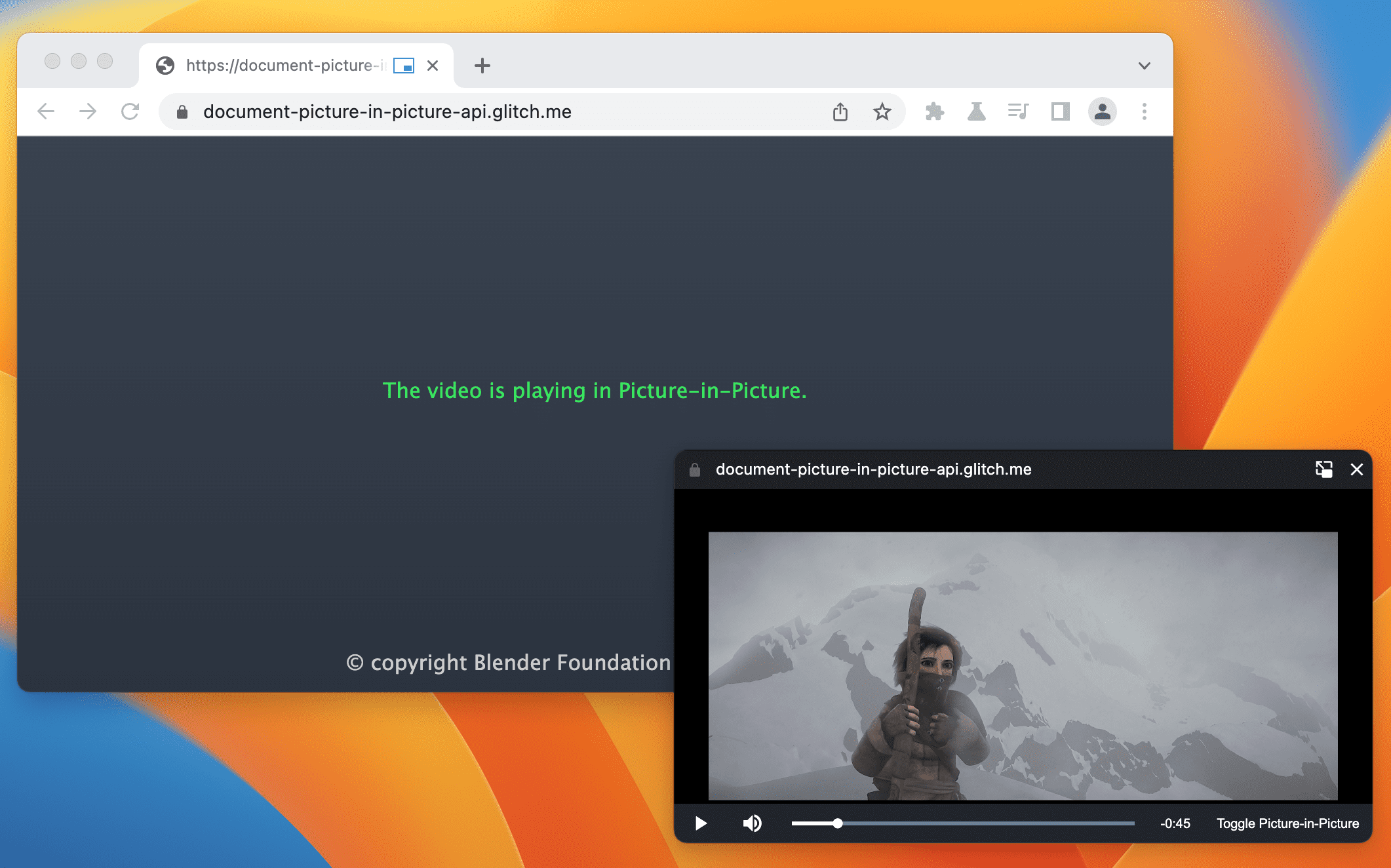
Document Picture-in-Picture API'den önce, pencere içinde pencere penceresine yalnızca HTML <video> öğesi yerleştirilebiliyordu. Bu yeni API, rastgele HTML içeriğiyle doldurulabilen, her zaman en üstte kalan bir pencere açmayı mümkün kılar. Bu özellik, masaüstünde Chrome 111'den itibaren kaynak denemesi olarak kullanılabilir.

Yeni API, mevcut <video> için Pencere İçinde Pencere API'sinden çok daha fazlasını sunar. Örneğin, kullanıcının Pencere İçinde Pencere video oynatıcı deneyimini iyileştirmek için özel kontroller ve girişler (ör. altyazılar, oynatma listeleri, zaman kaydırma çubuğu, videoları beğenme ve beğenmeme) sağlayabilirsiniz.
Pencere içinde pencere özelliğiyle tam bir doküman kullanıldığında, görüntülü konferans web uygulamaları Canvas'ta hilelere başvurmak zorunda kalmadan birden fazla video akışını tek bir pencere içinde pencere penceresinde birleştirebilir. Ayrıca mesaj gönderme, başka bir kullanıcının sesini kapatma veya el kaldırma gibi özel kontroller de sağlayabilirler.
Aşağıdaki kod snippet'inde, özel bir video oynatıcı için Pencere İçinde Pencere özelliğinin nasıl etkinleştirileceği gösterilmektedir.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
Daha fazla bilgi için <video> için değil, tüm öğeler için Resim İçinde Resim başlıklı makaleyi inceleyin.
Bu aşamada geliştirici geri bildirimleri çok önemlidir. Lütfen öneri ve sorularınızla birlikte GitHub'da sorun bildirin.


