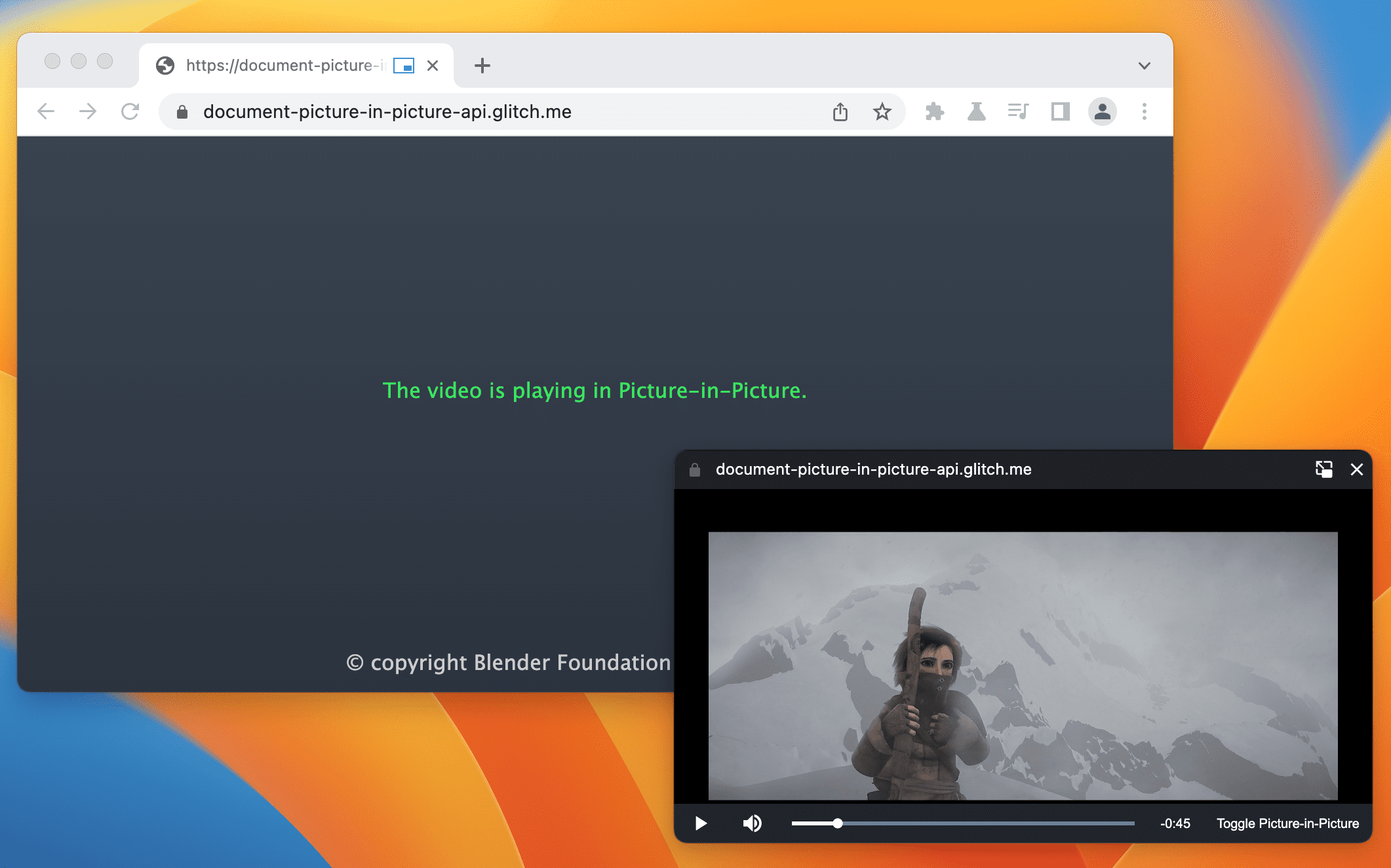
Avant l'API Picture-in-Picture de Document, il n'était possible de placer qu'un élément <video> HTML dans une fenêtre Picture-in-Picture. Cette nouvelle API permet d'ouvrir une fenêtre toujours au premier plan pouvant être remplie de contenu HTML arbitraire. Il est disponible en tant que version d'évaluation à partir de Chrome 111 sur ordinateur.

La nouvelle API offre bien plus que l'API Picture-in-Picture pour <video> existante. Par exemple, vous pouvez fournir des commandes et des entrées personnalisées (par exemple, des sous-titres, des playlists, un outil de défilement de la timeline, des "J'aime" et "Je n'aime pas") pour améliorer l'expérience utilisateur dans le lecteur vidéo en mode Picture-in-Picture.
Avec un document complet en mode Picture-in-picture, les applications Web de visioconférence peuvent combiner plusieurs flux vidéo dans une seule fenêtre Picture-in-picture sans avoir à utiliser des hacks de canevas. Ils peuvent également fournir des commandes personnalisées, comme envoyer un message, couper le son d'un autre utilisateur ou lever la main.
L'extrait de code suivant montre comment activer/désactiver le mode Picture-in-Picture pour un lecteur vidéo personnalisé.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
Pour en savoir plus, consultez Picture-in-picture pour n'importe quel élément, pas seulement <video>.
Les commentaires des développeurs sont très importants à ce stade. Veuillez donc signaler les problèmes sur GitHub avec vos suggestions et vos questions.


