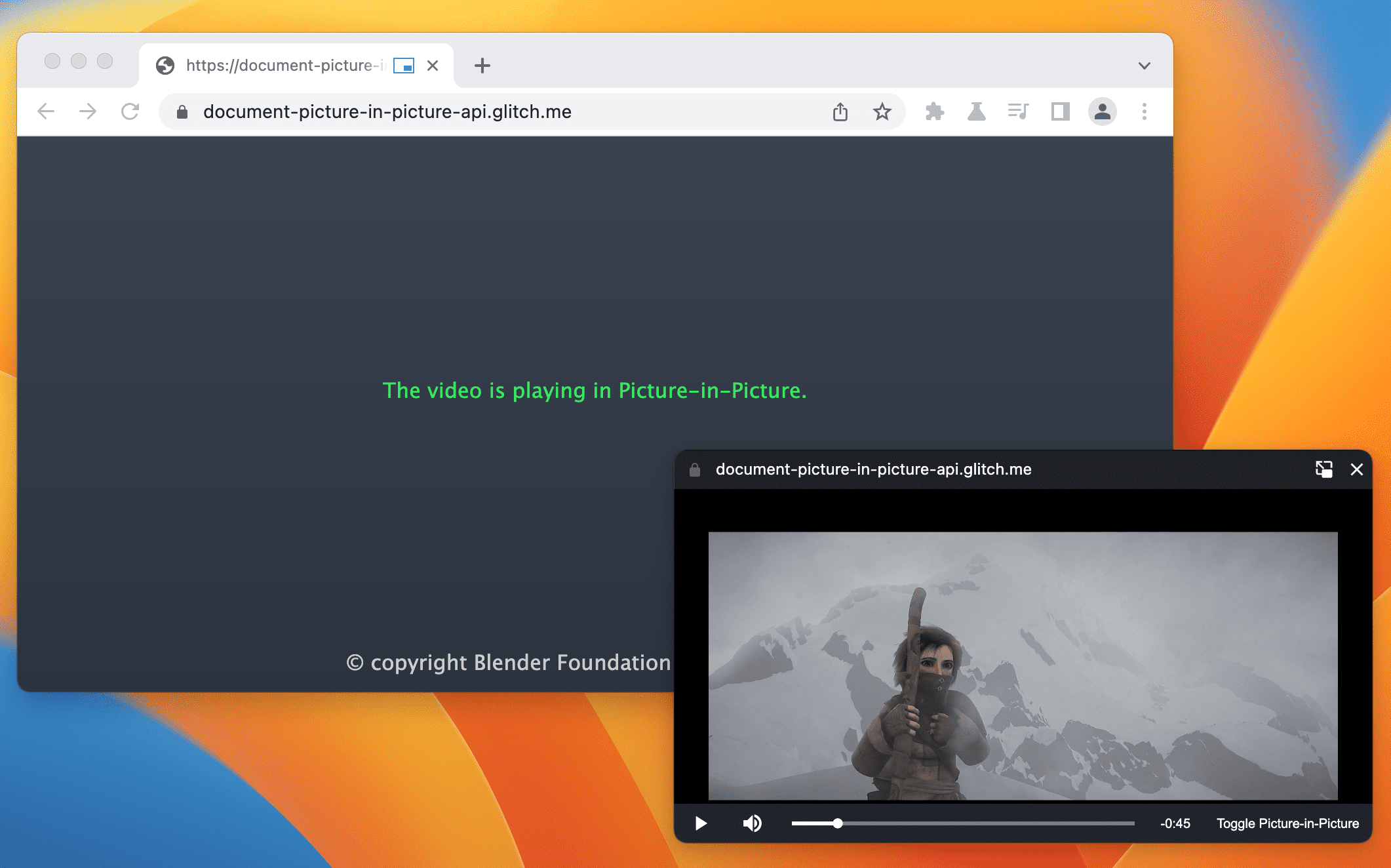
Antes de la API de Picture-in-Picture de documentos, solo era posible colocar un elemento <video> HTML en una ventana de Picture-in-Picture. Esta nueva API permite abrir una ventana siempre en la parte superior que se puede propagar con contenido HTML arbitrario. Está disponible como prueba de origen a partir de Chrome 111 para computadoras.

La nueva API proporciona mucho más de lo que está disponible en la API de Pantalla en pantalla para <video> existente. Por ejemplo, puedes proporcionar controles y entradas personalizados (por ejemplo, subtítulos, playlists, barra de desplazamiento de tiempo, Me gusta y No me gusta en los videos) para mejorar la experiencia del usuario con el reproductor de video en pantalla en pantalla.
Con un documento completo en pantalla en pantalla, las apps web de videoconferencias pueden combinar varias transmisiones de video en una sola ventana de pantalla en pantalla sin tener que depender de trucos de lienzo. También pueden proporcionar controles personalizados, como enviar un mensaje, silenciar a otro usuario o levantar la mano.
En el siguiente fragmento de código, se muestra cómo activar o desactivar el modo Picture-in-Picture para un reproductor de video personalizado.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
Consulta Pantalla en pantalla para cualquier elemento, no solo <video> para obtener más información.
Los comentarios de los desarrolladores son muy importantes en esta etapa, así que informa los problemas en GitHub con sugerencias y preguntas.


