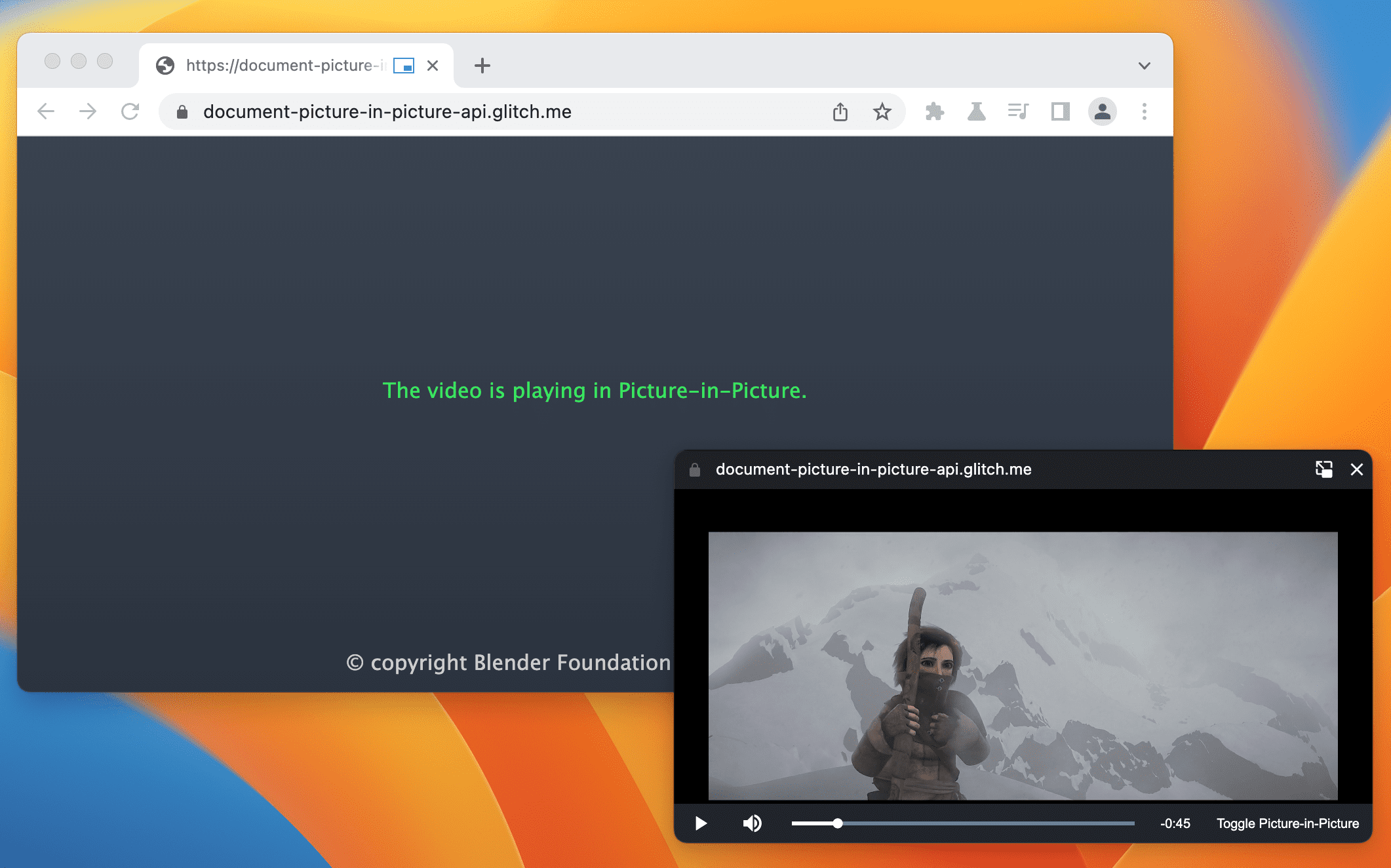
Document Picture-in-Picture API が登場する前は、HTML <video> 要素のみをピクチャー イン ピクチャー ウィンドウに配置できました。この新しい API を使用すると、任意の HTML コンテンツを配置できる常に最前面のウィンドウを開くことができます。この機能は、パソコン版 Chrome 111 以降でオリジン トライアルとしてご利用いただけます。

新しい API は、既存の <video> 用の Picture-in-Picture API よりもはるかに多くの機能を提供します。たとえば、カスタム コントロールと入力(字幕、再生リスト、タイム スクリューバー、動画の「高評価」と「低評価」など)を用意して、ユーザーのピクチャー イン ピクチャー動画プレーヤーのエクスペリエンスを向上させることができます。
ピクチャー イン ピクチャーでドキュメント全体を表示できるため、ビデオ会議ウェブアプリでは、キャンバス ハックに頼ることなく、複数の動画ストリームを 1 つのピクチャー イン ピクチャー ウィンドウにまとめることができます。また、メッセージの送信、他のユーザーのミュート、挙手などのカスタム コントロールも提供できます。
次のコード スニペットは、カスタム動画プレーヤーのピクチャー イン ピクチャーを切り替える方法を示しています。
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
詳細については、<video> だけでなく任意の要素のピクチャー イン ピクチャーをご覧ください。
この段階ではデベロッパーのフィードバックが非常に重要となります。ご提案やご質問がございましたら、GitHub で問題を報告してください。


