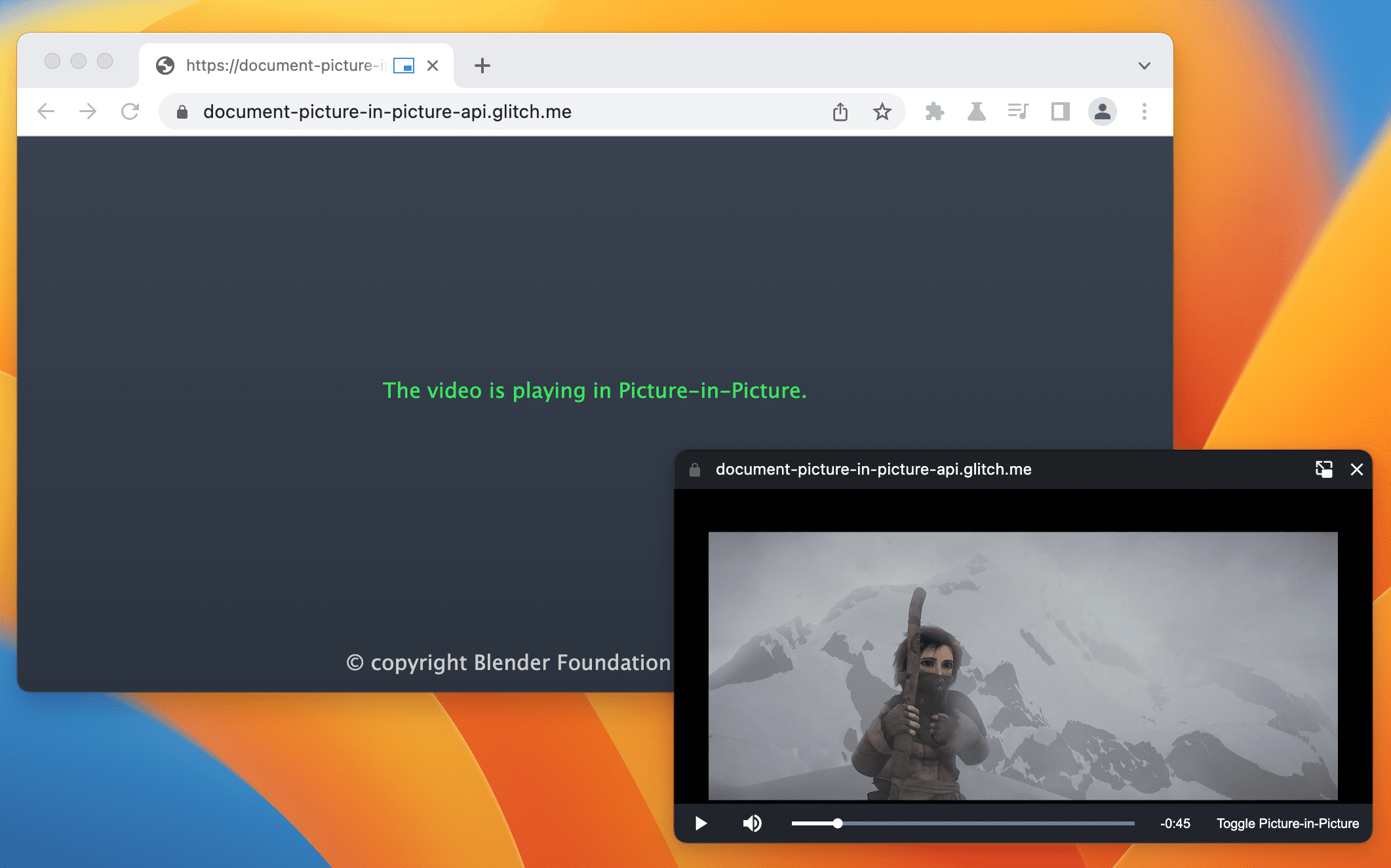
Vor der Document Picture-in-Picture API war es nur möglich, ein HTML-<video>-Element in ein Bild-in-Bild-Fenster einzufügen. Mit dieser neuen API können Sie ein immer sichtbares Fenster öffnen, das mit beliebigen HTML-Inhalten gefüllt werden kann. Sie ist ab Chrome 111 auf dem Computer als Ursprungstest verfügbar.

Die neue API bietet viel mehr als die vorhandene Picture-in-Picture API für <video>. Du kannst beispielsweise benutzerdefinierte Steuerelemente und Eingaben wie Untertitel, Playlists, Zeitsprünge, „Mag ich“- und „Mag ich nicht“-Bewertungen für den Bild-in-Bild-Videoplayer bereitstellen.
Mit einem vollständigen Dokument im Bild-im-Bild-Modus können Web-Apps für Videokonferenzen mehrere Videostreams in einem einzigen Bild-im-Bild-Fenster kombinieren, ohne auf Canvas-Hacks zurückgreifen zu müssen. Außerdem können sie benutzerdefinierte Steuerelemente bereitstellen, z. B. zum Senden einer Nachricht, zum Stummschalten eines anderen Nutzers oder zum Heben der Hand.
Im folgenden Code-Snippet wird gezeigt, wie Sie die Funktion „Bild-im-Bild“ für einen benutzerdefinierten Videoplayer aktivieren und deaktivieren.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
Weitere Informationen finden Sie unter Bild-im-Bild für alle Elemente, nicht nur für <video>.
Das Feedback von Entwicklern ist in dieser Phase sehr wichtig. Bitte melden Sie Probleme auf GitHub, wenn Sie Vorschläge und Fragen haben.


