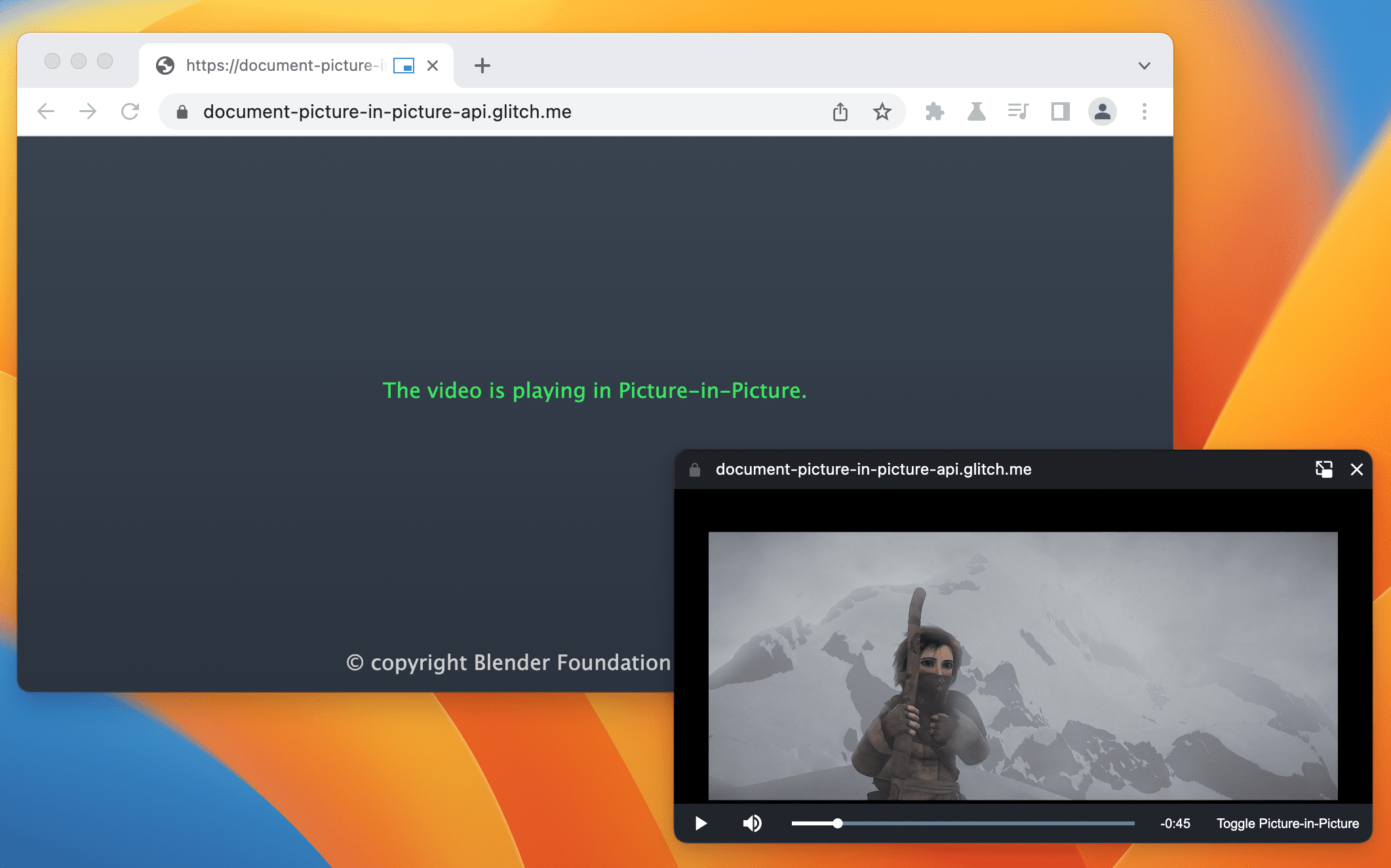
ก่อนมี Document Picture-in-Picture API คุณจะใส่องค์ประกอบ HTML <video> ลงในหน้าต่างภาพซ้อนภาพได้เท่านั้น API ใหม่นี้ช่วยให้คุณเปิดหน้าต่างที่แสดงอยู่ด้านบนเสมอซึ่งสามารถป้อนข้อมูลเนื้อหา HTML ใดก็ได้ ซึ่งพร้อมให้ใช้งานเป็นช่วงทดลองใช้จากต้นทางตั้งแต่ Chrome 111 บนเดสก์ท็อป

API ใหม่นี้ให้ความสามารถมากกว่า Picture-in-Picture API สำหรับ <video> ที่มีอยู่ เช่น คุณสามารถระบุการควบคุมและอินพุตที่กําหนดเอง (เช่น คำบรรยายแทนเสียง เพลย์ลิสต์ ตัวควบคุมเวลา การกดชอบและกดไม่ชอบวิดีโอ) เพื่อปรับปรุงประสบการณ์การใช้งานวิดีโอเพลเยอร์แบบภาพซ้อนภาพของผู้ใช้ได้
เมื่อใช้เอกสารแบบเต็มในโหมดภาพซ้อนภาพ เว็บแอปการประชุมทางวิดีโอจะรวมสตรีมวิดีโอหลายรายการไว้ในหน้าต่างภาพซ้อนภาพเดียวได้โดยไม่ต้องใช้การแฮ็ก Canvas นอกจากนี้ ยังกำหนดการควบคุมที่กำหนดเองได้ เช่น การส่งข้อความ การปิดเสียงผู้ใช้รายอื่น หรือยกมือ
ข้อมูลโค้ดต่อไปนี้แสดงวิธีสลับโหมดภาพในภาพสำหรับวิดีโอเพลเยอร์ที่กำหนดเอง
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
ดูข้อมูลเพิ่มเติมเกี่ยวกับโหมดภาพในภาพสำหรับองค์ประกอบใดก็ได้ ไม่ใช่แค่ <video>
ความคิดเห็นของนักพัฒนาแอปมีความสำคัญอย่างยิ่งในขั้นตอนนี้ ดังนั้นโปรดแจ้งปัญหาใน GitHub พร้อมคำแนะนำและคำถาม


