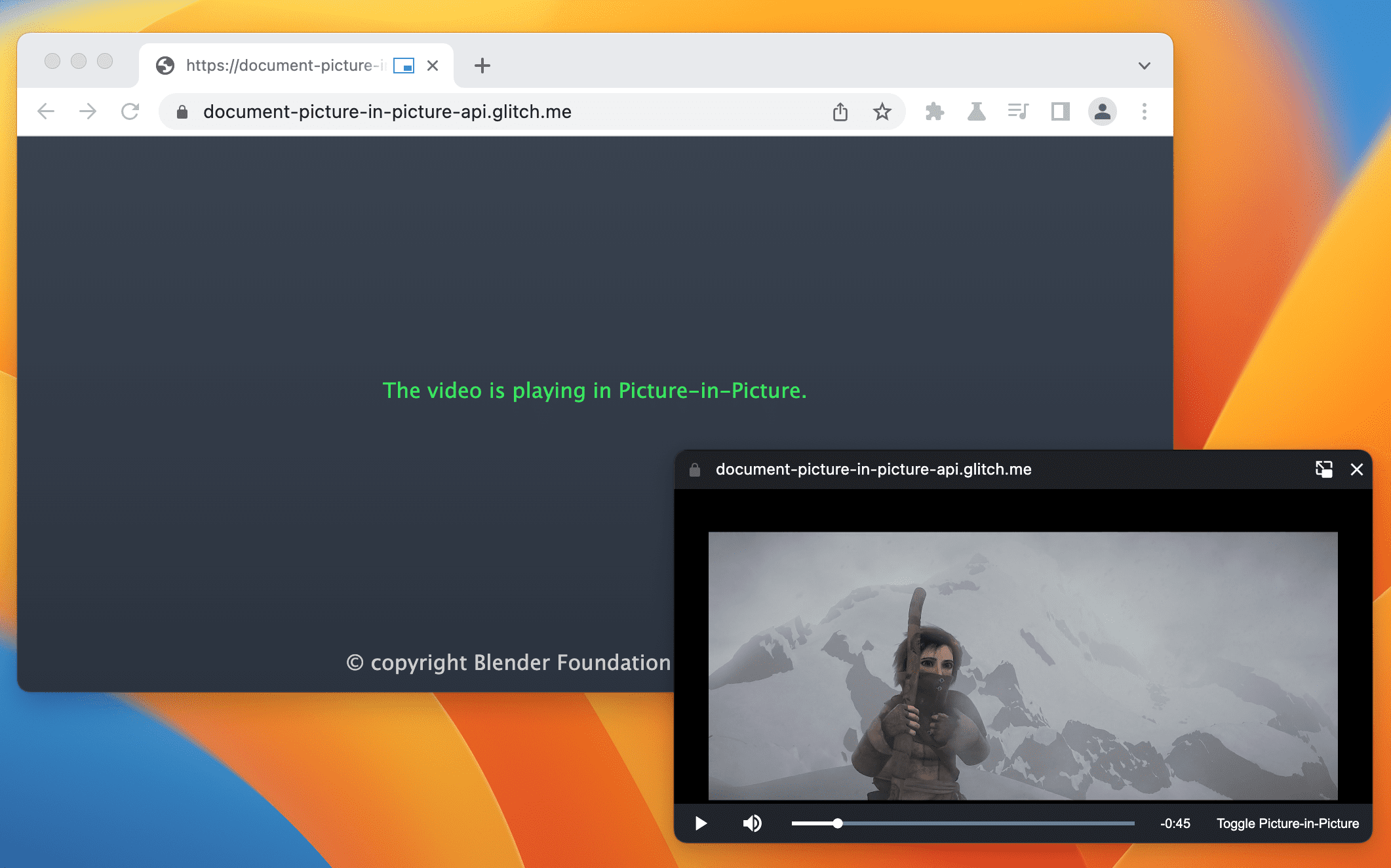
Vóór de Document Picture-in-Picture API was het alleen mogelijk om een HTML <video> -element in een Picture-in-Picture-venster te plaatsen. Deze nieuwe API maakt het mogelijk om een altijd zichtbaar venster te openen dat kan worden gevuld met willekeurige HTML-inhoud. Het is beschikbaar als origin-proefversie vanaf Chrome 111 op desktop.

De nieuwe API biedt veel meer dan beschikbaar is via de bestaande Picture-in-Picture API voor <video> . U kunt bijvoorbeeld aangepaste bedieningselementen en invoer bieden (bijvoorbeeld ondertitels , afspeellijsten, tijdscrubber, video's leuk of niet leuk vinden) om de Picture-in-Picture-videospelerervaring van de gebruiker te verbeteren.
Met een volledig Document in Picture-in-Picture kunnen webapps voor videoconferenties meerdere videostreams combineren in één Picture-in-Picture-venster zonder afhankelijk te hoeven zijn van canvas-hacks . Ze kunnen ook aangepaste bedieningselementen bieden, zoals het verzenden van een bericht, het dempen van een andere gebruiker of het opsteken van een hand.
Het volgende codefragment laat zien hoe u Picture-in-Picture inschakelt voor een aangepaste videospeler.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
Bekijk Picture-in-Picture voor elk element, niet alleen <video> voor meer informatie.
Feedback van ontwikkelaars is in deze fase erg belangrijk, dus plaats problemen op GitHub met suggesties en vragen.


