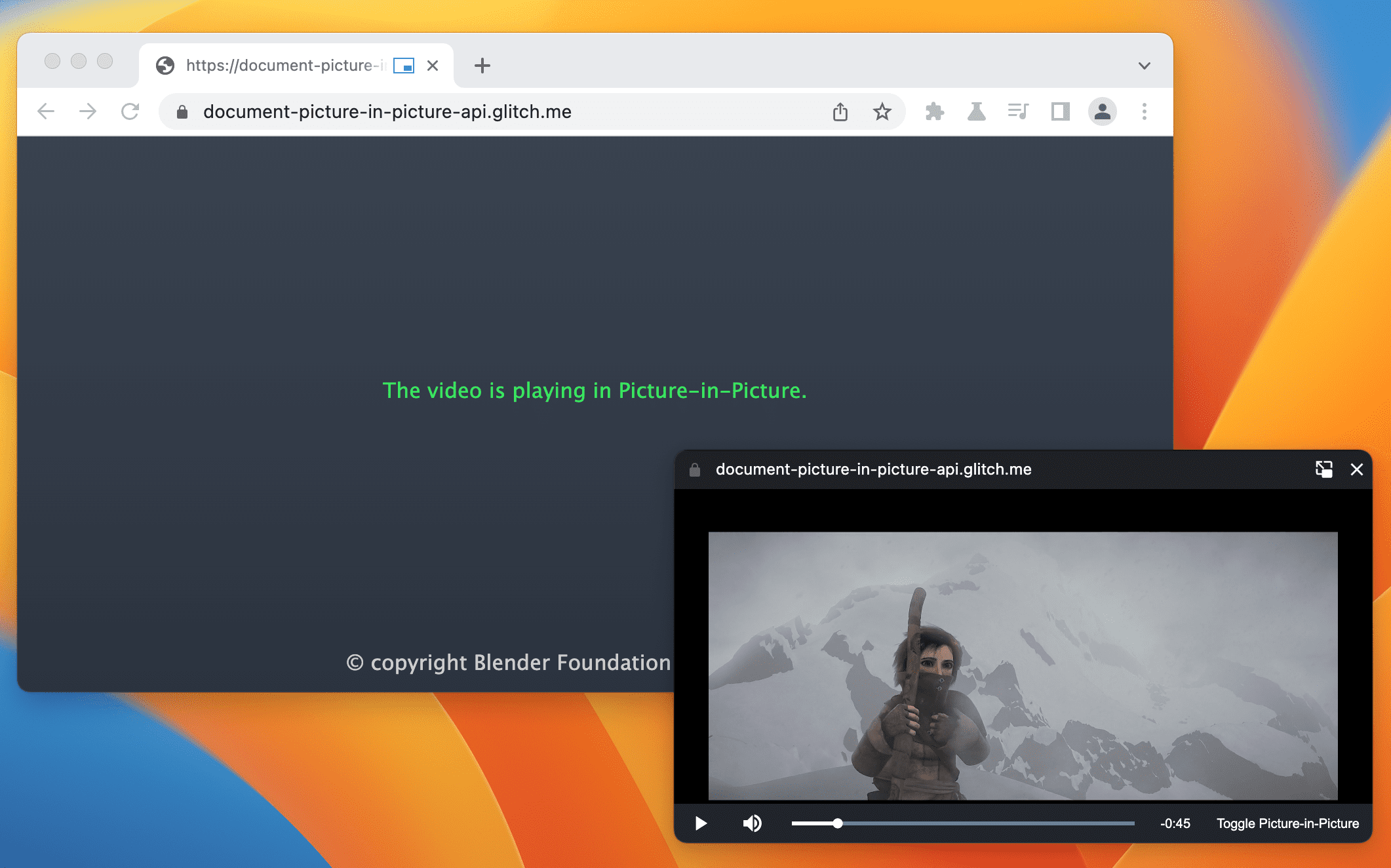
Sebelum Document Picture-in-Picture API, Anda hanya dapat menempatkan elemen <video> HTML ke dalam jendela Picture-in-Picture. API baru ini memungkinkan Anda membuka jendela yang selalu berada di atas yang dapat diisi dengan konten HTML arbitrer. Fitur ini tersedia sebagai uji coba origin mulai Chrome 111 di desktop.

API baru ini menyediakan lebih banyak hal daripada yang tersedia dari Picture-in-Picture API untuk <video> yang ada. Misalnya, Anda dapat memberikan kontrol dan input kustom (misalnya, teks, playlist, penggeser waktu, suka dan tidak suka video) untuk meningkatkan pengalaman pemutar video Picture-in-Picture pengguna.
Dengan Dokumen lengkap dalam Picture-in-Picture, aplikasi web konferensi video dapat menggabungkan beberapa streaming video ke dalam satu jendela Picture-in-Picture tanpa harus mengandalkan hack kanvas. Mereka juga dapat memberikan kontrol kustom seperti mengirim pesan, membisukan pengguna lain, atau mengangkat tangan.
Cuplikan kode berikut menunjukkan cara mengalihkan Picture-in-Picture untuk pemutar video kustom.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
Lihat Picture-in-Picture untuk Elemen apa pun, bukan hanya <video> untuk mengetahui informasi selengkapnya.
Masukan developer sangat penting pada tahap ini, jadi harap laporkan masalah di GitHub dengan saran dan pertanyaan.


