
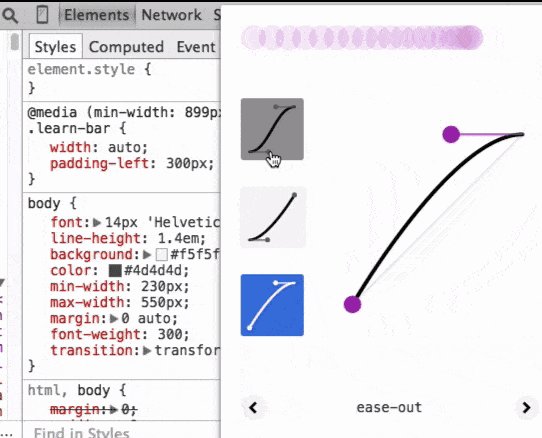
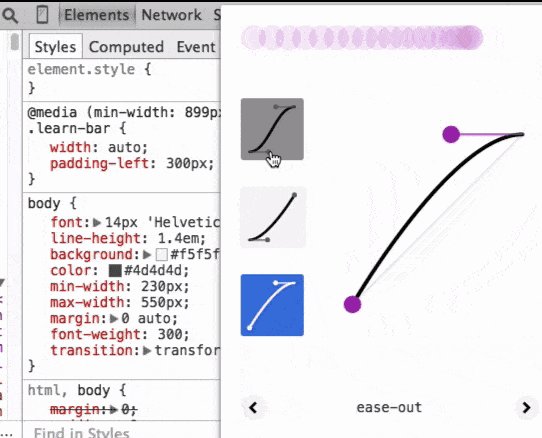
완화 효과가 포함된 속성 값 (예: transition: color .5s ease-in;의 ease-in)을 보는 경우 완화 효과 아이콘을 클릭하여 모양을 미리 봅니다. 다른 이완을 선택하여 미리 보거나 검사된 요소의 새 이완으로 설정할 수도 있습니다.
이제 Chrome Canary에서 사용 가능

완화 효과가 포함된 속성 값 (예: transition: color .5s ease-in;의 ease-in)을 보는 경우 완화 효과 아이콘을 클릭하여 모양을 미리 봅니다. 다른 이완을 선택하여 미리 보거나 검사된 요소의 새 이완으로 설정할 수도 있습니다.
이제 Chrome Canary에서 사용 가능
달리 명시되지 않는 한 이 페이지의 콘텐츠에는 Creative Commons Attribution 4.0 라이선스에 따라 라이선스가 부여되며, 코드 샘플에는 Apache 2.0 라이선스에 따라 라이선스가 부여됩니다. 자세한 내용은 Google Developers 사이트 정책을 참조하세요. 자바는 Oracle 및/또는 Oracle 계열사의 등록 상표입니다.
최종 업데이트: 2015-04-18(UTC)