Рождение автоматизации тестирования
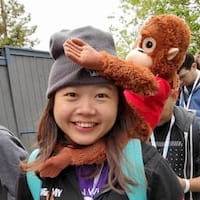
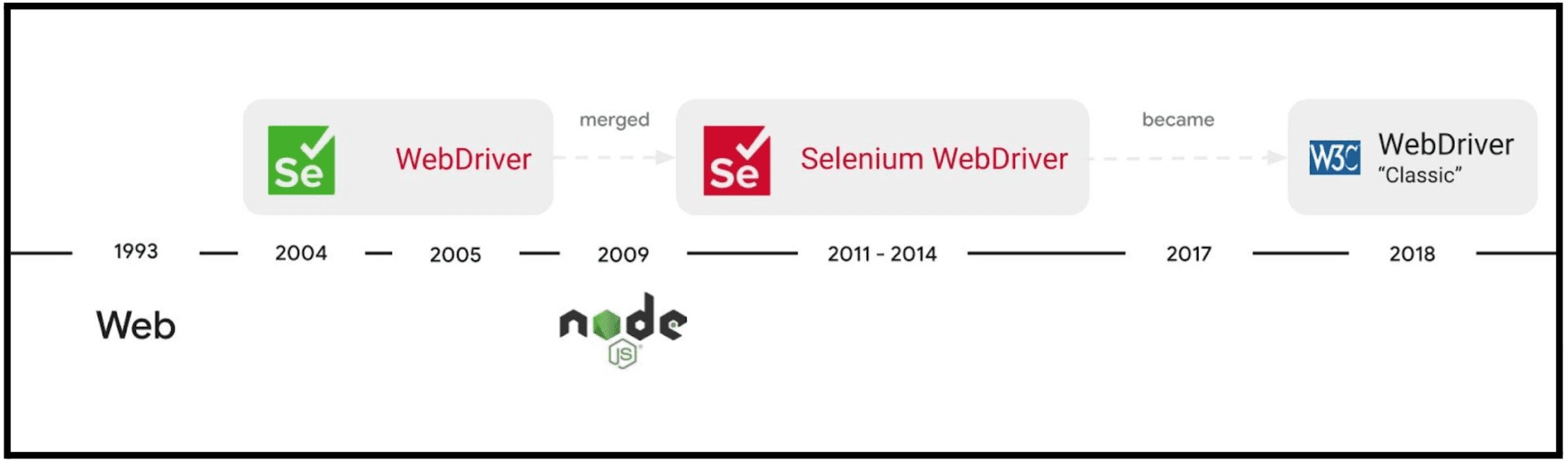
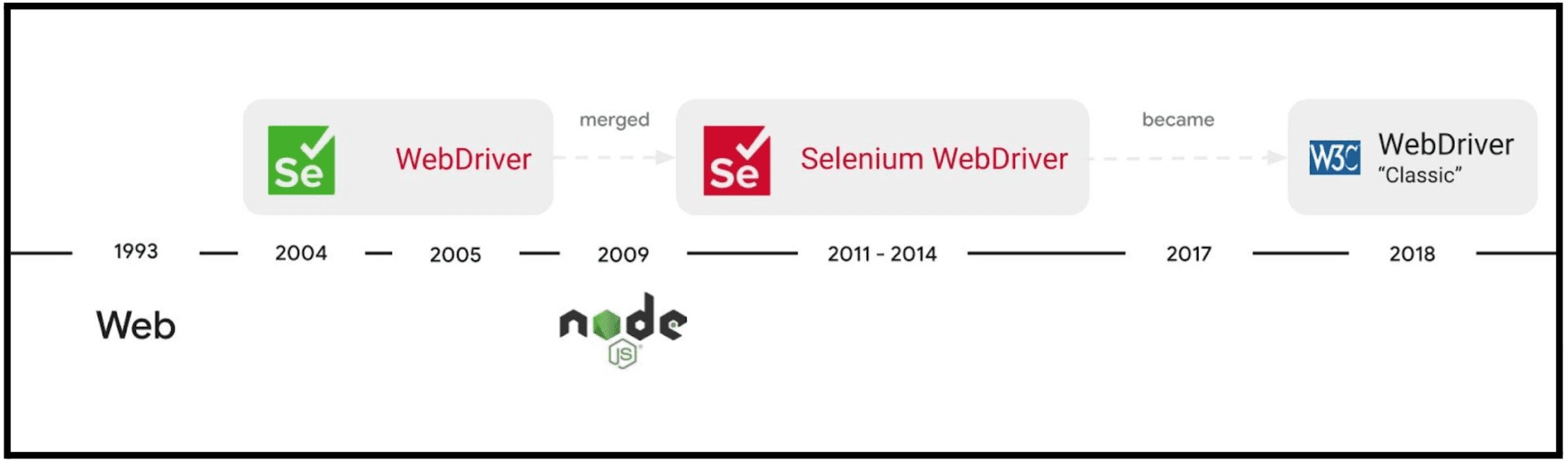
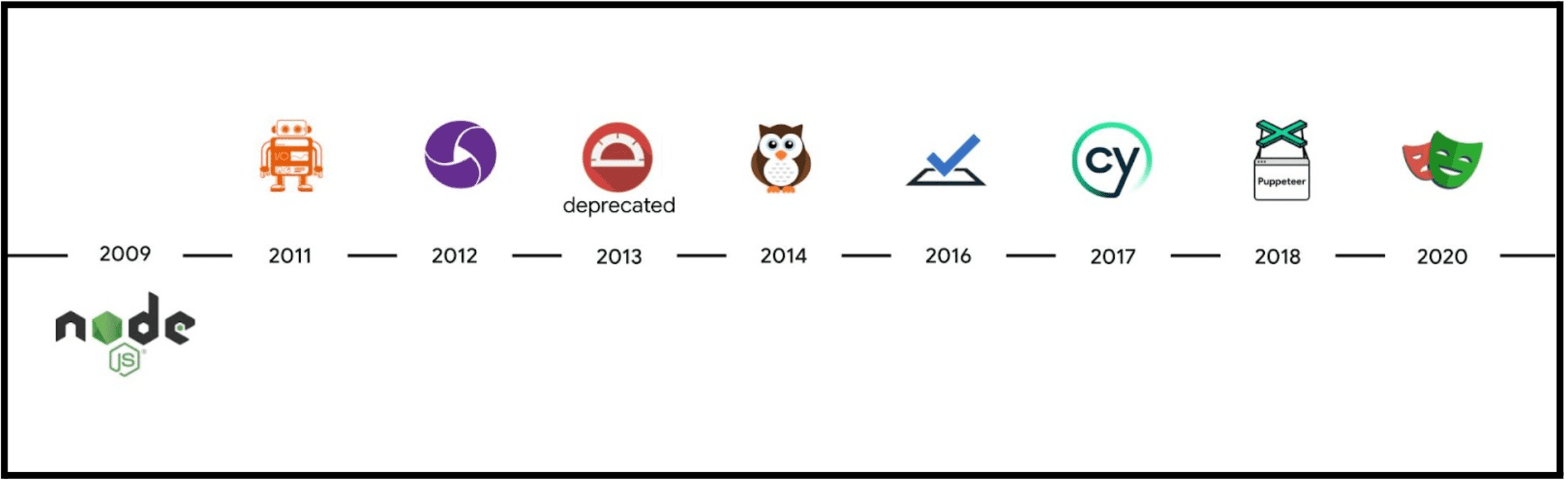
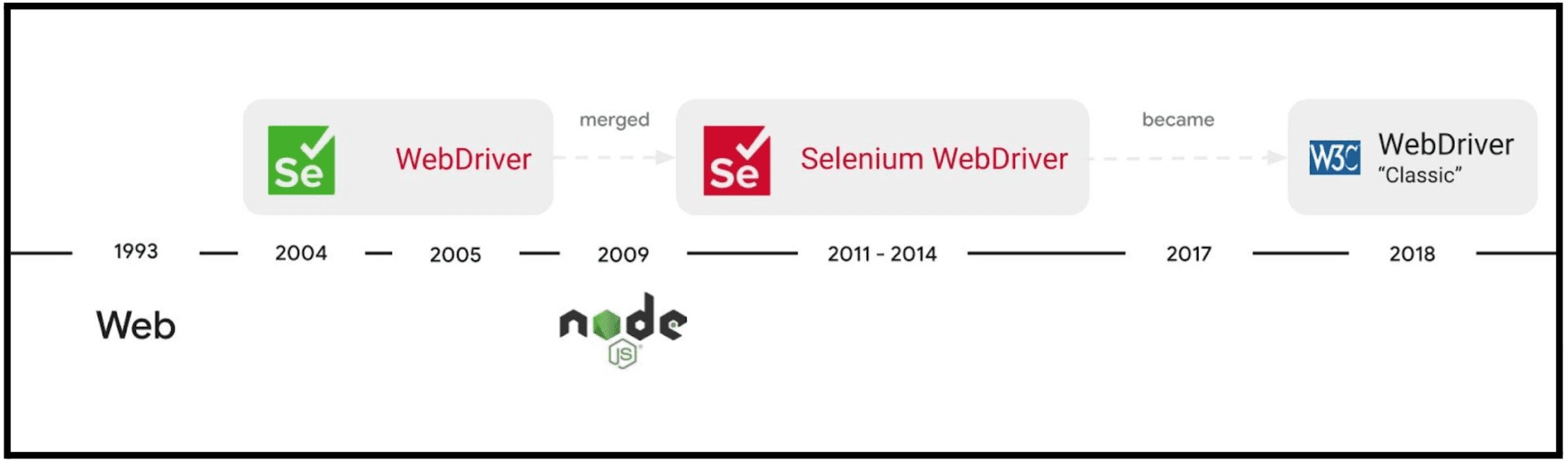
Давайте вернемся в 1990-е годы, когда появился веб-браузер. Автоматизация тестирования стала реальностью только в 2000-х годах, с появлением проектов Selenium и WebDriver для решения задач кроссбраузерного тестирования и тестирования на нескольких устройствах.
Эти два проекта объединили усилия в 2011 году под названием Selenium WebDriver и стали стандартом W3C в 2018 году. Обычно мы называем его WebDriver или WebDriver «Classic» .

Автоматизация тестирования до появления WebDriver Classic была довольно сложной задачей. Возможность автоматизировать тестирование браузеров значительно улучшила качество жизни разработчиков и тестировщиков.
Расцвет JavaScript
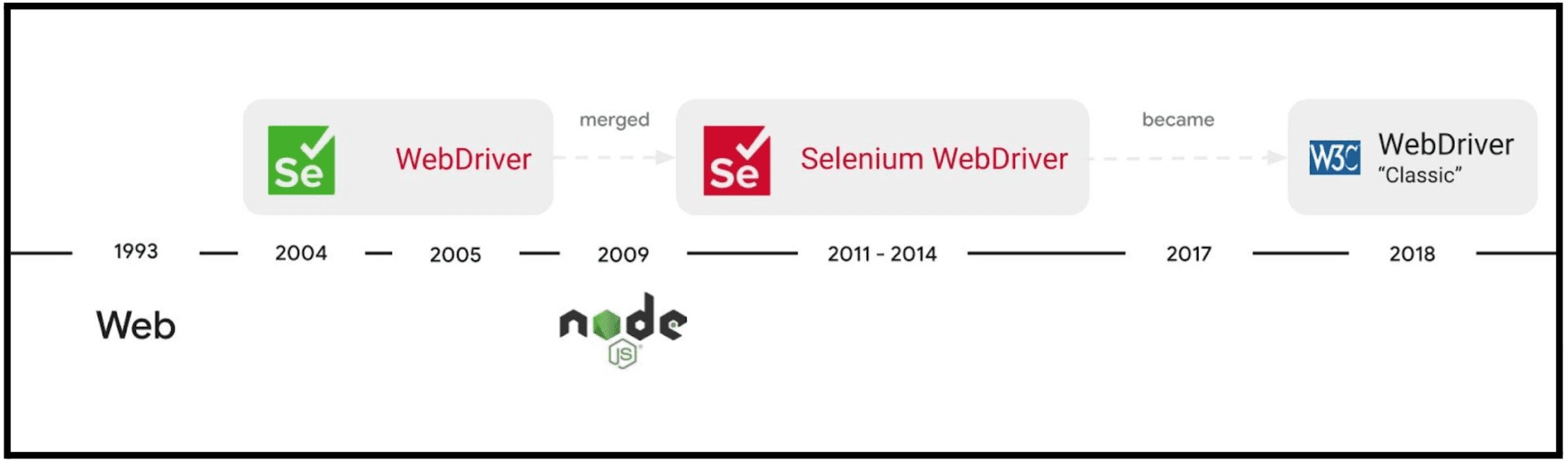
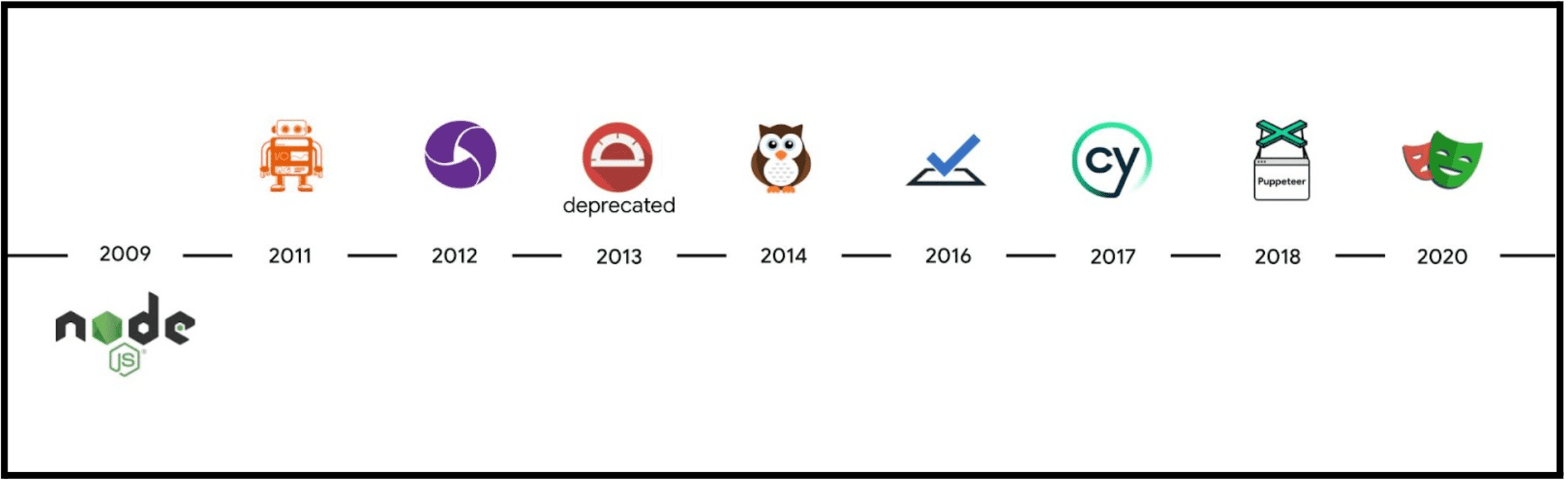
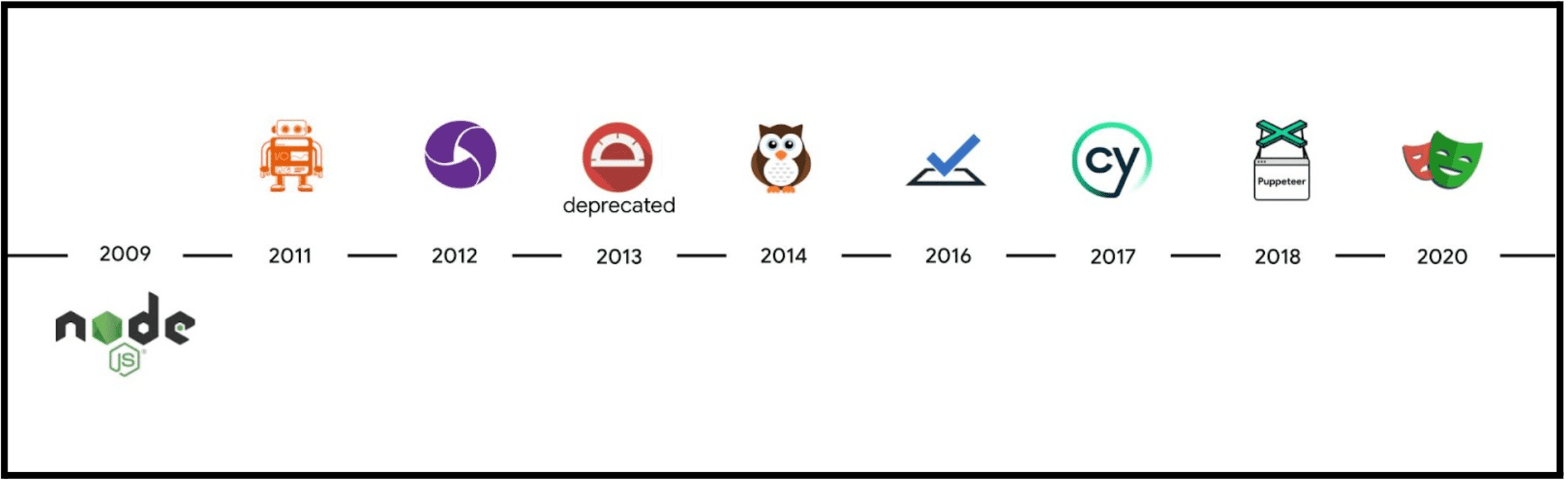
По мере того как веб-разработка стала больше полагаться на JavaScript, появились новые решения для автоматизации, такие как WebdriverIO, Appium, Nightwatch, Protractor (устарело), Testcafe, Cypress, Puppeteer и Playwright.

Подходы к автоматизации
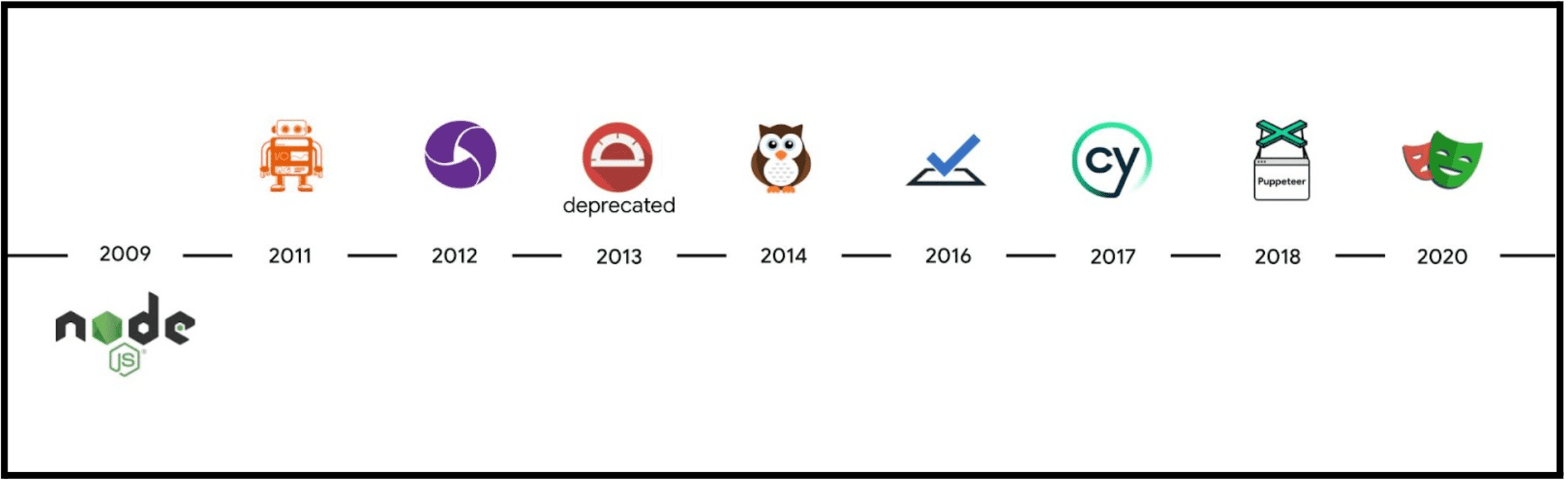
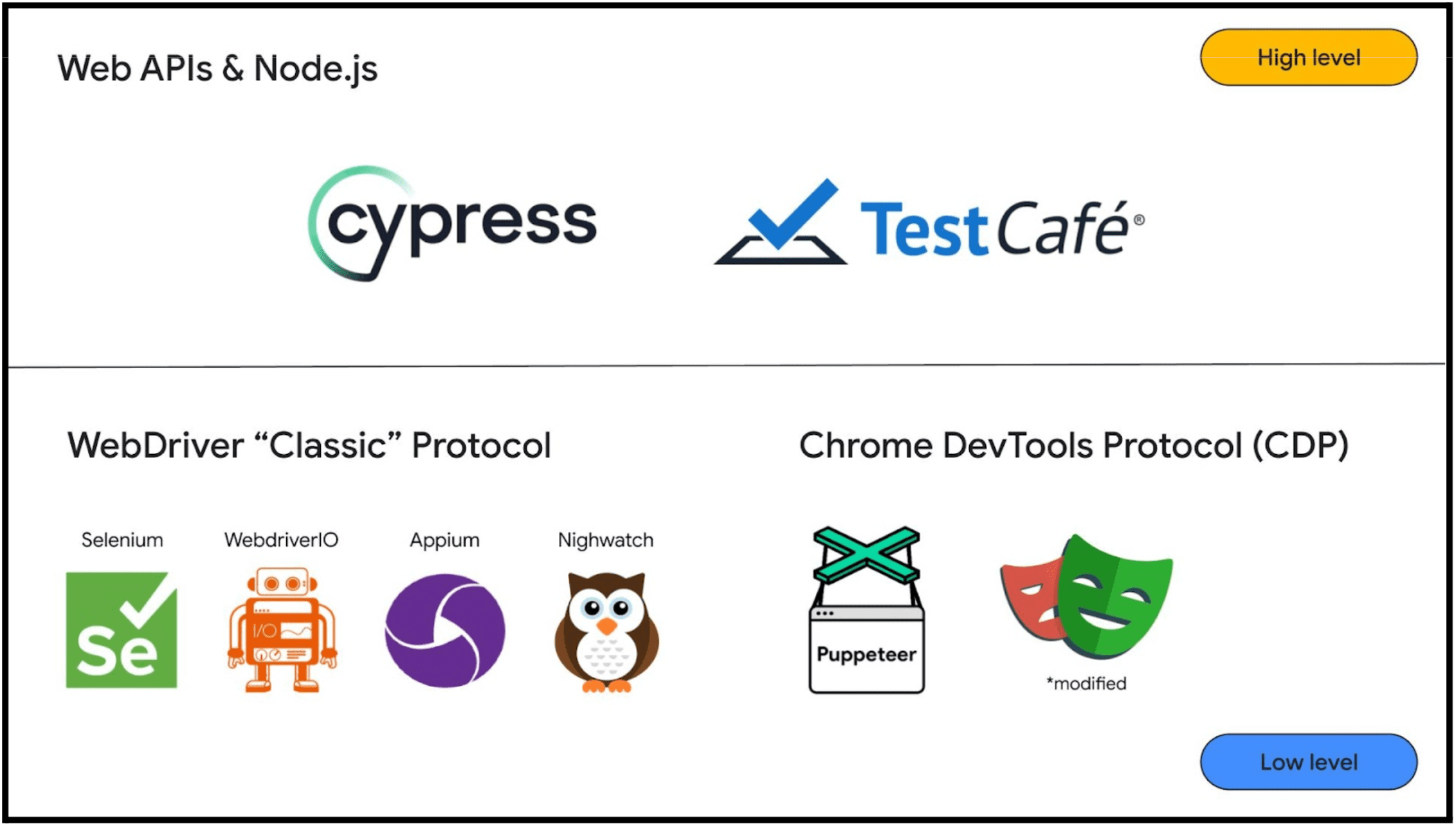
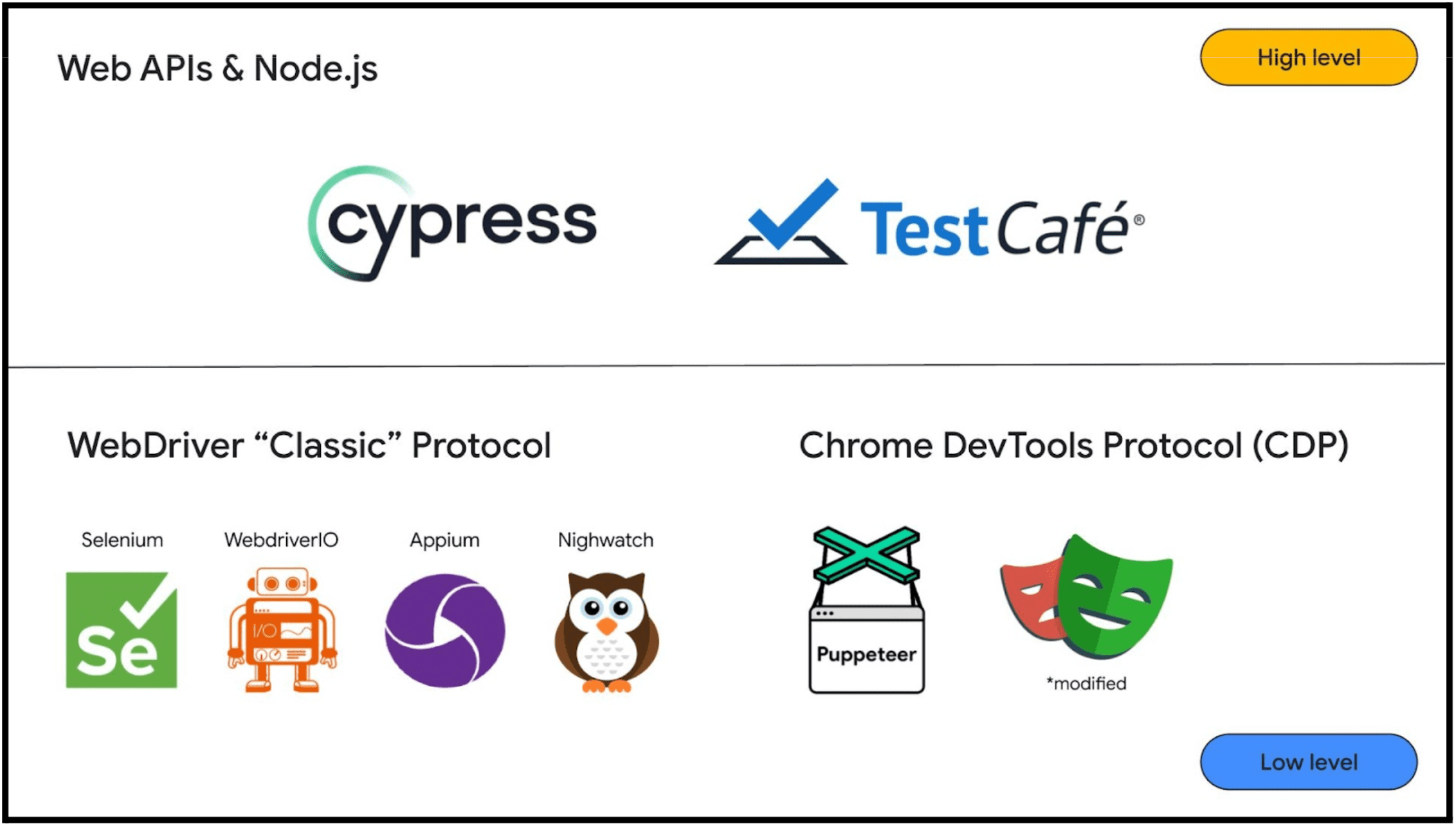
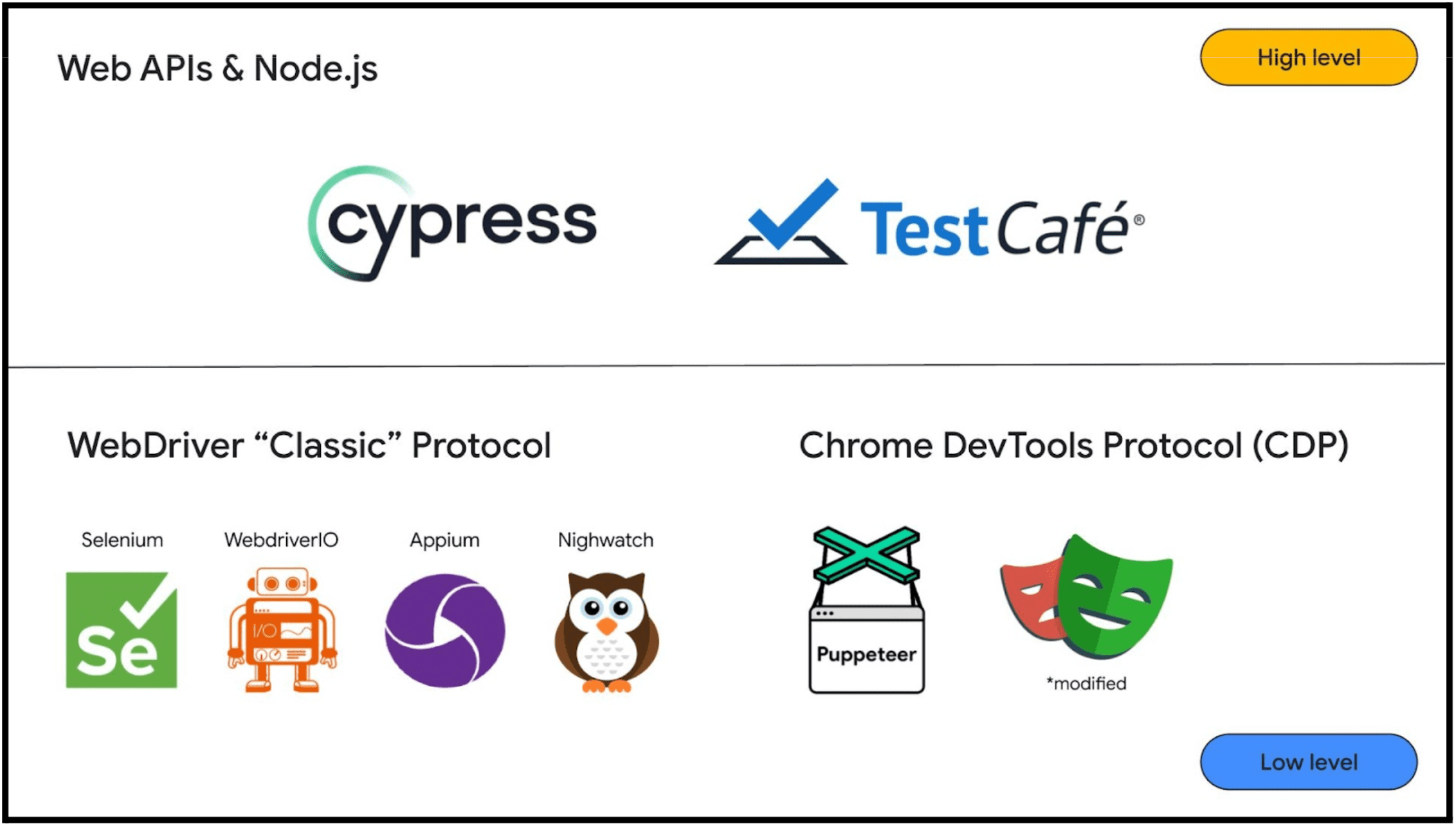
В общих чертах эти инструменты можно разделить на две основные группы в зависимости от того, как они автоматизируют браузеры:
- Высокий уровень : инструменты, выполняющие JavaScript в браузере . Например, Cypress и TestCafe используют веб-API и Node.js для запуска тестов непосредственно в браузере. Интересный факт: первая версия Selenium также использовала тот же подход.
- Низкий уровень : инструменты, выполняющие удаленные команды вне браузера . Когда инструментам требуется еще больший контроль, например открытие нескольких вкладок или имитация режима устройства, именно тогда им необходимо выполнять удаленные команды для управления браузером через протоколы. Двумя основными протоколами автоматизации являются WebDriver «Classic» и Chrome DevTools Protocol (CDP) .
В следующем разделе мы рассмотрим эти два протокола, чтобы понять их сильные стороны и ограничения.

WebDriver «Classic» и протокол Chrome DevTools (CDP)
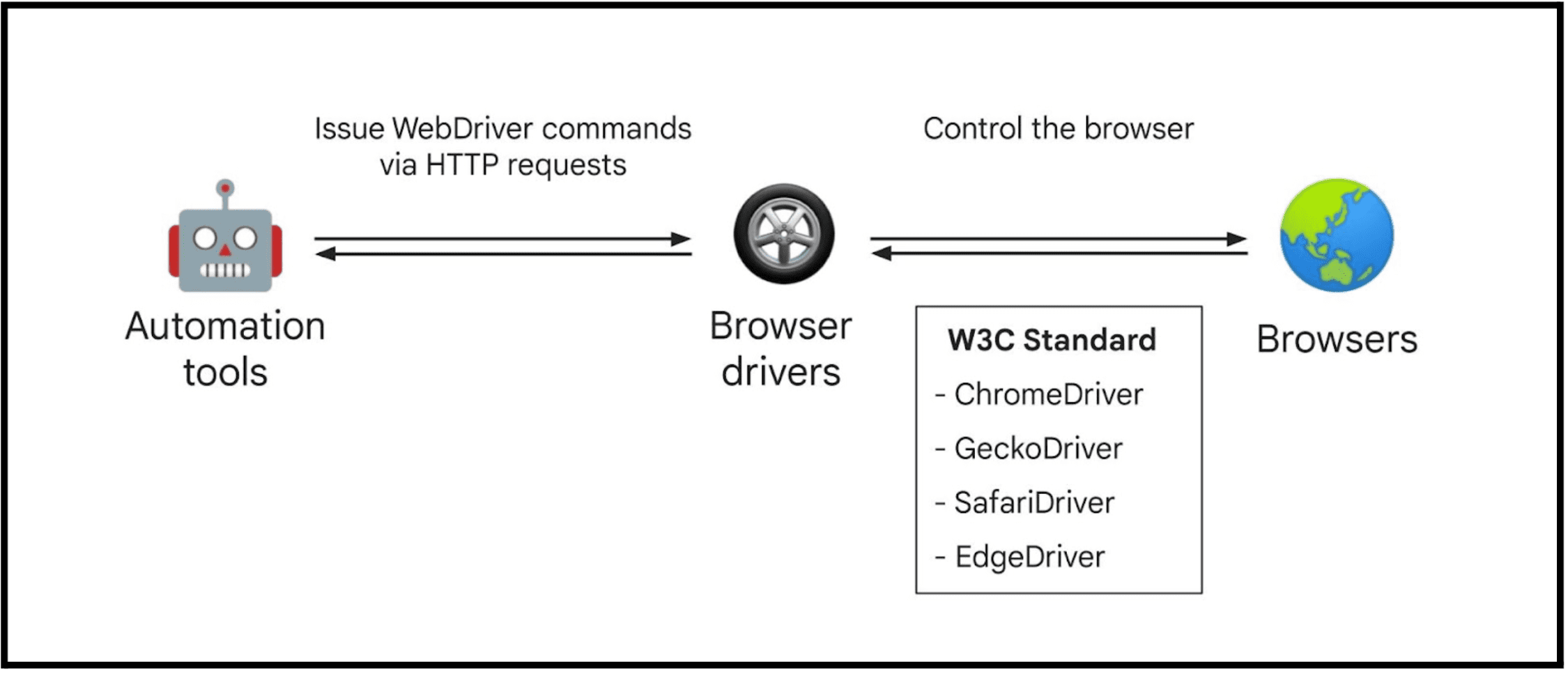
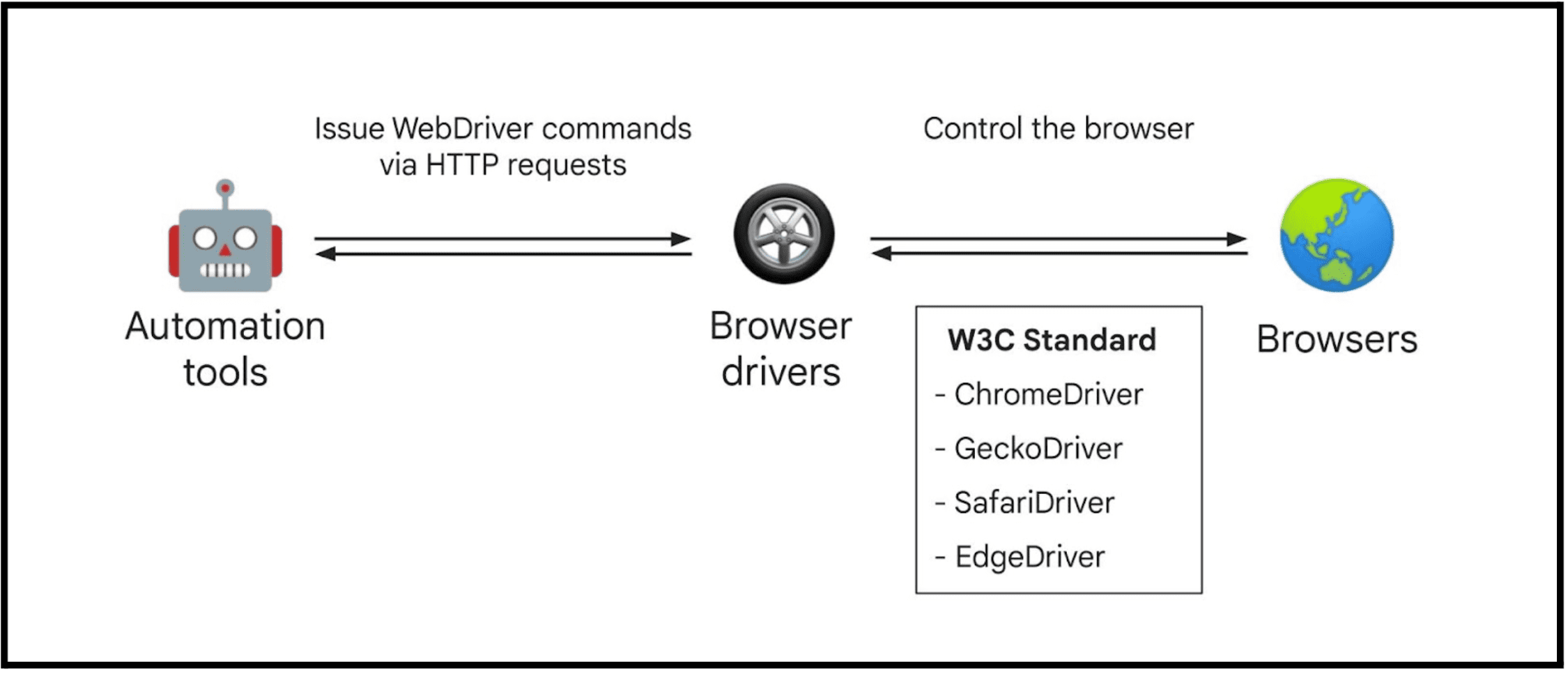
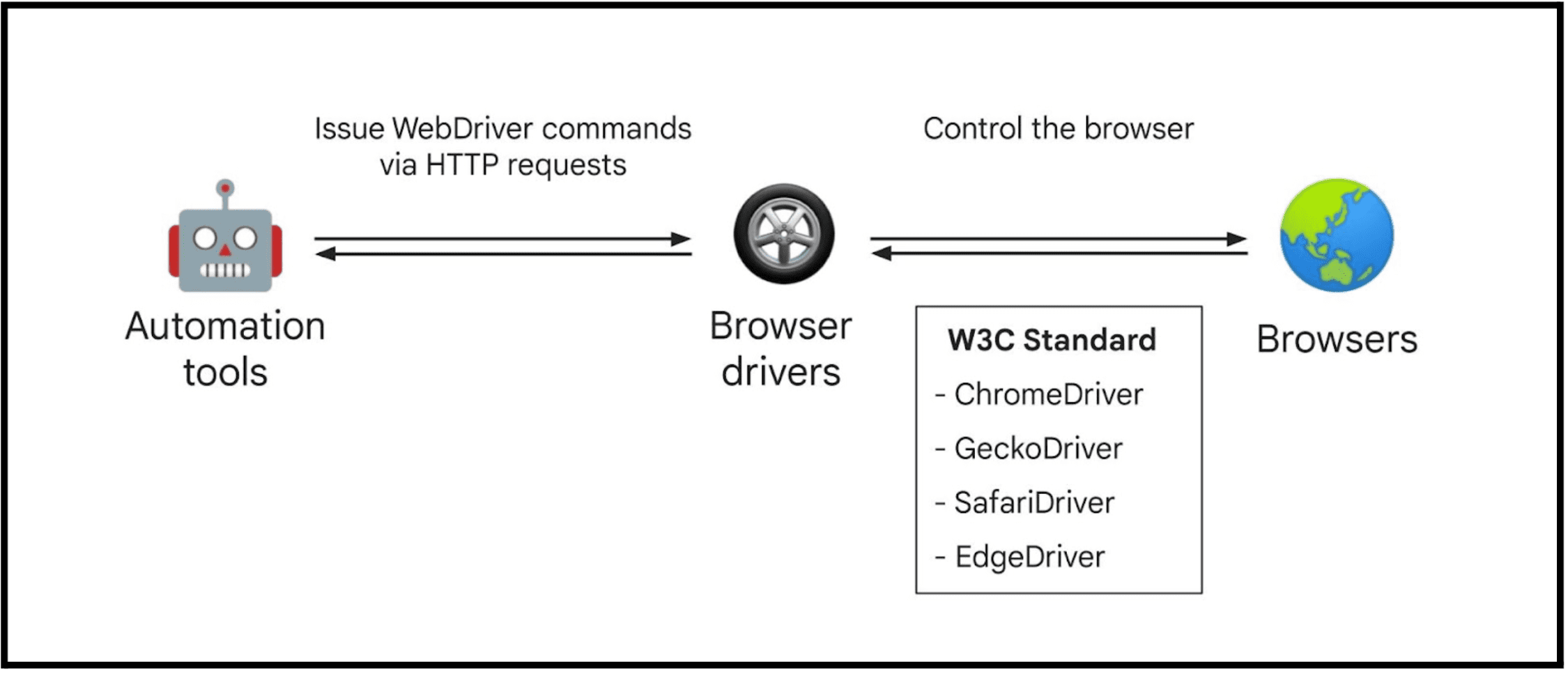
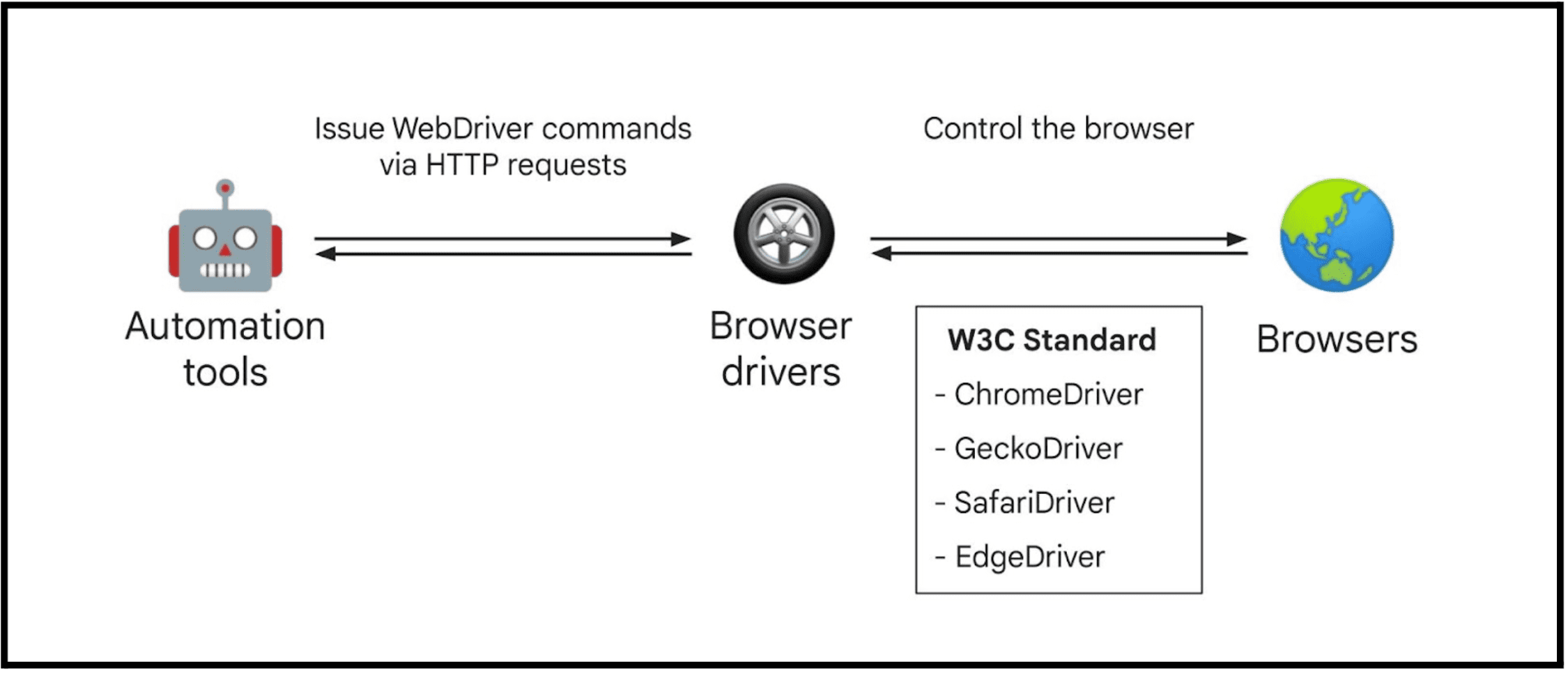
WebDriver «Classic» — это веб-стандарт, поддерживаемый всеми основными браузерами. Скрипты автоматизации выдают команды через HTTP-запросы на сервер драйверов, который затем взаимодействует с браузерами через внутренние, специфичные для браузера протоколы.
Хотя он имеет отличную кроссбраузерную поддержку и его API-интерфейсы предназначены для тестирования, он может быть медленным и не поддерживает некоторые низкоуровневые элементы управления.

Например, представьте, что у вас есть тестовый скрипт, который щелкает элемент await coffee.click(); . Он преобразуется в серию HTTP-запросов.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
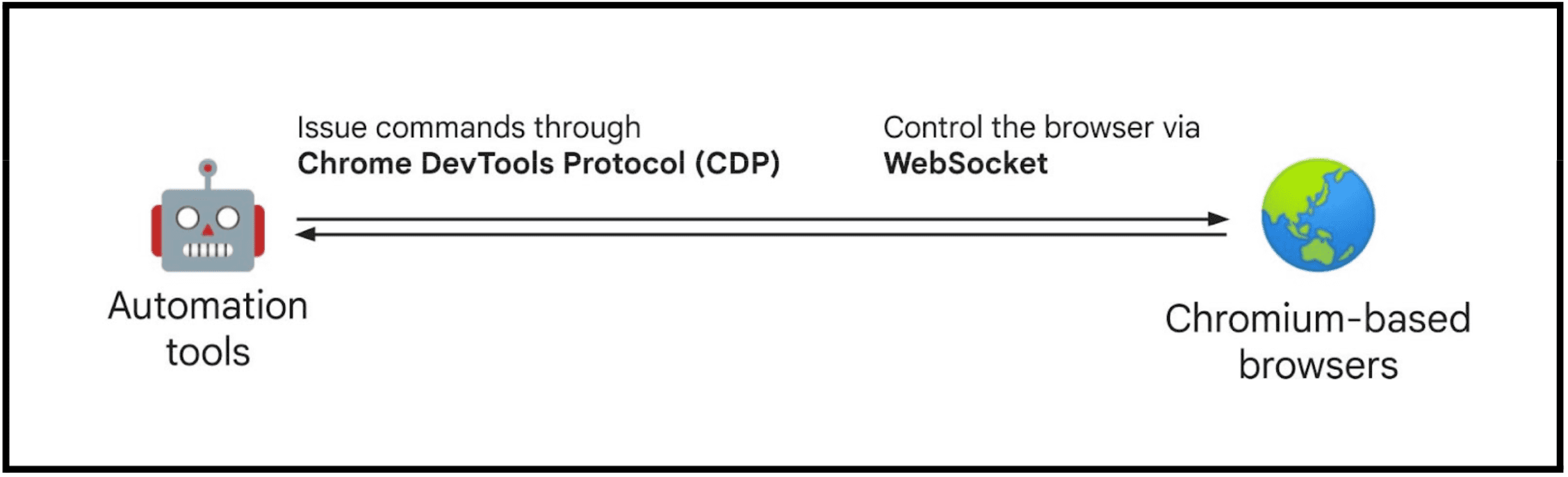
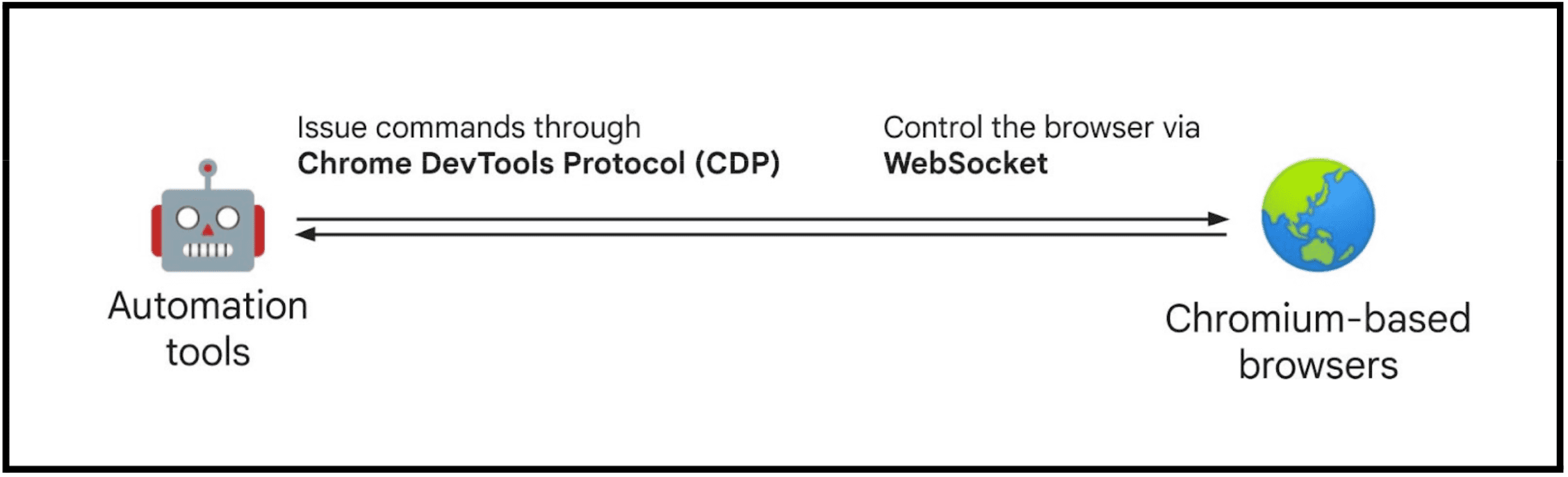
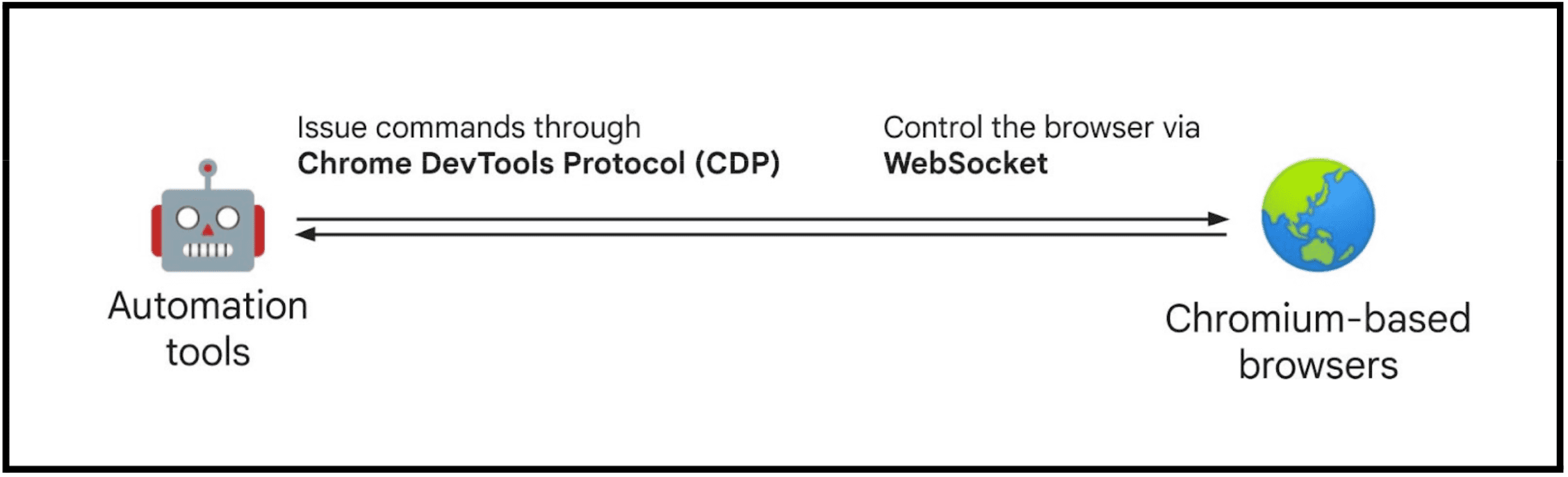
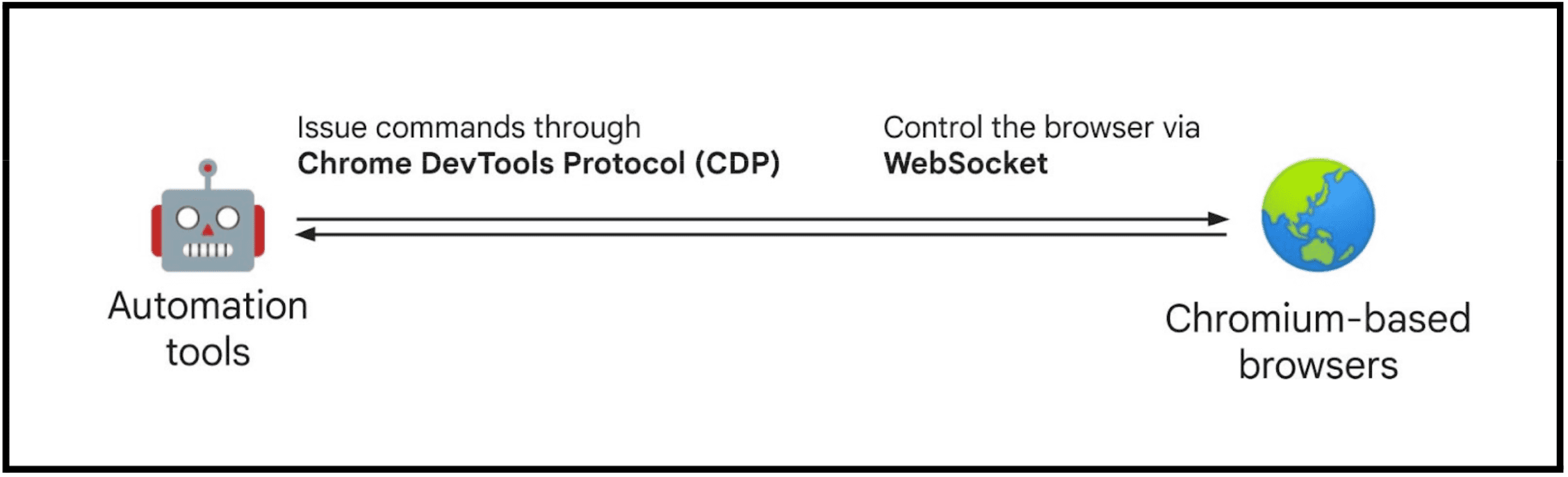
С другой стороны, протокол Chrome DevTools (CDP) изначально был разработан для Chrome DevTools и отладки, но был принят Puppeteer для автоматизации. CDP напрямую взаимодействует с браузерами на базе Chromium через соединения WebSocket, обеспечивая более высокую производительность и низкоуровневый контроль.
Однако он работает только с браузерами на базе Chromium и не является открытым стандартом. Кроме того, API-интерфейсы CDP относительно сложны. В некоторых случаях работа с CDP неэргономична. Например, работа с внепроцессными iframe требует больших усилий.

Например, нажатие на элемент await coffee.click(); преобразуется в серию команд CDP.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
Каковы элементы управления нижнего уровня?
В те времена, когда был разработан WebDriver Classic, не было необходимости в низкоуровневом управлении. Но времена изменились, Интернет стал гораздо более функциональным, а тестирование сегодня требует более детальных действий.
Поскольку CDP был разработан для удовлетворения всех потребностей отладки, он поддерживает больше элементов управления низкого уровня по сравнению с WebDriver «Classic». Он способен обрабатывать такие функции, как:
- Захват консольных сообщений
- Перехват сетевых запросов
- Имитация режима устройства
- Имитация геолокации
- И многое другое!
В WebDriver Classic это было невозможно из-за другой архитектуры: WebDriver Classic основан на протоколе HTTP, что усложняет подписку и прослушивание событий браузера. CDP, с другой стороны, основан на WebSocket и по умолчанию поддерживает двунаправленный обмен сообщениями.
Что дальше: WebDriver BiDi
Вот краткий обзор сильных сторон WebDriver Classic и CDP:
| Вебдрайвер «Классический» | Протокол Chrome DevTools (CDP) |
|---|---|
| Лучшая кроссбраузерная поддержка | Быстрый двунаправленный обмен сообщениями |
| Стандарт W3C | Обеспечивает низкоуровневый контроль |
| Создан для тестирования |
WebDriver BiDi призван объединить лучшие аспекты WebDriver «Classic» и CDP. Это новый стандартный протокол автоматизации браузера, который в настоящее время находится в стадии разработки.
Узнайте больше о проекте WebDriver BiDi — о том, как он работает, о концепции и процессе стандартизации.
,Рождение автоматизации тестирования
Давайте вернемся в 1990-е годы, когда появился веб-браузер. Автоматизация тестирования стала реальностью только в 2000-х годах, когда появились проекты Selenium и WebDriver для решения задач кроссбраузерного тестирования и тестирования на нескольких устройствах.
Эти два проекта объединили усилия в 2011 году под названием Selenium WebDriver и стали стандартом W3C в 2018 году. Обычно мы называем его WebDriver или WebDriver «Classic» .

Автоматизация тестирования до появления WebDriver Classic была довольно сложной задачей. Возможность автоматизировать тестирование браузеров значительно улучшила качество жизни разработчиков и тестировщиков.
Расцвет JavaScript
По мере того как веб-разработка стала больше полагаться на JavaScript, появились новые решения для автоматизации, такие как WebdriverIO, Appium, Nightwatch, Protractor (устарело), Testcafe, Cypress, Puppeteer и Playwright.

Подходы к автоматизации
В общих чертах эти инструменты можно разделить на две основные группы в зависимости от того, как они автоматизируют браузеры:
- Высокий уровень : инструменты, выполняющие JavaScript в браузере . Например, Cypress и TestCafe используют веб-API и Node.js для запуска тестов непосредственно в браузере. Интересный факт: первая версия Selenium также использовала тот же подход.
- Низкий уровень : инструменты, выполняющие удаленные команды вне браузера . Когда инструментам требуется еще больший контроль, например открытие нескольких вкладок или имитация режима устройства, именно тогда им необходимо выполнять удаленные команды для управления браузером через протоколы. Двумя основными протоколами автоматизации являются WebDriver «Classic» и Chrome DevTools Protocol (CDP) .
В следующем разделе мы рассмотрим эти два протокола, чтобы понять их сильные стороны и ограничения.

WebDriver «Classic» и протокол Chrome DevTools (CDP)
WebDriver «Classic» — это веб-стандарт, поддерживаемый всеми основными браузерами. Скрипты автоматизации выдают команды через HTTP-запросы на сервер драйверов, который затем взаимодействует с браузерами через внутренние, специфичные для браузера протоколы.
Хотя он имеет отличную кроссбраузерную поддержку и его API-интерфейсы предназначены для тестирования, он может быть медленным и не поддерживает некоторые низкоуровневые элементы управления.

Например, представьте, что у вас есть тестовый скрипт, который щелкает элемент await coffee.click(); . Он преобразуется в серию HTTP-запросов.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
С другой стороны, протокол Chrome DevTools (CDP) изначально был разработан для Chrome DevTools и отладки, но был принят Puppeteer для автоматизации. CDP напрямую взаимодействует с браузерами на базе Chromium через соединения WebSocket, обеспечивая более высокую производительность и низкоуровневый контроль.
Однако он работает только с браузерами на базе Chromium и не является открытым стандартом. Кроме того, API-интерфейсы CDP относительно сложны. В некоторых случаях работа с CDP неэргономична. Например, работа с внепроцессными iframe требует больших усилий.

Например, нажатие на элемент await coffee.click(); преобразуется в серию команд CDP.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
Каковы элементы управления нижнего уровня?
В те времена, когда был разработан WebDriver Classic, не было необходимости в низкоуровневом управлении. Но времена изменились, Интернет стал гораздо более функциональным, а тестирование сегодня требует более детальных действий.
Поскольку CDP был разработан для удовлетворения всех потребностей отладки, он поддерживает больше элементов управления низкого уровня по сравнению с WebDriver «Classic». Он способен обрабатывать такие функции, как:
- Захват консольных сообщений
- Перехват сетевых запросов
- Имитация режима устройства
- Имитация геолокации
- И многое другое!
В WebDriver Classic это было невозможно из-за другой архитектуры: WebDriver Classic основан на протоколе HTTP, что усложняет подписку и прослушивание событий браузера. CDP, с другой стороны, основан на WebSocket и по умолчанию поддерживает двунаправленный обмен сообщениями.
Что дальше: WebDriver BiDi
Вот краткий обзор сильных сторон WebDriver Classic и CDP:
| Вебдрайвер «Классический» | Протокол Chrome DevTools (CDP) |
|---|---|
| Лучшая кроссбраузерная поддержка | Быстрый двунаправленный обмен сообщениями |
| Стандарт W3C | Обеспечивает низкоуровневый контроль |
| Создан для тестирования |
WebDriver BiDi призван объединить лучшие аспекты WebDriver «Classic» и CDP. Это новый стандартный протокол автоматизации браузера, который в настоящее время находится в стадии разработки.
Узнайте больше о проекте WebDriver BiDi — о том, как он работает, о концепции и процессе стандартизации.
,Рождение автоматизации тестирования
Давайте вернемся в 1990-е годы, когда появился веб-браузер. Автоматизация тестирования стала реальностью только в 2000-х годах, когда появились проекты Selenium и WebDriver для решения задач кроссбраузерного тестирования и тестирования на нескольких устройствах.
Эти два проекта объединили усилия в 2011 году под названием Selenium WebDriver и стали стандартом W3C в 2018 году. Обычно мы называем его WebDriver или WebDriver «Classic» .

Автоматизация тестирования до появления WebDriver Classic была довольно сложной задачей. Возможность автоматизировать тестирование браузеров значительно улучшила качество жизни разработчиков и тестировщиков.
Расцвет JavaScript
По мере того как веб-разработка стала больше полагаться на JavaScript, появились новые решения для автоматизации, такие как WebdriverIO, Appium, Nightwatch, Protractor (устарело), Testcafe, Cypress, Puppeteer и Playwright.

Подходы к автоматизации
В общих чертах эти инструменты можно разделить на две основные группы в зависимости от того, как они автоматизируют браузеры:
- Высокий уровень : инструменты, выполняющие JavaScript в браузере . Например, Cypress и TestCafe используют веб-API и Node.js для запуска тестов непосредственно в браузере. Интересный факт: первая версия Selenium также использовала тот же подход.
- Низкий уровень : инструменты, выполняющие удаленные команды вне браузера . Когда инструментам требуется еще больший контроль, например открытие нескольких вкладок или имитация режима устройства, именно тогда им необходимо выполнять удаленные команды для управления браузером через протоколы. Двумя основными протоколами автоматизации являются WebDriver «Classic» и Chrome DevTools Protocol (CDP) .
В следующем разделе мы рассмотрим эти два протокола, чтобы понять их сильные стороны и ограничения.

WebDriver «Classic» и протокол Chrome DevTools (CDP)
WebDriver «Classic» — это веб-стандарт, поддерживаемый всеми основными браузерами. Скрипты автоматизации выдают команды через HTTP-запросы на сервер драйверов, который затем взаимодействует с браузерами через внутренние, специфичные для браузера протоколы.
Хотя он имеет отличную кроссбраузерную поддержку и его API-интерфейсы предназначены для тестирования, он может быть медленным и не поддерживает некоторые низкоуровневые элементы управления.

Например, представьте, что у вас есть тестовый скрипт, который щелкает элемент await coffee.click(); . Он преобразуется в серию HTTP-запросов.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
С другой стороны, протокол Chrome DevTools (CDP) изначально был разработан для Chrome DevTools и отладки, но был принят Puppeteer для автоматизации. CDP напрямую взаимодействует с браузерами на базе Chromium через соединения WebSocket, обеспечивая более высокую производительность и низкоуровневый контроль.
Однако он работает только с браузерами на базе Chromium и не является открытым стандартом. Кроме того, API-интерфейсы CDP относительно сложны. В некоторых случаях работа с CDP неэргономична. Например, работа с внепроцессными iframe требует больших усилий.

Например, нажатие на элемент await coffee.click(); преобразуется в серию команд CDP.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
Каковы элементы управления нижнего уровня?
В те времена, когда был разработан WebDriver Classic, не было необходимости в низкоуровневом управлении. Но времена изменились, Интернет стал гораздо более функциональным, а тестирование сегодня требует более детальных действий.
Поскольку CDP был разработан для удовлетворения всех потребностей отладки, он поддерживает больше элементов управления низкого уровня по сравнению с WebDriver «Classic». Он способен обрабатывать такие функции, как:
- Захват консольных сообщений
- Перехват сетевых запросов
- Имитация режима устройства
- Имитация геолокации
- И многое другое!
В WebDriver Classic это было невозможно из-за другой архитектуры: WebDriver Classic основан на протоколе HTTP, что усложняет подписку и прослушивание событий браузера. CDP, с другой стороны, основан на WebSocket и по умолчанию поддерживает двунаправленный обмен сообщениями.
Что дальше: WebDriver BiDi
Вот краткий обзор сильных сторон WebDriver Classic и CDP:
| Вебдрайвер «Классический» | Протокол Chrome DevTools (CDP) |
|---|---|
| Лучшая кроссбраузерная поддержка | Быстрый двунаправленный обмен сообщениями |
| Стандарт W3C | Обеспечивает низкоуровневый контроль |
| Создан для тестирования |
WebDriver BiDi призван объединить лучшие аспекты WebDriver «Classic» и CDP. Это новый стандартный протокол автоматизации браузера, который в настоящее время находится в стадии разработки.
Узнайте больше о проекте WebDriver BiDi — о том, как он работает, о концепции и процессе стандартизации.
,Рождение автоматизации тестирования
Давайте вернемся в 1990-е годы, когда появился веб-браузер. Автоматизация тестирования стала реальностью только в 2000-х годах, когда появились проекты Selenium и WebDriver для решения задач кроссбраузерного тестирования и тестирования на нескольких устройствах.
Эти два проекта объединили усилия в 2011 году под названием Selenium WebDriver и стали стандартом W3C в 2018 году. Обычно мы называем его WebDriver или WebDriver «Classic» .

Автоматизация тестирования до появления WebDriver Classic была довольно сложной задачей. Возможность автоматизировать тестирование браузеров значительно улучшила качество жизни разработчиков и тестировщиков.
Расцвет JavaScript
По мере того как веб-разработка стала больше полагаться на JavaScript, появились новые решения для автоматизации, такие как WebdriverIO, Appium, Nightwatch, Protractor (устарело), Testcafe, Cypress, Puppeteer и Playwright.

Подходы к автоматизации
В общих чертах эти инструменты можно разделить на две основные группы в зависимости от того, как они автоматизируют браузеры:
- Высокий уровень : инструменты, выполняющие JavaScript в браузере . Например, Cypress и TestCafe используют веб-API и Node.js для запуска тестов непосредственно в браузере. Интересный факт: первая версия Selenium также использовала тот же подход.
- Низкий уровень : инструменты, выполняющие удаленные команды вне браузера . Когда инструментам требуется еще больший контроль, например открытие нескольких вкладок или имитация режима устройства, именно тогда им необходимо выполнять удаленные команды для управления браузером через протоколы. Двумя основными протоколами автоматизации являются WebDriver «Classic» и Chrome DevTools Protocol (CDP) .
В следующем разделе мы рассмотрим эти два протокола, чтобы понять их сильные стороны и ограничения.

WebDriver «Classic» и протокол Chrome DevTools (CDP)
WebDriver «Classic» — это веб-стандарт, поддерживаемый всеми основными браузерами. Скрипты автоматизации выдают команды через HTTP-запросы на сервер драйверов, который затем взаимодействует с браузерами через внутренние, специфичные для браузера протоколы.
Хотя он имеет отличную кроссбраузерную поддержку и его API-интерфейсы предназначены для тестирования, он может быть медленным и не поддерживает некоторые низкоуровневые элементы управления.

Например, представьте, что у вас есть тестовый скрипт, который щелкает элемент await coffee.click(); . Он преобразуется в серию HTTP-запросов.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
С другой стороны, протокол Chrome DevTools (CDP) изначально был разработан для Chrome DevTools и отладки, но был принят Puppeteer для автоматизации. CDP напрямую взаимодействует с браузерами на базе Chromium через соединения WebSocket, обеспечивая более высокую производительность и низкоуровневый контроль.
Однако он работает только с браузерами на базе Chromium и не является открытым стандартом. Кроме того, API-интерфейсы CDP относительно сложны. В некоторых случаях работа с CDP неэргономична. Например, работа с внепроцессными iframe требует больших усилий.

Например, нажатие на элемент await coffee.click(); преобразуется в серию команд CDP.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
Каковы элементы управления нижнего уровня?
В те времена, когда был разработан WebDriver Classic, не было необходимости в низкоуровневом управлении. Но времена изменились, Интернет стал гораздо более функциональным, а тестирование сегодня требует более детальных действий.
Поскольку CDP был разработан для удовлетворения всех потребностей отладки, он поддерживает больше элементов управления низкого уровня по сравнению с WebDriver «Classic». Он способен обрабатывать такие функции, как:
- Захват консольных сообщений
- Перехват сетевых запросов
- Имитация режима устройства
- Имитация геолокации
- И многое другое!
В WebDriver Classic это было невозможно из-за другой архитектуры: WebDriver Classic основан на протоколе HTTP, что усложняет подписку и прослушивание событий браузера. CDP, с другой стороны, основан на WebSocket и по умолчанию поддерживает двунаправленный обмен сообщениями.
Что дальше: WebDriver BiDi
Вот краткий обзор сильных сторон WebDriver Classic и CDP:
| Вебдрайвер «Классический» | Протокол Chrome DevTools (CDP) |
|---|---|
| Лучшая кроссбраузерная поддержка | Быстрый двунаправленный обмен сообщениями |
| Стандарт W3C | Обеспечивает низкоуровневый контроль |
| Создан для тестирования |
WebDriver BiDi призван объединить лучшие аспекты WebDriver «Classic» и CDP. Это новый стандартный протокол автоматизации браузера, который в настоящее время находится в стадии разработки.
Узнайте больше о проекте WebDriver BiDi — о том, как он работает, о концепции и процессе стандартизации.