Test otomasyonunun doğuşu
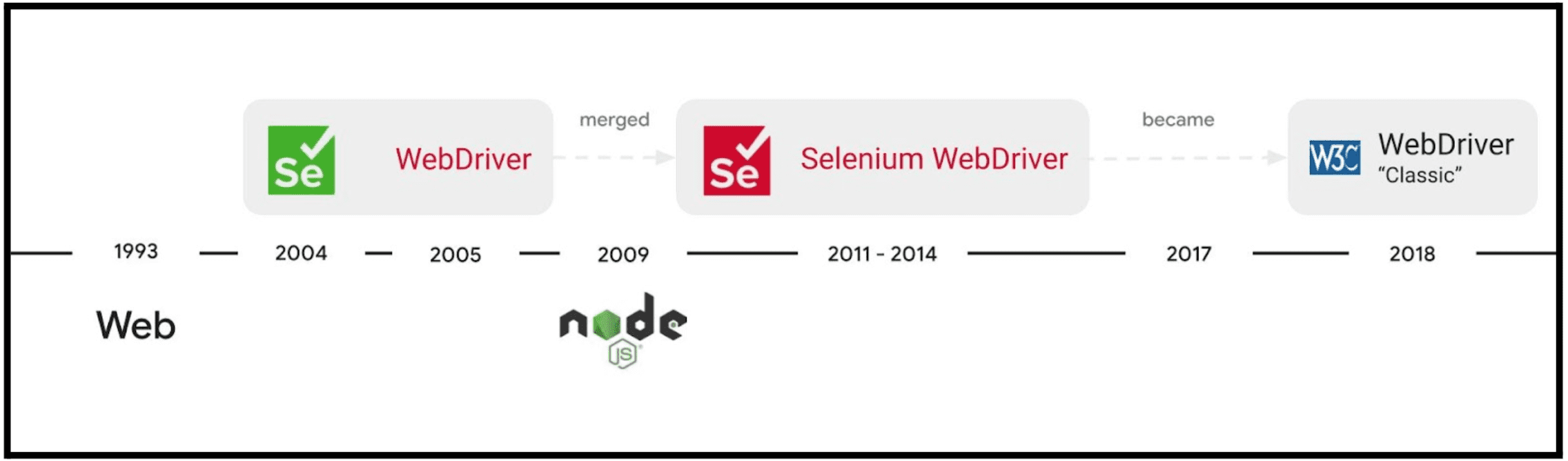
Web tarayıcısının doğduğu 1990'lara geri dönelim. Test otomasyonu, tarayıcı ve cihazlar arası test zorluklarını çözmek için Selenium ve WebDriver projelerinin ortaya çıkmasıyla 2000'lere kadar gerçek bir çözüm olarak kullanılmadı.
Bu iki proje 2011'de Selenium WebDriver olarak birleşti ve 2018'de W3C standardı oldu. Buna genellikle WebDriver veya WebDriver "Klasik" denir.

WebDriver "Classic" öncesi test otomasyonu oldukça zordu. Tarayıcı testini otomatikleştirebilmek, geliştiricilerin ve test uzmanlarının hayatını önemli ölçüde iyileştirdi.
JavaScript'in yükselişi
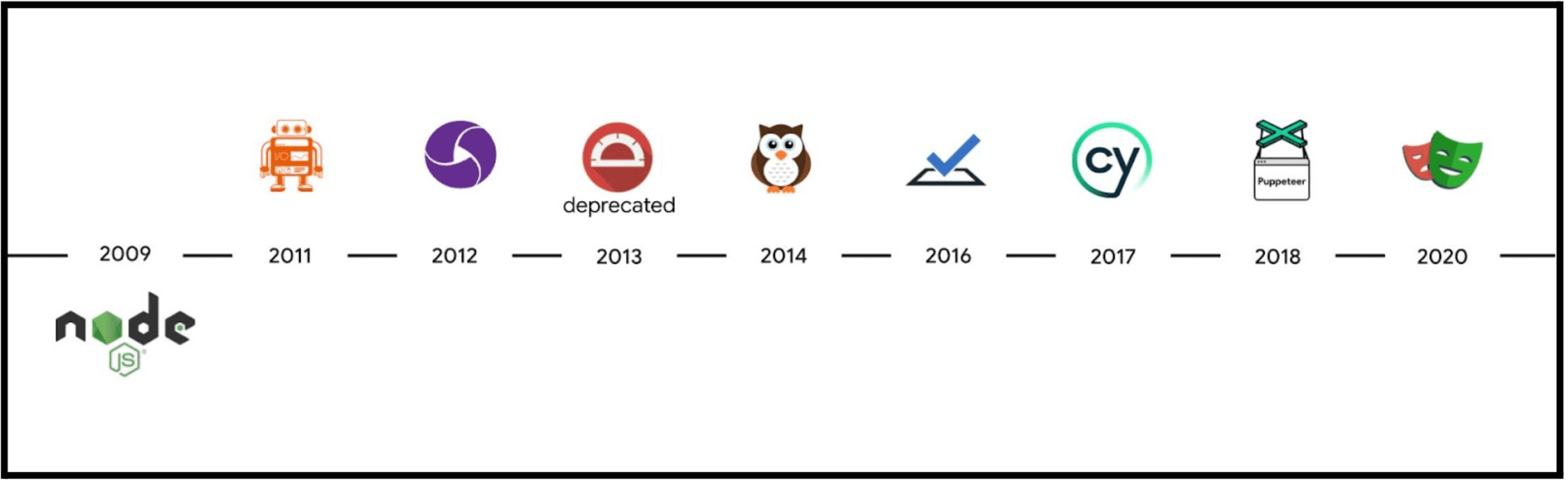
Web geliştirme, JavaScript'e daha fazla odaklanacak şekilde geliştikçe WebdriverIO, Appium, Nightwatch, Protractor (desteği sonlandırıldı), Testcafe, Cypress, Puppeteer ve Playwright gibi yeni otomasyon çözümleri ortaya çıktı.

Otomasyon yaklaşımları
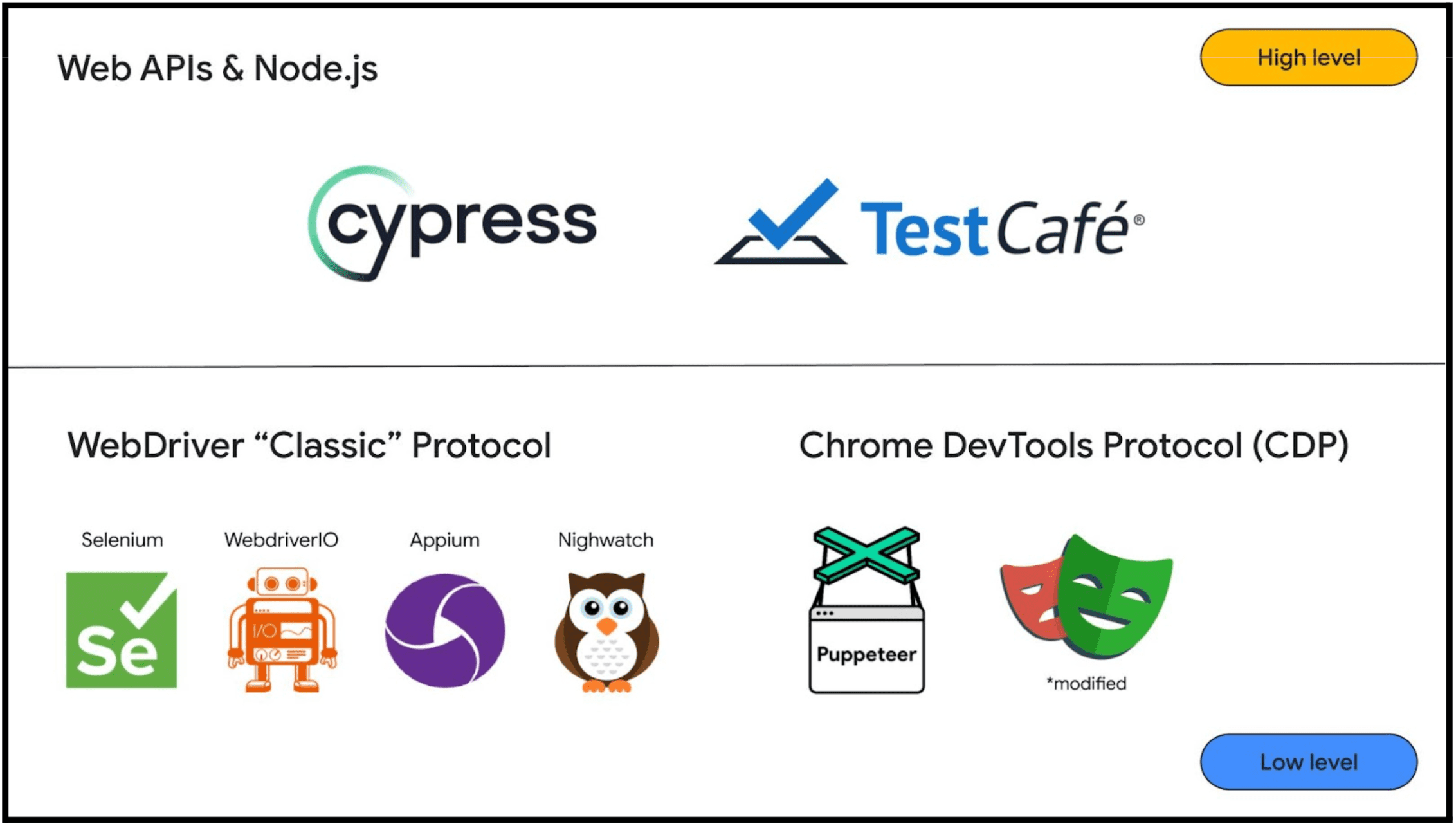
Bu araçlar, tarayıcıları otomatikleştirme şekline göre genel olarak iki büyük gruba ayrılabilir:
- Yüksek düzey: JavaScript'i tarayıcı içinde yürüten araçlar. Örneğin, Cypress ve TestCafe, testleri doğrudan tarayıcıda çalıştırmak için web API'lerinden ve Node.js'den yararlanır. Selenium'un ilk sürümünde de aynı yaklaşım kullanılıyordu.
- Düşük düzey: Tarayıcının dışında uzaktan komutları yürüten araçlar. Araçlar birden fazla sekme açma veya cihaz modunu taklit etme gibi daha fazla kontrol gerektirdiğinde, protokoller aracılığıyla tarayıcıyı kontrol etmek için uzaktan komutlar yürütmeleri gerekir. İki ana otomasyon protokolü WebDriver "Klasik" ve Chrome Geliştirici Araçları Protokolü (CDP)'dür.
Sonraki bölümde, bu iki protokolün güçlü ve sınırlı yönlerini anlamak için bu protokollere göz atacağız.

WebDriver "Klasik" ve Chrome Geliştirici Araçları Protokolü (CDP)
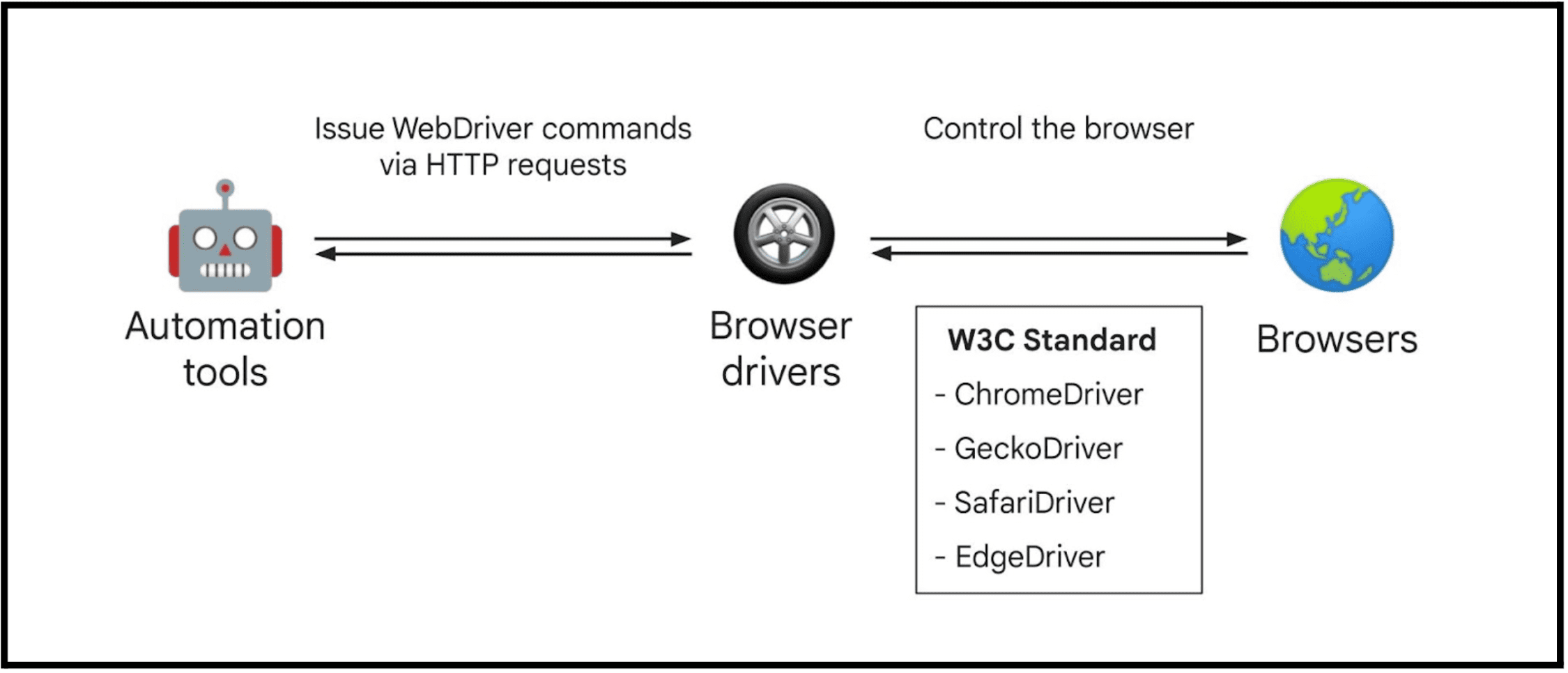
WebDriver "Klasik", tüm büyük tarayıcılar tarafından desteklenen bir web standardıdır. Otomasyon komut dosyaları, HTTP istekleri aracılığıyla bir sürücü sunucusuna komut gönderir. Sürücü sunucusu da tarayıcıya dahili, tarayıcıya özgü protokoller aracılığıyla komut gönderir.
Tarayıcılar arası mükemmel bir desteğe sahiptir ve API'leri test için tasarlanmıştır ancak yavaş olabilir ve bazı düşük düzey kontrolleri desteklemez.

Örneğin, await coffee.click(); öğesini tıklayan bir test komut dosyanız olduğunu düşünün. Bu istek, bir dizi HTTP isteğine çevrilir.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
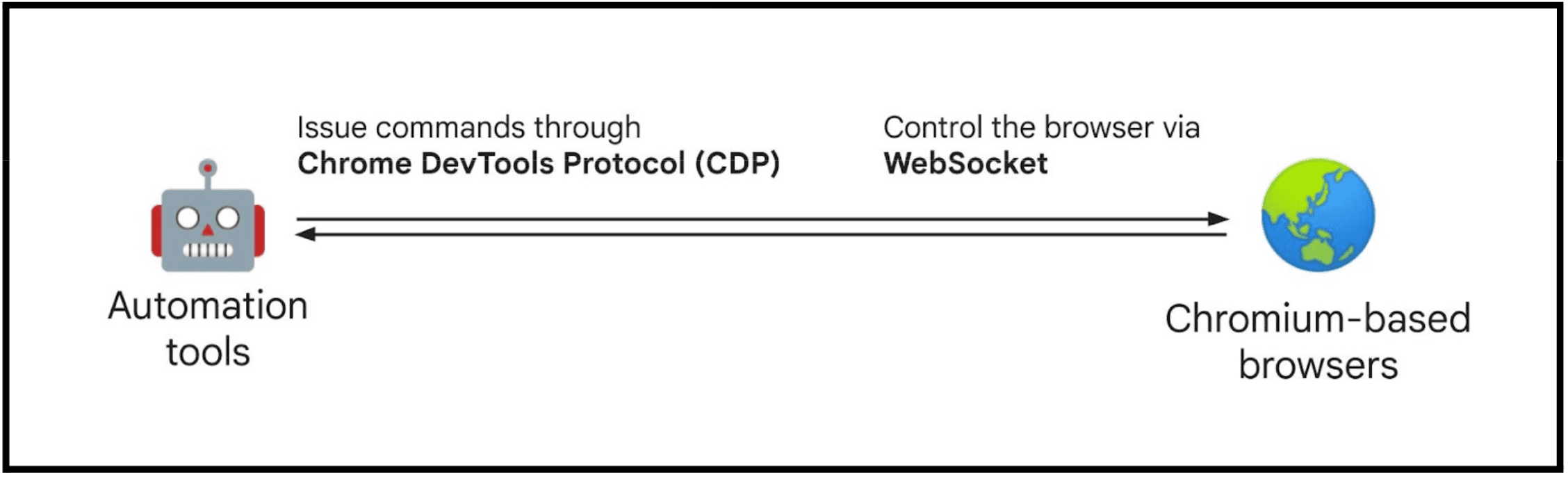
Öte yandan Chrome Geliştirme Araçları Protokolü (CDP) başlangıçta Chrome Geliştirme Araçları ve hata ayıklama için tasarlanmış olsa da otomasyon için Puppeteer tarafından benimsenmiştir. CDP, WebSocket bağlantıları aracılığıyla doğrudan Chromium tabanlı tarayıcılarla iletişim kurarak daha hızlı performans ve düşük düzeyde kontrol sağlar.
Ancak yalnızca Chromium tabanlı tarayıcılarda çalışır ve açık bir standart değildir. Ayrıca CDP API'leri nispeten karmaşıktır. Bazı durumlarda CDP ile çalışmak ergonomik değildir. Örneğin, işlem dışı iFrame'lerle çalışmak çok fazla çaba gerektirir.

Örneğin, bir öğenin await coffee.click(); tıklanması bir dizi CDP komutuna dönüştürülür.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
Düşük düzey denetimler nelerdir?
WebDriver "Classic"ın geliştirildiği günlerde düşük düzeyli kontrole ihtiyaç yoktu. Ancak zaman değişti, web artık çok daha yetenekli ve testler artık daha ayrıntılı işlemler gerektiriyor.
CDP, tüm hata ayıklama ihtiyaçlarını karşılamak için tasarlandığından WebDriver "Klasik" sürümüne kıyasla daha fazla alt düzey denetimi destekler. CDP aşağıdaki gibi özellikleri işleyebilir:
- Konsolda mesaj yakalama
- Ağ isteklerini durdurma
- Cihaz modunu taklit etme
- Coğrafi konumu taklit etme
- Diğer özellikler
Bu özellikler, farklı mimari nedeniyle WebDriver "Klasik"te mümkün değildi. WebDriver "Klasik" HTTP tabanlı olduğundan tarayıcı etkinliklerine abone olmayı ve bunları dinlemeyi zorlaştırıyordu. Öte yandan CDP, WebSocket tabanlı olup varsayılan olarak iki yönlü mesajlaşmayı destekler.
Sıradaki adım: WebDriver BiDi
Hem WebDriver "Klasik" hem de CDP'nin güçlü yönlerinin özetini aşağıda bulabilirsiniz:
| WebDriver "Klasik" | Chrome Geliştirici Araçları Protokolü (CDP) |
|---|---|
| En iyi tarayıcı desteği | Hızlı, iki yönlü mesajlaşma |
| W3C standardı | Alt düzey kontrol sağlar |
| Test için tasarlandı |
WebDriver BiDi, WebDriver "Klasik" ve CDP'nin en iyi yönlerini birleştirmeyi amaçlar. Şu anda geliştirilmekte olan yeni bir standart tarayıcı otomasyon protokolüdür.
WebDriver BiDi projesi (işleyiş şekli, vizyon ve standartlaştırma süreci) hakkında daha fazla bilgi edinin.



