Lahirnya otomatisasi pengujian
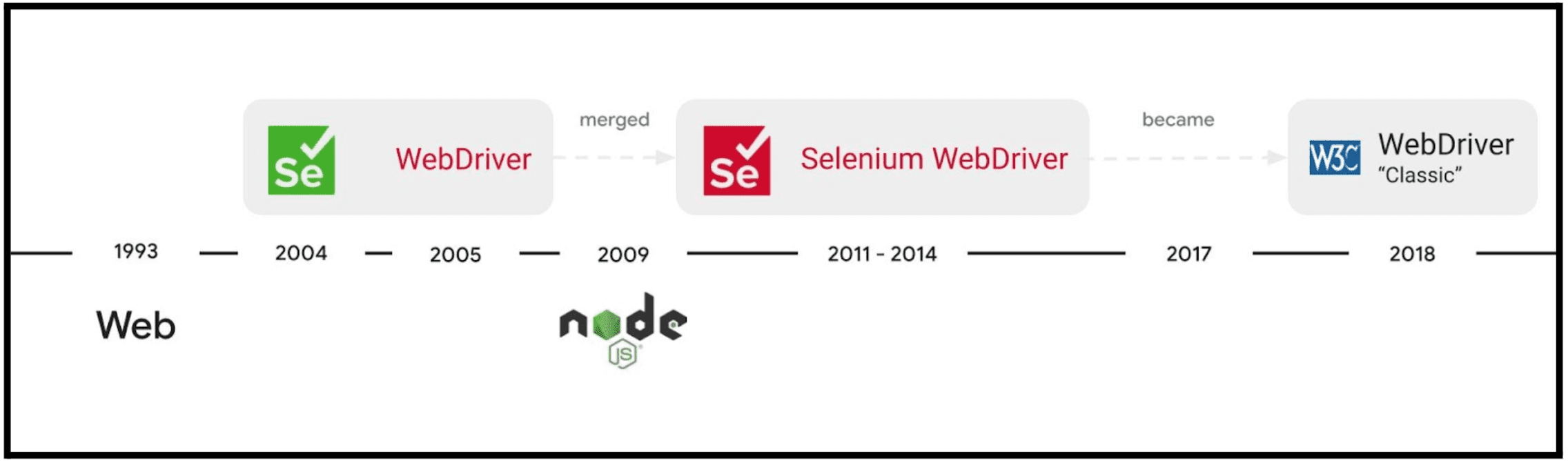
Mari kita kembali ke tahun 1990-an saat browser web lahir. Otomatisasi pengujian baru menjadi kenyataan pada tahun 2000-an, dengan munculnya project Selenium dan WebDriver untuk mengatasi tantangan pengujian lintas browser dan multi-perangkat.
Kedua project ini bergabung pada tahun 2011 sebagai Selenium WebDriver dan menjadi standar W3C pada tahun 2018. Kami biasanya menyebutnya sebagai WebDriver atau WebDriver “Klasik”.

Otomatisasi pengujian sebelum WebDriver “Klasik” cukup rumit. Kemampuan untuk mengotomatiskan pengujian browser secara signifikan meningkatkan kualitas kehidupan developer dan penguji.
Munculnya JavaScript
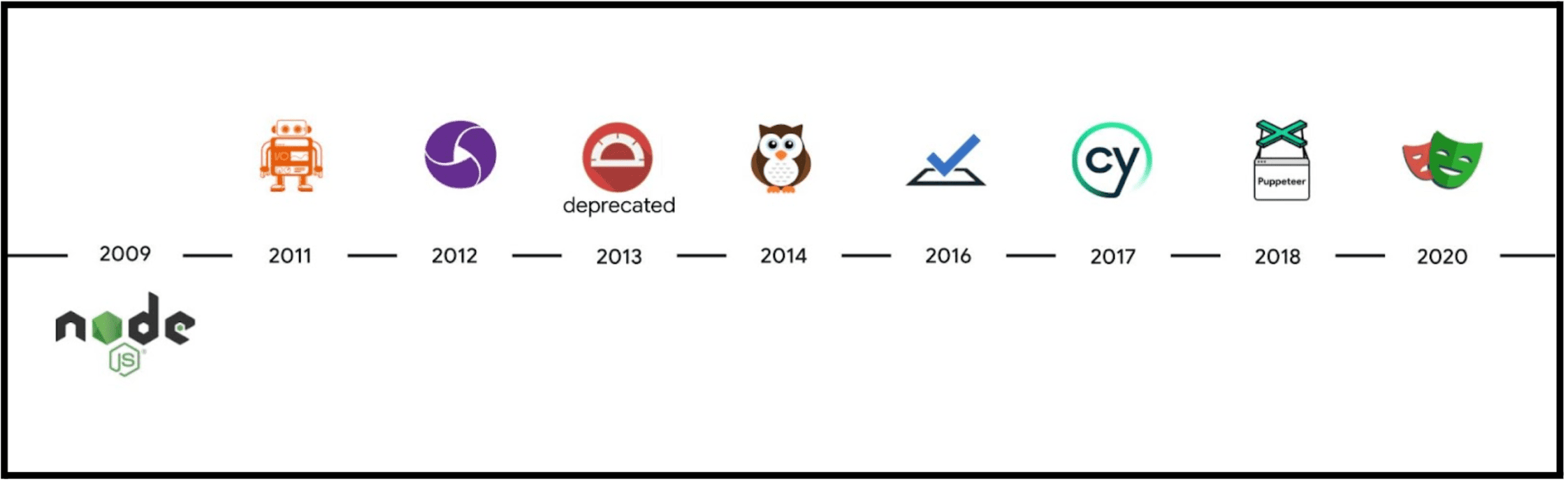
Seiring perkembangan pengembangan web yang lebih mengandalkan JavaScript, solusi otomatisasi baru seperti WebdriverIO, Appium, Nightwatch, Protractor (tidak digunakan lagi), Testcafe, Cypress, Puppeteer, dan Playwright muncul.

Pendekatan otomatisasi
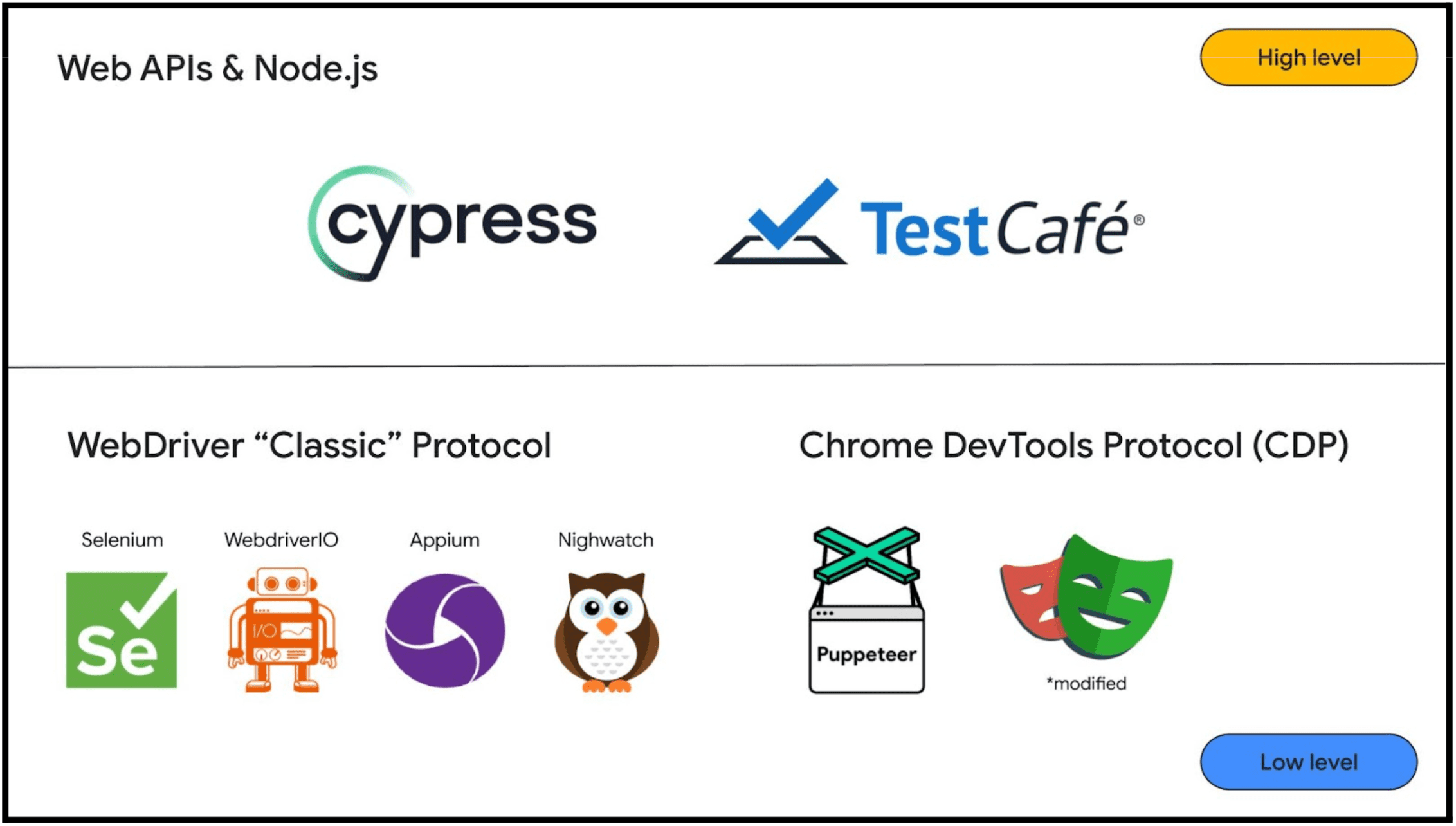
Secara umum, alat ini dapat diatur ke dalam dua grup utama berdasarkan cara alat tersebut mengotomatiskan browser:
- Tingkat tinggi: Alat yang menjalankan JavaScript dalam browser. Misalnya, Cypress dan TestCafe memanfaatkan API web dan Node.js untuk menjalankan pengujian langsung di browser. Fakta menarik—Selenium versi pertama juga menggunakan pendekatan yang sama.
- Tingkat rendah: Alat yang menjalankan perintah jarak jauh di luar browser. Saat alat memerlukan kontrol yang lebih besar, seperti membuka beberapa tab atau menyimulasikan mode perangkat, alat tersebut harus menjalankan perintah jarak jauh untuk mengontrol browser melalui protokol. Dua protokol otomatisasi utama adalah WebDriver “Klasik” dan Chrome DevTools Protocol (CDP).
Di bagian berikutnya, kita akan melihat kedua protokol ini untuk memahami kelebihan dan keterbatasannya.

WebDriver "Klasik" versus Chrome DevTools Protocol (CDP)
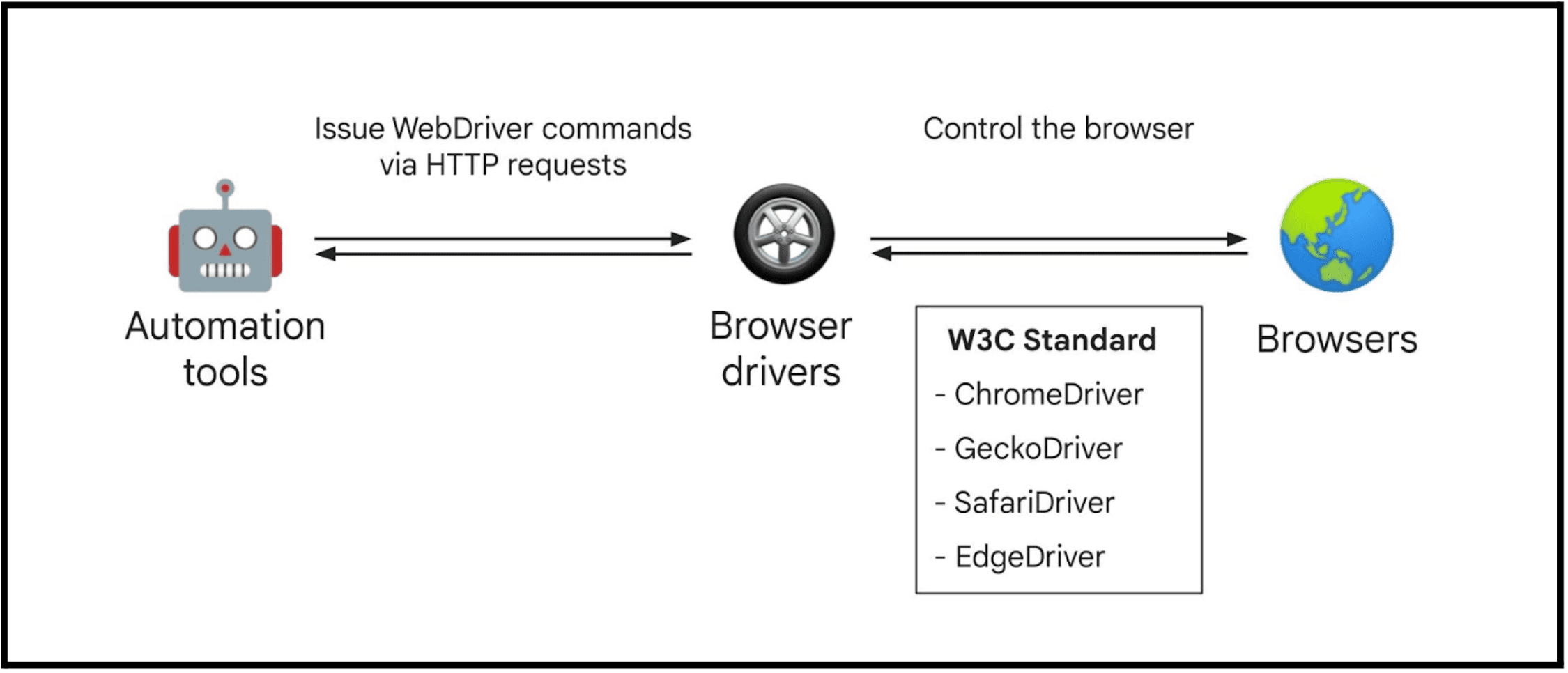
WebDriver "Klasik" adalah standar web yang didukung oleh semua browser utama. Skrip otomatisasi mengeluarkan perintah melalui permintaan HTTP ke server driver, yang kemudian berkomunikasi dengan browser melalui protokol internal khusus browser.
Meskipun memiliki dukungan lintas browser yang sangat baik dan API-nya dirancang untuk pengujian, API ini dapat berjalan lambat dan tidak mendukung beberapa kontrol tingkat rendah.

Misalnya, bayangkan Anda memiliki skrip pengujian yang mengklik elemen await coffee.click();. Permintaan ini diterjemahkan menjadi serangkaian permintaan HTTP.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
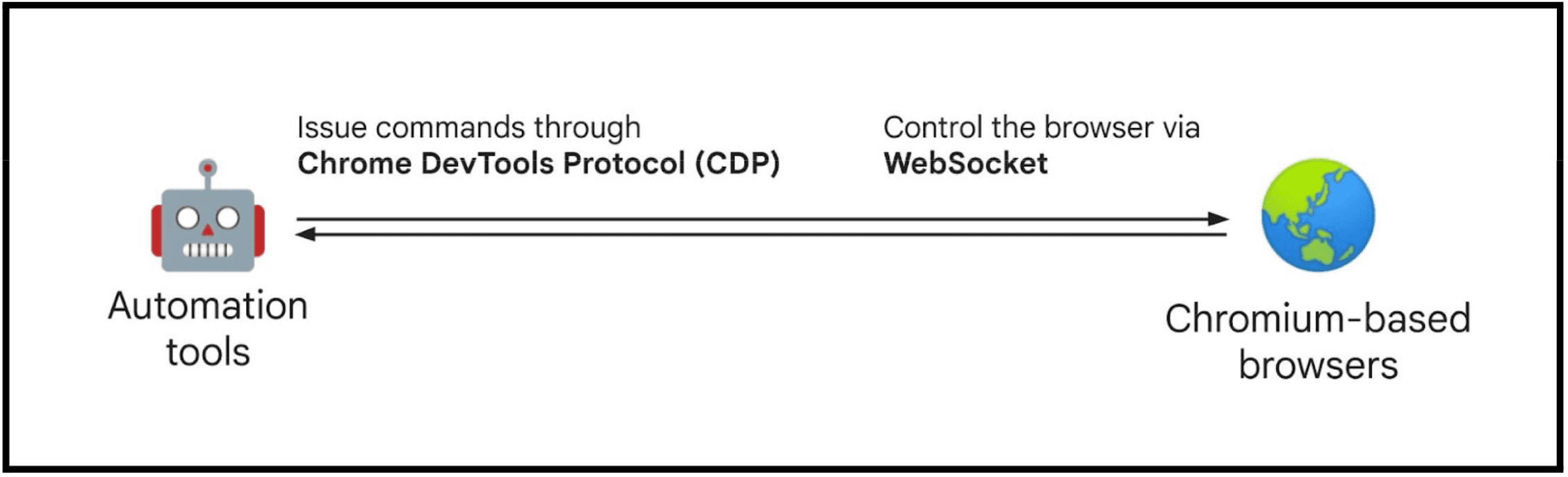
Di sisi lain, Chrome DevTools Protocol (CDP) awalnya dirancang untuk Chrome DevTools dan proses debug, tetapi diadopsi oleh Puppeteer untuk otomatisasi. CDP berkomunikasi langsung dengan browser berbasis Chromium melalui koneksi WebSocket, sehingga memberikan performa yang lebih cepat dan kontrol tingkat rendah.
Namun, fitur ini hanya berfungsi dengan browser berbasis Chromium dan bukan merupakan standar terbuka. Selain itu, CDP API relatif kompleks. Dalam beberapa kasus, bekerja dengan CDP tidak ergonomis. Misalnya, menggunakan iframe di luar proses membutuhkan banyak upaya.

Misalnya, mengklik elemen await coffee.click(); diterjemahkan menjadi serangkaian perintah CDP.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
Apa yang dimaksud dengan kontrol tingkat rendah?
Pada saat WebDriver “Klasik” dikembangkan, tidak diperlukan kontrol tingkat rendah. Namun, zaman telah berubah, web kini jauh lebih canggih, dan pengujian saat ini menuntut tindakan yang lebih terperinci.
Karena dirancang untuk mencakup semua kebutuhan proses debug, CDP mendukung lebih banyak kontrol tingkat rendah dibandingkan dengan WebDriver “Klasik”. CDP mampu menangani fitur seperti:
- Merekam pesan konsol
- Mencegat permintaan jaringan
- Mensimulasikan mode perangkat
- Menyimulasikan geolokasi
- Dan banyak lagi!
Hal ini tidak dapat dilakukan di WebDriver “Klasik” karena arsitekturnya yang berbeda—WebDriver “Klasik” berbasis HTTP, sehingga sulit untuk berlangganan dan memproses peristiwa browser. Di sisi lain, CDP berbasis WebSocket dan mendukung pesan dua arah secara default.
Langkah berikutnya: WebDriver BiDi
Berikut adalah ringkasan keunggulan WebDriver "Klasik" dan CDP:
| WebDriver “Klasik” | Chrome DevTools Protocol (CDP) |
|---|---|
| Dukungan lintas browser terbaik | Pesan dua arah yang cepat |
| Standar W3C | Memberikan kontrol tingkat rendah |
| Dibuat untuk pengujian |
WebDriver BiDi bertujuan untuk menggabungkan aspek terbaik dari WebDriver "Klasik" dan CDP. Ini adalah protokol otomatisasi browser standar baru yang sedang dalam pengembangan.
Pelajari lebih lanjut project WebDriver BiDi—cara kerjanya, visi, dan proses standardisasi.



