测试自动化的诞生
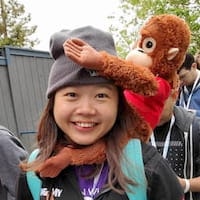
让我们将时间回想一下网络浏览器诞生的 20 世纪 90 年代。直到 21 世纪,测试自动化才成为现实,随着 Selenium 和 WebDriver 项目的兴起,来解决跨浏览器和多设备测试难题。
这两个项目于 2011 年联手,名为 Selenium WebDriver,并于 2018 年成为 W3C 标准。我们通常将其称为 WebDriver 或 WebDriver“传统版”。
<ph type="x-smartling-placeholder">
在 WebDriver“传统版”出现之前,测试自动化功能相当棘手。浏览器测试自动化能够显著提升开发者和测试人员的生活质量。
JavaScript 兴起
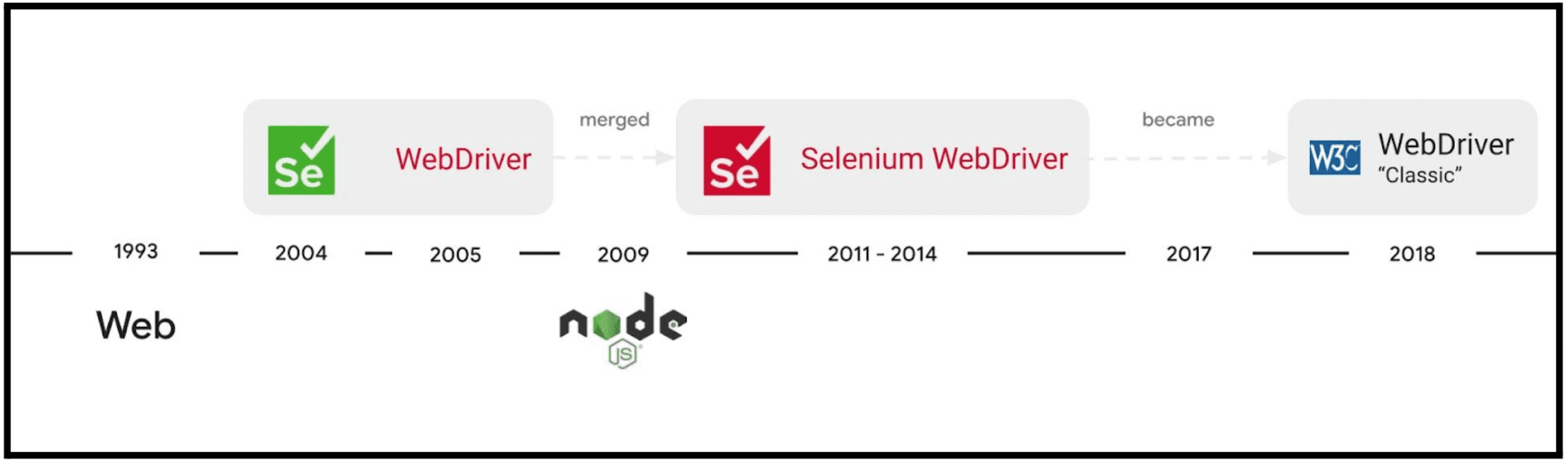
随着 Web 开发工作越来越依赖 JavaScript,WebdriverIO、Appium、Nightwatch、Protractor(已废弃)、Testcafe、Cypress、Puppeteer 和 Playwright 等新的自动化解决方案应运而生。
<ph type="x-smartling-placeholder">
自动化方法
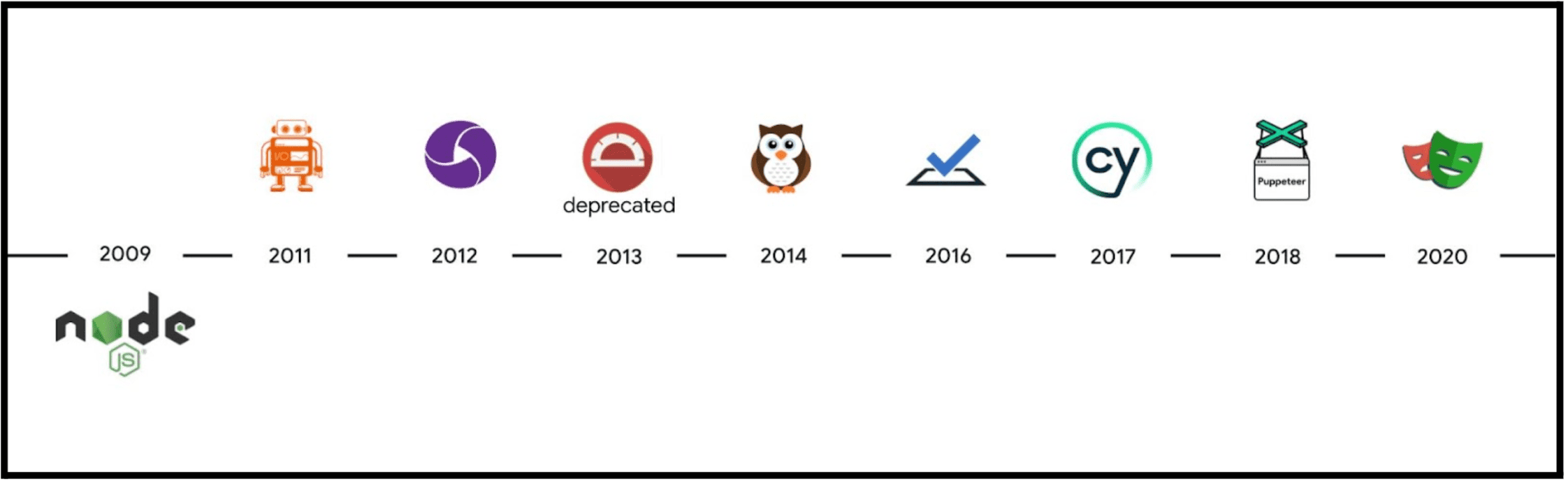
一般来说,这些工具可以按浏览器自动化方式分为两大类:
- 高级:在浏览器中执行 JavaScript 的工具。例如,Cypress 和 TestCafe 利用 Web API 和 Node.js 来直接在浏览器中运行测试。有趣的是,Selenium 的第一个版本也使用了相同的方法。
- 低级别:在浏览器之外执行远程命令的工具。当工具需要更强的控制力时(例如打开多个标签页或模拟设备模式),此时它们需要执行远程命令,以通过协议控制浏览器。 两种主要的自动化协议为 WebDriver“传统”和 Chrome 开发者工具协议 (CDP)。
在下一部分,我们将探讨这两种协议,了解它们的优势和局限性。

WebDriver“传统版”对比 Chrome 开发者工具协议 (CDP)
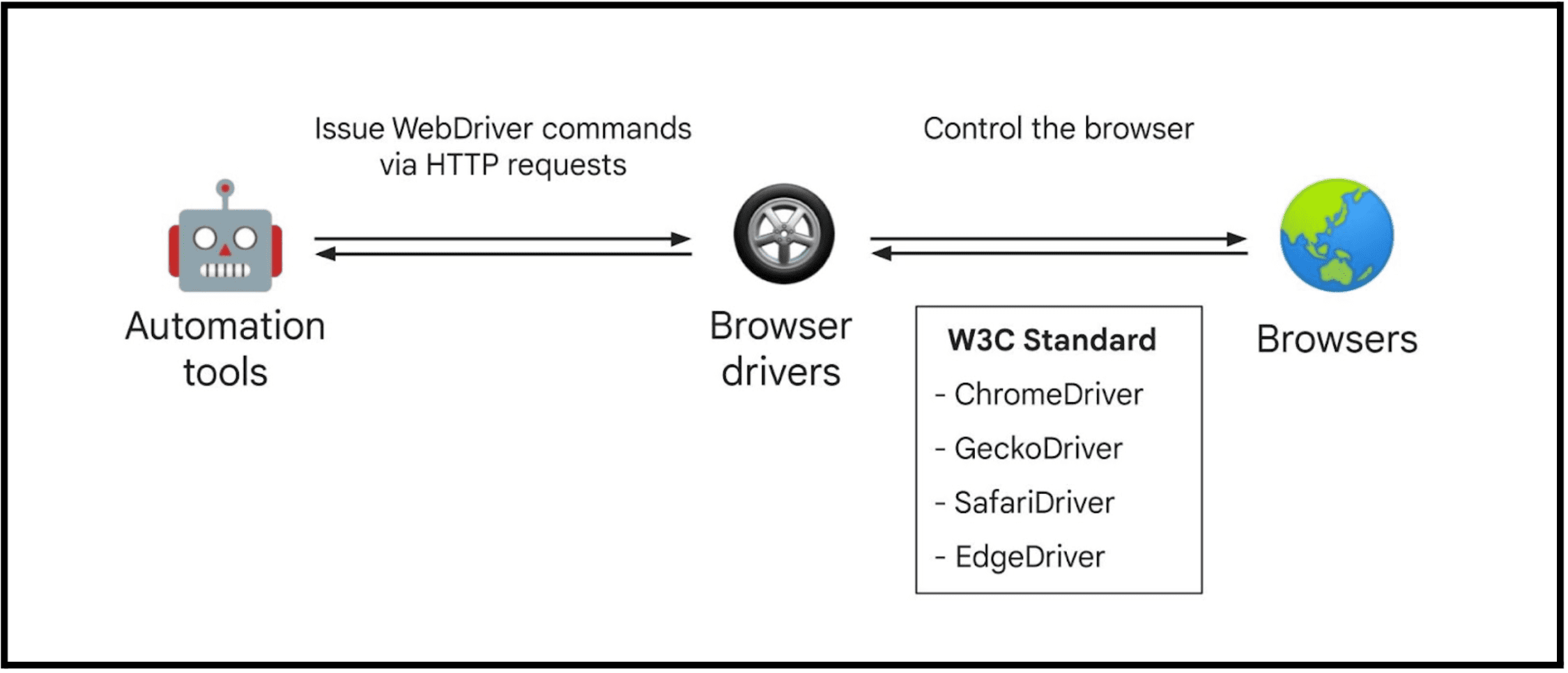
WebDriver“Classic”是所有主流浏览器都支持的网络标准。自动化脚本通过 HTTP 请求向驱动程序服务器发出命令,然后驱动程序服务器通过特定于浏览器的内部协议与浏览器进行通信。
虽然它具有出色的跨浏览器支持,并且其 API 专为测试而设计,但速度可能很慢,并且不支持某些低级别的控件。
<ph type="x-smartling-placeholder">
例如,假设您有一个点击元素 await coffee.click(); 的测试脚本。它将被转换为一系列 HTTP 请求。
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
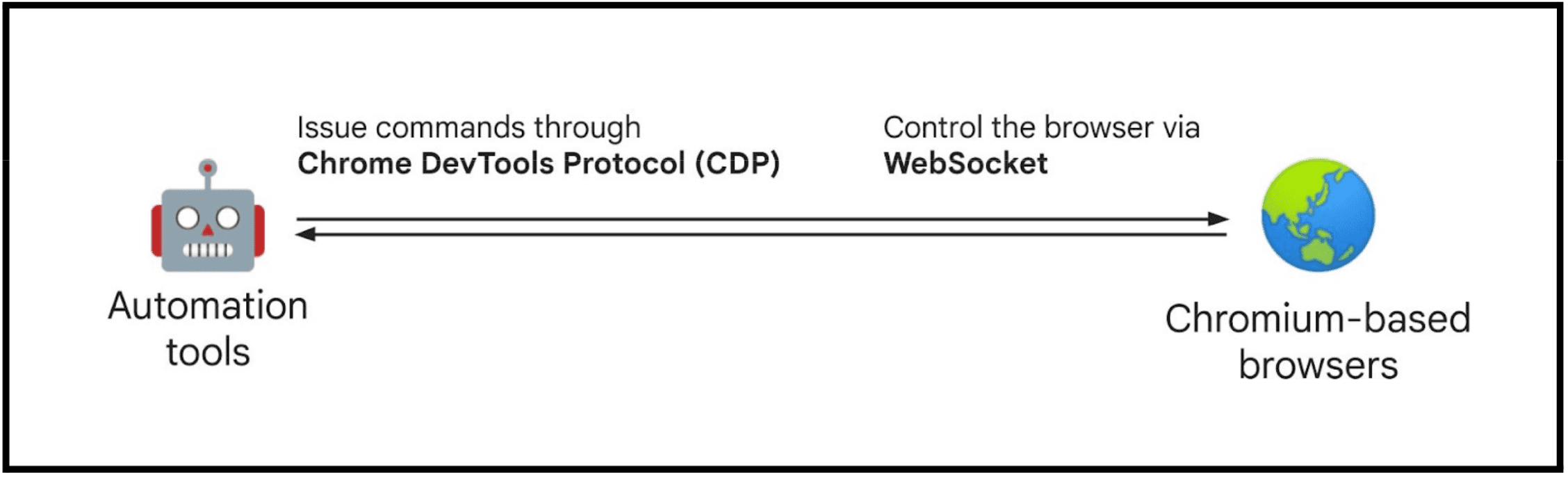
另一方面,Chrome 开发者工具协议 (CDP) 最初是为 Chrome 开发者工具和调试功能设计的,但后来被 Puppeteer 采用以实现自动化。CDP 通过 WebSocket 连接直接与基于 Chromium 的浏览器进行通信,从而提供更快的性能和低级别的控制。
但是,该协议仅适用于基于 Chromium 的浏览器,并非开放标准。除此之外,CDP API 相对较为复杂。在某些情况下,使用 CDP 不符合人体工程学。例如,使用进程外 iframe 会耗费大量精力。
<ph type="x-smartling-placeholder">
例如,点击元素 await coffee.click(); 会转换为一系列 CDP 命令。
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
低级别的控制措施有哪些?
早在 WebDriver“传统版”开发出来的时代,就不需要低级别的控制。但时代变了,网络现在的能力更强了,如今的测试需要更精细的操作。
由于 CDP 旨在满足所有调试需求,因此与 WebDriver“传统版”相比,CDP 支持更多低级控件。它能够处理以下功能:
- 捕获控制台消息
- 拦截网络请求
- 模拟 Device Mode
- 模拟地理定位
- 等等!
由于不同的架构,WebDriver“传统版”基于 HTTP,因此难以订阅和监听浏览器事件。另一方面,CDP 基于 WebSocket,默认支持双向消息传递。
下一步:WebDriver BiDi
下面总结了 WebDriver“传统”和 CDP 的优势:
| WebDriver“传统版” | Chrome 开发者工具协议 (CDP) |
|---|---|
| 出色的跨浏览器支持 | 快速的双向消息 |
| W3C 标准 | 提供低级别的控制 |
| 专为测试而构建 |
WebDriver BiDi 旨在综合利用 WebDriver“传统”工具的优点和 CDP。它是新的标准浏览器自动化协议,目前正在开发中。
详细了解 WebDriver BiDi 项目:其工作原理、愿景和标准化过程。