Narodziny testowania automatycznego
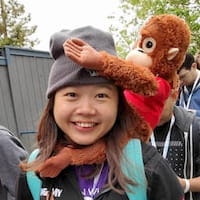
Wróćmy do lat 90., kiedy przeglądarka internetowa dopiero się narodziła. Automatyzacja testów stała się rzeczywistością dopiero w 2000 roku, kiedy pojawiły się projekty Selenium i WebDriver, które umożliwiają rozwiązywanie problemów związanych z testowaniem w różnych przeglądarkach i na różnych urządzeniach.
W 2011 roku te 2 projekty połączyły się w jeden – Selenium WebDriver, który w 2018 roku stał się standardem W3C. Zwykle nazywamy go WebDriver lub WebDriver „klasyczny”.

Automatyzacja testów przed WebDriver „Classic” była dość trudna. Możliwość zautomatyzowania testowania przeglądarek znacznie poprawiła jakość życia programistów i testerów.
Powstanie JavaScriptu
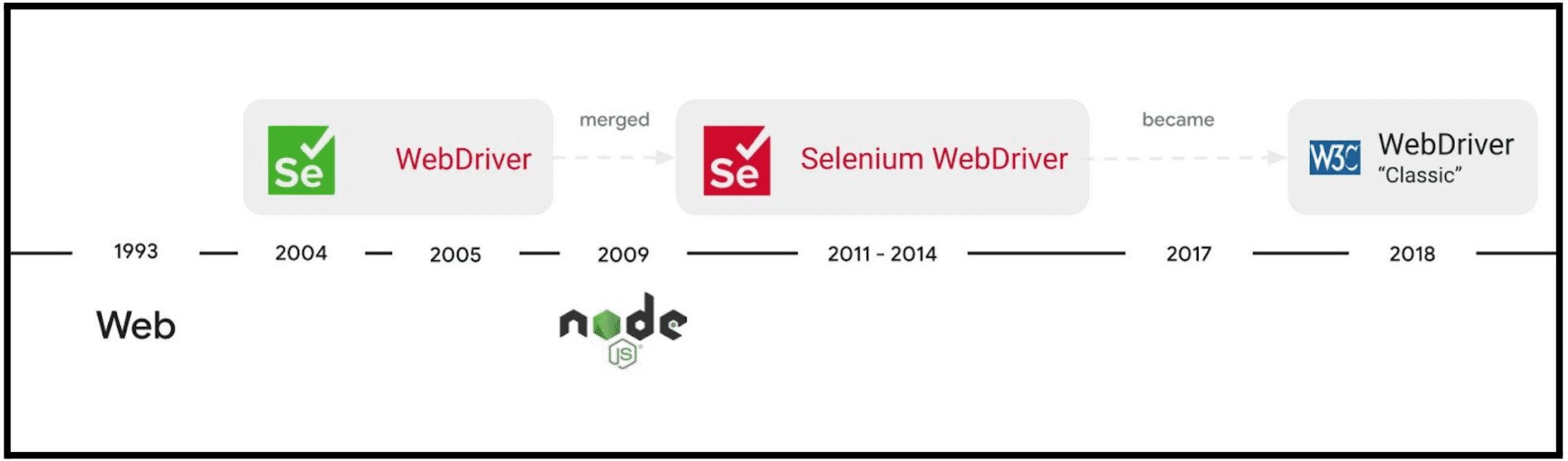
Wraz z rozwojem tworzenia stron internetowych, który coraz bardziej polega na JavaScript, pojawiły się nowe rozwiązania automatyzujące, takie jak WebdriverIO, Appium, Nightwatch, Protractor (wycofane), Testcafe, Cypress, Puppeteer i Playwright.

Metody automatyzacji
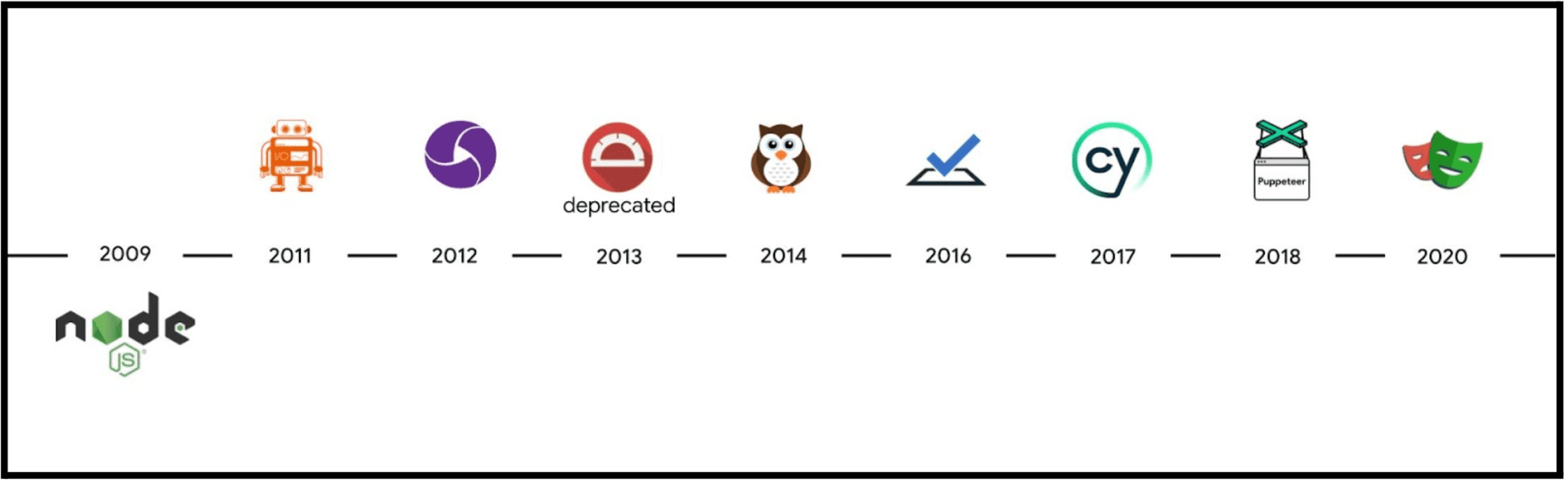
Ogólnie te narzędzia można podzielić na 2 duże grupy w zależności od sposobu automatyzacji przeglądarek:
- Ogólnie: narzędzia, które wykonują JavaScript w przeglądarce. Na przykład Cypress i TestCafe korzystają z interfejsów API i Node.js do uruchamiania testów bezpośrednio w przeglądarce. Ciekawostka: pierwsza wersja Selenium również korzystała z tego samego podejścia.
- Niski poziom: narzędzia, które wykonują polecenia zdalne poza przeglądarką. Gdy narzędzia wymagają jeszcze większej kontroli, np. otwierania wielu kart lub symulowania trybu urządzenia, muszą wykonywać polecenia zdalne, aby sterować przeglądarką za pomocą protokołów. 2 główne protokoły automatyzacji to WebDriver „Classic” i protokół Chrome DevTools (CDP).
W następnej sekcji przyjrzymy się tym dwóm protokołom, aby poznać ich zalety i ograniczenia.

WebDriver „klasyczny” a protokół Chrome DevTools (CDP)
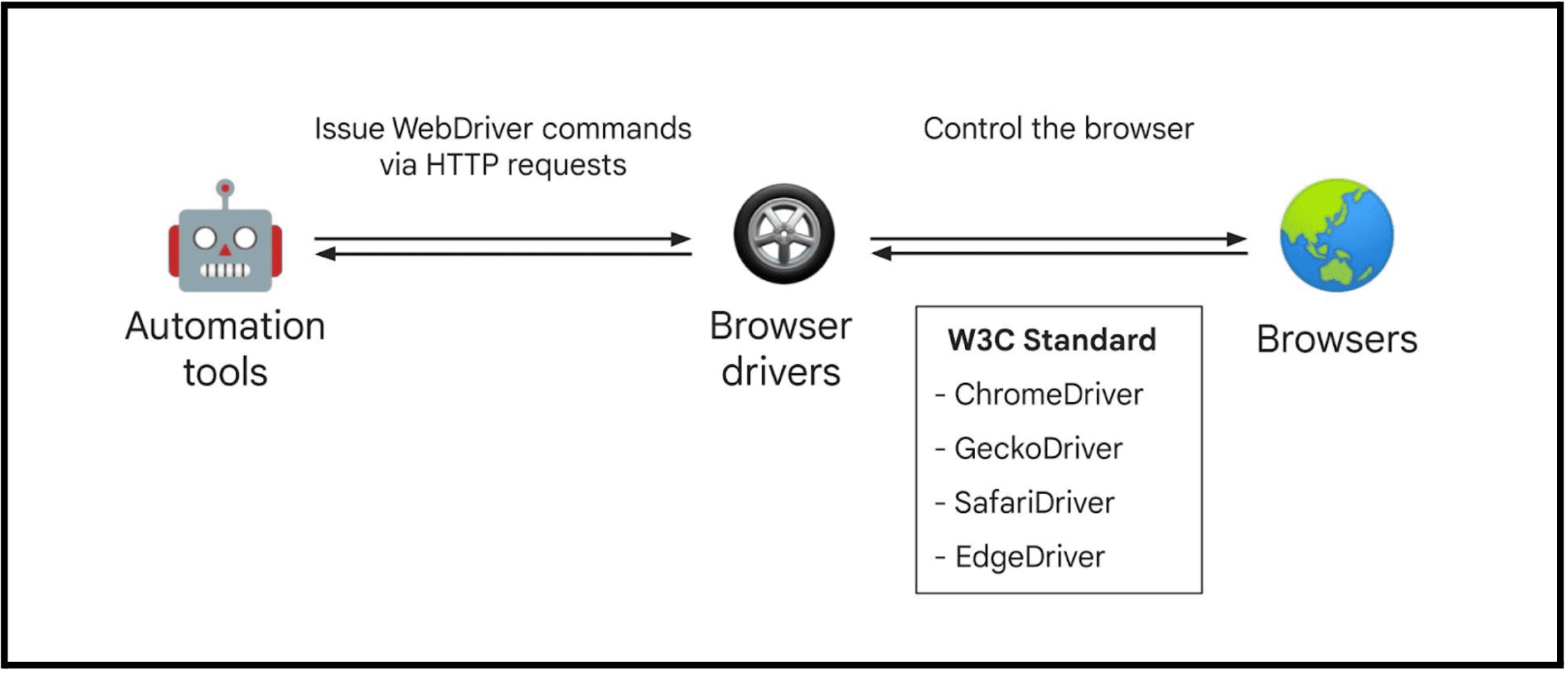
WebDriver „klasyczny” to standard internetowy obsługiwany przez wszystkie główne przeglądarki. Scenariusze automatyzacji wysyłają polecenia za pomocą żądań HTTP do serwera sterownika, który następnie komunikuje się z przeglądarkami za pomocą wewnętrznych protokołów specyficznych dla przeglądarek.
Chociaż zapewnia ona doskonałą obsługę w różnych przeglądarkach, a jej interfejsy API są przeznaczone do testowania, może być powolna i nie obsługuje niektórych elementów sterujących niskiego poziomu.

Załóżmy na przykład, że masz skrypt testowy, który klika element await coffee.click();. Jest ono tłumaczone na serię żądań HTTP.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
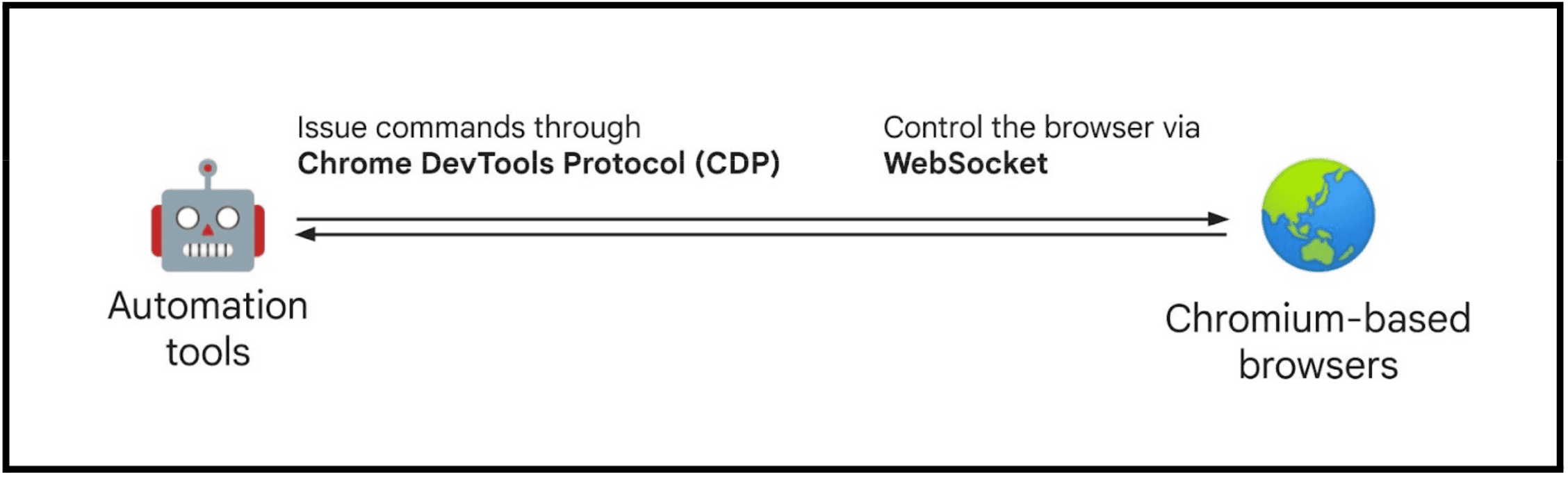
Z kolei protokół CDP (Chrome DevTools Protocol) został początkowo opracowany na potrzeby narzędzi deweloperskich w Chrome i debugowania, ale został wykorzystany przez Puppeteer do automatyzacji. CDP komunikuje się bezpośrednio z przeglądarkami opartymi na Chromium za pomocą połączeń WebSocket, co zapewnia większą wydajność i kontrolę na niskim poziomie.
Działa jednak tylko w przypadku przeglądarek opartych na Chromium i nie jest otwartym standardem. Ponadto interfejsy CDP są stosunkowo skomplikowane. W niektórych przypadkach praca z CDP może być niewydajna. Na przykład praca z ramkami iframe spoza procesu wymaga dużo wysiłku.

Na przykład kliknięcie elementu await coffee.click(); powoduje wykonanie serii poleceń CDP.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
Jakie są to ustawienia niskiego poziomu?
W czasach, gdy opracowano WebDrivera „klasycznego”, nie było potrzeby korzystania z kontroli niskiego poziomu. Czasy się jednak zmieniły, internet jest teraz znacznie bardziej zaawansowany, a testowanie wymaga bardziej szczegółowych działań.
CDP zostało zaprojektowane tak, aby spełniać wszystkie potrzeby związane z debugowaniem, dlatego obsługuje więcej elementów niż WebDriver „Classic”. Umożliwia obsługę takich funkcji jak:
- Rejestrowanie komunikatów w konsoli
- Przechwytywanie żądań sieciowych
- Symulowanie trybu urządzenia
- Symulowanie geolokalizacji
- I wiele więcej!
Nie były one możliwe w klasycznej wersji WebDriver ze względu na inną architekturę – WebDriver „klasyczny” działa na podstawie protokołu HTTP, co utrudnia subskrybowanie i słuchanie zdarzeń przeglądarki. CDP jest natomiast oparty na protokole WebSocket i domyślnie obsługuje dwukierunkowe przesyłanie wiadomości.
Co dalej: WebDriver BiDi
Oto podsumowanie zalet WebDrivera „klasycznego” i CDP:
| WebDriver „klasyczny” | Protokół narzędzi deweloperskich w Chrome (CDP) |
|---|---|
| Najlepsza obsługa w różnych przeglądarkach | Szybkie przesyłanie wiadomości w obu kierunkach |
| standard W3C, | Zapewnia kontrolę na poziomie niskiego poziomu |
| Testowanie |
WebDriver BiDi ma łączyć najlepsze aspekty WebDriver „klasycznego” i CDP. Jest to nowy standardowy protokół automatyzacji przeglądarki, który jest obecnie opracowywany.
Dowiedz się więcej o projekcie WebDriver BiDi – jak działa, jakie ma cele i jak przebiega proces standaryzacji.