El nacimiento de la automatización de pruebas
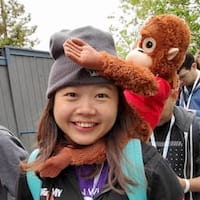
Retrocedamos a la década de 1990, cuando nació el navegador web. La automatización de pruebas no se convirtió en una realidad hasta la década de 2000, con la aparición de los proyectos Selenium y WebDriver para abordar los desafíos de las pruebas multidispositivo y multinavegador.
Estos dos proyectos se unieron en 2011 como Selenium WebDriver y se convirtieron en un estándar del W3C en 2018. Por lo general, nos referimos a él como WebDriver o WebDriver “clásico”.

La automatización de pruebas antes de WebDriver “clásico” era bastante complicada. La capacidad de automatizar las pruebas de navegadores mejoró significativamente la calidad de vida de los desarrolladores y verificadores.
El auge de JavaScript
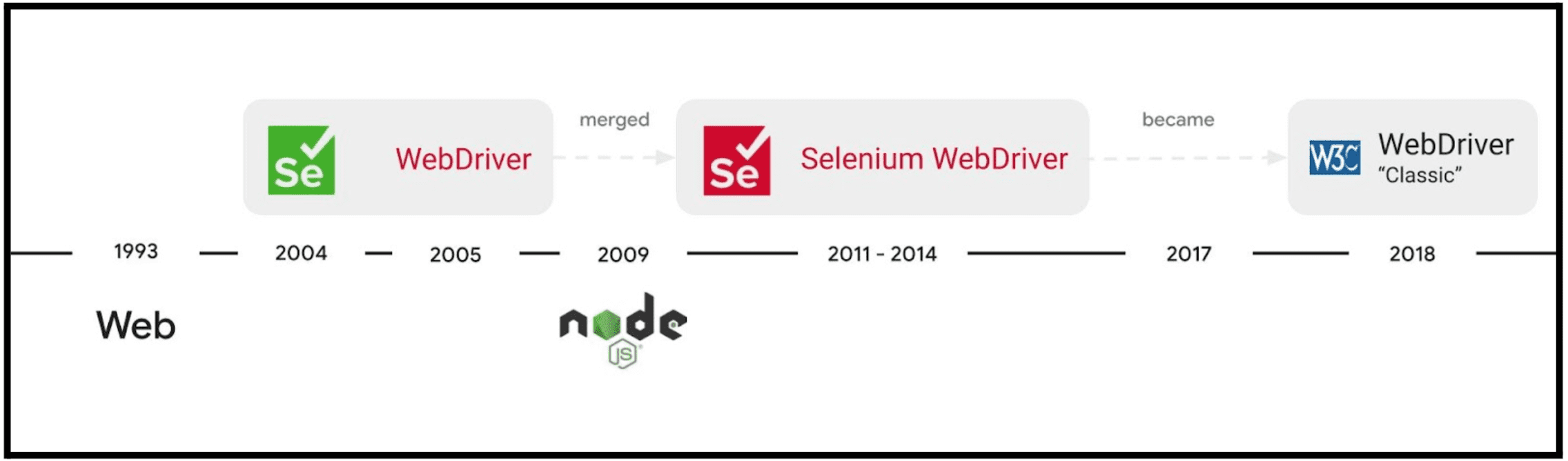
A medida que el desarrollo web evolucionó para depender más de JavaScript, surgieron nuevas soluciones de automatización, como WebdriverIO, Appium, Nightwatch, Protractor (obsoleto), Testcafe, Cypress, Puppeteer y Playwright.

Enfoques de automatización
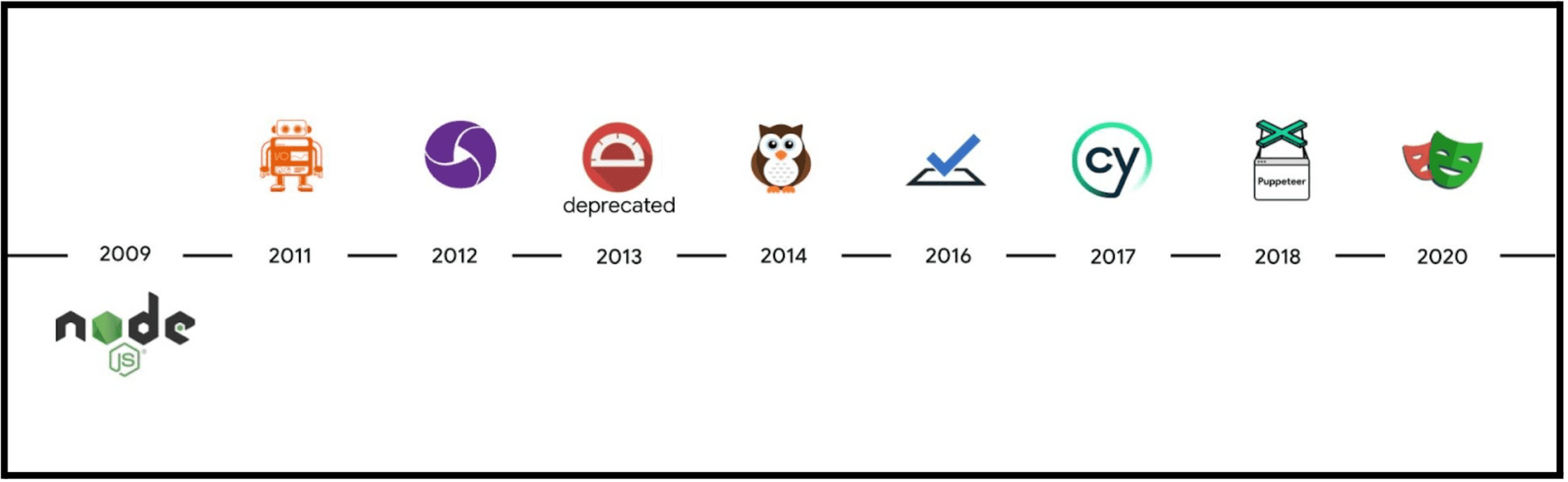
En términos generales, estas herramientas se pueden organizar en dos grupos principales según la forma en que automatizan los navegadores:
- Alto nivel: Son herramientas que ejecutan JavaScript dentro del navegador. Por ejemplo, Cypress y TestCafe aprovechan las APIs web y Node.js para ejecutar pruebas directamente en el navegador. Dato curioso: la primera versión de Selenium también usó el mismo enfoque.
- Bajo nivel: Son herramientas que ejecutan comandos remotos fuera del navegador. Cuando las herramientas requieren un control aún mayor, como abrir varias pestañas o simular el modo de dispositivo, es cuando deben ejecutar comandos remotos para controlar el navegador a través de protocolos. Los dos protocolos de automatización principales son WebDriver “clásico” y el Protocolo de herramientas para desarrolladores de Chrome (CDP).
En la siguiente sección, analizaremos estos dos protocolos para comprender sus fortalezas y limitaciones.

WebDriver "clásico" en comparación con el protocolo de herramientas para desarrolladores de Chrome (CDP)
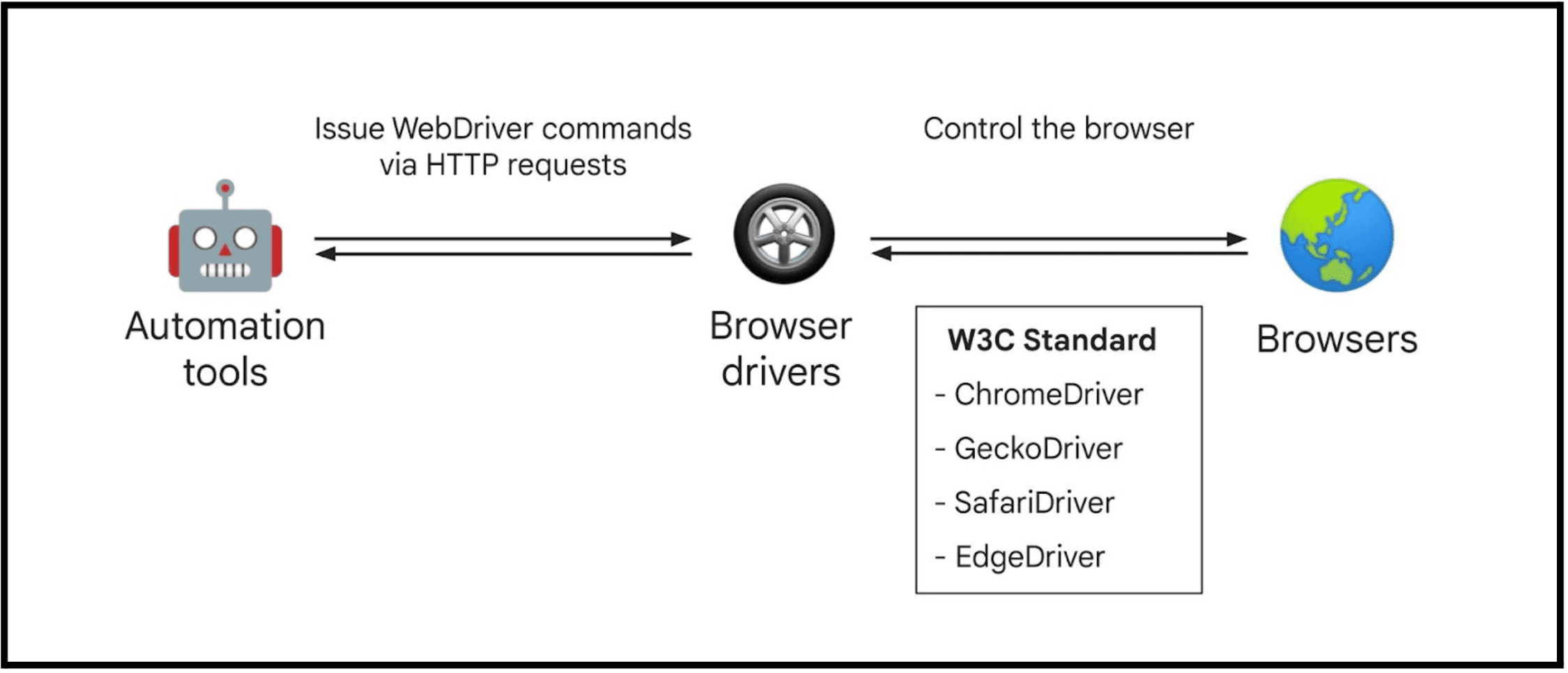
WebDriver "clásico" es un estándar web compatible con todos los navegadores principales. Las secuencias de comandos de automatización emiten comandos a través de solicitudes HTTP a un servidor de controladores, que luego se comunica con los navegadores a través de protocolos internos específicos del navegador.
Si bien tiene una excelente compatibilidad con varios navegadores y sus APIs están diseñadas para pruebas, puede ser lento y no admite algunos controles de bajo nivel.

Por ejemplo, imagina que tienes una secuencia de comandos de prueba que hace clic en un elemento await coffee.click();. Se traduce en una serie de solicitudes HTTP.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
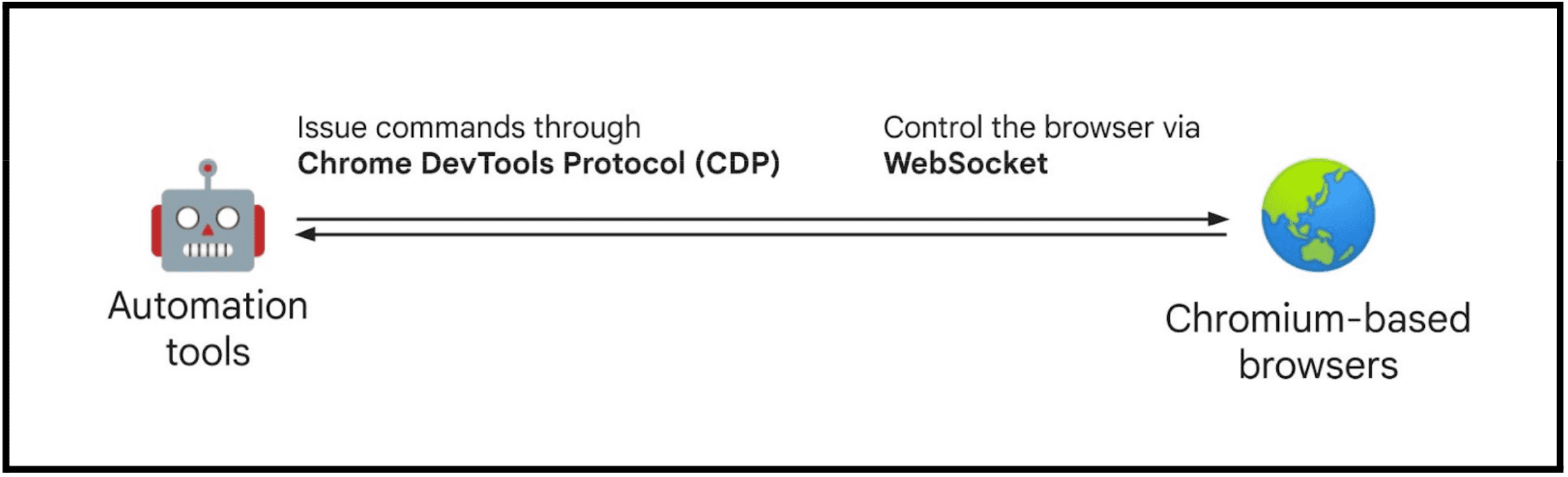
Por otro lado, el Protocolo de herramientas para desarrolladores de Chrome (CDP) se diseñó inicialmente para las herramientas para desarrolladores de Chrome y la depuración, pero Puppeteer lo adoptó para la automatización. CDP se comunica directamente con los navegadores basados en Chromium a través de conexiones WebSocket, lo que proporciona un rendimiento más rápido y un control de bajo nivel.
Sin embargo, solo funciona con navegadores basados en Chromium y no es un estándar abierto. Además, las APIs de CDP son relativamente complejas. En algunos casos, trabajar con CDP no es ergonómico. Por ejemplo, trabajar con iframes fuera del proceso requiere mucho esfuerzo.

Por ejemplo, hacer clic en un elemento await coffee.click(); se traduce en una serie de comandos de CDP.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
¿Cuáles son los controles de bajo nivel?
En la época en que se desarrolló WebDriver “clásico”, no era necesario el control de bajo nivel. Pero los tiempos cambiaron, la Web es mucho más capaz ahora y las pruebas exigen acciones más detalladas.
Dado que CDP se diseñó para cubrir todas las necesidades de depuración, admite más controles de bajo nivel en comparación con WebDriver “clásico”. Es capaz de controlar funciones como las siguientes:
- Cómo capturar mensajes de la consola
- Cómo interceptar solicitudes de red
- Cómo simular el modo de dispositivo
- Cómo simular la ubicación geográfica
- Y mucho más.
Esto no era posible en WebDriver “clásico” debido a la arquitectura diferente: WebDriver “clásico” se basa en HTTP, lo que dificulta la suscripción y la escucha de eventos del navegador. Por otro lado, CDP se basa en WebSocket y admite la mensajería bidireccional de forma predeterminada.
Próximos pasos: BiDi de WebDriver
A continuación, se muestra un resumen de las fortalezas de WebDriver “clásico” y CDP:
| WebDriver “clásico” | Protocolo de herramientas para desarrolladores de Chrome (CDP) |
|---|---|
| La mejor compatibilidad con varios navegadores | Mensajes rápidos y bidireccionales |
| Estándar del W3C | Proporciona control de bajo nivel |
| Creado para pruebas |
El objetivo de WebDriver BiDi es combinar los mejores aspectos de WebDriver “clásico” y CDP. Es un nuevo protocolo estándar de automatización de navegadores que se encuentra en desarrollo.
Obtén más información sobre el proyecto BiDi de WebDriver: cómo funciona, la visión y el proceso de estandarización.