測試自動化的誕生
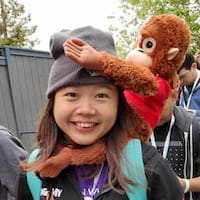
讓我們回到 1990 年代,回顧網頁瀏覽器的誕生歷程。直到 2000 年代,Selenium 和 WebDriver 專案相繼問世,才解決了跨瀏覽器和多裝置測試的難題,讓測試自動化技術得以實現。
這兩個專案在 2011 年合併為 Selenium WebDriver,並在 2018 年成為 W3C 標準。我們通常稱之為 WebDriver 或 WebDriver「傳統版」。

在 WebDriver 推出「Classic」之前,測試自動化相當棘手。自動化瀏覽器測試功能大幅改善了開發人員和測試人員的工作品質。
JavaScript 的崛起
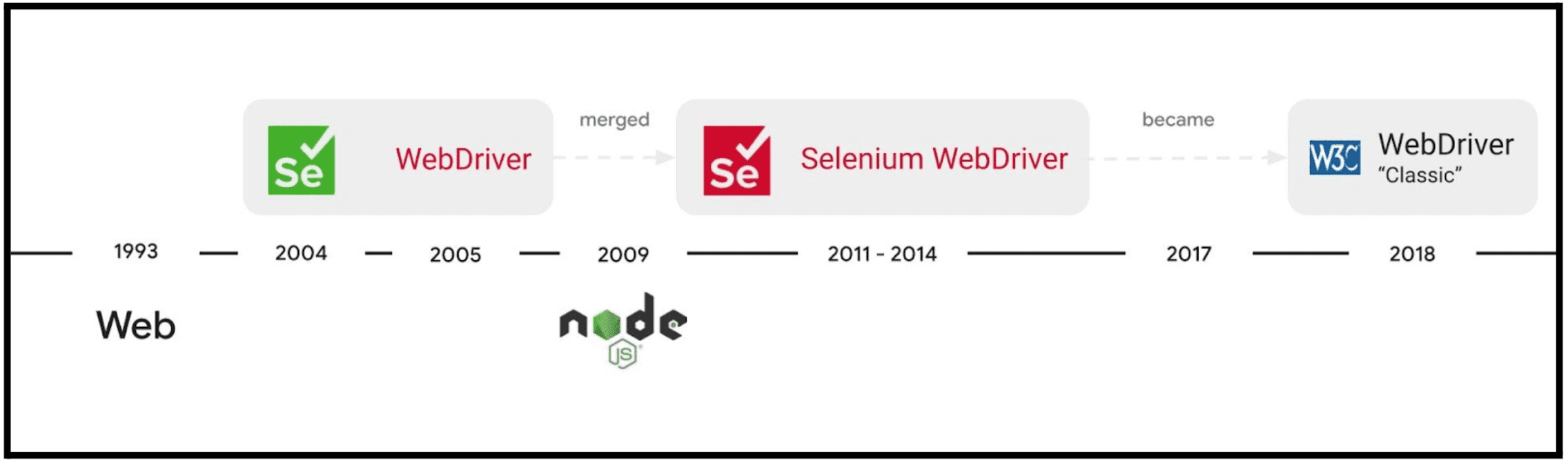
隨著網頁開發作業轉向更依賴 JavaScript,新的自動化解決方案也隨之出現,例如 WebdriverIO、Appium、Nightwatch、Protractor (已淘汰)、Testcafe、Cypress、Puppeteer 和 Playwright。

自動化方法
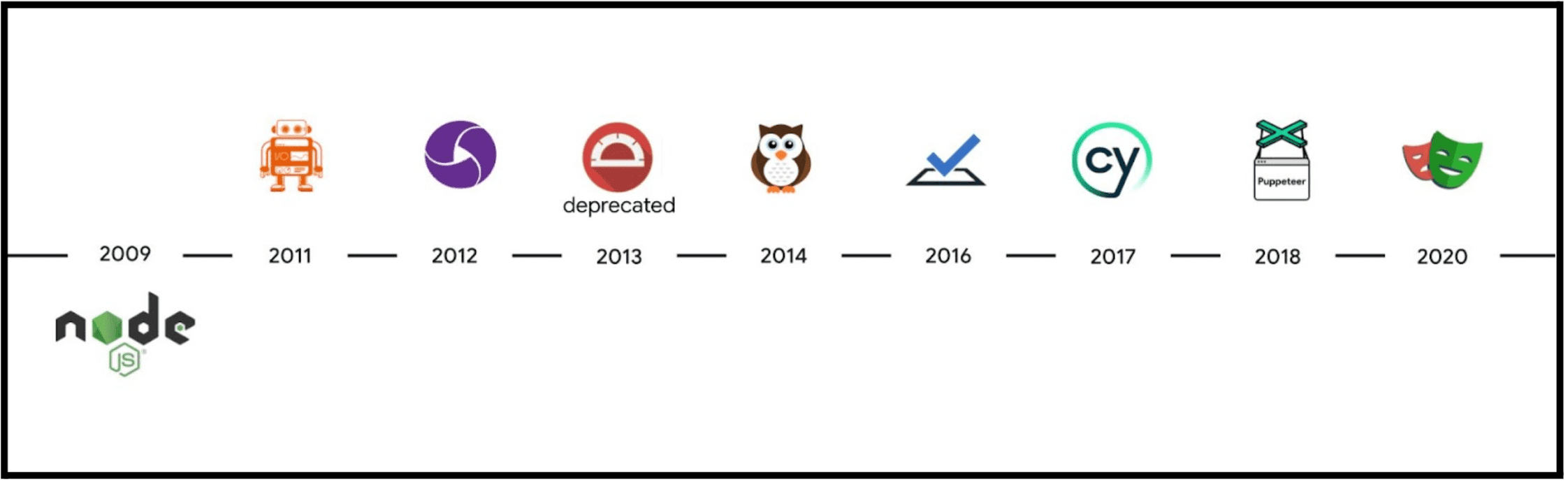
根據自動化瀏覽器的方式,這些工具大致可分為兩大類:
- 高層級:在瀏覽器內執行 JavaScript 的工具。舉例來說,Cypress 和 TestCafe 會利用網路 API 和 Node.js,直接在瀏覽器中執行測試。有趣的是,第一個版本的 Selenium 也使用了相同的方法。
- 低層級:在瀏覽器外執行遠端指令的工具。如果工具需要更強大的控制權 (例如開啟多個分頁或模擬裝置模式),就需要執行遠端指令,透過通訊協定控制瀏覽器。兩種主要的自動化通訊協定分別是 WebDriver「Classic」 和 Chrome 開發人員工具通訊協定 (CDP)。
在下一節中,我們將探討這兩種通訊協定,瞭解其優點和限制。

WebDriver「Classic」與 Chrome 開發人員工具通訊協定 (CDP)
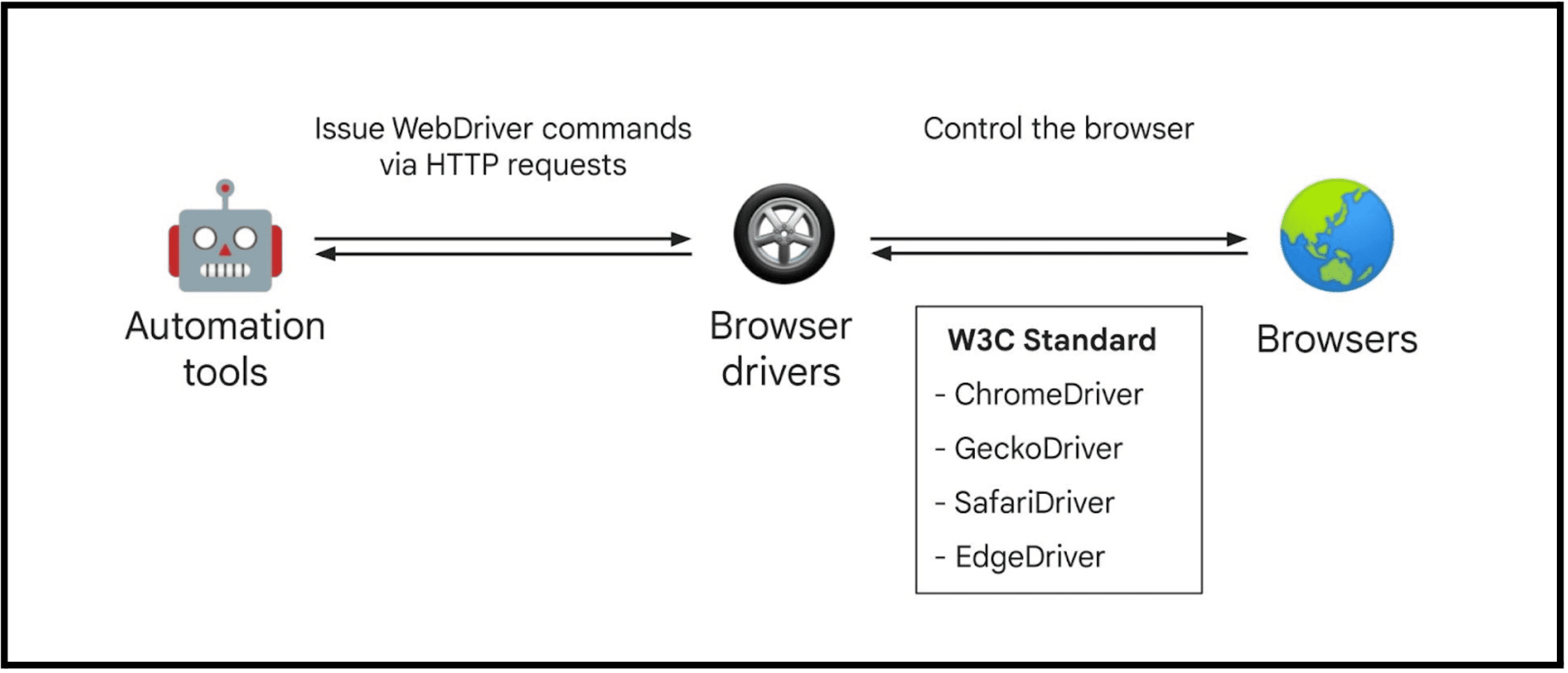
WebDriver「傳統」是所有主要瀏覽器支援的網路標準。自動化指令碼會透過 HTTP 要求向驅動程式伺服器發出指令,然後透過瀏覽器專屬的內部通訊協定與瀏覽器通訊。
雖然它提供出色的跨瀏覽器支援,且 API 是專為測試而設計,但速度可能較慢,且不支援某些低階控制項。

舉例來說,假設您有一個會點選元素 await coffee.click(); 的測試指令碼。並轉譯為一系列 HTTP 要求。
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
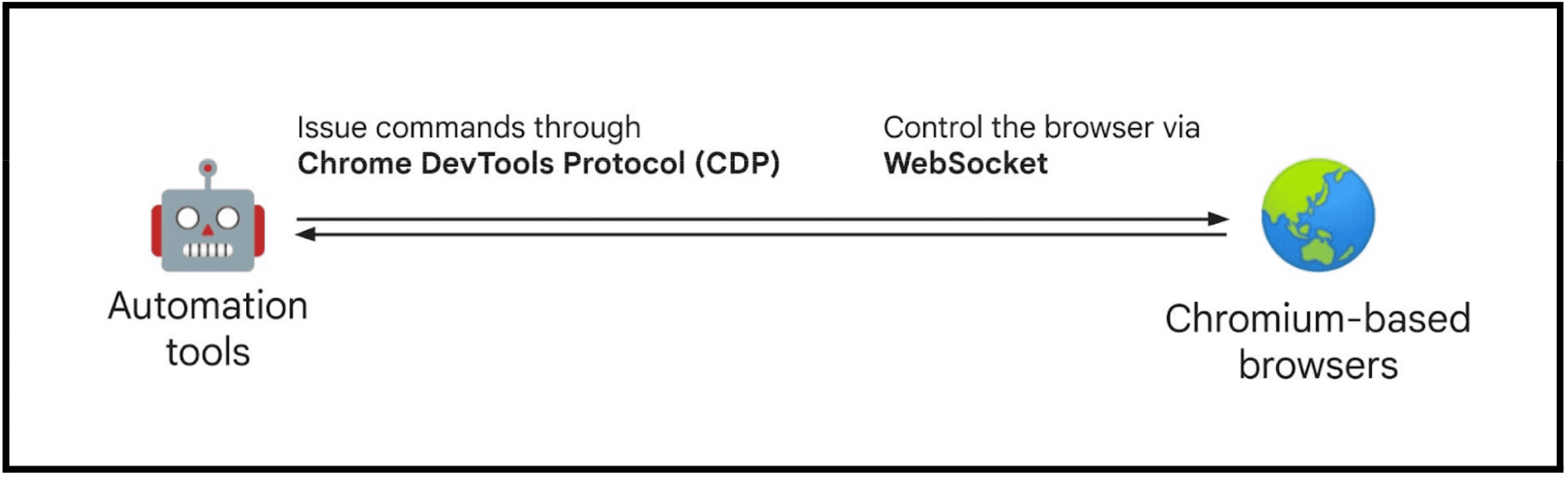
另一方面,Chrome 開發人員工具通訊協定 (CDP) 最初是為 Chrome 開發人員工具和偵錯而設計,但後來被 Puppeteer 採用,用於自動化。CDP 會透過 WebSocket 連線直接與以 Chromium 為基礎的瀏覽器通訊,提供更快的效能和低階控制功能。
不過,這項功能僅適用於以 Chromium 為基礎的瀏覽器,且並非開放標準。此外,CDP API 也相對複雜。在某些情況下,使用 CDP 並不符合人體工學。舉例來說,使用外部 iframe 需要花費大量心力。

舉例來說,點選元素 await coffee.click(); 會轉譯為一系列 CDP 指令。
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
什麼是低層控制項?
在 WebDriver「Classic」開發的早期,並不需要低階控制。但時代已變遷,網路現在的功能更加強大,因此測試需要更精細的動作。
由於 CDP 的設計涵蓋所有偵錯需求,因此相較於 WebDriver「Classic」,它支援更多低階控制項。它能夠處理下列功能:
- 擷取控制台訊息
- 攔截網路要求
- 模擬裝置模式
- 模擬地理位置
- 還有其他眾多資源!
由於架構不同,WebDriver「Classic」無法執行這些操作。WebDriver「Classic」是基於 HTTP,因此訂閱及監聽瀏覽器事件相當困難。另一方面,CDP 是基於 WebSocket,預設支援雙向訊息傳送。
後續步驟:WebDriver BiDi
以下是 WebDriver「傳統」和 CDP 的優點摘要:
| WebDriver「傳統版」 | Chrome 開發人員工具通訊協定 (CDP) |
|---|---|
| 最佳跨瀏覽器支援 | 快速的雙向訊息傳遞 |
| W3C 標準 | 提供低階控制 |
| 專為測試而設計 |
WebDriver BiDi 旨在結合 WebDriver「Classic」和 CDP 的優點。這是目前正在開發中的全新標準瀏覽器自動化通訊協定。
進一步瞭解 WebDriver BiDi 專案的運作方式、願景和標準化程序。