テスト自動化の誕生
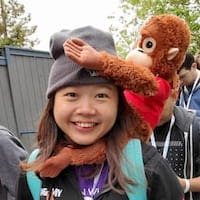
ウェブブラウザが誕生した 1990 年代に遡ってみましょう。テスト自動化が現実のものとなったのは 2000 年代になってからで、クロスブラウザとマルチデバイスのテストに関する課題に取り組む Selenium プロジェクトと WebDriver プロジェクトが登場したからです。
これらの 2 つのプロジェクトは 2011 年に Selenium WebDriver として統合され、2018 年に W3C 標準になりました。通常、WebDriver または WebDriver「クラシック」と呼ばれます。

WebDriver の「従来版」以前のテスト自動化は非常に複雑でした。ブラウザ テストを自動化できるようになったことで、デベロッパーとテスターの生活の質が大幅に向上しました。
JavaScript の台頭
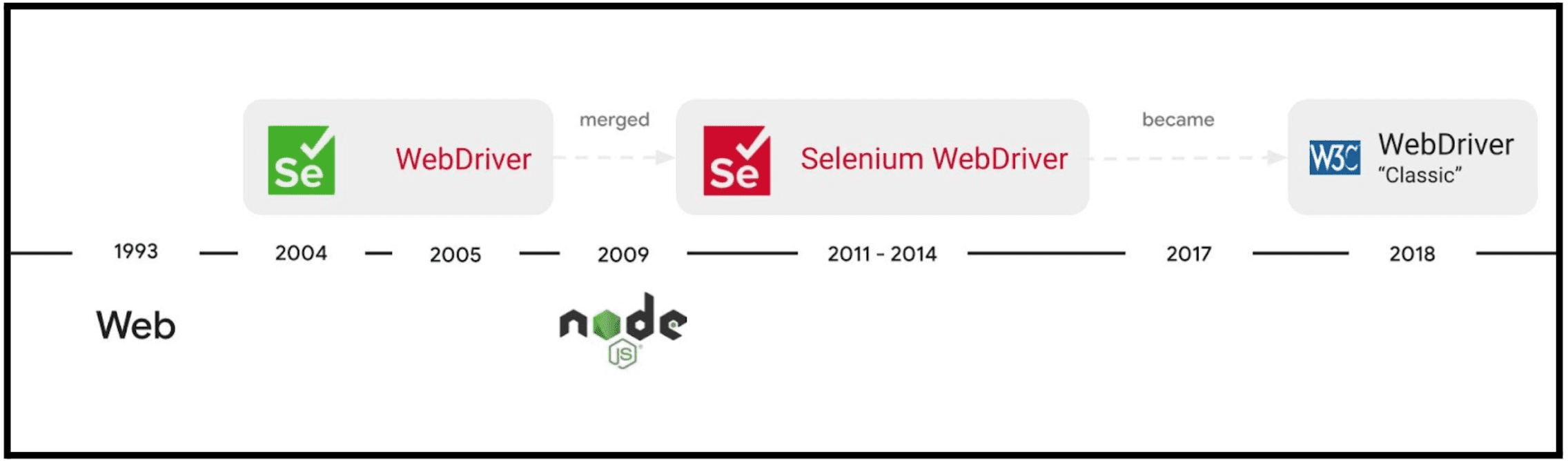
ウェブ開発が進化し、JavaScript に依存するようになったことで、WebdriverIO、Appium、Nightwatch、Protractor(非推奨)、Testcafe、Cypress、Puppeteer、Playwright などの新しい自動化ソリューションが登場しました。

自動化のアプローチ
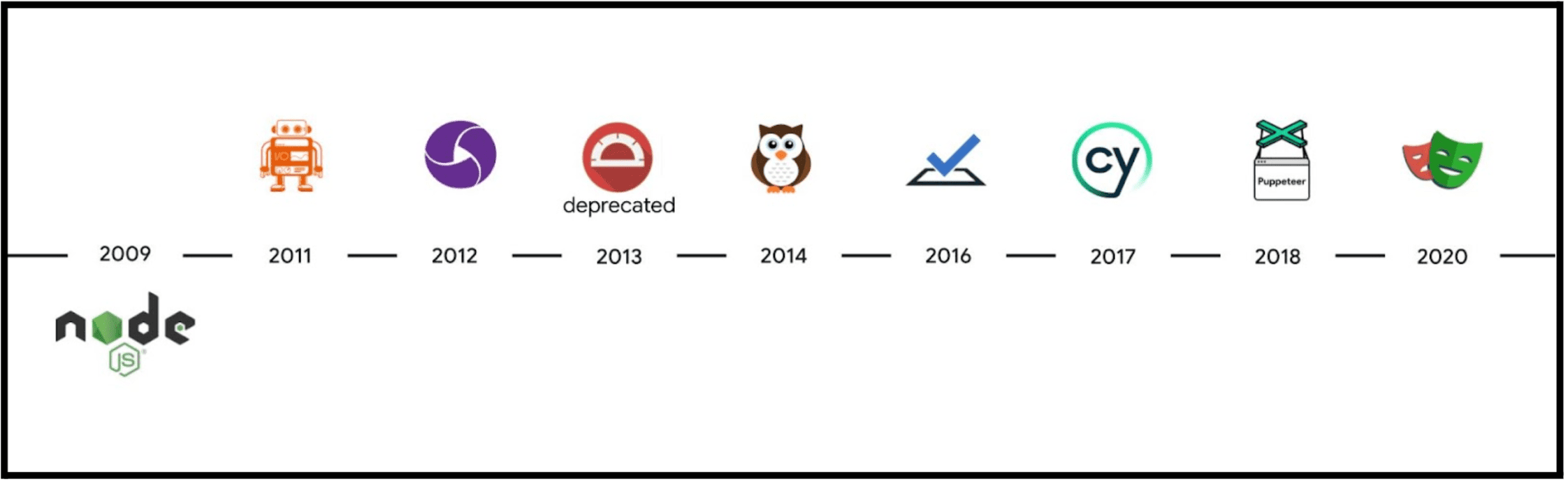
これらのツールは、ブラウザの自動化方法に基づいて、大きく 2 つのグループに分類できます。
- 上位レベル: ブラウザ内で JavaScript を実行するツール。たとえば、Cypress と TestCafe は、ウェブ API と Node.js を利用してブラウザ内で直接テストを実行します。興味深いことに、Selenium の最初のバージョンでも同じアプローチが使用されていました。
- 低レベル: ブラウザ外でリモート コマンドを実行するツール。複数のタブを開く、デバイスモードをシミュレートするなど、ツールでさらに細かい制御が必要な場合は、リモート コマンドを実行してプロトコルを介してブラウザを制御する必要があります。主な 2 つの自動化プロトコルは、WebDriver「クラシック」と Chrome DevTools プロトコル(CDP)です。
次のセクションでは、これらの 2 つのプロトコルの長所と短所について説明します。

WebDriver の「従来版」と Chrome DevTools Protocol(CDP)
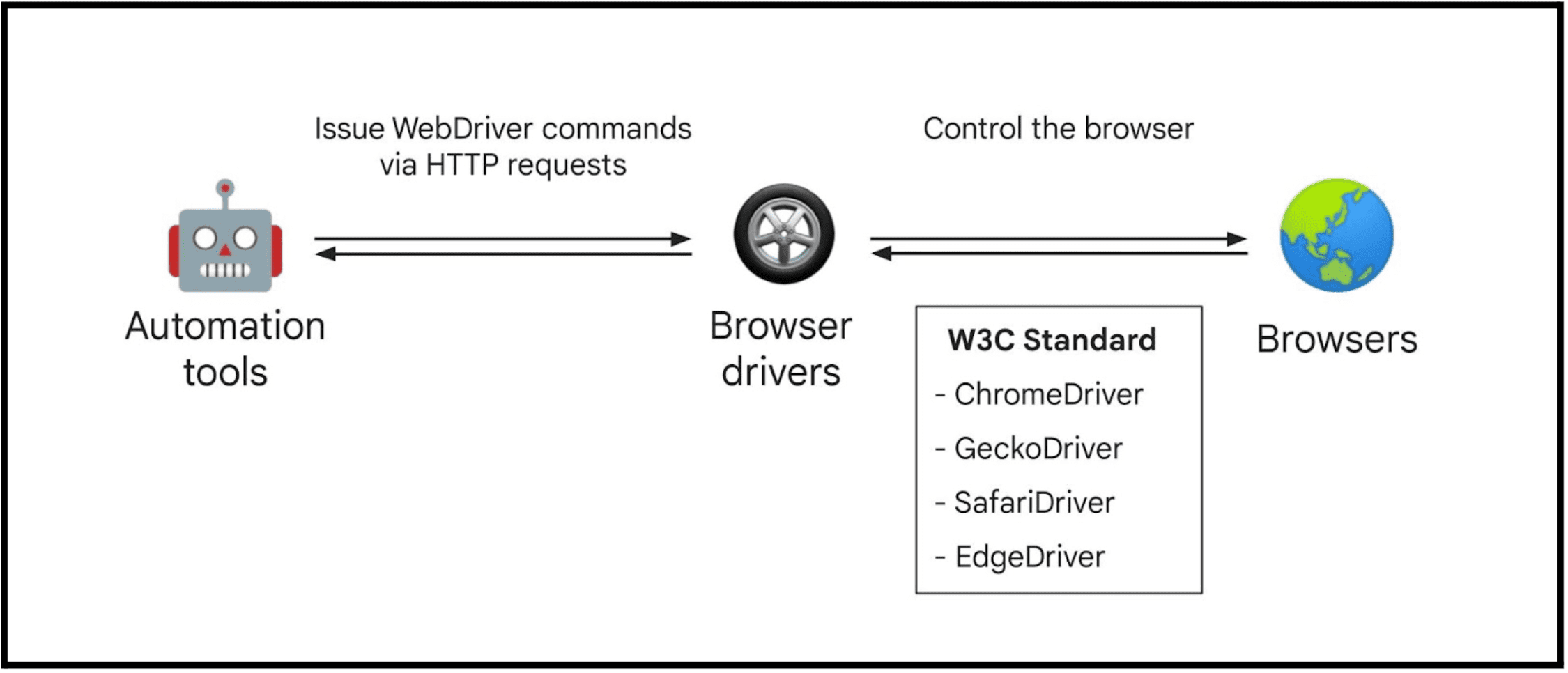
WebDriver「従来版」は、すべての主要なブラウザでサポートされているウェブ標準です。自動化スクリプトは、HTTP リクエストを介してドライバ サーバーにコマンドを送信します。ドライバ サーバーは、ブラウザ固有の内部プロトコルを介してブラウザと通信します。
クロスブラウザ サポートが優れており、API はテスト用に設計されていますが、速度が遅く、一部の低レベル コントロールをサポートしていません。

たとえば、要素 await coffee.click(); をクリックするテスト スクリプトがあるとします。これは一連の HTTP リクエストに変換されます。
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
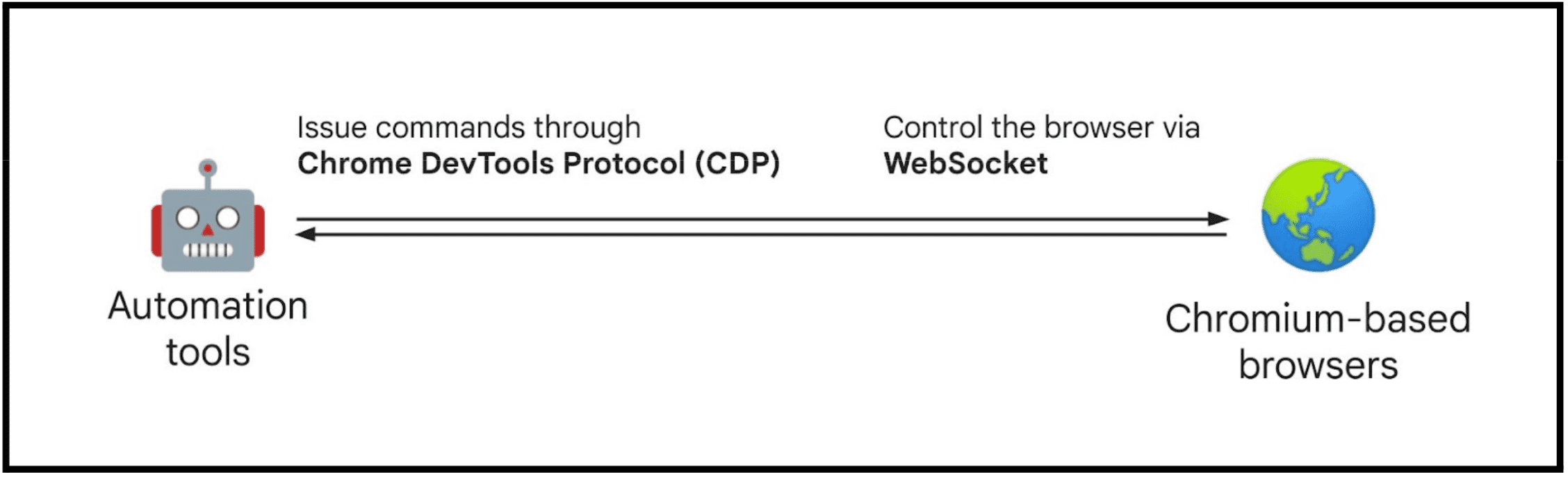
一方、Chrome DevTools プロトコル(CDP)は、当初は Chrome DevTools とデバッグ用に設計されていましたが、Puppeteer で自動化に採用されました。CDP は WebSocket 接続を介して Chromium ベースのブラウザと直接通信し、高速なパフォーマンスと低レベルの制御を実現します。
ただし、Chromium ベースのブラウザでのみ動作し、オープン スタンダードではありません。さらに、CDP API は比較的複雑です。場合によっては、CDP の使用が人間工学に適していないことがあります。たとえば、プロセス外の iframe の操作には多くの労力がかかります。

たとえば、要素 await coffee.click(); をクリックすると、一連の CDP コマンドに変換されます。
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
低レベルの制御とは
WebDriver の「従来版」が開発された当時、低レベルの制御は必要ありませんでした。しかし時代は変わり、ウェブの機能は飛躍的に向上し、テストではよりきめ細かいアクションが求められるようになりました。
CDP はすべてのデバッグニーズに対応するように設計されているため、WebDriver の「従来版」と比較して、より低レベルの制御をサポートしています。次のような機能を処理できます。
- コンソール メッセージをキャプチャする
- ネットワーク リクエストのインターセプト
- デバイスモードをシミュレートする
- 位置情報のシミュレーション
- その他
アーキテクチャが異なるため、WebDriver の「従来版」ではこれらの操作は不可能でした。WebDriver の「従来版」は HTTP ベースであるため、ブラウザ イベントの登録とリスニングが困難でした。一方、CDP は WebSocket ベースで、デフォルトで双方向メッセージングをサポートしています。
今後の予定: WebDriver BiDi
WebDriver の「従来版」と CDP の両方の強みをまとめると次のようになります。
| WebDriver クラシック | Chrome DevTools Protocol(CDP) |
|---|---|
| クロスブラウザ サポートの優位性 | 高速な双方向メッセージ |
| W3C 標準 | 低レベルの制御を提供 |
| テスト用に構築 |
WebDriver BiDi は、WebDriver の「従来版」と CDP の優れた点を組み合わせることを目的としています。これは、現在開発中の新しい標準ブラウザ自動化プロトコルです。
WebDriver BiDi プロジェクトの仕組み、ビジョン、標準化プロセスについて詳しくは、