O nascimento da automação de testes
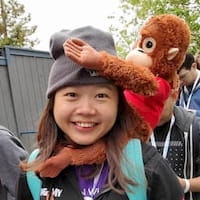
Vamos voltar à década de 1990, quando o navegador da Web nasceu. A automação de testes só se tornou realidade na década de 2000, com o surgimento dos projetos Selenium e WebDriver para lidar com desafios de testes entre navegadores e em vários dispositivos.
Esses dois projetos se uniram em 2011 como Selenium WebDriver e se tornaram um padrão W3C em 2018. Geralmente, chamamos de WebDriver ou WebDriver "Clássico".

A automação de testes antes do WebDriver "Clássico" era bastante complicada. A capacidade de automatizar os testes de navegador melhorou significativamente a qualidade de vida dos desenvolvedores e testadores.
O crescimento do JavaScript
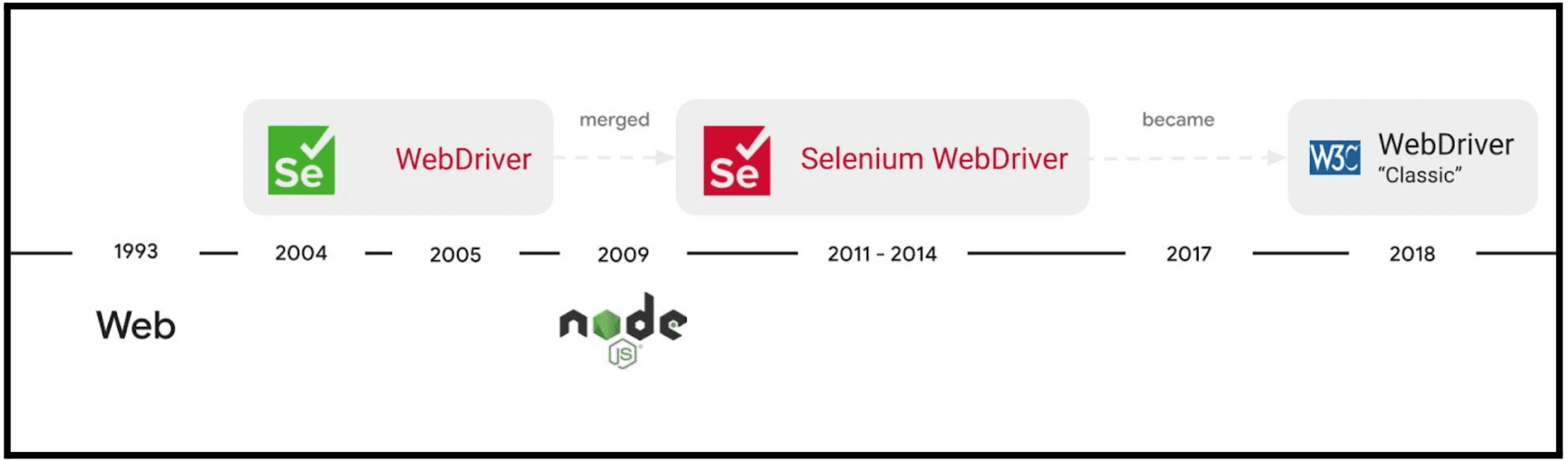
À medida que o desenvolvimento da Web evoluiu para depender mais do JavaScript, novas soluções de automação surgiram, como WebdriverIO, Appium, Nightwatch, Protractor (descontinuado), Testcafe, Cypress, Puppeteer e Playwright.

Abordagens de automação
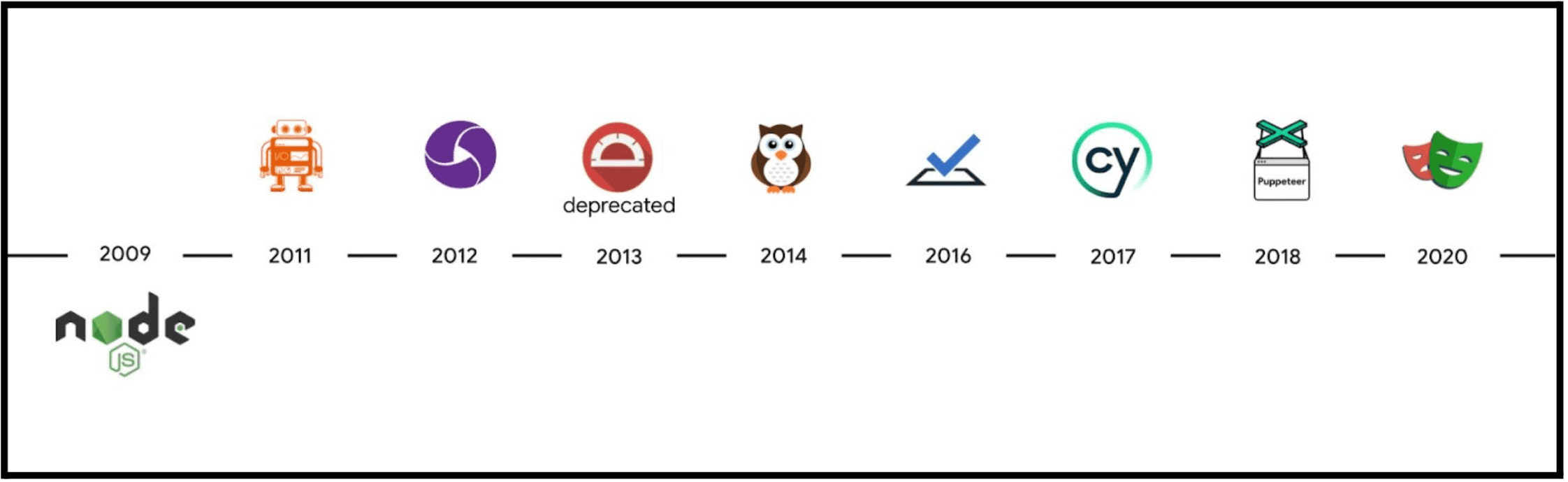
De modo geral, essas ferramentas podem ser organizadas em dois grupos principais com base na forma como automatizam os navegadores:
- Alto nível: ferramentas que executam JavaScript no navegador. Por exemplo, o Cypress e o TestCafe usam APIs da Web e o Node.js para executar testes diretamente no navegador. Curiosidade: a primeira versão do Selenium também usava a mesma abordagem.
- Nível baixo: ferramentas que executam comandos remotos fora do navegador. Quando as ferramentas exigem um controle ainda maior, como abrir várias guias ou simular o modo de dispositivo, elas precisam executar comandos remotos para controlar o navegador por protocolos. Os dois principais protocolos de automação são o WebDriver "Clássico" e o Chrome DevTools Protocol (CDP).
Na próxima seção, vamos analisar esses dois protocolos para entender os pontos fortes e as limitações deles.

WebDriver "Clássico" x protocolo do Chrome DevTools (CDP)
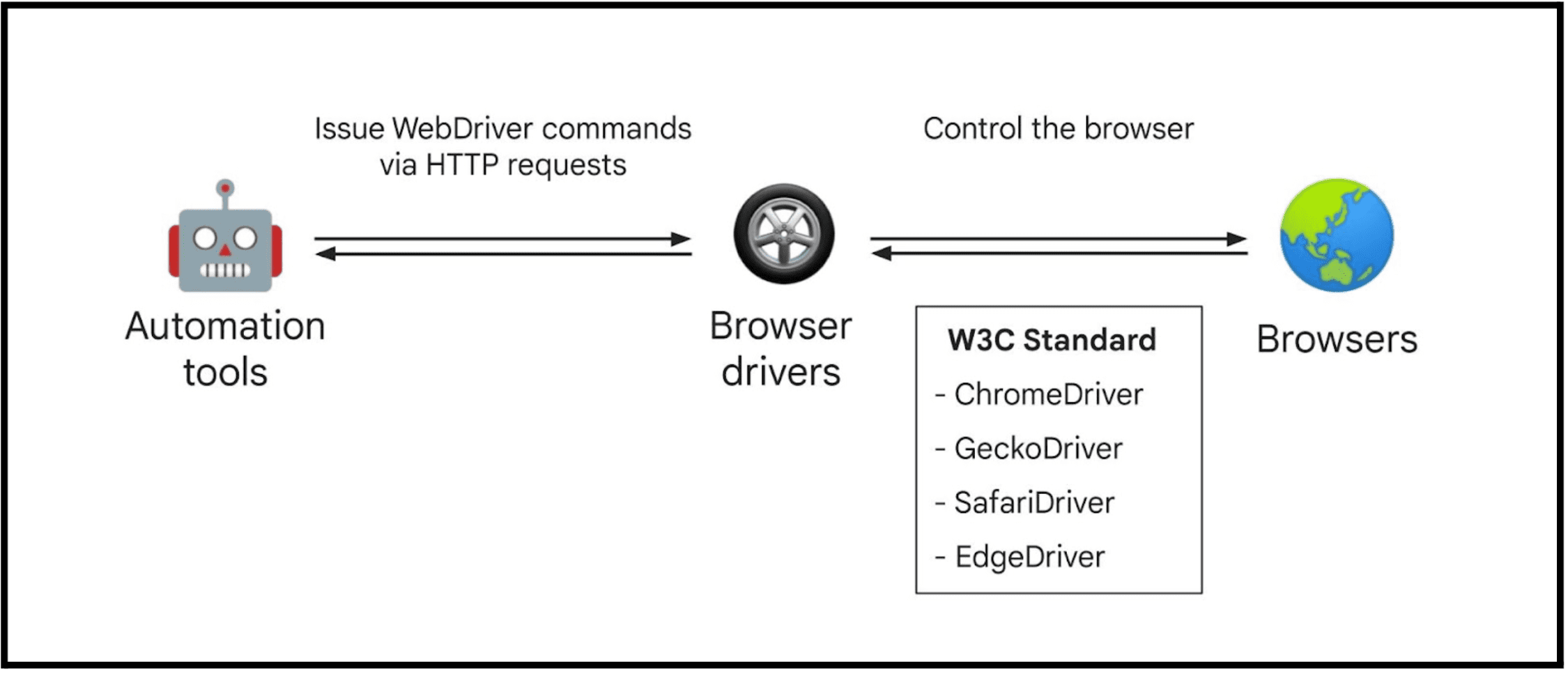
O WebDriver "Clássico" é um padrão da Web compatível com todos os principais navegadores. Os scripts de automação emitem comandos por solicitações HTTP para um servidor de driver, que se comunica com os navegadores por protocolos internos específicos do navegador.
Embora tenha excelente suporte a vários navegadores e as APIs sejam projetadas para testes, ela pode ser lenta e não oferece suporte a alguns controles de baixo nível.

Por exemplo, imagine que você tem um script de teste que clica em um elemento await coffee.click();. Ele é traduzido em uma série de solicitações HTTP.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
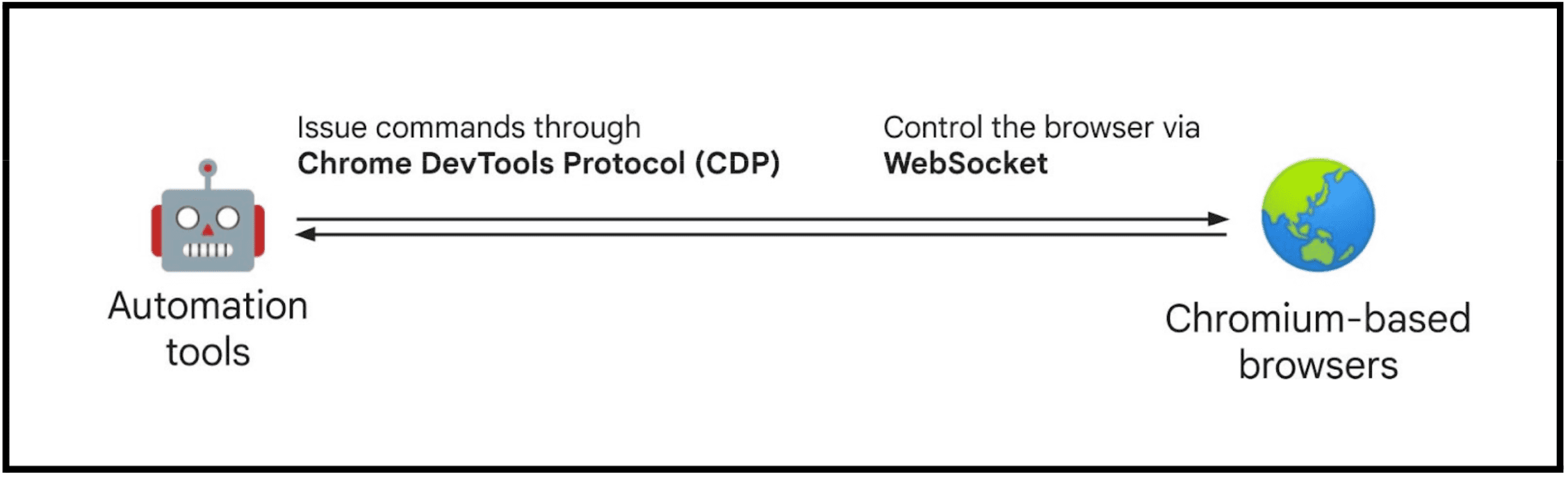
Por outro lado, o Chrome DevTools Protocol (CDP) foi projetado inicialmente para as ferramentas de depuração e o Chrome DevTools, mas foi adotado pelo Puppeteer para automação. O CDP se comunica diretamente com navegadores baseados em Chromium por conexões WebSocket, oferecendo desempenho mais rápido e controle de baixo nível.
No entanto, ele só funciona com navegadores baseados no Chromium e não é um padrão aberto. Além disso, as APIs de CDP são relativamente complexas. Em alguns casos, trabalhar com CDP não é ergonômico. Por exemplo, trabalhar com iframes fora do processo exige muito esforço.

Por exemplo, o clique em um elemento await coffee.click(); é traduzido em uma série de comandos CDP.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
Quais são os controles de baixo nível?
Quando o WebDriver "Clássico" foi desenvolvido, não havia necessidade de controle de baixo nível. Mas os tempos mudaram, a Web é muito mais capaz agora, e os testes de hoje exigem ações mais detalhadas.
Como o CDP foi projetado para atender a todas as necessidades de depuração, ele oferece suporte a mais controles de baixo nível em comparação com o WebDriver "clássico". Ele pode processar recursos como:
- Como capturar mensagens do console
- Como interceptar solicitações de rede
- Como simular o modo do dispositivo
- Como simular a geolocalização
- E muito mais.
Isso não era possível no WebDriver "Clássico" devido à arquitetura diferente. O WebDriver "Clássico" é baseado em HTTP, o que dificulta a inscrição e a detecção de eventos do navegador. Já o CDP é baseado em WebSocket e oferece suporte a mensagens bidirecionais por padrão.
O que vem a seguir: WebDriver BiDi
Confira um resumo dos pontos fortes do WebDriver "Clássico" e do CDP:
| WebDriver "Clássico" | Chrome DevTools Protocol (CDP) |
|---|---|
| Melhor suporte a vários navegadores | Mensagens bidirecionais rápidas |
| Padrão W3C | Oferece controle de baixo nível |
| Criado para testes |
O objetivo do WebDriver BiDi é combinar os melhores aspectos do WebDriver "Clássico" e do CDP. É um novo protocolo padrão de automação de navegador que está em desenvolvimento.
Saiba mais sobre o projeto BiDi do WebDriver, como ele funciona, a visão e o processo de padronização.