הולדת האוטומציה של בדיקות
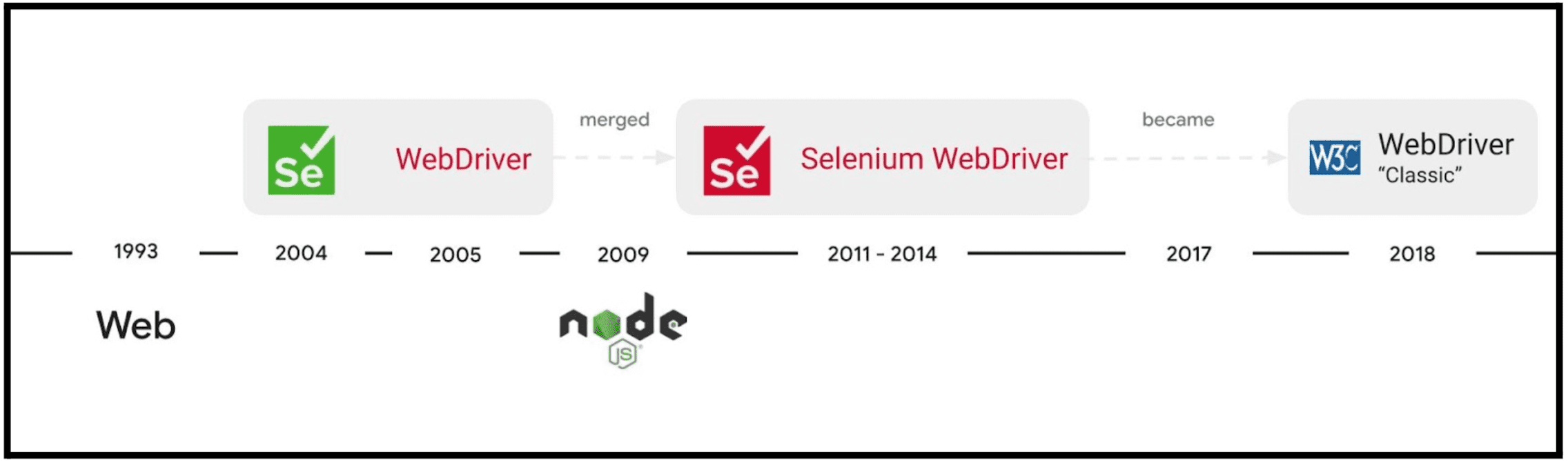
נתחיל בשנות ה-90, כשדפדפן האינטרנט נולד. האוטומציה של בדיקות הפכה למציאות רק בשנות ה-2000, עם הופעתם של הפרויקטים Selenium ו-WebDriver, שנועדו להתמודד עם האתגרים של בדיקות במספר דפדפנים ובמכשירים שונים.
שני הפרויקטים האלה מוזגו בשנת 2011 ל-Selenium WebDriver, והפכו לתקן W3C בשנת 2018. בדרך כלל אנחנו קוראים לה WebDriver או WebDriver 'קלאסי'.

אוטומציית הבדיקות לפני WebDriver 'קלאסי' הייתה די מסובכת. היכולת לבצע אוטומציה של בדיקות הדפדפן שיפרה משמעותית את איכות החיים של המפתחים והבודקים.
עלייתה של JavaScript
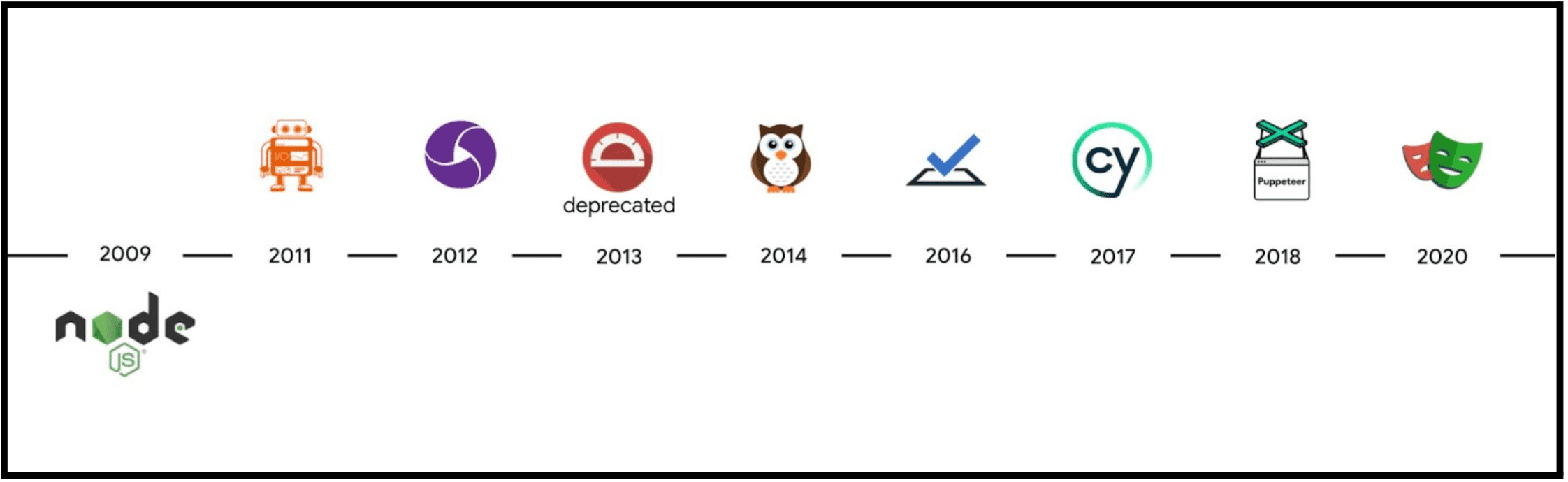
ככל שפיתוח האינטרנט התפתח והסתמך יותר על JavaScript, הופיעו פתרונות אוטומציה חדשים כמו WebdriverIO, Appium, Nightwatch, Protractor (הווצא משימוש), Testcafe, Cypress, Puppeteer ו-Playwright.

גישות לאוטומציה
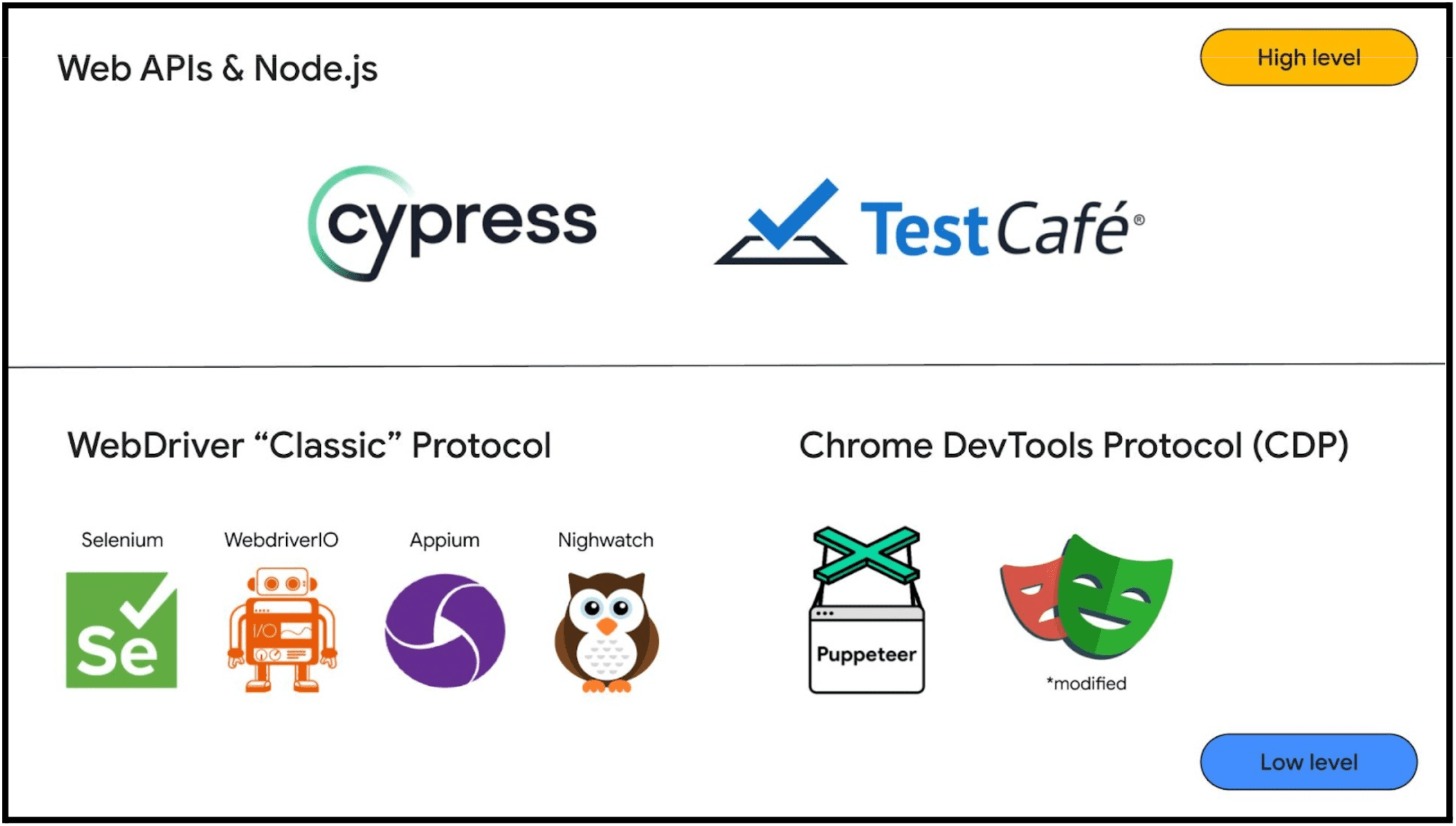
באופן כללי, אפשר לחלק את הכלים האלה לשתי קבוצות גדולות על סמך האופן שבו הם מבצעים אוטומציה של הדפדפנים:
- ברמה גבוהה: כלים שמריצים JavaScript בתוך הדפדפן. לדוגמה, Cypress ו-TestCafe משתמשים בממשקי API לאינטרנט וב-Node.js כדי להריץ בדיקות ישירות בדפדפן. עובדה מעניינת: בגרסת Selenium הראשונה השתמשו באותה גישה.
- רמה נמוכה: כלים שמפעילים פקודות מרחוק מחוץ לדפדפן. כשהכלים דורשים שליטה רבה יותר, כמו פתיחת כמה כרטיסיות או סימולציה של מצב המכשיר, הם צריכים לבצע פקודות מרחוק כדי לשלוט בדפדפן באמצעות פרוטוקולים. שני הפרוטוקולים העיקריים של האוטומציה הם WebDriver 'קלאסי' ו-Chrome DevTools Protocol (CDP).
בקטע הבא נבחן את שני הפרוטוקולים האלה כדי להבין את נקודות החוזק והמגבלות שלהם.

WebDriver 'קלאסי' לעומת פרוטוקול Chrome DevTools (CDP)
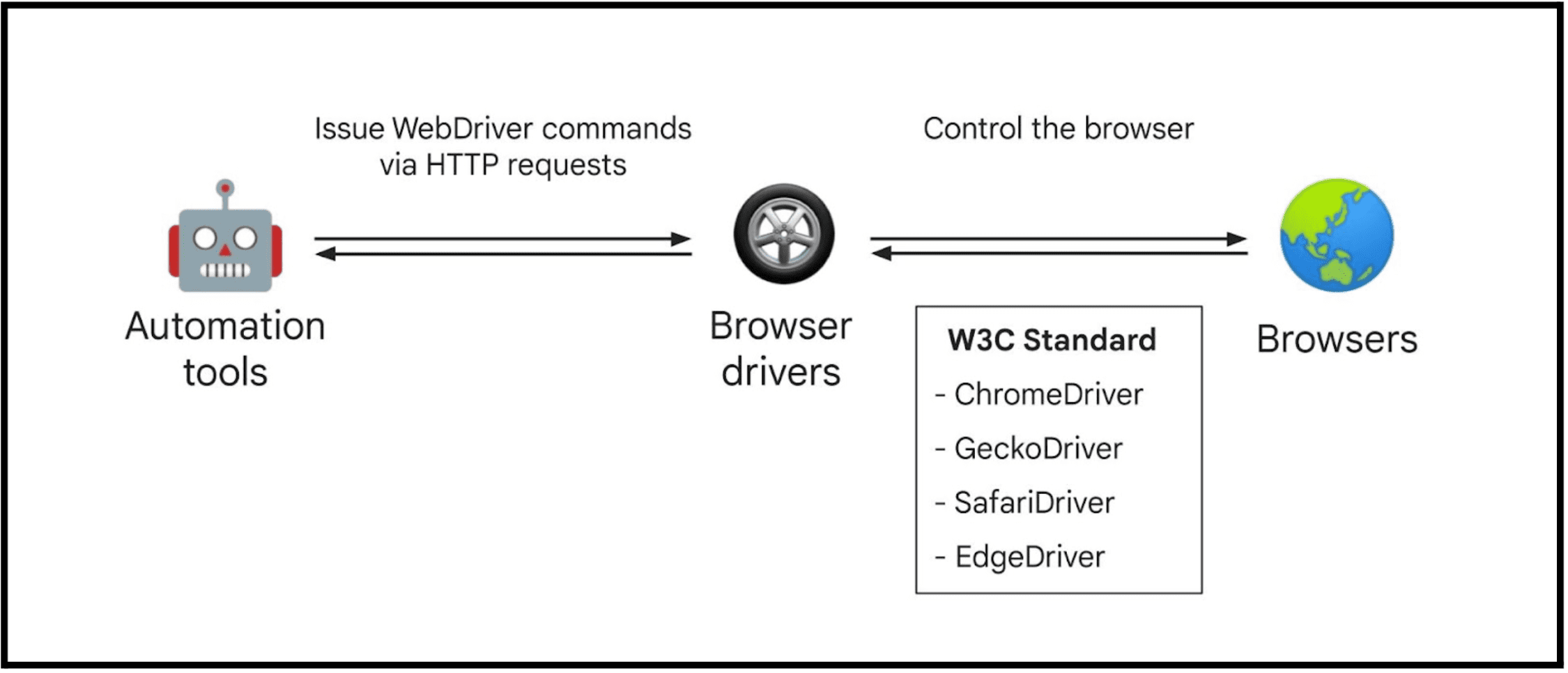
WebDriver 'קלאסי' הוא תקן אינטרנט שנתמך בכל הדפדפנים העיקריים. סקריפטים של אוטומציה שולחים פקודות באמצעות בקשות HTTP לשרת הנהג, שמתקשר לאחר מכן עם דפדפנים באמצעות פרוטוקולים פנימיים ספציפיים לדפדפנים.
יש לו תמיכה מצוינת בדפדפנים שונים וממשקי ה-API שלו מיועדים לבדיקה, אבל הוא יכול להיות איטי ולא תומך באמצעי בקרה מסוימים ברמה נמוכה.

לדוגמה, נניח שיש לכם סקריפט בדיקה שלוחץ על רכיב await coffee.click();. הוא מתורגם לסדרה של בקשות HTTP.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
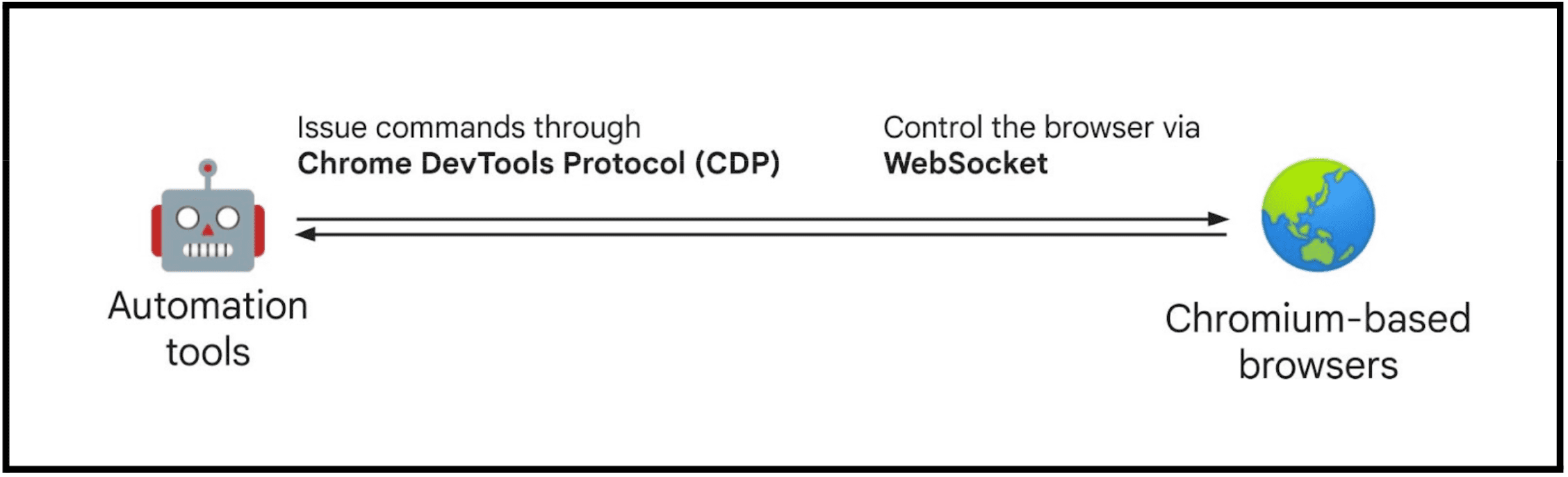
לעומת זאת, פרוטוקול כלי הפיתוח של Chrome (CDP) תוכנן במקור לכלי הפיתוח של Chrome ולניפוי באגים, אבל Puppeteer אימץ אותו לצורך אוטומציה. CDP מתקשר ישירות עם דפדפנים מבוססי Chromium באמצעות חיבורי WebSocket, ומספק ביצועים מהירים יותר ובקרה ברמה נמוכה.
עם זאת, הוא פועל רק בדפדפנים המבוססים על Chromium, והוא לא תקן פתוח. בנוסף, ממשקי ה-API של CDP מורכבים יחסית. במקרים מסוימים, העבודה עם CDP לא ארגונומית. לדוגמה, עבודה עם iframes מחוץ לתהליך דורשת הרבה מאמץ.

לדוגמה, לחיצה על רכיב await coffee.click(); מתורגמת לסדרה של פקודות CDP.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
מהם אמצעי הבקרה ברמה הנמוכה?
בימים שבהם WebDriver "הקלאסי" פותח, לא הייתה צורך בשליטה ברמה נמוכה. אבל הזמנים השתנו, האינטרנט הרבה יותר מתקדם עכשיו והבדיקה דורשת היום פעולות מפורטות יותר.
מאחר ש-CDP תוכנן כדי לכסות את כל הצרכים של ניפוי באגים, הוא תומך באמצעי בקרה ברמה נמוכה יותר בהשוואה ל-WebDriver 'קלאסי'. הוא מסוגל לטפל בתכונות כמו:
- תיעוד הודעות במסוף
- תיעוד של בקשות רשת
- סימולציה של מצב המכשיר
- סימולציה של מיקום גיאוגרפי
- ועוד.
לא ניתן היה לבצע את הפעולות האלה ב-WebDriver 'קלאסי' בגלל הארכיטקטורה השונה – WebDriver 'קלאסי' מבוסס על HTTP, ולכן קשה להירשם לאירועים בדפדפן ולהאזין להם. לעומת זאת, CDP מבוסס על WebSocket ותומך בהעברת הודעות דו-כיוונית כברירת מחדל.
השלב הבא: WebDriver BiDi
לפניכם סיכום של נקודות החוזק של WebDriver 'קלאסי' ושל CDP:
| WebDriver 'קלאסי' | פרוטוקול Chrome DevTools (CDP) |
|---|---|
| תמיכה בדפדפנים שונים | שליחת הודעות מהירה דו-כיוונית |
| תקן W3C | מספקת שליטה ברמה נמוכה |
| כלי לבדיקה |
WebDriver BiDi שואף לשלב את ההיבטים הטובים ביותר של WebDriver 'קלאסי' ו-CDP. זהו פרוטוקול אוטומציה סטנדרטי חדש לדפדפנים שנמצא כרגע בפיתוח.
מידע נוסף על פרויקט WebDriver BiDi – איך הוא עובד, החזון ותהליך התקינה.



