De geboorte van testautomatisering
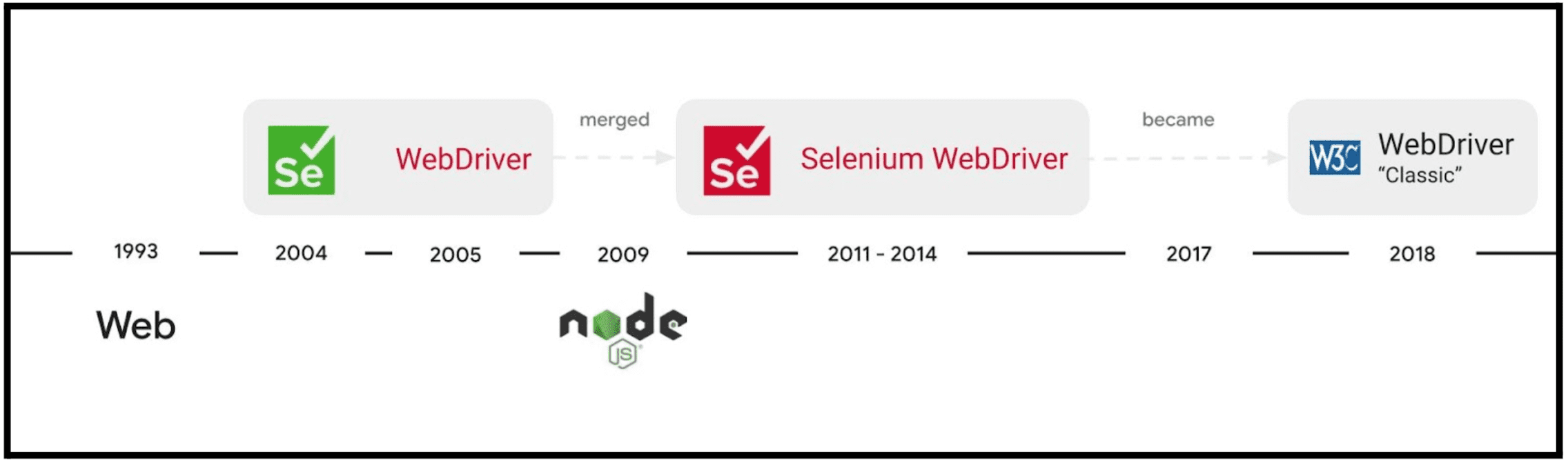
Laten we teruggaan naar de jaren negentig, toen de webbrowser werd geboren. Testautomatisering werd pas in de jaren 2000 werkelijkheid, met de opkomst van Selenium- en WebDriver -projecten om testuitdagingen tussen browsers en meerdere apparaten aan te pakken.
Deze twee projecten bundelden hun krachten in 2011 als Selenium WebDriver en werden in 2018 een W3C-standaard . We noemen het meestal WebDriver of WebDriver “Classic” .

Testautomatisering voorafgaand aan WebDriver “Classic” was behoorlijk lastig. De mogelijkheid om browsertests te automatiseren verbeterde de kwaliteit van het leven van ontwikkelaars en testers aanzienlijk.
De opkomst van JavaScript
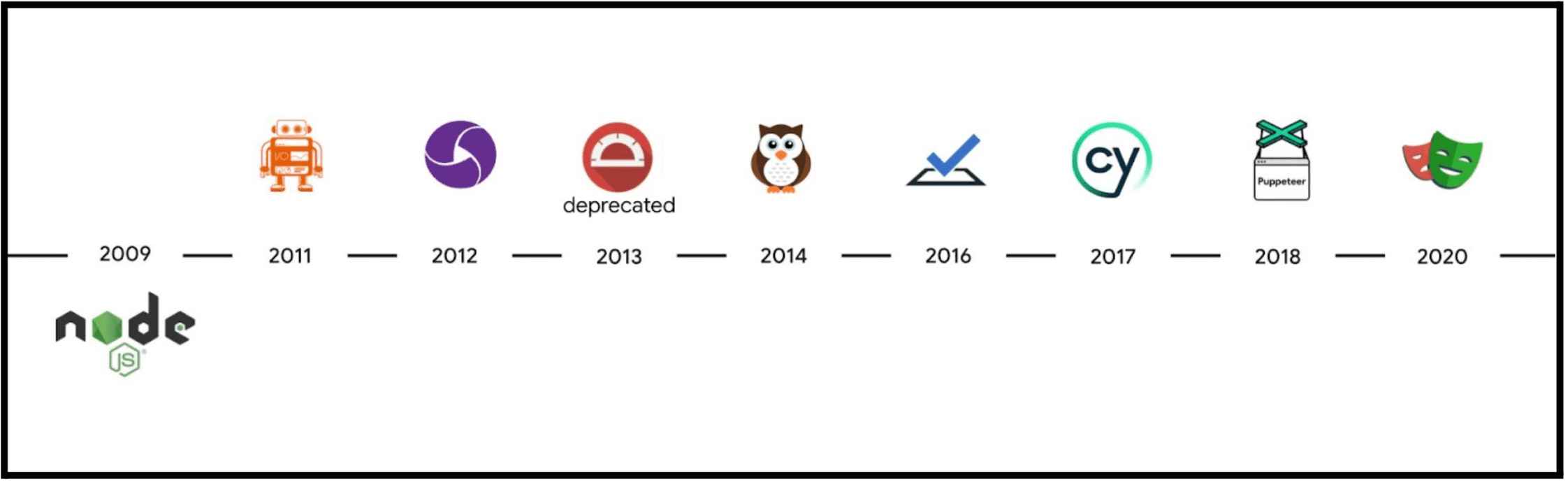
Naarmate webontwikkeling evolueerde om meer op JavaScript te vertrouwen, ontstonden er nieuwe automatiseringsoplossingen zoals WebdriverIO, Appium, Nightwatch, Protractor (verouderd), Testcafe, Cypress, Puppeteer en Playwright.

Automatisering benadert
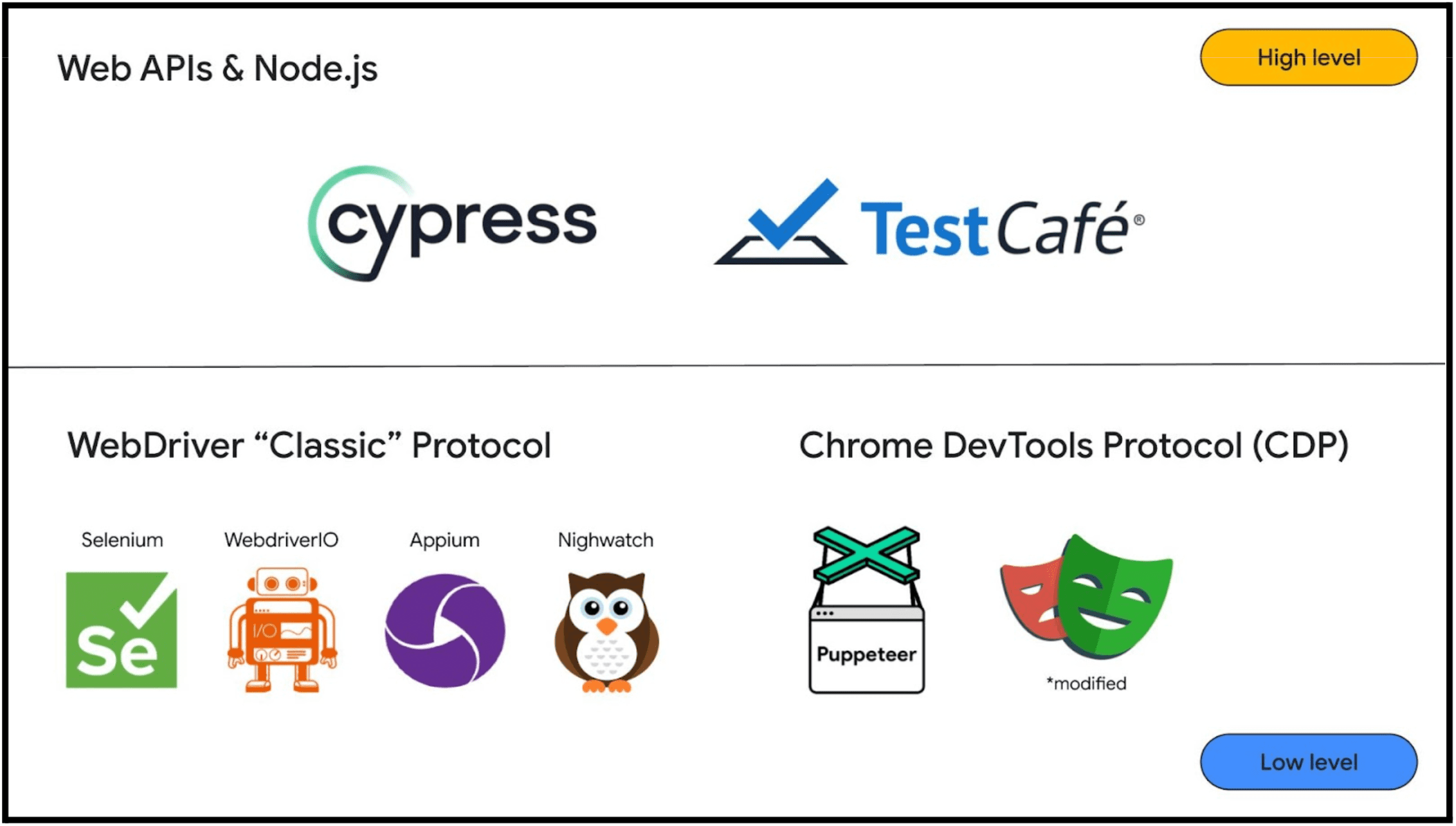
In grote lijnen kunnen deze tools in twee hoofdgroepen worden ingedeeld, afhankelijk van de manier waarop ze browsers automatiseren:
- Hoog niveau : Tools die JavaScript in de browser uitvoeren. Cypress en TestCafe maken bijvoorbeeld gebruik van web-API's en Node.js om tests rechtstreeks in de browser uit te voeren. Leuk weetje: de eerste versie van Selenium gebruikte ook dezelfde aanpak.
- Laag niveau : Tools die externe opdrachten uitvoeren buiten de browser . Wanneer tools nog meer controle vereisen, zoals het openen van meerdere tabbladen of het simuleren van de apparaatmodus, moeten ze op afstand opdrachten uitvoeren om de browser via protocollen te besturen. De twee belangrijkste automatiseringsprotocollen zijn WebDriver “Classic” en Chrome DevTools Protocol (CDP) .
In de volgende sectie zullen we deze twee protocollen bekijken om hun sterke en zwakke punten te begrijpen.

WebDriver 'Classic' versus Chrome DevTools Protocol (CDP)
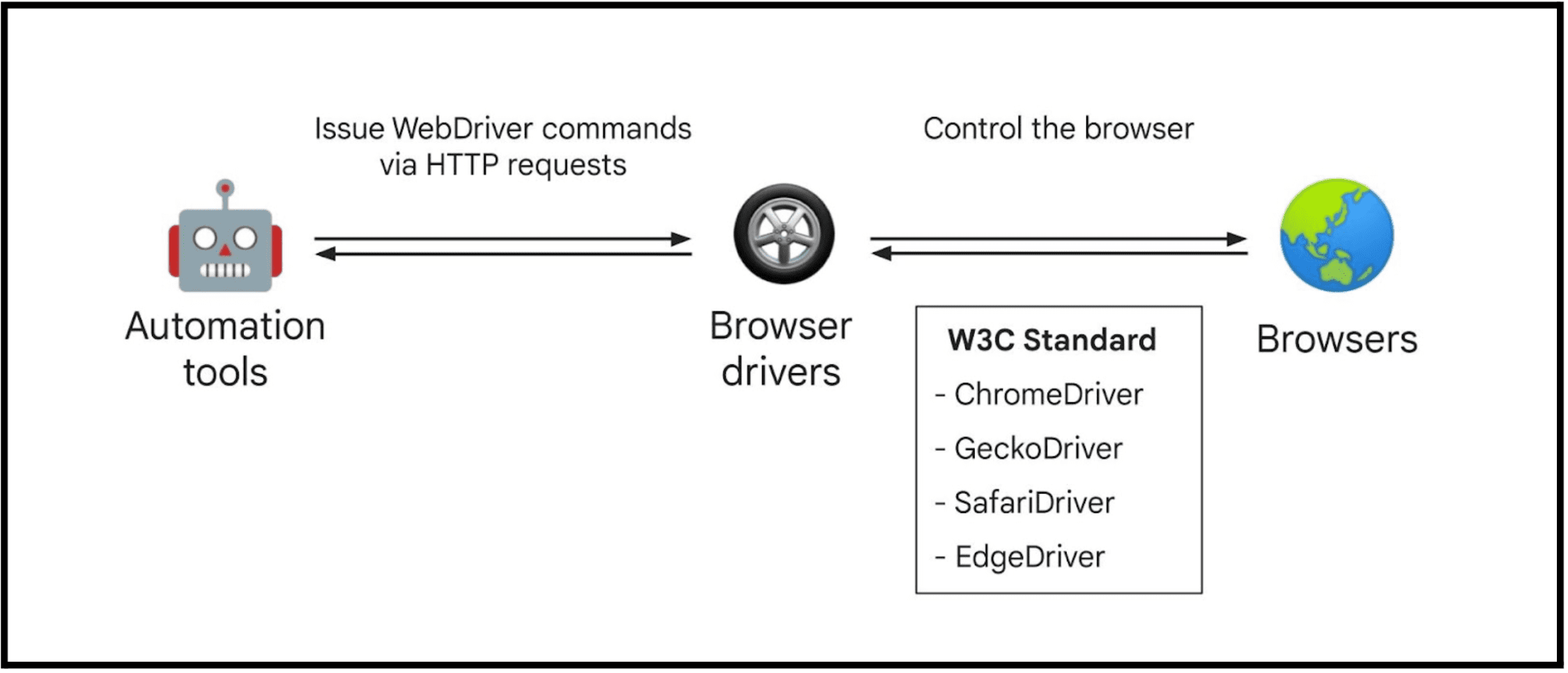
WebDriver "Classic" is een webstandaard die door alle grote browsers wordt ondersteund. Automatiseringsscripts geven opdrachten via HTTP-verzoeken aan een driverserver, die vervolgens met browsers communiceert via interne, browserspecifieke protocollen.
Hoewel het uitstekende ondersteuning voor meerdere browsers biedt en de API's zijn ontworpen om te testen, kan het traag zijn en ondersteunt het sommige besturingselementen op laag niveau niet.

Stel je bijvoorbeeld voor dat je een testscript hebt dat op een element klikt await coffee.click(); . Het wordt vertaald in een reeks HTTP-verzoeken.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
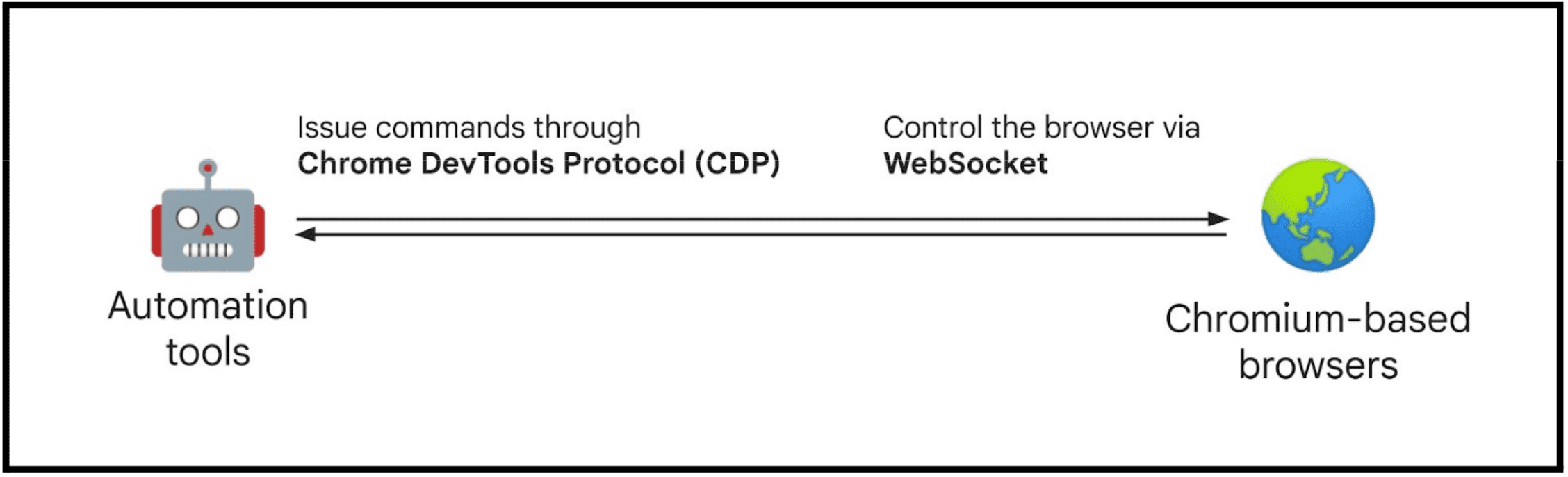
Aan de andere kant was Chrome DevTools Protocol (CDP) aanvankelijk ontworpen voor Chrome DevTools en foutopsporing, maar werd het door Puppeteer overgenomen voor automatisering. CDP communiceert rechtstreeks met Chromium-gebaseerde browsers via WebSocket-verbindingen, waardoor snellere prestaties en controle op laag niveau worden geboden.
Het werkt echter alleen met Chromium-gebaseerde browsers en is geen open standaard. Bovendien zijn CDP API’s relatief complex. In sommige gevallen is het werken met CDP niet ergonomisch. Het werken met out-of-process iframes kost bijvoorbeeld veel moeite.

Als u bijvoorbeeld op een element klikt, await coffee.click(); wordt vertaald in een reeks CDP-opdrachten.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
Wat zijn de controles op laag niveau?
In de tijd dat WebDriver “Classic” werd ontwikkeld, was er geen behoefte aan controle op laag niveau. Maar de tijden zijn veranderd, het internet is nu veel capabeler en het testen van vandaag vereist meer fijnmazige acties.
Omdat CDP is ontworpen om aan alle debugging-behoeften te voldoen, ondersteunt het meer controles op laag niveau vergeleken met WebDriver “Classic”. Het kan functies verwerken zoals:
- Consoleberichten vastleggen
- Netwerkverzoeken onderscheppen
- Apparaatmodus simuleren
- Geolocatie simuleren
- En meer!
Deze waren niet mogelijk in WebDriver “Classic” vanwege de andere architectuur. WebDriver “Classic” is gebaseerd op HTTP, waardoor het lastig is om je te abonneren en naar browsergebeurtenissen te luisteren. CDP daarentegen is gebaseerd op WebSocket en ondersteunt standaard bidirectionele berichtenuitwisseling.
Wat nu: WebDriver BiDi
Hier is een samenvatting van de sterke punten van zowel WebDriver “Classic” als CDP:
| WebDriver “Klassiek” | Chrome DevTools-protocol (CDP) |
|---|---|
| Beste ondersteuning voor meerdere browsers | Snelle, bidirectionele berichtenuitwisseling |
| W3C-standaard | Biedt controle op laag niveau |
| Gebouwd om te testen |
WebDriver BiDi streeft ernaar de beste aspecten van WebDriver "Classic" en CDP te combineren. Het is een nieuw standaard browserautomatiseringsprotocol dat momenteel wordt ontwikkeld.
Lees meer over het WebDriver BiDi-project : hoe het werkt, de visie en het standaardisatieproces.



