กำเนิดของการทดสอบอัตโนมัติ
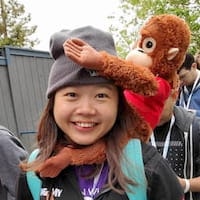
เรามาย้อนกลับไปในช่วงปี 1990 เมื่อเบราว์เซอร์เว็บถือกำเนิดกัน การทดสอบอัตโนมัติยังไม่เกิดขึ้นจริงจนกระทั่งปี 2000 เมื่อโปรเจ็กต์ Selenium และ WebDriver เกิดขึ้นเพื่อรับมือกับความท้าทายในการทดสอบข้ามเบราว์เซอร์และอุปกรณ์หลายเครื่อง
โปรเจ็กต์ทั้ง 2 นี้ผนึกกำลังกันในปี 2011 โดยใช้ชื่อว่า Selenium WebDriver และกลายเป็นมาตรฐาน W3C ในปี 2018 เรามักเรียกเครื่องมือนี้ว่า WebDriver หรือ WebDriver "คลาสสิก"

การทดสอบอัตโนมัติก่อน WebDriver "คลาสสิก" นั้นค่อนข้างยุ่งยาก ความสามารถในการทดสอบเบราว์เซอร์แบบอัตโนมัติช่วยปรับปรุงคุณภาพชีวิตของนักพัฒนาซอฟต์แวร์และผู้ทดสอบได้อย่างมาก
JavaScript ได้รับความนิยม
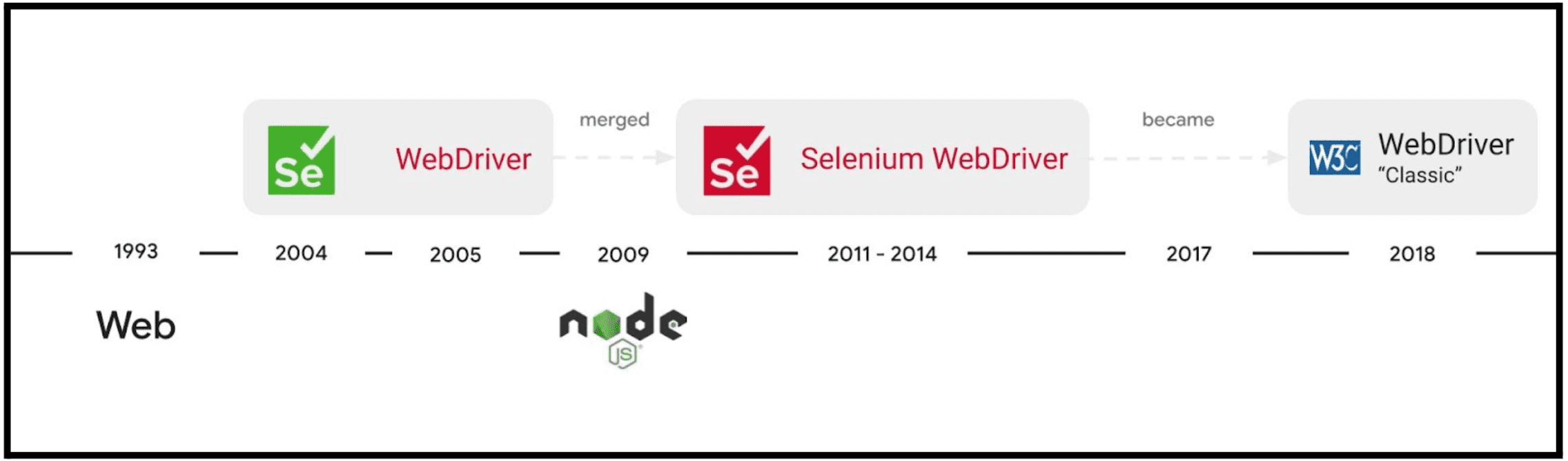
เมื่อการพัฒนาเว็บพัฒนาไปโดยใช้ JavaScript มากขึ้น โซลูชันการทำงานอัตโนมัติใหม่ๆ เช่น WebdriverIO, Appium, Nightwatch, Protractor (เลิกใช้งานแล้ว), Testcafe, Cypress, Puppeteer และ Playwright จึงเกิดขึ้น

แนวทางการทำงานอัตโนมัติ
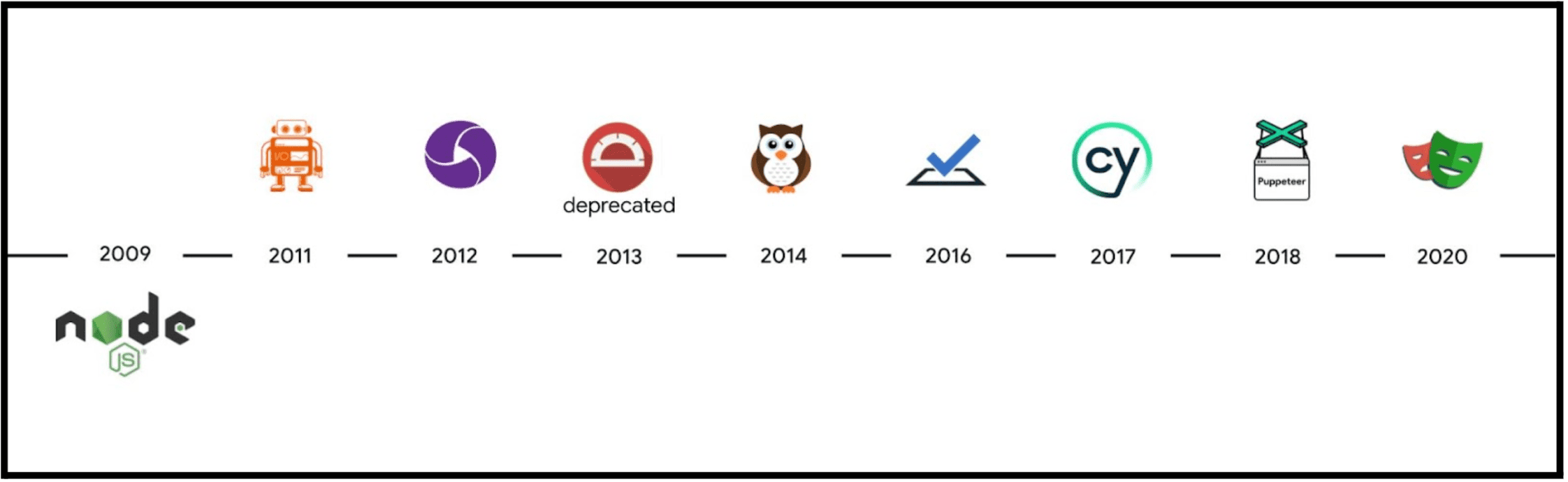
โดยทั่วไปแล้ว เครื่องมือเหล่านี้สามารถจัดเป็น 2 กลุ่มหลักตามวิธีที่ทําให้เบราว์เซอร์ทํางานอัตโนมัติ ดังนี้
- ระดับสูง: เครื่องมือที่เรียกใช้ JavaScript ภายในเบราว์เซอร์ เช่น Cypress และ TestCafe ใช้ประโยชน์จาก Web API และ Node.js เพื่อเรียกใช้การทดสอบในเบราว์เซอร์โดยตรง เกร็ดความรู้: Selenium เวอร์ชันแรกใช้แนวทางเดียวกันนี้ด้วย
- ระดับต่ำ: เครื่องมือที่เรียกใช้คำสั่งระยะไกลนอกเบราว์เซอร์ เมื่อเครื่องมือต้องการการควบคุมที่มากขึ้น เช่น การเปิดแท็บหลายแท็บหรือการจําลองโหมดอุปกรณ์ เครื่องมือจะต้องดําเนินการตามคําสั่งระยะไกลเพื่อควบคุมเบราว์เซอร์ผ่านโปรโตคอล โปรโตคอลการทำงานอัตโนมัติหลัก 2 รายการ ได้แก่ WebDriver "คลาสสิก" และ Chrome DevTools Protocol (CDP)
ในส่วนถัดไป เราจะดูโปรโตคอล 2 รายการนี้เพื่อทำความเข้าใจจุดแข็งและข้อจํากัด

WebDriver "คลาสสิก" กับโปรโตคอลเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome (CDP)
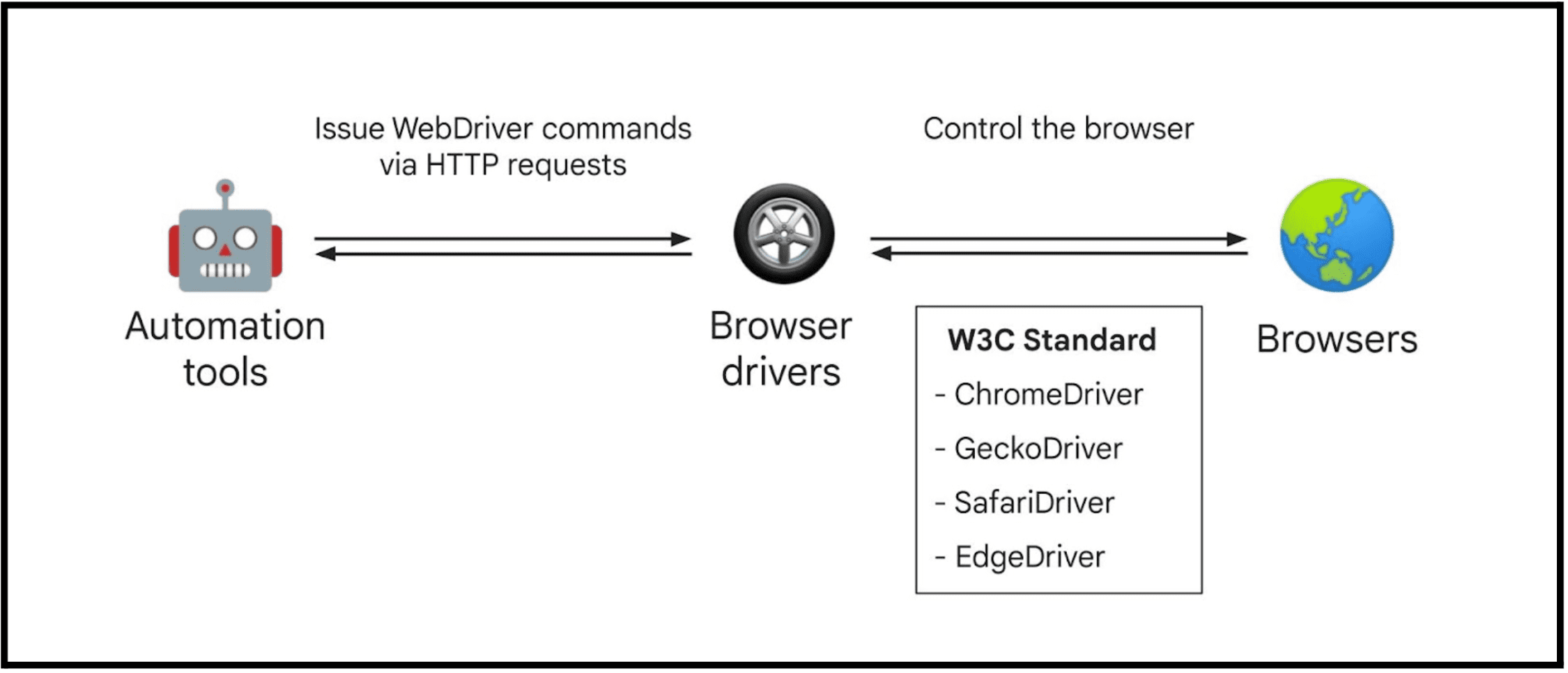
WebDriver "คลาสสิก" เป็นมาตรฐานเว็บที่เบราว์เซอร์หลักทั้งหมดรองรับ สคริปต์การทำงานอัตโนมัติจะออกคําสั่งผ่านคําขอ HTTP ไปยังเซิร์ฟเวอร์ไดรฟ์ ซึ่งจะสื่อสารกับเบราว์เซอร์ผ่านโปรโตคอลภายในเฉพาะเบราว์เซอร์
แม้ว่าจะรองรับเบราว์เซอร์หลายประเภทได้อย่างยอดเยี่ยมและ API ออกแบบมาเพื่อการทดสอบ แต่อาจทำงานช้าและไม่รองรับการควบคุมระดับล่างบางอย่าง

ตัวอย่างเช่น สมมติว่าคุณใช้สคริปต์ทดสอบที่คลิกองค์ประกอบ await coffee.click(); ซึ่งจะแปลเป็นชุดคําขอ HTTP
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
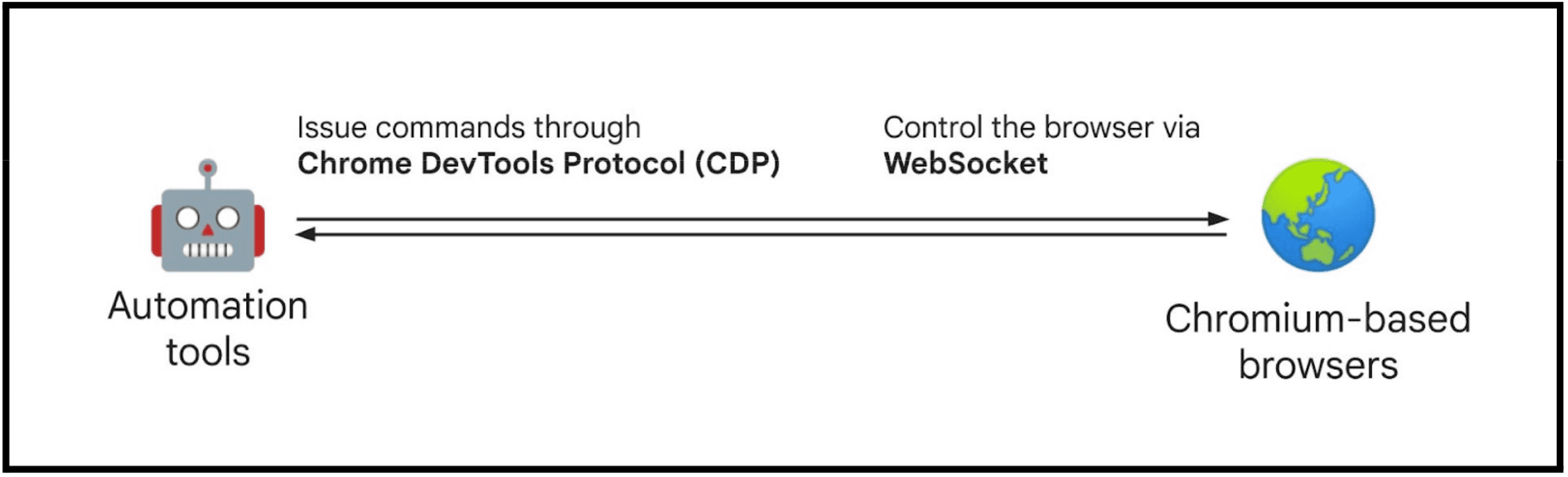
ในทางกลับกัน Chrome DevTools Protocol (CDP) ออกแบบมาเพื่อเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และการแก้ไขข้อบกพร่องในตอนแรก แต่ Puppeteer นำมาใช้เพื่อการทำงานอัตโนมัติ CDP จะสื่อสารกับเบราว์เซอร์ที่ใช้ Chromium โดยตรงผ่านการเชื่อมต่อ WebSocket ซึ่งให้ประสิทธิภาพที่เร็วขึ้นและการควบคุมระดับล่าง
แต่ใช้ได้กับเบราว์เซอร์ที่ใช้ Chromium เท่านั้น และไม่ใช่มาตรฐานแบบเปิด นอกจากนี้ CDP API ยังค่อนข้างซับซ้อน ในบางกรณี การทำงานกับ CDP อาจไม่เหมาะกับสรีระ เช่น การทำงานกับ iframe นอกกระบวนการต้องใช้ความพยายามอย่างมาก

เช่น การคลิกองค์ประกอบ await coffee.click(); จะแปลเป็นชุดคําสั่ง CDP
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
การควบคุมระดับล่างคืออะไร
สมัยที่พัฒนา WebDriver "คลาสสิก" นั้น ไม่จำเป็นต้องมีการควบคุมระดับต่ำ แต่ยุคสมัยเปลี่ยนไปแล้ว เว็บมีความสามารถมากขึ้นมากในปัจจุบัน และการทดสอบในปัจจุบันต้องใช้การดําเนินการแบบละเอียดมากขึ้น
เนื่องจาก CDP ได้รับการออกแบบมาเพื่อครอบคลุมความต้องการทั้งหมดในการแก้ไขข้อบกพร่อง จึงรองรับการควบคุมระดับล่างมากกว่า WebDriver "คลาสสิก" และสามารถจัดการฟีเจอร์ต่างๆ เช่น
- การบันทึกข้อความคอนโซล
- การขัดขวางคำขอของเครือข่าย
- การจําลองโหมดอุปกรณ์
- การจําลองตําแหน่งทางภูมิศาสตร์
- และอีกมากมาย
ซึ่ง WebDriver "คลาสสิก" ไม่สามารถดำเนินการดังกล่าวได้เนื่องจากสถาปัตยกรรมที่แตกต่างกัน WebDriver "คลาสสิก" ทำงานบน HTTP ทำให้การติดตามและฟังเหตุการณ์ของเบราว์เซอร์เป็นเรื่องยาก ในทางกลับกัน CDP ทำงานบน WebSocket ซึ่งรองรับการรับส่งข้อความแบบ 2 ทิศทางโดยค่าเริ่มต้น
ขั้นตอนถัดไป: WebDriver BiDi
ต่อไปนี้เป็นข้อมูลสรุปเกี่ยวกับจุดแข็งของทั้ง WebDriver "คลาสสิก" และ CDP
| WebDriver "คลาสสิก" | โปรโตคอลเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome (CDP) |
|---|---|
| การรองรับข้ามเบราว์เซอร์ที่ดีที่สุด | การรับส่งข้อความแบบ 2 ทิศทางที่รวดเร็ว |
| มาตรฐาน W3C | ให้การควบคุมระดับล่าง |
| สร้างขึ้นเพื่อการทดสอบ |
WebDriver BiDi มีเป้าหมายเพื่อรวมแง่มุมที่ดีที่สุดของ WebDriver "คลาสสิก" และ CDP ซึ่งเป็นโปรโตคอลการทำงานอัตโนมัติของเบราว์เซอร์มาตรฐานใหม่ที่กำลังอยู่ระหว่างการพัฒนา
ดูข้อมูลเพิ่มเติมเกี่ยวกับโปรเจ็กต์ WebDriver BiDi ซึ่งรวมถึงวิธีทํางาน วิสัยทัศน์ และกระบวนการมาตรฐาน