टेस्ट ऑटोमेशन की शुरुआत
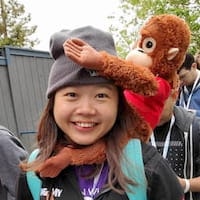
आइए, 1990 के दशक में वापस जाएं, जब वेब ब्राउज़र का जन्म हुआ था. टेस्ट ऑटोमेशन की सुविधा 2000 के दशक तक पूरी तरह से उपलब्ध नहीं थी. क्रॉस-ब्राउज़र और कई डिवाइसों पर टेस्ट करने से जुड़ी समस्याओं को हल करने के लिए, Selenium और WebDriver प्रोजेक्ट का इस्तेमाल किया गया.
ये दोनों प्रोजेक्ट, 2011 में Selenium WebDriver के तौर पर एक साथ काम करने लगे. साथ ही, 2018 में W3C स्टैंडर्ड बन गए. हम आम तौर पर इसे WebDriver या WebDriver “क्लासिक” कहते हैं.

WebDriver के “क्लासिक” वर्शन से पहले, टेस्ट ऑटोमेशन करना काफ़ी मुश्किल था. ब्राउज़र टेस्टिंग को ऑटोमेट करने से, डेवलपर और टेस्टर की ज़िंदगी में काफ़ी सुधार हुआ है.
JavaScript का उदय
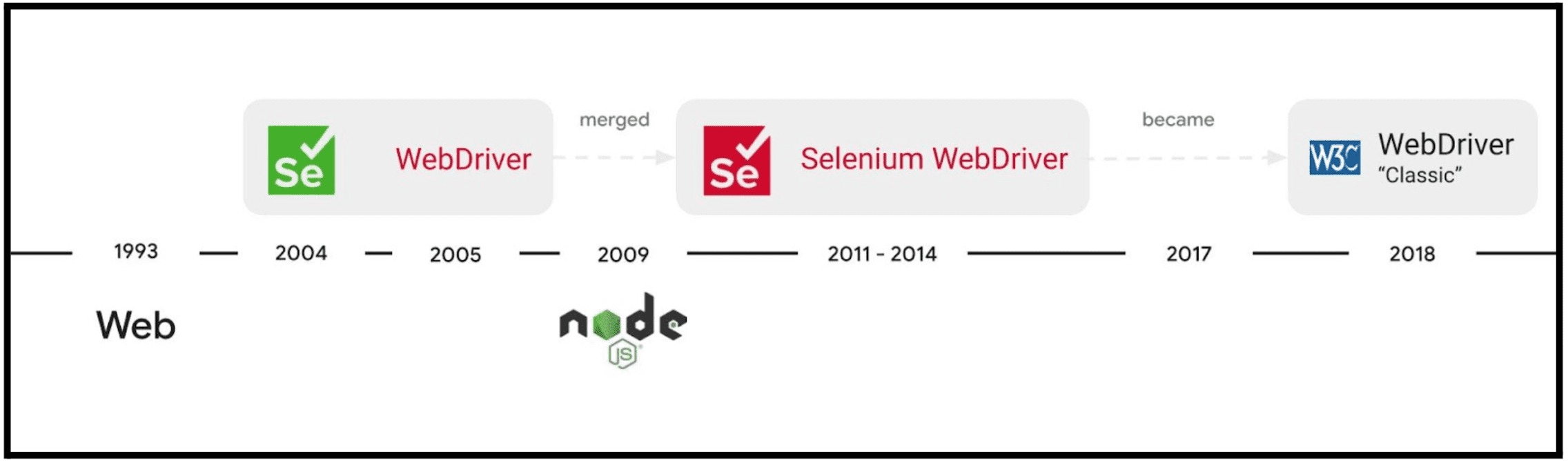
वेब डेवलपमेंट के ज़्यादातर काम JavaScript पर निर्भर होने लगे हैं. इसलिए, ऑटोमेशन के नए समाधान सामने आए हैं. जैसे, WebdriverIO, Appium, Nightwatch, Protractor (अब काम नहीं करता), Testcafe, Cypress, Puppeteer, और Playwright.

ऑटोमेशन के तरीके
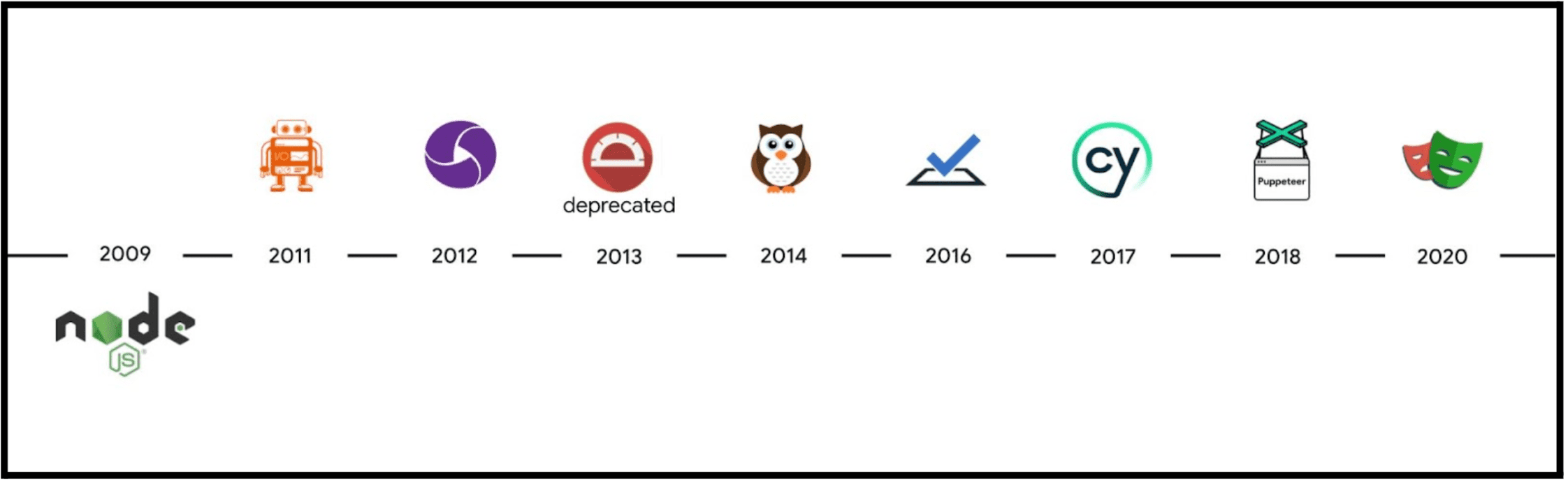
ब्राउज़र को ऑटोमेट करने के तरीके के आधार पर, इन टूल को दो बड़े ग्रुप में बांटा जा सकता है:
- हाई लेवल: ऐसे टूल जो ब्राउज़र में JavaScript को लागू करते हैं. उदाहरण के लिए, Cypress और TestCafe, सीधे ब्राउज़र में टेस्ट चलाने के लिए वेब एपीआई और Node.js का इस्तेमाल करते हैं. मज़ेदार बात यह है कि Selenium के पहले वर्शन में भी इसी तरीके का इस्तेमाल किया गया था.
- लो लेवल: ये ऐसे टूल होते हैं जो ब्राउज़र के बाहर रिमोट कमांड लागू करते हैं. जब टूल को ज़्यादा कंट्रोल की ज़रूरत होती है, जैसे कि एक से ज़्यादा टैब खोलना या डिवाइस मोड को सिम्युलेट करना, तब उन्हें प्रोटोकॉल के ज़रिए ब्राउज़र को कंट्रोल करने के लिए, रिमोट निर्देशों को लागू करना पड़ता है. ऑटोमेशन के दो मुख्य प्रोटोकॉल हैं: WebDriver “Classic” और Chrome DevTools प्रोटोकॉल (CDP).
अगले सेक्शन में, हम इन दोनों प्रोटोकॉल की खूबियों और सीमाओं को समझने के लिए इन पर नज़र डालेंगे.

WebDriver "क्लासिक" बनाम Chrome DevTools प्रोटोकॉल (सीडीपी)
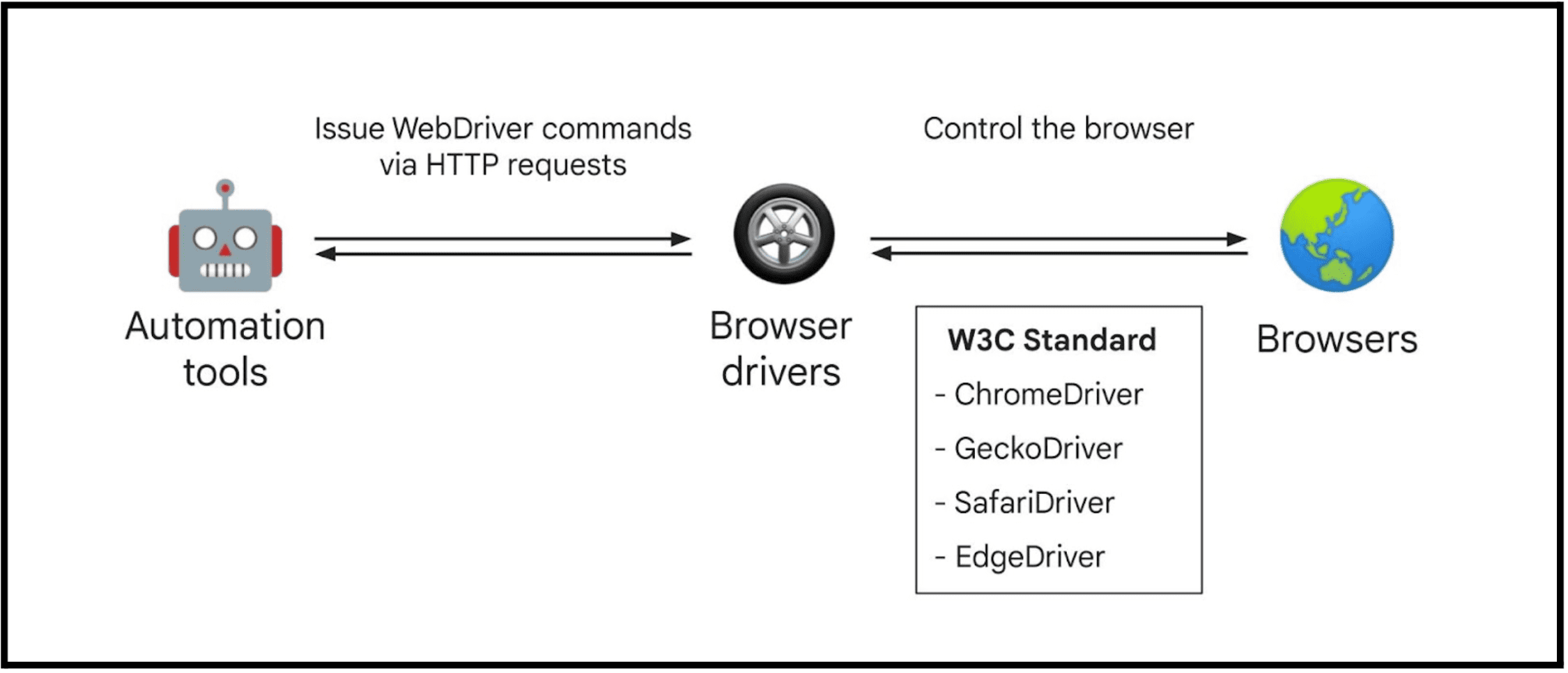
WebDriver "क्लासिक" एक वेब स्टैंडर्ड है, जो सभी मुख्य ब्राउज़र पर काम करता है. ऑटोमेशन स्क्रिप्ट, ड्राइवर सर्वर को एचटीटीपी अनुरोधों के ज़रिए निर्देश देती हैं. इसके बाद, ड्राइवर सर्वर ब्राउज़र के साथ, ब्राउज़र के हिसाब से बनाए गए इंटरनल प्रोटोकॉल के ज़रिए संपर्क करता है.
यह क्रॉस-ब्राउज़र पर बेहतर तरीके से काम करता है और इसके एपीआई को टेस्टिंग के लिए डिज़ाइन किया गया है. हालांकि, यह धीमा हो सकता है और कुछ लो-लेवल कंट्रोल के साथ काम नहीं करता.

उदाहरण के लिए, मान लें कि आपके पास एक टेस्ट स्क्रिप्ट है, जो किसी एलिमेंट await coffee.click(); पर क्लिक करती है. इसे एचटीटीपी अनुरोधों की सीरीज़ में बदल दिया जाता है.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
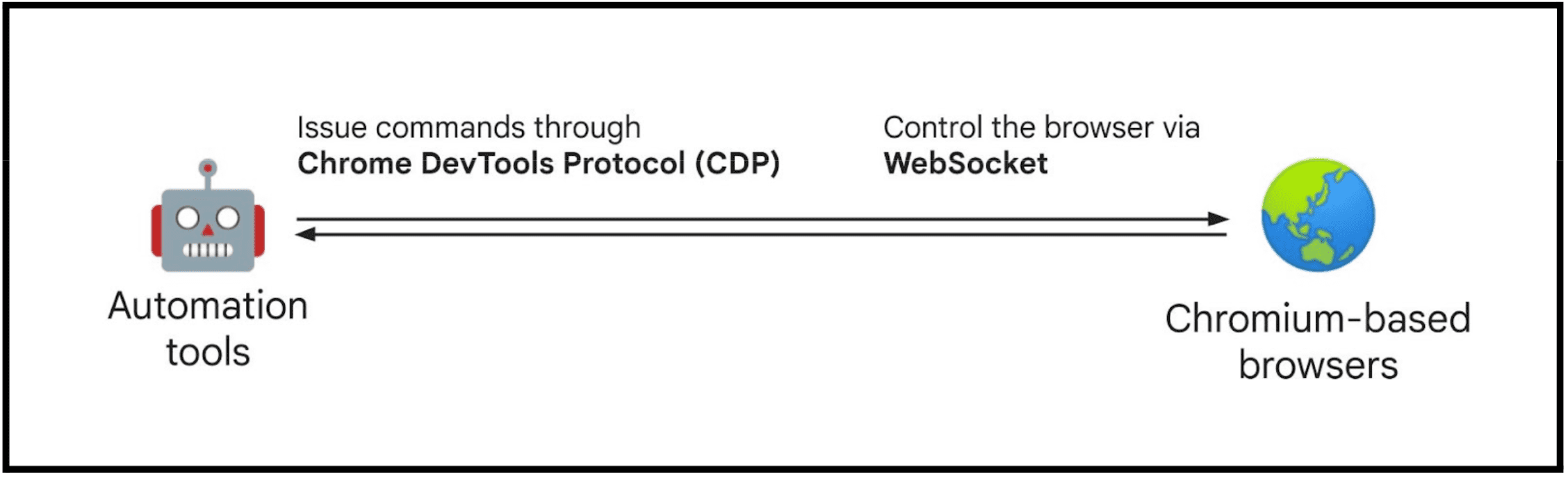
दूसरी ओर, Chrome DevTools Protocol (CDP) को शुरुआत में Chrome DevTools और डीबग करने के लिए डिज़ाइन किया गया था. हालांकि, Puppeteer ने ऑटोमेशन के लिए इसका इस्तेमाल किया. सीडीपी, वेबसोकेट कनेक्शन की मदद से सीधे तौर पर Chromium पर आधारित ब्राउज़र से संपर्क करता है. इससे, तेज़ परफ़ॉर्मेंस और लो-लेवल कंट्रोल मिलता है.
हालांकि, यह सिर्फ़ Chromium पर आधारित ब्राउज़र के साथ काम करता है और यह कोई ओपन स्टैंडर्ड नहीं है. इसके अलावा, सीडीपी एपीआई का इस्तेमाल करना थोड़ा मुश्किल होता है. कुछ मामलों में, सीडीपी के साथ काम करना आसान नहीं होता. उदाहरण के लिए, प्रोसेस से बाहर के iframe के साथ काम करने में काफ़ी मेहनत लगती है.

उदाहरण के लिए, किसी एलिमेंट await coffee.click(); पर क्लिक करने से, सीडीपी कमांड की एक सीरीज़ बन जाती है.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
लो-लेवल कंट्रोल क्या होते हैं?
WebDriver “Classic” को डेवलप किए जाने के समय, लो-लेवल कंट्रोल की ज़रूरत नहीं थी. हालांकि, समय बदल गया है और वेब अब ज़्यादा बेहतर हो गया है. साथ ही, आज टेस्टिंग के लिए ज़्यादा बारीकी से कार्रवाई करने की ज़रूरत है.
CDP को डीबग करने से जुड़ी सभी ज़रूरतों को पूरा करने के लिए डिज़ाइन किया गया है. इसलिए, यह WebDriver “Classic” की तुलना में ज़्यादा लो-लेवल कंट्रोल के साथ काम करता है. यह इन सुविधाओं को मैनेज कर सकता है:
- कंसोल मैसेज कैप्चर करना
- नेटवर्क अनुरोधों को इंटरसेप्ट करना
- डिवाइस मोड को सिम्युलेट करना
- जगह की जानकारी को सिम्युलेट करना
- और भी कई सुविधाएं!
अलग-अलग आर्किटेक्चर की वजह से, WebDriver “Classic” में ये काम नहीं किए जा सकते थे—WebDriver “Classic” एचटीटीपी पर आधारित है. इस वजह से, ब्राउज़र इवेंट की सदस्यता लेने और उन्हें सुनने में मुश्किल होती है. वहीं दूसरी ओर, सीडीपी, WebSocket पर आधारित है और यह डिफ़ॉल्ट रूप से, दोनों तरफ़ से मैसेज भेजने की सुविधा देता है.
आगे क्या होगा: WebDriver BiDi
यहां WebDriver “क्लासिक” और सीडीपी, दोनों की खास बातों के बारे में खास जानकारी दी गई है:
| WebDriver “क्लासिक” | Chrome DevTools प्रोटोकॉल (सीडीपी) |
|---|---|
| अलग-अलग ब्राउज़र पर काम करने की सबसे अच्छी सुविधा | तेज़ी से, दोनों तरफ़ से मैसेज भेजने की सुविधा |
| W3C स्टैंडर्ड | कम-लेवल कंट्रोल देता है |
| टेस्टिंग के लिए बनाया गया |
WebDriver BiDi का मकसद, WebDriver "क्लासिक" और CDP के सबसे अच्छे पहलुओं को जोड़ना है. यह ब्राउज़र ऑटोमेशन का एक नया स्टैंडर्ड प्रोटोकॉल है. फ़िलहाल, इसे डेवलप किया जा रहा है.
WebDriver BiDi प्रोजेक्ट के बारे में ज़्यादा जानें. जैसे, यह कैसे काम करता है, इसका मकसद क्या है, और इसे स्टैंडर्ड बनाने की प्रोसेस क्या है.