测试自动化的诞生
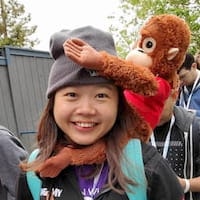
让我们回到 1990 年代,回顾一下网络浏览器的诞生。直到 2000 年代,随着 Selenium 和 WebDriver 项目的出现,测试自动化才成为现实,这些项目可应对跨浏览器和多设备测试方面的挑战。
这两个项目于 2011 年合并为 Selenium WebDriver,并于 2018 年成为 W3C 标准。我们通常将其称为 WebDriver 或 WebDriver“传统版”。

在 WebDriver“传统版”之前,测试自动化非常棘手。能够自动执行浏览器测试,显著改善了开发者和测试人员的生活质量。
JavaScript 的崛起
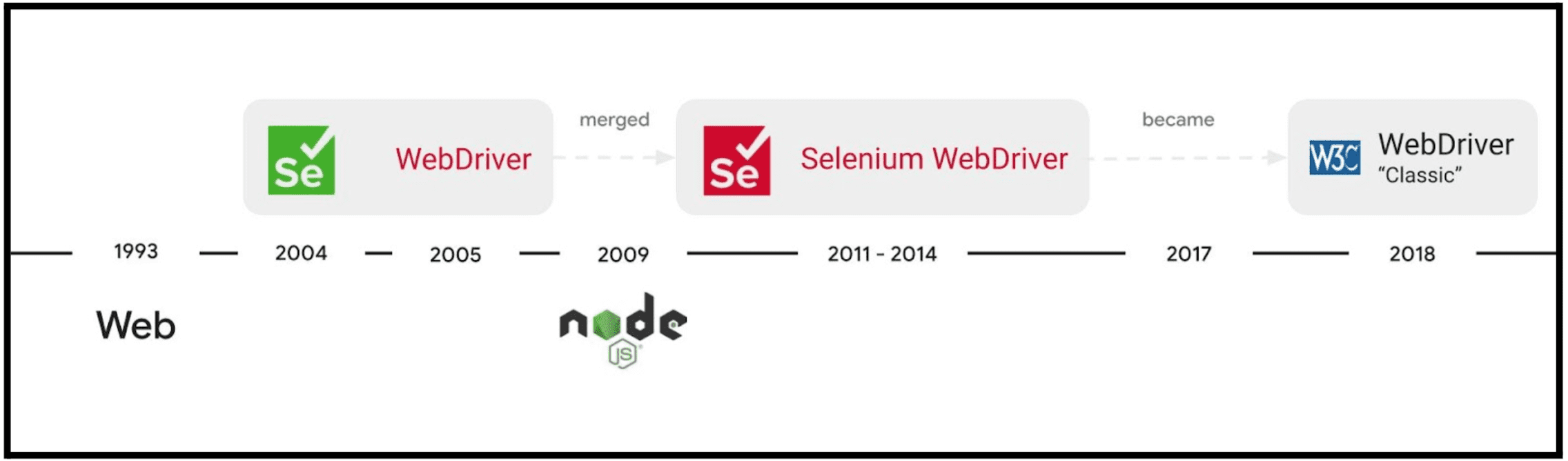
随着 Web 开发逐渐变得越来越依赖 JavaScript,WebdriverIO、Appium、Nightwatch、Protractor(已废弃)、Testcafe、Cypress、Puppeteer 和 Playwright 等新的自动化解决方案应运而生。

自动化方法
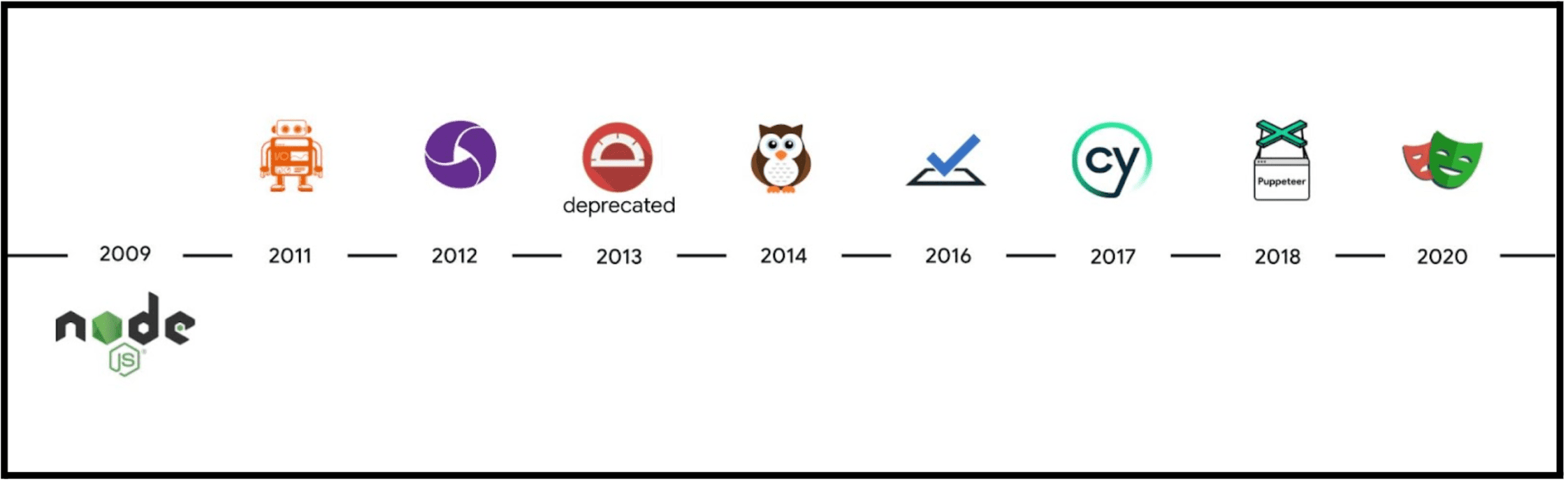
从大体上讲,这些工具可根据其自动化浏览器的方式分为两大类:
- 高级:在浏览器中执行 JavaScript 的工具。例如,Cypress 和 TestCafe 利用 Web API 和 Node.js 直接在浏览器中运行测试。有趣的是,Selenium 的第一个版本也使用了相同的方法。
- 低级:在浏览器之外执行远程命令的工具。当工具需要更强大的控制功能(例如打开多个标签页或模拟设备模式)时,就需要执行远程命令,以便通过协议控制浏览器。这两种主要自动化协议分别是 WebDriver“传统版”和 Chrome 开发者工具协议 (CDP)。
在下一部分中,我们将介绍这两种协议,了解它们的优势和局限性。

WebDriver“传统版”与 Chrome 开发者工具协议 (CDP)
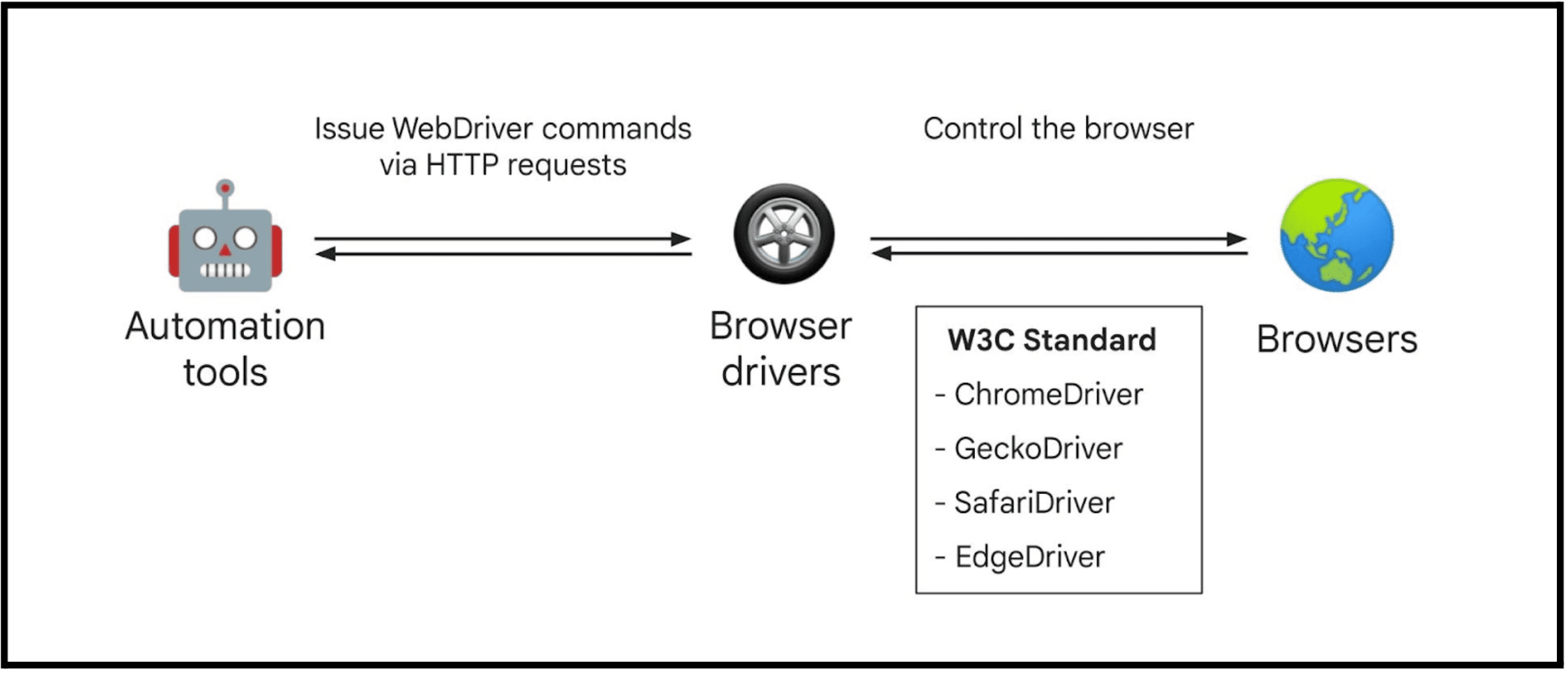
WebDriver“传统版”是一种 Web 标准,所有主流浏览器都支持。自动化脚本通过 HTTP 请求向驱动程序服务器发出命令,然后驱动程序服务器通过特定于浏览器的内部协议与浏览器通信。
虽然它具有出色的跨浏览器支持,并且其 API 专为测试而设计,但速度可能较慢,并且不支持某些低级控件。

例如,假设您有一个测试脚本,用于点击元素 await coffee.click();。它会转换为一系列 HTTP 请求。
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
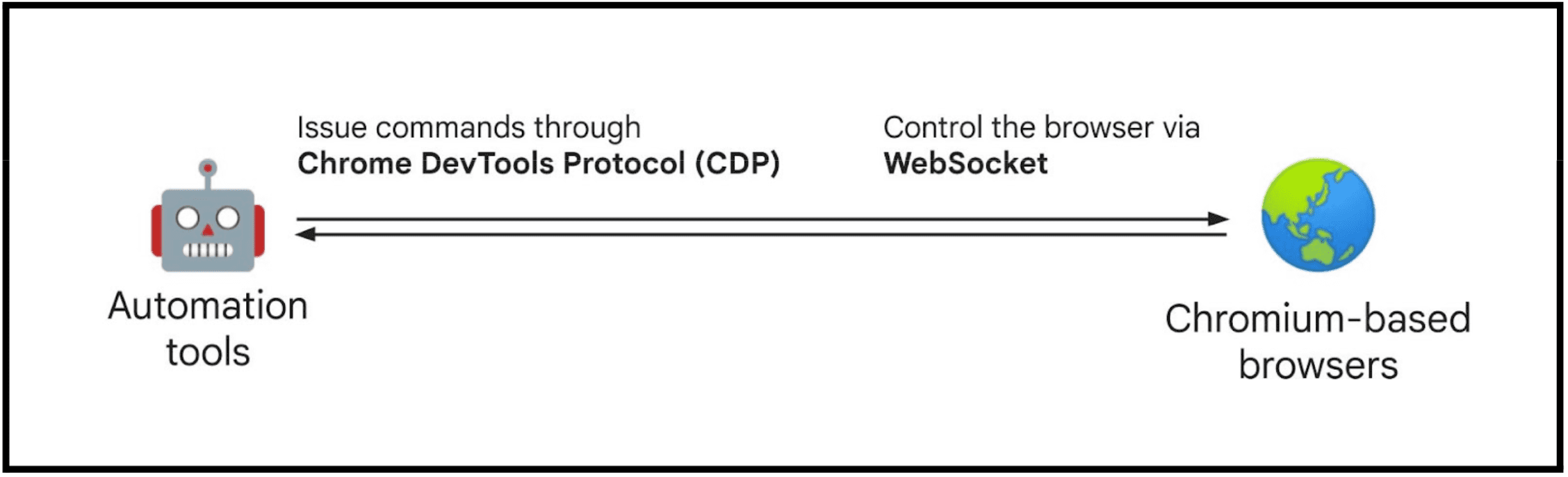
另一方面,Chrome DevTools Protocol (CDP) 最初是为 Chrome DevTools 和调试而设计的,但后来被 Puppeteer 采用用于自动化操作。CDP 通过 WebSocket 连接直接与基于 Chromium 的浏览器通信,从而提供更快的性能和低级控制。
不过,它仅适用于基于 Chromium 的浏览器,并且不是开放标准。此外,CDP API 相对较为复杂。在某些情况下,使用 CDP 不符合人体工学。例如,使用进程外 iframe 需要付出大量努力。

例如,点击元素 await coffee.click(); 会转换为一系列 CDP 命令。
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
什么是低级控件?
在 WebDriver“传统版”开发之初,不需要低级控制。但时代在变,Web 现在的功能要强大得多,而如今的测试需要更精细的操作。
由于 CDP 旨在涵盖所有调试需求,因此与 WebDriver“传统版”相比,它支持更多低级控件。它能够处理以下功能:
- 捕获控制台消息
- 拦截网络请求
- 模拟设备模式
- 模拟地理位置
- 等等!
由于架构不同,WebDriver“传统版”无法执行这些操作。WebDriver“传统版”基于 HTTP,因此很难订阅和监听浏览器事件。另一方面,CDP 基于 WebSocket,默认支持双向消息传递。
后续动态:WebDriver BiDi
下面简要介绍了 WebDriver“传统版”和 CDP 的优势:
| WebDriver“传统版” | Chrome 开发者工具协议 (CDP) |
|---|---|
| 最佳跨浏览器支持 | 快速的双向消息传递 |
| W3C 标准 | 提供低级控制 |
| 专为测试而打造 |
WebDriver BiDi 旨在结合 WebDriver“传统版”和 CDP 的优势。这是一种目前正在开发的新标准浏览器自动化协议。
详细了解 WebDriver BiDi 项目:其运作方式、愿景和标准化流程。