ولادة التشغيل الآلي للاختبار
لنعود إلى التسعينيات عندما تم إنشاء متصفّح الويب. لم يصبح التشغيل الآلي للاختبار حقيقةً إلا في الألفية الجديدة، مع ظهور مشروعَي Selenium وWebDriver لمواجهة تحديات الاختبار على جميع المتصفّحات والأجهزة المتعددة.
تم دمج هذين المشروعَين في عام 2011 باسم Selenium WebDriver وأصبحا معيار W3C في عام 2018. نشير إليه عادةً باسم WebDriver أو WebDriver "الكلاسيكي".

كان الاختبار الآلي قبل WebDriver "الكلاسيكي" صعبًا للغاية. وقد أدّى تفعيل ميزة التشغيل الآلي لاختبار المتصفّح إلى تحسين جودة حياة المطوّرين والمختبِرين بشكلٍ كبير.
صعود JavaScript
مع تطور تطوير الويب للاعتماد بشكل أكبر على JavaScript، ظهرت حلول جديدة للتشغيل الآلي، مثل WebdriverIO وAppium وNightwatch وProtractor (تم إيقافه نهائيًا) وTestcafe وCypress وPuppeteer وPlaywright.

طرق التشغيل الآلي
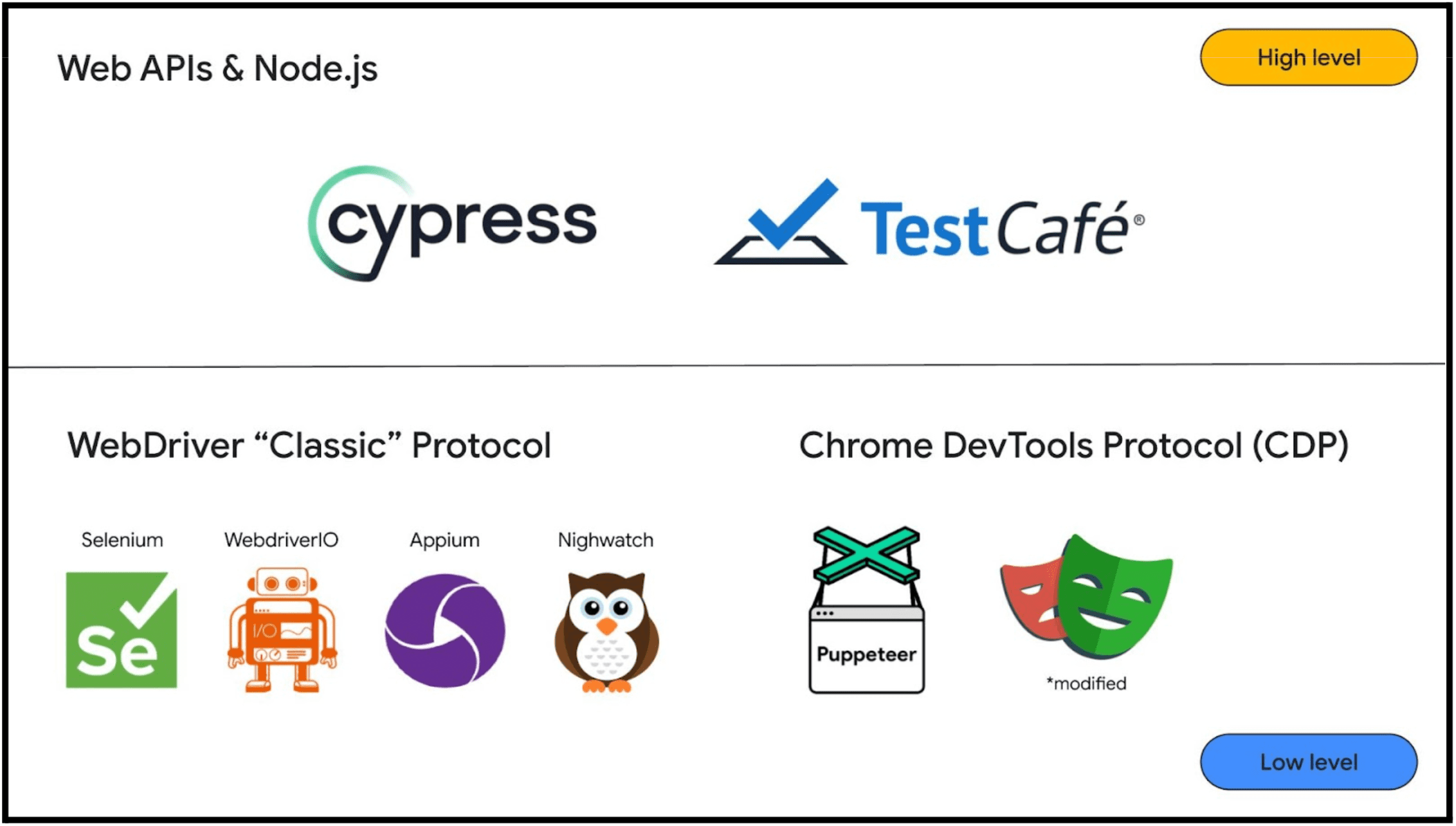
بشكل عام، يمكن تنظيم هذه الأدوات في مجموعتَين رئيسيتَين استنادًا إلى كيفية برمجة المتصفّحات:
- مستوى عالٍ: الأدوات التي تنفِّذ JavaScript داخل المتصفّح على سبيل المثال، تستفيد Cypress وTestCafe من واجهات برمجة تطبيقات الويب وNode.js لإجراء الاختبارات مباشرةً في المتصفّح. من المثير للاهتمام أنّ النسخة الأولى من Selenium استخدمت أيضًا النهج نفسه.
- المستوى المنخفض: الأدوات التي تنفِّذ أوامر عن بُعد خارج المتصفّح عندما تتطلّب الأدوات مزيدًا من التحكّم، مثل فتح علامات تبويب متعددة أو محاكاة وضع الجهاز، يجب تنفيذ أوامر عن بُعد للتحكّم في المتصفّح عبر البروتوكولات. البروتوكولان الرئيسيان للتشغيل الآلي هما WebDriver "الكلاسيكي" وبروتوكول أدوات مطوّري البرامج في Chrome (CDP).
في القسم التالي، سنلقي نظرة على هذين البروتوكولَين لفهم نقاط قوتهما والقيود المفروضة عليهما.

WebDriver "الكلاسيكي" مقابل Chrome DevTools Protocol (بروتوكول أدوات مطوّري البرامج في Chrome)
WebDriver "Classic" هو معيار ويب متوافق مع جميع المتصفّحات الرئيسية. تُصدر النصوص البرمجية للتشغيل الآلي الأوامر من خلال طلبات HTTP إلى خادم برنامج التشغيل، الذي يتواصل بعد ذلك مع المتصفّحات من خلال بروتوكولات داخلية خاصة بالمتصفّح.
على الرغم من أنّه يتيح استخدام جميع المتصفّحات وواجهات برمجة التطبيقات مصمّمة للاختبار، إلا أنّه قد يكون بطيئًا ولا يتيح بعض عناصر التحكّم من المستوى الأدنى.

على سبيل المثال، تخيل أنّ لديك نص اختبار ينقر على عنصر await coffee.click();. ويتم تحويلها إلى سلسلة من طلبات HTTP.
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
من ناحية أخرى، تم تصميم بروتوكول أدوات مطوّري البرامج في Chrome (CDP) في البداية لاستخدامه مع أدوات مطوّري البرامج في Chrome وتصحيح الأخطاء، ولكن تم اعتماده من قِبل Puppeteer للتشغيل الآلي. تتواصل واجهة برمجة التطبيقات CDP مع المتصفّحات المستندة إلى Chromium مباشرةً من خلال عمليات اتصال WebSocket، ما يوفر أداءً أسرع وإمكانية التحكّم على مستوى منخفض.
ومع ذلك، لا يعمل هذا المعيار إلا مع المتصفّحات المستندة إلى Chromium، وهو ليس معيارًا مفتوحًا. بالإضافة إلى ذلك، واجهات برمجة تطبيقات CDP معقّدة نسبيًا. في بعض الحالات، لا يكون العمل مع منصّة CDP مريحًا. على سبيل المثال، يتطلّب العمل مع إطارات iframe خارج العملية الكثير من الجهد.

على سبيل المثال، تؤدي النقرة على عنصر await coffee.click(); إلى ترجمة سلسلة من أوامر بروتوكول أدوات مطوّري البرامج في Chrome.
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
ما هي عناصر التحكّم من المستوى المنخفض؟
في الأيام التي تم فيها تطوير WebDriver "الكلاسيكي"، لم يكن هناك حاجة إلى التحكّم على مستوى منخفض. ولكن تغيّرت الأوقات، وأصبح الويب أكثر قدرة الآن، ويتطلّب الاختبار اليوم إجراءات أكثر دقة.
بما أنّ CDP مصمّم لتلبية جميع احتياجات تصحيح الأخطاء، فهو يتوافق مع المزيد من عناصر التحكّم ذات المستوى المنخفض مقارنةً بـ WebDriver "الكلاسيكي". وهو قادر على التعامل مع ميزات مثل:
- تسجيل رسائل وحدة التحكّم
- اعتراض طلبات الشبكة
- محاكاة وضع الجهاز
- محاكاة الموقع الجغرافي
- وغير ذلك
لم يكن ذلك ممكنًا في WebDriver "الكلاسيكي" بسبب البنية المختلفة، فـ WebDriver "الكلاسيكي" يستند إلى HTTP، ما يجعل من الصعب الاشتراك في أحداث المتصفّح والاستماع إليها. من ناحية أخرى، يستند CDP إلى WebSocket، ويتوافق مع المراسلة ثنائية الاتجاه تلقائيًا.
الخطوة التالية: WebDriver BiDi
في ما يلي ملخّص لنقاط قوة كلّ من WebDriver "الكلاسيكي" وCDP:
| WebDriver "الكلاسيكي" | بروتوكول "أدوات مطوّري البرامج في Chrome" (CDP) |
|---|---|
| أفضل توافق مع جميع المتصفّحات | مراسلة سريعة ثنائية الاتجاه |
| معيار W3C | توفير التحكّم على مستوى منخفض |
| مصمّمة للاختبار |
يهدف WebDriver BiDi إلى الجمع بين أفضل جوانب WebDriver "الكلاسيكي" وCDP. وهو بروتوكول جديد لتشغيل المتصفّح آليًا قيد التطوير حاليًا.
اطّلِع على مزيد من المعلومات عن مشروع WebDriver BiDi، وطريقة عمله، والرؤية، وعملية التوحيد.



